Как подключить lcd дисплей
Текстовый экран 16×2 пригодится для вывода показаний датчиков, отображения простых меню, подсказок и приветствий.
Видеообзор
Подключение и настройка
Дисплей MT-16S2H предназначен для вывода текста на латинице и кириллице.
Экран имеет 16 контактов для питания логики, взаимодействия с управляющей электроникой и подсветки.
| Вывод | Обозначение | Описание |
|---|---|---|
| 1 | GND | Общий вывод (земля) |
| 2 | Vcc | Напряжение питания (3,3—5 В) |
| 3 | Vo | Управление контрастностью |
| 4 | RS | Выбор регистра |
| 5 | R/W | Выбор режима записи или чтения |
| 6 | E | Разрешение обращений к индикатору (а также строб данных) |
| 7 | DB0 | Шина данных (8-ми битный режим)(младший бит в 8-ми битном режиме) |
| 8 | DB1 | Шина данных (8-ми битный режим) |
| 9 | DB2 | Шина данных (8-ми битный режим) |
| 10 | DB3 | Шина данных (8-ми и 4-х битные режимы)(младший бит в 4-х битном режиме) |
| 11 | DB4 | Шина данных (8-ми и 4-х битные режимы) |
| 12 | DB5 | Шина данных (8-ми и 4-х битные режимы) |
| 13 | DB6 | Шина данных (8-ми и 4-х битные режимы) |
| 14 | DB7 | Шина данных (8-ми и 4-х битные режимы) |
| 15 | +LED | + питания подсветки |
| 16 | –LED | – питания подсветки |
Дисплей может работать в двух режимах:
Использовать восьмибитный режим не целесообразно. Для его работы требуется на 4 дополнительные ноги, а выигрыша по скорости практически нет.
Для его работы требуется на 4 дополнительные ноги, а выигрыша по скорости практически нет.
Подключение дисплея к управляющей плате
В качестве примера подключим дисплей к управляющей плате Arduino Uno. Для подключения понадобится Breadboard Half и соединительные провода «папа-папа».
| Вывод | Обозначение | Пин Arduino Uno |
|---|---|---|
| 1 | GND | GND |
| 2 | Vcc | 5V |
| 3 | Vo | GND |
| 4 | RS | 12 |
| 5 | R/W | GND |
| 6 | E | 11 |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | DB3 | — |
| 11 | DB4 | 5 |
| 12 | DB5 | 4 |
| 13 | DB6 | 3 |
| 14 | DB7 | 2 |
| 15 | Vcc | 5V |
| 16 | GND | GND |
Аналогично можно подключить дисплей к платформе Iskra JS.
| Вывод | Обозначение | Пин Iskra JS |
|---|---|---|
| 1 | GND | GND |
| 2 | Vcc | 5V |
| 3 | Vo | GND |
| 4 | RS | P12 |
| 5 | R/W | GND |
| 6 | E | P11 |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | DB3 | — |
| 11 | DB4 | P5 |
| 12 | DB5 | P4 |
| 13 | DB6 | P3 |
| 14 | DB7 | P2 |
| 15 | Vcc | 5V |
| 16 | GND | GND |
Примеры работы для Arduino
Для упрощения работы с LCD-дисплеем используйте встроенную библиотеку Liquid Crystal. В ней вы найдёте примеры кода с подробными комментариями.
Библиотека подходит как для работы с контроллерами на AVR-платформе, так и с ARM-контроллерами.
Вывод текста
Для вывода первой программы приветствия, воспользуйтесь кодом вроде этого:
Кириллица
Существует два способа вывода кириллицы на текстовые дисплеи:
Рассмотрим оба способа более подробно.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв. Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности x## встроить в строку код символа:
Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность x , он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0-9 и A-F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две записанные рядом строки склеиваются.
Из-за этого нельзя использовать символы из диапазона 0-9 и A-F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две записанные рядом строки склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
Используя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
Полную таблицу символов с кодами можно найти в документации к экрану.
Использование библиотеки Liqu >
Совсем не обязательно мучатся со знакогенератором, чтобы вывести русский символ. Для решения проблемы скачайте и установите библиотеку LiquidCrystalRus.
Для решения проблемы скачайте и установите библиотеку LiquidCrystalRus.
Это копия оригинальной библиотеки LiquidCrystal с добавлением русского языка. Добавленный в библиотеку код трансформирует русские символы UTF8 в правильные коды для текстового экрана.
В качестве примера выведем фразу «Привет, Амперка» на дисплей.
Примеры работы для Iskra JS
Для работы с LCD-дисплеем из среды Espruino существует библиотека HD44780.
Вывод текста
Для вывода программы приветствия, воспользуйтесь скриптом:
Кирилица
Вывод кирилицы на дисплей с помощью платформы Iskra JS доступен через встроенную в дисплей таблицу знакогенератора.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв. Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности x## встроить в строку код символа:
Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности x## встроить в строку код символа:
Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность x , он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0–9 и A–F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две строки записанные рядом склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
Используя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
Полную таблицу символов с кодами можно найти в документации к экрану.
Комнатный термометр
Дисплей удобен для отображения показаний модулей и сенсоров. Сделаем задатки «Умного Дома», а именно «комнатный термометр».
LCD дисплей – частый гость в проектах ардуино. Но в сложных схемах у нас может возникнуть проблема недостатка портов Arduino из-за необходимости подключить экран, у которого очень очень много контактов. Выходом в этой ситуации может стать I2C /IIC переходник, который подключает практически стандартный для Arduino экран 1602 к платам Uno, Nano или Mega всего лишь при помощи 4 пинов. В этой статье мы посмотрим, как можно подключить LCD экран с интерфейсом I2C, какие можно использовать библиотеки, напишем короткий скетч-пример и разберем типовые ошибки.
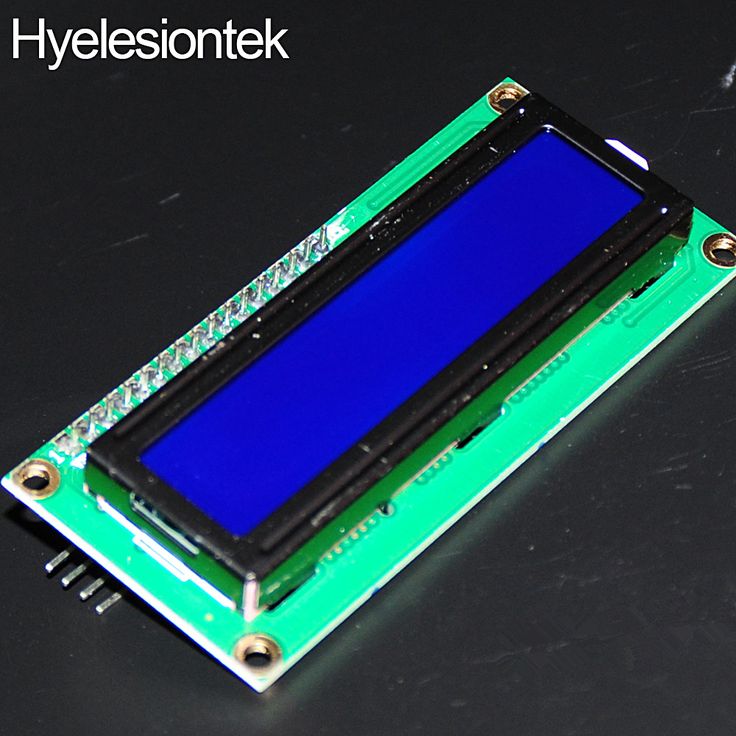
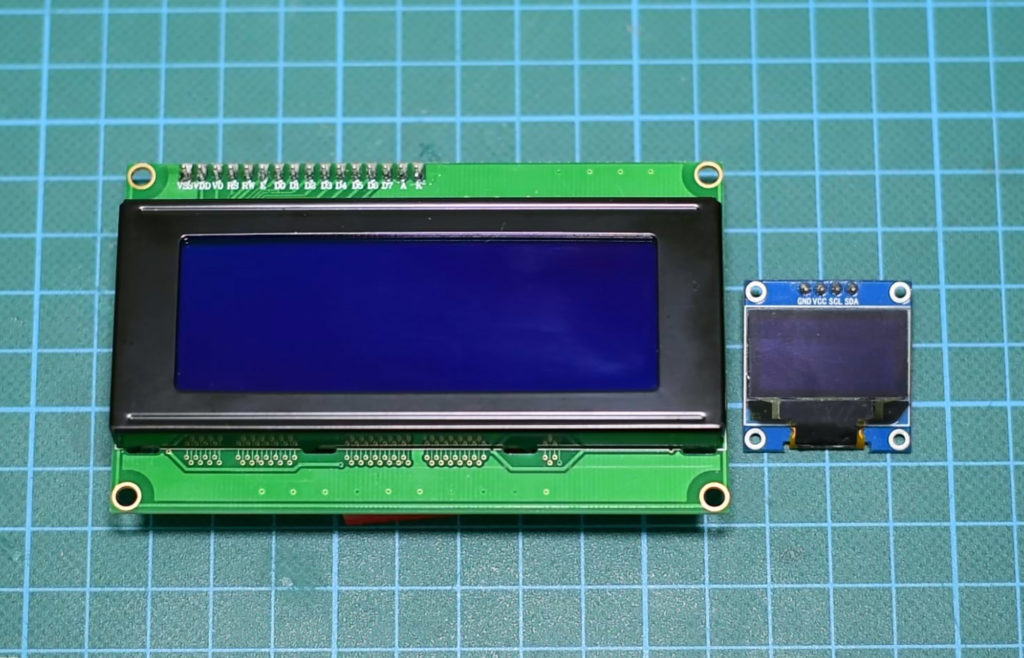
ЖК дисплей Arduino LCD 1602
Жидкокристаллический дисплей (Liquid Crystal Display) LCD 1602 является хорошим выбором для вывода строк символов в различных проектах. Он стоит недорого, есть различные модификации с разными цветами подсветки, вы можете легко скачать готовые библиотеки для скетчей Ардуино. Но самым главным недостатком этого экрана является тот факт, что дисплей имеет 16 цифровых выводов, из которых обязательными являются минимум 6. Поэтому использование этого LCD экрана без i2c добавляет серьезные ограничения для плат Arduino Uno или Nano. Если контактов не хватает, то вам придется покупать плату Arduino Mega или же сэкономить контакты, в том числе за счет подключения дисплея через i2c.
Он стоит недорого, есть различные модификации с разными цветами подсветки, вы можете легко скачать готовые библиотеки для скетчей Ардуино. Но самым главным недостатком этого экрана является тот факт, что дисплей имеет 16 цифровых выводов, из которых обязательными являются минимум 6. Поэтому использование этого LCD экрана без i2c добавляет серьезные ограничения для плат Arduino Uno или Nano. Если контактов не хватает, то вам придется покупать плату Arduino Mega или же сэкономить контакты, в том числе за счет подключения дисплея через i2c.
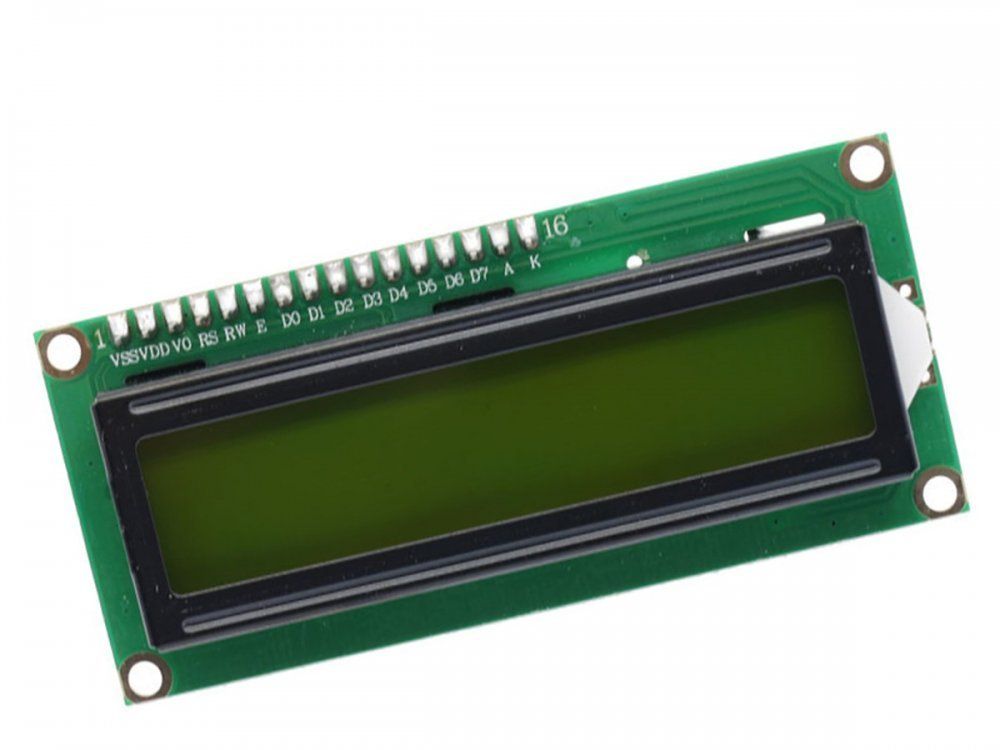
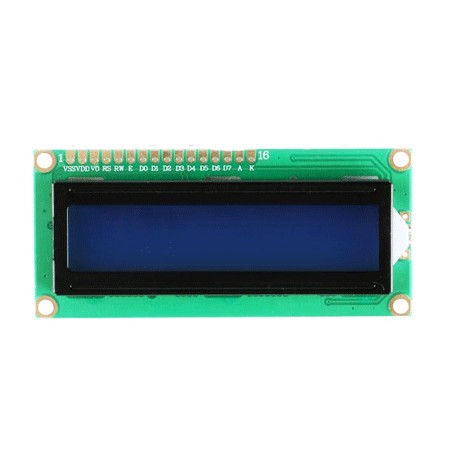
Краткое описание пинов LCD 1602
Давайте посмотрим на выводы LCD1602 повнимательней:
Каждый из выводов имеет свое назначение:
- Земля GND;
- Питание 5 В;
- Установка контрастности монитора;
- Команда, данные;
- Записывание и чтение данных;
- Enable;
7-14. Линии данных;
Технические характеристики дисплея:
- Символьный тип отображения, есть возможность загрузки символов;
- Светодиодная подсветка;
- Контроллер HD44780;
- Напряжение питания 5В;
- Формат 16х2 символов;
- Диапазон рабочих температур от -20С до +70С, диапазон температур хранения от -30С до +80 С;
- Угол обзора 180 градусов.

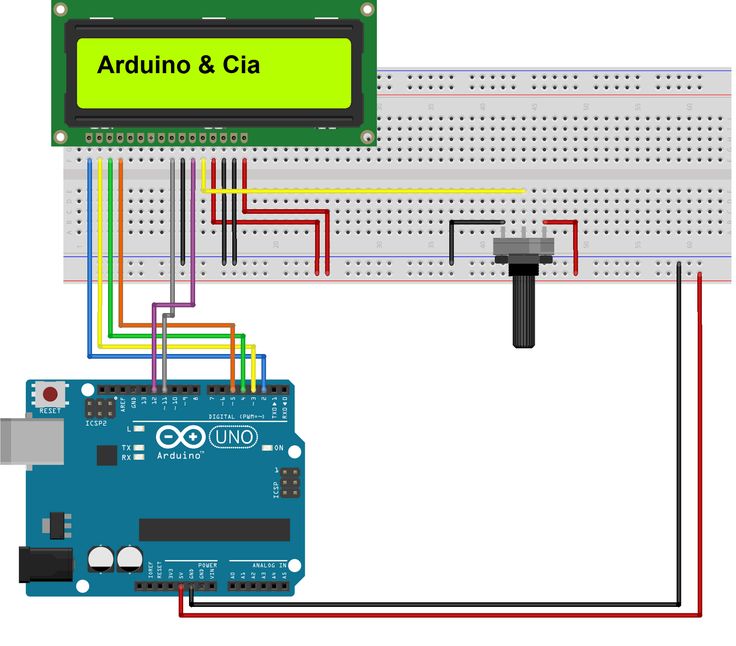
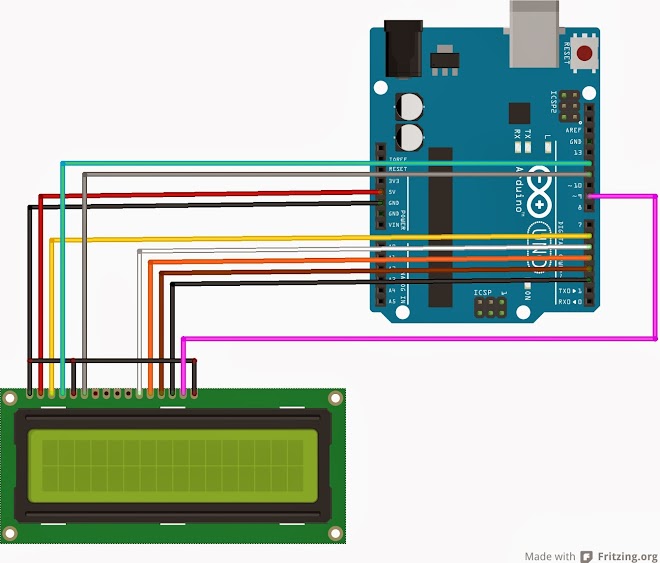
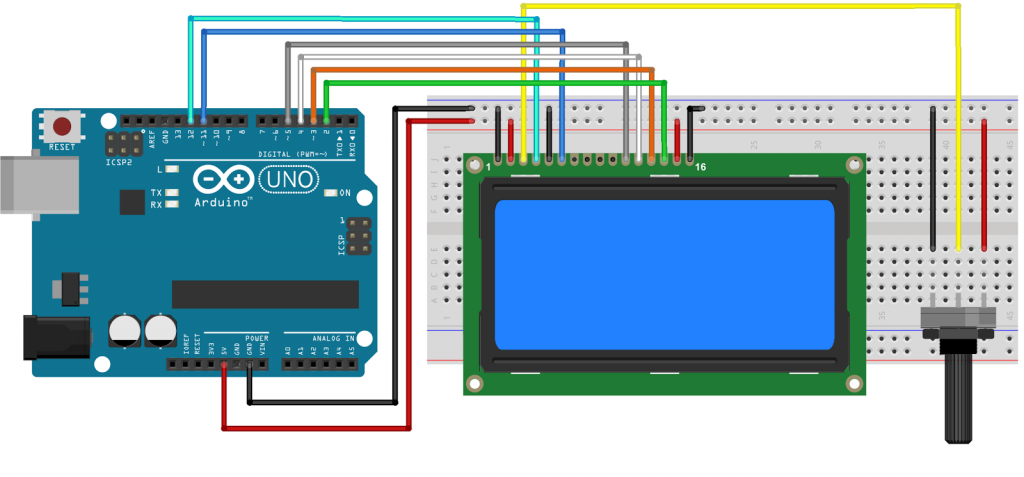
Схема подключения LCD к плате Ардуино без i2C
Стандартная схема присоединения монитора напрямую к микроконтроллеру Ардуино без I2C выглядит следующим образом.
Из-за большого количества подключаемых контактов может не хватить места для присоединения нужных элементов. Использование I2C уменьшает количество проводов до 4, а занятых пинов до 2.
Где купить LCD экраны и шилды для ардуино
LCD экран 1602 (и вариант 2004) довольно популярен, поэтому вы без проблем сможете найти его как в отечественных интернет-магазинах, так и на зарубежных площадках. Приведем несколько ссылок на наиболее доступные варианты:
Описание протокола I2C
Прежде чем обсуждать подключение дисплея к ардуино через i2c-переходник, давайте вкратце поговорим о самом протоколе i2C.
I2C / IIC(Inter-Integrated Circuit) – это протокол, изначально создававшийся для связи интегральных микросхем внутри электронного устройства. Разработка принадлежит фирме Philips.
Самая простая схема I2C может содержать одно ведущее устройство (чаще всего это микроконтроллер Ардуино) и несколько ведомых (например, дисплей LCD). Каждое устройство имеет адрес в диапазоне от 7 до 127. Двух устройств с одинаковым адресом в одной схеме быть не должно.
Плата Arduino поддерживает i2c на аппаратном уровне. Вы можете использовать пины A4 и A5 для подключения устройств по данному протоколу.
В работе I2C можно выделить несколько преимуществ:
- Для работы требуется всего 2 линии – SDA (линия данных) и SCL (линия синхронизации).
- Подключение большого количества ведущих приборов.
- Уменьшение времени разработки.

- Для управления всем набором устройств требуется только один микроконтроллер.
- Возможное число подключаемых микросхем к одной шине ограничивается только предельной емкостью.
- Высокая степень сохранности данных из-за специального фильтра подавляющего всплески, встроенного в схемы.
- Простая процедура диагностики возникающих сбоев, быстрая отладка неисправностей.
- Шина уже интегрирована в саму Arduino, поэтому не нужно разрабатывать дополнительно шинный интерфейс.
- Существует емкостное ограничение на линии – 400 пФ.
- Трудное программирование контроллера I2C, если на шине имеется несколько различных устройств.
- При большом количестве устройств возникает трудности локализации сбоя, если одно из них ошибочно устанавливает состояние низкого уровня.
Модуль i2c для LCD 1602 Arduino
Самый быстрый и удобный способ использования i2c дисплея в ардуино – это покупка готового экрана со встроенной поддержкой протокола. Но таких экранов не очень много истоят они не дешево. А вот разнообразных стандартных экранов выпущено уже огромное количество. Поэтому самым доступным и популярным сегодня вариантом является покупка и использование отдельного I2C модуля – переходника, который выглядит вот так:
Но таких экранов не очень много истоят они не дешево. А вот разнообразных стандартных экранов выпущено уже огромное количество. Поэтому самым доступным и популярным сегодня вариантом является покупка и использование отдельного I2C модуля – переходника, который выглядит вот так:
С одной стороны модуля мы видим выводы i2c – земля, питание и 2 для передачи данных. С другой переходника видим разъемы внешнего питания. И, естественно, на плате есть множество ножек, с помощью которых модуль припаивается к стандартным выводам экрана.
Для подключения к плате ардуино используются i2c выходы. Если нужно, подключаем внешнее питание для подстветки. С помощью встроенного подстроечного резистора мы можем настроить настраиваемые значения контрастности J
На рынке можно встретить LCD 1602 модули с уже припаянными переходниками, их использование максимально упощено. Если вы купили отдельный переходник, нужно будет предварительно припаять его к модулю.
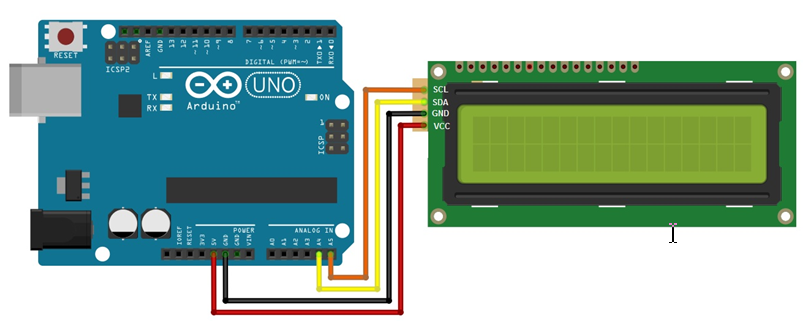
Подключение ЖК экрана к Ардуино по I2C

Если вы используете специальный отдельный i2c переходник, то нужно сначала припаять его к модулю экрана. Ошибиться там трудно, можете руководствоваться такой схемой.
Жидкокристаллический монитор с поддержкой i2c подключается к плате при помощи четырех проводов – два провода для данных, два провода для питания.
- Вывод GND подключается к GND на плате.
- Вывод VCC – на 5V.
- SCL подключается к пину A5.
- SDA подключается к пину A.
И это все! Никаких паутин проводов, в которых очень легко запутаться. При этом всю сложность реализации i2C протокола мы можем просто доверить библиотекам.
Библиотеки для работы с i2c LCD дисплеем
Для взаимодействие Arduino c LCD 1602 по шине I2C вам потребуются как минимум две библиотеки:
- Библиотека Wire.h для работы с I2C уже имеется в стандартной программе Arduino IDE.
- Библиотека LiquidCrystal_I2C.h, которая включает в себя большое разнообразие команд для управления монитором по шине I2C и позволяет сделать скетч проще и короче.
 Нужно дополнительно установить библиотеку После подключения дисплея нужно дополнительно установить библиотеку LiquidCrystal_I2C.h
Нужно дополнительно установить библиотеку После подключения дисплея нужно дополнительно установить библиотеку LiquidCrystal_I2C.h
После подключения к скетчу всех необходимых библиотек мы создаем объект и можем использовать все его функции. Для тестирования давайте загрузим следующий стандартный скетч из примера.
Описание функций и методов библиотеки LiquidCrystal_I2C:
- home() и clear() – первая функция позволяет вернуть курсор в начало экрана, вторая тоже, но при этом удаляет все, что было на мониторе до этого.
- write(ch) – позволяет вывести одиночный символ ch на экран.
- cursor() и noCursor() – показывает/скрывает курсор на экране.
- blink() и noBlink() – курсор мигает/не мигает (если до этого было включено его отображение).
- display() и noDisplay() – позволяет подключить/отключить дисплей.
- scrollDisplayLeft() и scrollDisplayRight() – прокручивает экран на один знак влево/вправо.
- autoscroll() и noAutoscroll() – позволяет включить/выключить режим автопрокручивания.
 В этом режиме каждый новый символ записывается в одном и том же месте, вытесняя ранее написанное на экране.
В этом режиме каждый новый символ записывается в одном и том же месте, вытесняя ранее написанное на экране. - leftToRight() и rightToLeft() – Установка направление выводимого текста – слева направо или справа налево.
- createChar(ch, bitmap) – создает символ с кодом ch (0 – 7), используя массив битовых масок bitmap для создания черных и белых точек.
Альтернативная библиотека для работы с i2c дисплеем
В некоторых случаях при использовании указанной библиотеки с устройствами, оснащенными контроллерами PCF8574 могут возникать ошибки. В этом случае в качестве альтернативы можно предложить библиотеку LiquidCrystal_PCF8574.h. Она расширяет LiquidCrystal_I2C, поэтому проблем с ее использованием быть не должно.
Скачать библиотеку можно на нашем сайте. Библиотека также встроена в последние версии Arduino IDE.
Проблемы подключения i2c lcd дисплея
Если после загрузки скетча у вас не появилось никакой надписи на дисплее, попробуйте выполнить следующие действия.
Во-первых, можно увеличить или уменьшить контрастность монитора. Часто символы просто не видны из-за режима контрастности и подсветки.
Если это не помогло, то проверьте правильность подключения контактов, подключено ли питание подсветки. Если вы использовали отдельный i2c переходник, то проверьте еще раз качество пайки контактов.
Другой часто встречающейся причиной отсутствия текста на экране может стать неправильный i2c адрес. Попробуйте сперва поменять в скетче адрес устройства с 0x27 0x20 или на 0x3F. У разных производителей могут быть зашиты разные адреса по умолчанию. Если и это не помогло, можете запустить скетч i2c сканера, который просматривает все подключенные устройства и определяет их адрес методом перебора. Пример скетча i2c сканера.
Если экран все еще останется нерабочим, попробуйте отпаять переходник и подключить LCD обычным образом.
Заключение
В этой статье мы рассмотрели основные вопросы использования LCD экрана в сложных проектах ардуино, когда нам нужно экономить свободные пины на плате. Простой и недорогой переходник i2c позволит подключить LCD экран 1602, занимая всего 2 аналоговых пина. Во многих ситуациях это может быть очень важным. Плата за удобство – необходимость в использовании дополнительного модуля – конвертера и библиотеки. На наш взгляд, совсем не высокая цена за удобство и мы крайне рекомендуем использовать эту возможность в проектах.
Простой и недорогой переходник i2c позволит подключить LCD экран 1602, занимая всего 2 аналоговых пина. Во многих ситуациях это может быть очень важным. Плата за удобство – необходимость в использовании дополнительного модуля – конвертера и библиотеки. На наш взгляд, совсем не высокая цена за удобство и мы крайне рекомендуем использовать эту возможность в проектах.
Статья рассказывает о том, как правильно подключить LCD к Arduino, рассмотрено всё необходимое про подключение LCD 1602 и LCD i2c.
Шаг 1. О проекте
Дисплеи LCD 1602 размера, созданные на базе HD44780 контроллера, в наши дни всё ещё остаются одними из самых доступных, простых и востребованных, чтобы разрабатывать какие бы то ни было электронные устройства.
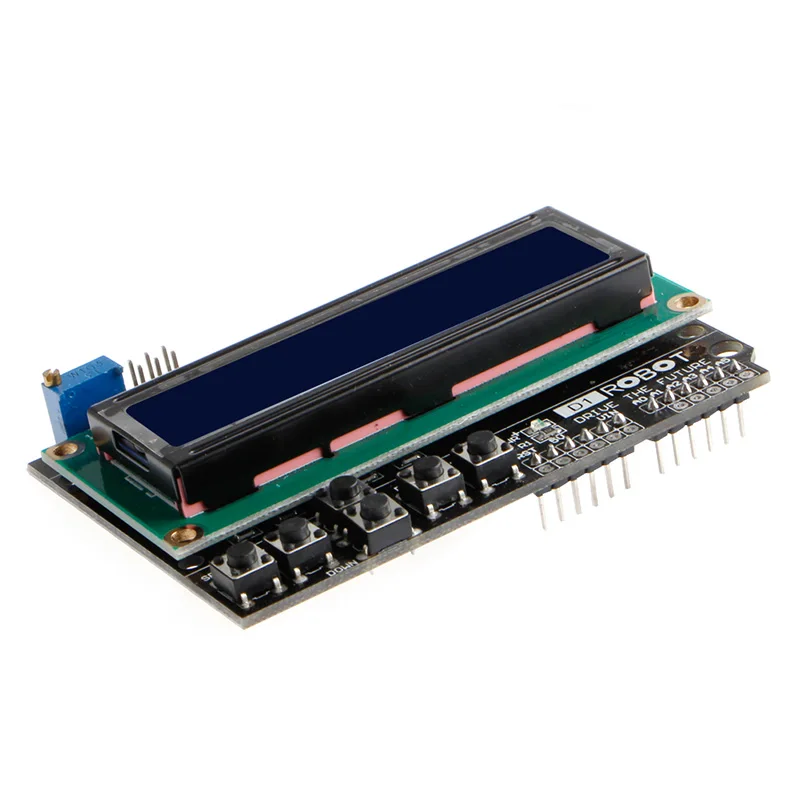
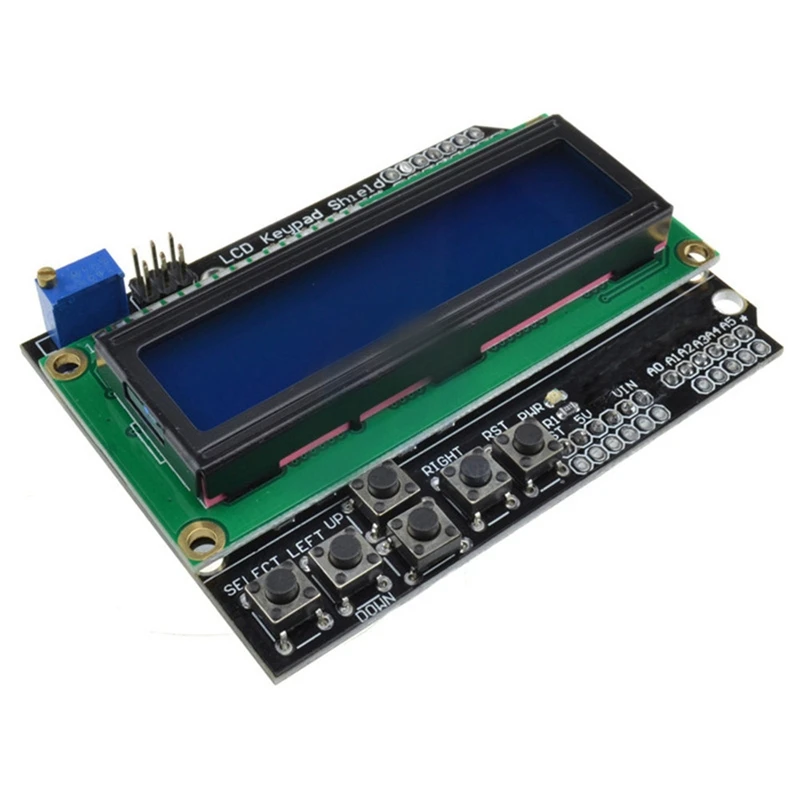
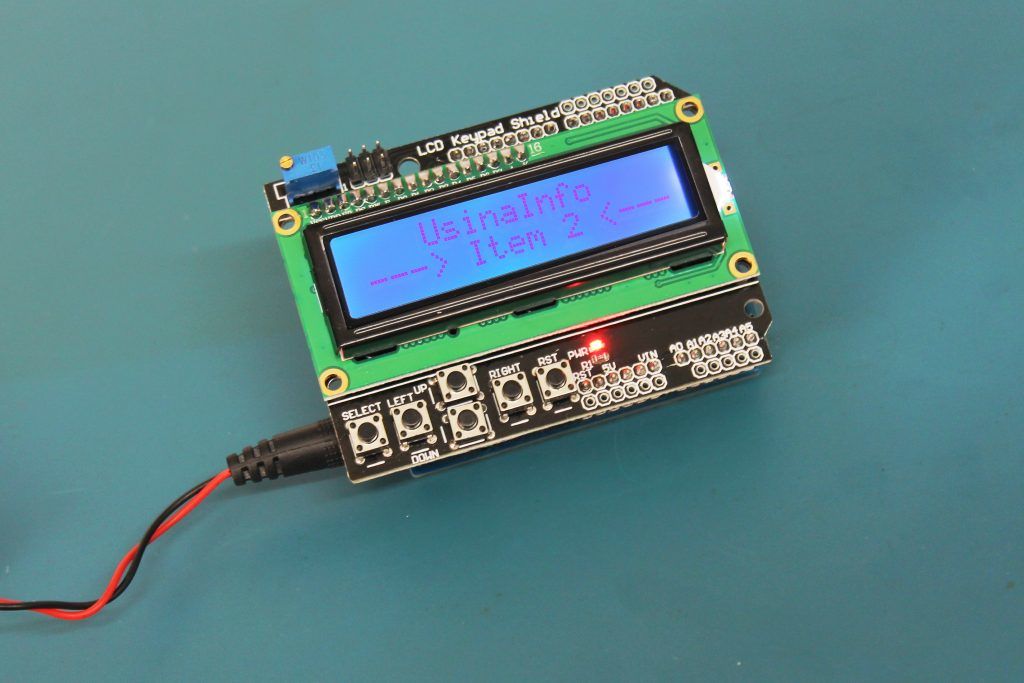
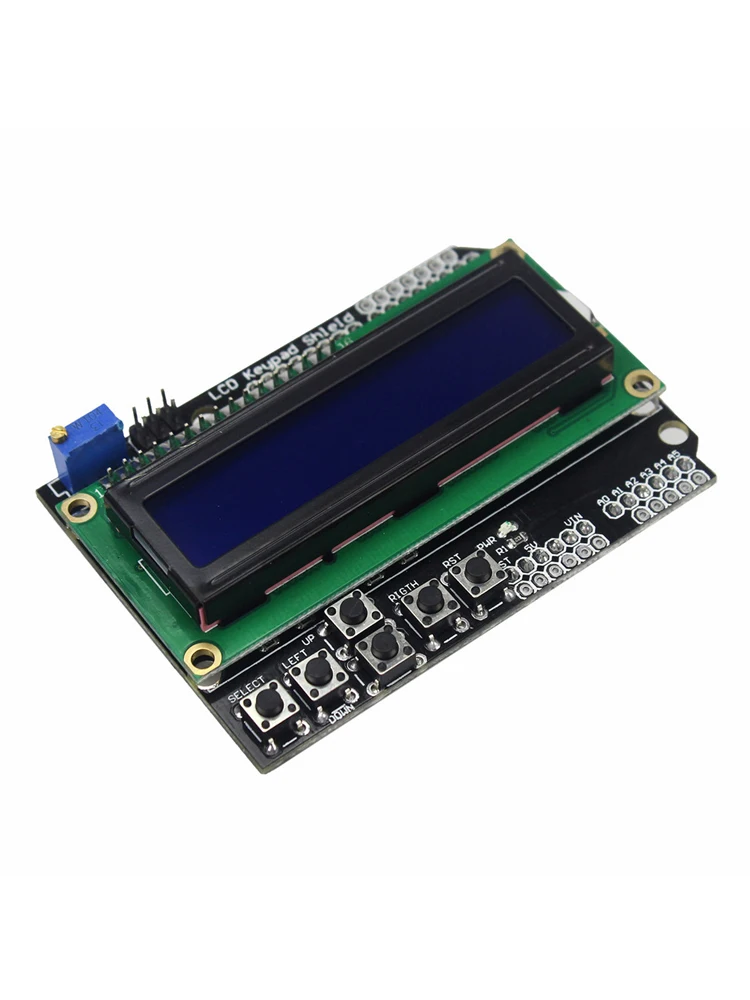
Неудивительно, что их можно увидеть как в простых, собранных буквально на коленке агрегатах, так и в более серьезных промышленных, например автоматах для приготовления кофе. Именно с таким дисплеем и собираются наиболее популярные модули и шилды по тематике Arduino, например LCD I2C модуль и LCD Keypad Shield.
В следующих шагах подробно с изображениями рассказываем как подключить LCD к Arduino и отобразить на дисплее нужную информацию.
Шаг 2. LCD-дисплей 1602 для Ардуино
Дисплеи 1602 имеют два различных исполнения:
- жёлтая подсветка с чёрными буквами
- либо (это бывает гораздо чаще) синяя подсветка с белыми.
Размерность дисплеев на HD44780 контроллере бывает самой разной, а управляются они одинаково. Наиболее распространённые из размерностей – 16 на 02 (то есть по 16 символов в двух строках) или 20 на 04. Сами же символы имеют разрешение в 5 на 8 точек.
Большая часть дисплеев не поддерживает кириллицу (за исключением дисплеев CTK-маркировки). Но такая проблема частично решаема, и далее статья подробно рассказывает, как это сделать.
На дисплее есть 16-PIN разъём для подключения. Выводы имеют маркировку с тыльной стороны платы, она следующая:
- 1 (VSS) – питание на минус для контроллера.
- 2 (VDD) – питание на плюс для контроллера.

- 3 (VO) – настройки управления контрастом.
- 4 (RS) – выбор для регистра.
- 5 (R/W) – чтение и запись, в частности, запись при соединении с землёй.
- 6 (E) – активация (enable).
- 7–10 (DB0-DB3) – младшие биты от восьмибитного интерфейса.
- 11–14 (DB4-DB7) – старшие биты от интерфейса
- 15 (A) – положительный анод на питание подсветки.
- 16 (K) – отрицательный катод на питание подсветки.
Шаг 3. Подключаем ЖК-дисплей
Перед тем как подключать дисплей и передавать на него информацию, стоит проверить его работоспособность. Сперва подайте напряжение на VSS и VDD контроллер, запитайте подсветку (A, K), далее настройте контрастность.
Для таких настроек подойдёт потенциометр с 10 кОм, форма его не важна. На крайние ноги подают +5V и GND, а ножку по центру соединяют с VO выводом.
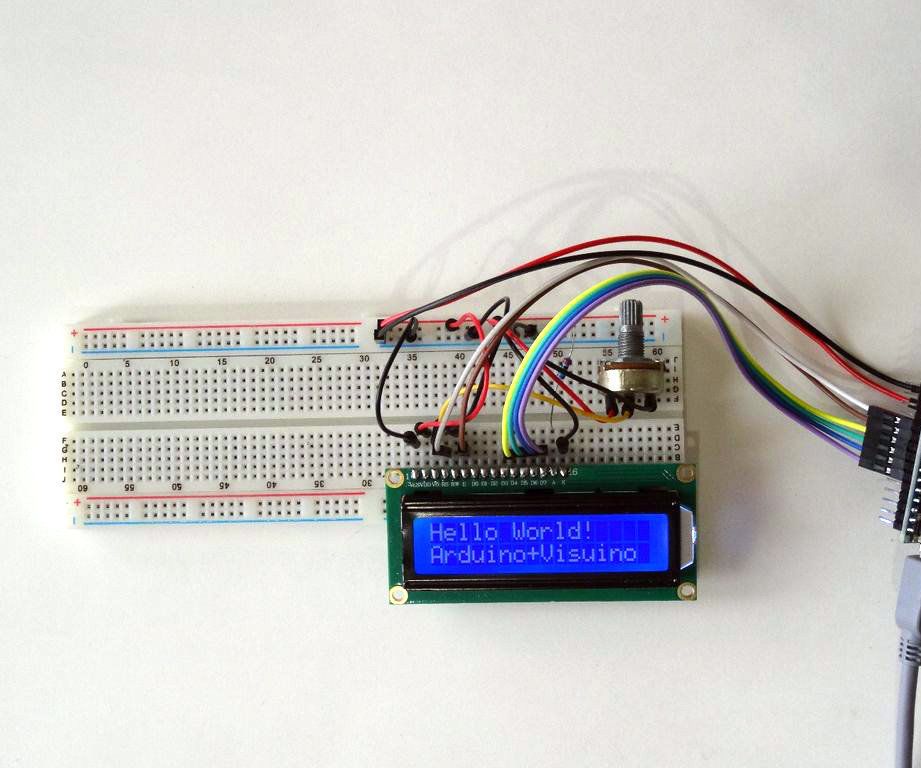
Когда на схему подаётся питание, нужно добиться необходимого контраста, если он настраивается неправильно, то и изображение на экране видно не будет. Чтобы настроить контраст, нужно «поиграть» с потенциометром. Когда схема будет собрана правильно и контраст настроен верно, верхняя строка на экране должна заполниться прямоугольниками.
Чтобы настроить контраст, нужно «поиграть» с потенциометром. Когда схема будет собрана правильно и контраст настроен верно, верхняя строка на экране должна заполниться прямоугольниками.
Чтобы дисплей работал, применяется встроенная в Arduino IDE среду специальная библиотека LiquidCrystal.h, о которой я напишу ниже. Он может действовать в 8-битном и в 4-битном режиме. В первом варианте применяют лишь младшие и старшие биты (BB0-DB7), во втором – только младшие (BB4-DB7).
Но применение 8-битного режима в этом дисплее – неправильное решение, преимущества в скорости почти нет, поскольку частота обновления у него всегда меньше 10 раз за секунду. Чтобы выводился текст, надо присоединить выводы DB7, DB6, DB5, DB4, E и RS к выводам контроллера. Присоединять их допустимо к любым пинам Arduino, главное – задание верной последовательности в коде.
Если необходимого символа пока что нет в памяти контроллера, то можно его определить вручную (всего до семи символов). Ячейка в рассматриваемых дисплеях имеет расширение в пять на восемь точек. Задача создания символа в том, чтобы написать битовую маску и расставить единички в местах, где точки должны гореть, а нолики – где не должны. Рассмотренная выше схема подключения не всегда хороша, т. к. на Arduino занимается минимум шесть цифровых выходов.
Ячейка в рассматриваемых дисплеях имеет расширение в пять на восемь точек. Задача создания символа в том, чтобы написать битовую маску и расставить единички в местах, где точки должны гореть, а нолики – где не должны. Рассмотренная выше схема подключения не всегда хороша, т. к. на Arduino занимается минимум шесть цифровых выходов.
Шаг 4. Схема обхода
Изучим вариант, как обойти это и обойтись только двумя. Нужен добавочный модуль-конвертор для LCD в IIC/I2C. Как он припаивается к дисплею и присоединяется к Arduino, можно увидеть на изображениях ниже.
Но такой вариант подключения действует лишь со специальной библиотекой LiquidCrystal_I2C1602V1, которую, впрочем, нетрудно найти в Сети и установить, после чего можно без проблем им пользоваться.
Шаг 4: Библиотека LiquidCrystal.h
Библиотеку LiquidCrystal.h можно скачать в разделе Библиотек нашего сайта на этой странице или с официального ресурса arduino.cc. Но также вы можете скачать ниже по ссылкам:
Шаг 5.
 Скетч (код программы)
Скетч (код программы)После того, как вы скачали архив замените папку LiquidCrystal в папке с библиотеками вашего каталога установки Arduino.
Вы можете увидеть примерный скетч по адресу:
Файл -> Примеры -> LiquidCrystal -> HelloWorld_SPI
Либо, если у вас меню на английском:
File -> Examples -> LiquidCrystal -> HelloWorld_SPI
На этом наш очередной урок завершен. Желаем вам качественных проектов!
Arduino подключает LCD без POT
Arduino подключает LCD без POTЯ использую этот ЖК-дисплей :
Плюс я использую Arduino. Я пытаюсь подключить это, но без 10K банка. Как это возможно? В каждом уроке я нашел потенциометр 10К
arduino lcd
—
jason11
источник
Ответы:
Вы можете начать с использования переменного резистора, чтобы найти оптимальное место для контрастности экрана, а затем использовать мультиметр для измерения сопротивления в этой точке, что должно дать вам хорошее значение для фиксированного резистора. В противном случае вы могли бы посмотреть на использование чипа цифрового потенциометра, который мог бы установить контрастность экрана и мог бы контролироваться Arduino
В противном случае вы могли бы посмотреть на использование чипа цифрового потенциометра, который мог бы установить контрастность экрана и мог бы контролироваться Arduino
—
Джим
источник
Просто ШИМ, чтобы сделать контраст, который соответствует вашим потребностям. подключите контактный вывод ЖК-дисплея к ШИМ-выводу Arduino, посылая стабильный сигнал 0-127. Просто попробуй.
—
Davide
источник
Просто сделайте делитель напряжения между GND и Vcc с двумя 4.7 кОм, и соедините центр делителя с контрастным выводом LCD. Каждый ЖК-дисплей, который я использовал, работает отлично и с правильной контрастностью.
—
лесоруб
источник
Есть ли какая-то причина, по которой вы не хотите использовать банк 10k? Это действительно необходимо для контроля контрастности экрана. Если у вас нет 10 кОм, вы можете поэкспериментировать с различными фиксированными резисторами, чтобы получить требуемый уровень контрастности.
Я пробовал различные решения, эти работы:
Решение 1)
Вы можете подключить контакт V0 к GND, используя только резистор 2k-3k, который отлично работает на всех протестированных мной ЖК-дисплеях.
Решение 2)
Вы также можете контролировать контрастность вашего Arduino PWM, просто подключите вывод PWM непосредственно к выводу V0 и установите PWM в диапазоне от 60 до 120, чтобы предотвратить мерцание, вам нужно изменить прескалер таймера по умолчанию с 64 на 1 или 8. Если вы используете pin 3 (таймер 2) с помощью этой команды:
Если вы используете pin 3 (таймер 2) с помощью этой команды:
TCCR2B = TCCR2B & 0b11111000 | 0b01;
Никаких других компонентов не требуется.
Решение 3)
Если вы не можете изменить прескалер и вам не нравится, когда он мигает, вы можете создать фильтр низких частот, используя конденсатор и резистор. Подключите конденсатор 10 мкФ к GND и V0, затем подключите резистор 470 Ом между контактом ШИМ и V0. Установите ШИМ от 60 до 120
Решение 4)
Используйте потенциометр, вам не нужно 10k, просто все, что выше 5k, будет работать нормально, даже 1M будет работать.
—
Cano64
источник
Я вижу веские причины для того, чтобы подключить ЖК-дисплей без потенциометра или даже с фиксированными резисторами: когда вы просто хотите протестировать новый образец; когда вы спешите, на месте не хватает ничего, кроме проводов, или когда вы просто не хотите задаться вопросом, как подключить этот резистор, чтобы он не был хрупким, уродливым и т. д.
д.
Мой опыт:
Если вы не подключите этот ЖК-терминал (V0), вы ничего не увидите.
Если вы подключите V0 к GND, вы все равно сможете увидеть, работает ли он, и различить символы (хотя они будут очень размытыми, если смотреть под углом помогает).
Если вы подключите V0 к + 5V, вы ничего не увидите.
Подключение V0 к GND через резистор 1-1,5 кОм, как упоминалось выше, дает довольно хороший контраст.
Если вы используете 5K, вы получаете «инвертированный» эффект (когда символы темнее фона, хотя контрастность в этом случае не идеальна).
Я также получаю тот же эффект при питании моих (улучшенных) Arduino и LCD от 3,3 В (и подключении V0 непосредственно к GND).
Мой ЖК-дисплей имеет маркировку J1602A и стоит несколько долларов от eBay.
—
pfalcon
источник
Подключите 470. .1K от Vo к GND и 3K..5.1K от Vo к VCC. Для большинства ЖК работает отлично.
.1K от Vo к GND и 3K..5.1K от Vo к VCC. Для большинства ЖК работает отлично.
—
user2053898
источник
Я запускаю мой с одним резистором 1k5 на землю. Кажется, это хорошо. Поиграйте с разными размерами, если у вас есть.
—
leppie
источник
То же, что и ответ Леппи , но резистор 1К на землю. Что-то в этом диапазоне должно помочь, зависит от освещения окружающей среды, в которой вы его используете.
—
сообщество
источник
Я использовал 3. 9K резистор между V0 и GND. И ЖК-дисплей был хорошо виден.
9K резистор между V0 и GND. И ЖК-дисплей был хорошо виден.
—
Налин перера
источник
Используя наш сайт, вы подтверждаете, что прочитали и поняли нашу Политику в отношении файлов cookie и Политику конфиденциальности.
Licensed under cc by-sa 3.0 with attribution required.
Как использовать ЖК-дисплей в Arduino
Ozeki 10
ЖК-дисплей может быть действительно полезной частью вашего решения, поскольку он может отображать
значение от датчика напрямую, а также может отображать другие сообщения. Следующее
документ дает вам краткое введение в ЖК-дисплеи Arduino с определением того, как
подключайте и используйте с Arduino, а также с Ozeki 10. Это руководство также содержит
схема и видео для лучшего понимания ЖК-дисплея Arduino. Итак, начнем прямо сейчас.
Итак, начнем прямо сейчас.
Что такое ЖК-дисплей?
Расшифровывается как «жидкокристаллический дисплей». ЖК-дисплей – это технология плоскопанельного дисплея. обычно используется в телевизорах и компьютерных мониторах. Он также используется в экранах для мобильных устройств, таких как ноутбуки, планшеты и смартфоны.
Как работает ЖК-дисплей Arduino?
Он имеет 16 контактов, и первый слева направо является контактом заземления. Секунда
контакт — это VCC, который мы подключаем к контакту 5 вольт на плате Arduino. Далее
вывод Vo, на который мы можем прикрепить потенциометр для управления контрастностью дисплея.
Далее, контакт RS или контакт выбора регистра используется для выбора того, будем ли мы
отправлять команды или данные на ЖК-дисплей. Например, если вывод RS установлен в низкое состояние
или ноль вольт, то мы отправляем команды на ЖК-дисплей, например: установить курсор на
определенное место, очистить дисплей, выключить дисплей и так далее. И когда
Вывод RS установлен в состояние High или 5 вольт, мы отправляем данные или символы на ЖК-дисплей.
И когда
Вывод RS установлен в состояние High или 5 вольт, мы отправляем данные или символы на ЖК-дисплей.
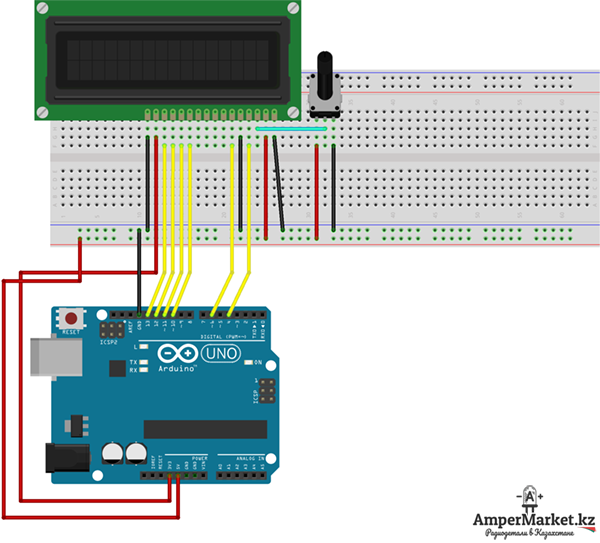
Схема подключения ЖК-дисплея Arduino
Рисунок 1 – Схема подключения ЖК-дисплея Arduino
Как использовать ЖК-дисплей Arduino в Ozeki
Соединения ЖК-дисплея могут отправлять символы на ЖК-дисплеи из любого соединения, добавленного в ваше программное обеспечение Ozeki. Это подключение поддерживает символьные ЖК-дисплеи HD44780. Вы можете получить их в размерах 16×1, 16×2 и 20×4, что соответствует столбцам и строкам. Попробуйте свой ЖК-дисплей, как показано в третьем видео ниже. Для упрощения подключения попробуйте дисплейный модуль Ozeki. Чтобы использовать ЖК-дисплей в Ozeki, сначала необходимо загрузить Ozeki Robot Developer. озэки Robot Developer установит библиотеки Arduino, необходимые для эффективного использования этого датчика.
Скачать Ozeki Robot Developer
После установки разработчика Ozeki Robot вам необходимо загрузить код управления ЖК-дисплеем. к вашему Ардуино. Вы можете найти код и инструкции по загрузке на следующих страницах.
Процесс загрузки включает в себя два шага: сначала вам нужно отформатировать EEPROM Arduino,
затем вам нужно загрузить контрольный код. Процедура очень проста, требуется только
несколько секунд.
к вашему Ардуино. Вы можете найти код и инструкции по загрузке на следующих страницах.
Процесс загрузки включает в себя два шага: сначала вам нужно отформатировать EEPROM Arduino,
затем вам нужно загрузить контрольный код. Процедура очень проста, требуется только
несколько секунд.
Загрузите код ЖК-дисплея в Arduino Uno 9.0030 Загрузить код ЖК-дисплея в Arduino Mega 2560
Загрузить код ЖК-дисплея в Arduino Nano
Загрузить код ЖК-дисплея в Ozeki Matrix
Загрузить код ЖК-дисплея в Raspberry Pi
Датчики Arduino и Ozeki будут обмениваться данными через порт USB с использованием протокола ЖК-дисплея Ozeki. Этот Протокол позволяет вам использовать датчик непосредственно на вашем ПК. Вы сможете управлять этим датчиком через веб-интерфейс. пользовательский интерфейс или вы сможете общаться с ним с помощью Ozeki Chat. Вы можете прочитать больше об управлении чатом на следующей странице.
Как общаться с ЖК-дисплеем с помощью чата
Важно понимать управление чатом, потому что когда вы строите робота,
Вы хотите управлять этим датчиком, отправляя и получая сообщения. если ты
откройте приложение Ozeki Robot Developer, вы увидите, кому вы можете написать C#.Net
программа для работы с этим датчиком.
если ты
откройте приложение Ozeki Robot Developer, вы увидите, кому вы можете написать C#.Net
программа для работы с этим датчиком.
Этапы подключения
- Подключите ЖК-дисплей к Arduino, используя схему подключения
- Подключите плату Arduino к компьютеру
- Проверьте COM-порты в списке устройств Windows
- Откройте приложение Arduino на своем компьютере
- Загрузить пример кода в микроконтроллер
- Откройте https://localhost:9515 в браузере
- Выберите ЖК-дисплей из списка подключений
- Запись тестового сообщения на экран ЖК-дисплея
Обзор системы
Предлагаемая нами система состоит из ЖК-дисплея, подключенного к аналоговому порту.
вашего Ардуино. Arduino будет отвечать за чтение данных с этого устройства.
в настоящее время. Мозг системы будет работать на ПК (рис. 2). На ПК Озеки
10 смогут управлять общением. Вы можете легко запустить Ozeki 10 с помощью веб-браузера.
Рис. 2. Конфигурация системы ЖК-дисплея, подключенного к ПК с помощью Arduino
. Предварительные требования
- ЖК-дисплей HD44780 (16×1, 16×2 или 20×4)
- Ozeki 10 установлен на вашем компьютере
- Программируемая плата (Arduino Mega/Nano/Uno, дисплейный модуль Ozeki или Raspberry Pi)
- Если вы не используете дисплейный модуль Ozeki, требуется резистор 1 кОм и 7,2 кОм
- USB-кабель необходим между Arduino Mega/Nano/Uno, модулем дисплея Ozeki и вашим компьютером
Шаг 1. Подключите ЖК-дисплей к плате Arduino
Вы можете увидеть, как подключить HD44780. ЖК-дисплей к любой из следующих плат:
- Ардуино Мега 2560
- Ардуино Нано:
Ваш браузер не поддерживает видео тег.
- Ардуино Уно
- Дисплейный модуль Ozeki
- Малиновый Пи
Если вы используете Raspberry Pi, перейдите к «Шаг 3»)
После подключения подключите плату к компьютеру!
Шаг 2.
 Загрузить код в микроконтроллер
Загрузить код в микроконтроллер(Вот код для загрузки)
Ваш браузер не поддерживает видео тег.
Шаг 3. Запустите Ozeki 10, чтобы попробовать ЖК-дисплей
Ваш браузер не поддерживает видео тег.
Шаг 4. Настройка ЖК-дисплея в Ozeki 10
Чтобы настроить ЖК-дисплей (подключенный к Arduino) в Ozeki 10, который установлен на вашем компьютере, вам необходимо открыть графический интерфейс пользователя (GUI) Ozeki 10. Вы можете открыть графический интерфейс, введя URL-адрес компьютера в свой веб-браузер. Например, если наш ПК имеет IP-адрес 192.168.1.5, мы бы введите http://192.168.1.5:9513 в наш веб-браузер.
Шаг 5. Понимание протокола ЖК-дисплея
Контроллер ЖК-дисплея может связываться с Ozeki через следующий протокол.
Каталожные номера:
https://techterms.com
Home
Дополнительная информация
- Датчики и приводы Arduino
- Как использовать аналоговый датчик в Arduino
- Как использовать кнопочный контроллер в Arduino
- Как использовать зуммер в Arduino
- Как использовать двигатели постоянного тока в Arduino
- Как использовать датчик dht в Arduino
- Как использовать диспетчер EEPROM в Arduino
- Как использовать датчик гироскопа в Arduino
- Как использовать менеджер идентификаторов в Arduino
- Как использовать ИК-трансивер в Arduino
- Как использовать аналоговый джойстик в Arduino
- Как использовать клавиатуру в ардуино
- Как использовать считыватель NFC в Arduino
- Как использовать оптический вентиль в Arduino
- Как использовать регистр в ардуино
- Как использовать приемопередатчик RF 433 МГц
- Как использовать приемопередатчик RF 2,4 ГГц
- Как использовать светодиод RGB в Arduino
- Как использовать датчик RGB в Arduino
- Как использовать поворотный энкодер в Arduino
- Как использовать серводвигатель в Arduino
- Как использовать шаговый двигатель в Arduino
- Как использовать переключатель в Arduino
- Как использовать датчик температуры в arduino
- Как использовать таймер в ардуино
- Как использовать ультразвуковой датчик в Arduino
| Клавиатура | Arduino Mega |
ЖК-дисплей 16×2 с Arduino | Длинный текст прокрутки
В этом уроке мы узнаем, как использовать ЖК-дисплей 16×2 с Arduino. Мы будем использовать ЖК-дисплей 16×2.
Мы будем использовать ЖК-дисплей 16×2.
Полной формой ЖК-дисплея является жидкокристаллический дисплей, который обычно используется во многих электронных приложениях.
В проектах Arduino для отображения показаний датчиков, состояния и сообщений используется ЖК-дисплей.
В ЖКИ 16х2 2 строки по 16 символов в каждой. Каждый символ состоит из матрицы пикселей 5×8 (столбец x строка).
Потенциометр также используется вместе с ЖК-дисплеем для регулировки яркости ЖК-дисплея.
Вот еще несколько руководств для вас:
Содержание
Необходимые компоненты
- LCD 16 x 2 Дисплей
- Arduino UNO
- Потенциометр 10KOHMS
- Джампер -провода
- ХЕМНАЯ
- Резисторы
LCD.

Принципиальная схема ЖК-дисплея с Arduino
ЖК-дисплеи имеют больше проводов, подключаемых к Arduino, чем большинство других рецептов, которые мы обсуждаем. Неправильные соединения являются основной причиной проблем с ЖК-дисплеями, поэтому не торопитесь с подключением правильно и трижды проверьте соединение.
Неправильные соединения являются основной причиной проблем с ЖК-дисплеями, поэтому не торопитесь с подключением правильно и трижды проверьте соединение.
Недорогой мультиметр, способный измерять напряжение и сопротивление, поможет проверить правильность подключения.
Для экономии времени и головной боли нужен самый дешевый мультиметр для проверки соединений и напряжения.
Нам нужно будет подключить потенциометр 10K, чтобы обеспечить контрастное напряжение на контакте 3 ЖК-дисплея. Без правильного напряжения на этом контакте вы можете ничего не увидеть на дисплее. На рисунке одна сторона потенциометра подключается к земле, другая сторона подключается к +5 В Arduino, а центр потенциометра подключается к контакту 3 ЖК-дисплея. ЖК-дисплей питается от заземления и +5 В Arduino к контактам 1 ЖК-дисплея. и 2.
Код для ЖК-дисплея 16×2 Arduino
Вывод
Включение и выключение курсора и дисплея
Теперь нам нужно мигать курсором и включать или выключать дисплей. Мы также можем привлечь внимание к определенной области дисплея.
Мы также можем привлечь внимание к определенной области дисплея.
Этот скетч показывает, как заставить курсор мигать. Также показано, как включать и выключать дисплей; например, чтобы привлечь внимание, мигая всем дисплеем.
Скетч вызывает blink и noBlink функции для включения и выключения мигания курсора.
Для мигания всего дисплея существует функция с именем displayBlink для мигания дисплея заданное количество раз.
Функция использует lcd.display() и lcd.noDisplay() для включения и выключения отображаемого текста (без очистки внутренней памяти экрана).
Прокручиваемый текст на ЖК-дисплее 16×2 | Длинный текст
Мы хотим прокручивать текст, например: создать бегущую строку, которая отображает больше символов, которые могут поместиться на одной строке ЖК-дисплея.
Этот скетч демонстрирует оба lcd.ScrollDisplayLeft .