Текстовый экран 16×2 [Амперка / Вики]
Текстовый экран 16×2 пригодится для вывода показаний датчиков, отображения простых меню, подсказок и приветствий.
Видеообзор
Подключение и настройка
Дисплей MT-16S2H предназначен для вывода текста на латинице и кириллице.
Экран имеет 16 контактов для питания логики, взаимодействия с управляющей электроникой и подсветки.
| Вывод | Обозначение | Описание |
|---|---|---|
| 1 | GND | Общий вывод (земля) |
| 2 | Vcc | Напряжение питания (3,3—5 В) |
| 3 | Vo | Управление контрастностью |
| 4 | RS | Выбор регистра |
| 5 | R/W | Выбор режима записи или чтения |
| 6 | E | Разрешение обращений к индикатору (а также строб данных) |
| 7 | DB0 | Шина данных (8-ми битный режим)(младший бит в 8-ми битном режиме) |
| 8 | DB1 | Шина данных (8-ми битный режим) |
| 9 | DB2 | Шина данных (8-ми битный режим) |
| 10 | DB3 | Шина данных (8-ми и 4-х битные режимы)(младший бит в 4-х битном режиме) |
| 11 | DB4 | Шина данных (8-ми и 4-х битные режимы) |
| 12 | DB5 | Шина данных (8-ми и 4-х битные режимы) |
| 13 | DB6 | Шина данных (8-ми и 4-х битные режимы) |
| 14 | DB7 | Шина данных (8-ми и 4-х битные режимы) |
| 15 | +LED | + питания подсветки |
| 16 | –LED | – питания подсветки |
Дисплей может работать в двух режимах:
8-битный режим — в нём используются и младшие и старшие биты (
DB0–DB7)4-битный режим — в нём используются только младшие биты (
DB4–DB7)
Использовать восьмибитный режим не целесообразно. Для его работы требуется на 4 дополнительные ноги, а выигрыша по скорости практически нет.
Подключение дисплея к управляющей плате
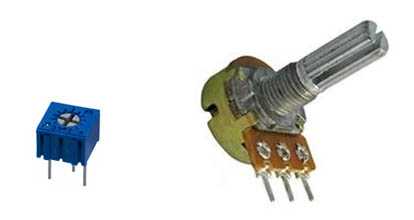
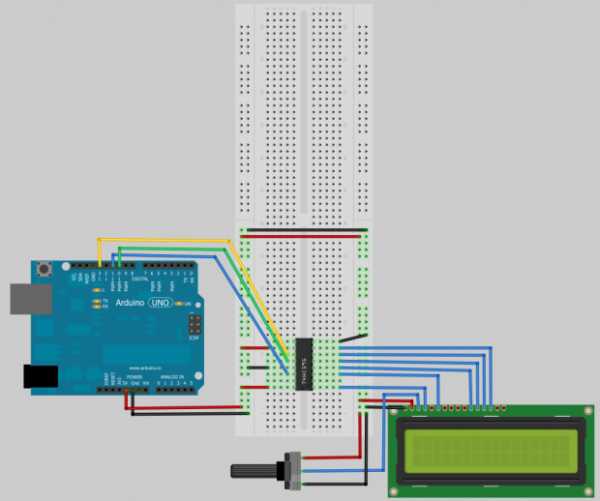
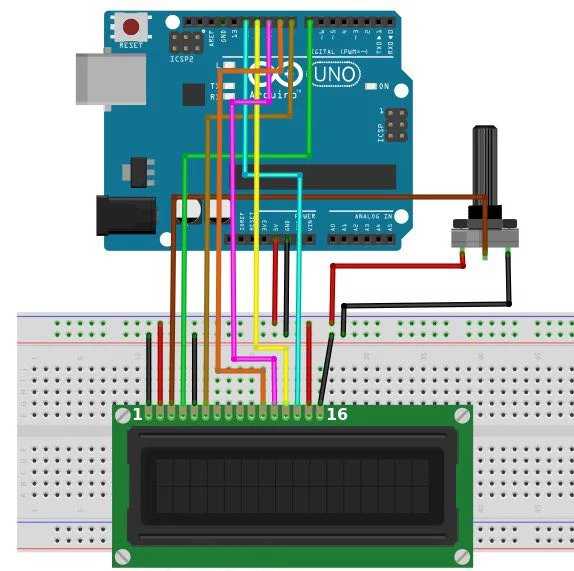
В качестве примера подключим дисплей к управляющей плате Arduino Uno. Для подключения понадобится Breadboard Half и соединительные провода «папа-папа».
| Вывод | Обозначение | Пин Arduino Uno |
|---|---|---|
| 1 | GND | GND |
| 2 | Vcc | 5V |
| 3 | Vo | GND |
| 4 | RS | 12 |
| 5 | R/W | GND |
| 6 | E | 11 |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | — | |
| 11 | DB4 | 5 |
| 12 | DB5 | 4 |
| 13 | DB6 | 3 |
| 14 | DB7 | 2 |
| 15 | Vcc | 5V |
| 16 | GND | GND |
Аналогично можно подключить дисплей к платформе Iskra JS.
| Вывод | Обозначение | Пин Iskra JS |
|---|---|---|
| 1 | GND | GND |
| 2 | Vcc | 5V |
| 3 | Vo | GND |
| 4 | RS | P12 |
| 5 | R/W | GND |
| 6 | E | P11 |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | DB3 | — |
| 11 | DB4 | P5 |
| 12 | DB5 | P4 |
| 13 | DB6 | P3 |
| 14 | DB7 | P2 |
| 15 | Vcc | 5V |
| 16 | GND | GND |
Примеры работы для Arduino
Для упрощения работы с LCD-дисплеем используйте встроенную библиотеку Liquid Crystal. В ней вы найдёте примеры кода с подробными комментариями.
Библиотека подходит как для работы с контроллерами на AVR-платформе, так и с ARM-контроллерами.
Вывод текста
Для вывода первой программы приветствия, воспользуйтесь кодом вроде этого:
- helloWorld.ino
// подключаем стандартную библиотеку LiquidCrystal #include <LiquidCrystal.h> // инициализируем объект-экран, передаём использованные // для подключения контакты на Arduino в порядке: // RS, E, DB4, DB5, DB6, DB7 LiquidCrystal lcd(12, 11, 5, 4, 3, 2); void setup() { // устанавливаем размер (количество столбцов и строк) экрана lcd.begin(16, 2); // печатаем первую строку lcd.print("Hello world"); // устанавливаем курсор в колонку 0, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(0, 1); // печатаем вторую строку lcd.print("Do It Yourself"); } void loop() { }
Кириллица
Существует два способа вывода кириллицы на текстовые дисплеи:
Рассмотрим оба способа более подробно.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв. Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности \x## встроить в строку код символа:
lcd.print("\xB1ndex"); Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность \x, он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0-9 и A-F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две записанные рядом строки склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
lcd.print("\xB1eee"); // ошибка
lcd.print("\xB1""eee"); // правильноИспользуя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
- helloAmperkaRusCharacterGenerator.ino
// подключаем стандартную библиотеку LiquidCrystal #include <LiquidCrystal.h> // инициализируем объект-экран, передаём использованные // для подключения контакты на Arduino в порядке: // RS, E, DB4, DB5, DB6, DB7 LiquidCrystal lcd(12, 11, 5, 4, 3, 2); void setup() { // устанавливаем размер (количество столбцов и строк) экрана lcd.begin(16, 2); // устанавливаем курсор в колонку 5, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(5, 0); // печатаем первую строку lcd.print("\xA8""p""\xB8\xB3""e\xBF"); // устанавливаем курсор в колонку 3, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(3, 1); // печатаем вторую строку lcd.print("o\xBF A\xBC\xBE""ep\xBA\xB8"); } void loop() { }
Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
// переключение с нулевой страницы на первую command(0x101010); // переключение с первой страницы на нулевую command(0x101000);
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
- changePageCharacterGenerator.ino
// Подключаем стандартную библиотеку LiquidCrystal #include <LiquidCrystal.h> // Инициализируем объект-экран, передаём использованные // для подключения контакты на Arduino в порядке: // RS, E, DB4, DB5, DB6, DB7 LiquidCrystal lcd(12, 11, 5, 4, 3, 2); void setup() { // устанавливаем размер (количество столбцов и строк) экрана lcd.begin(16, 2); // устанавливаем курсор в колонку 5, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(5, 0); // печатаем строку lcd.print("\x9b\x9c\x9d\x9e\x9f"); } void loop() { // устанавливаем 0 станицу знакогенератора (стоит по умолчанию) lcd.command(0b101000); // ждём 1 секунду delay(1000); // устанавливаем 1 станицу знакогенератора lcd.command(0b101010); // ждём 1 секунду delay(1000); }
Полную таблицу символов с кодами можно найти в документации к экрану.
Использование библиотеки LiquidCrystalRus
Совсем не обязательно мучатся со знакогенератором, чтобы вывести русский символ. Для решения проблемы скачайте и установите библиотеку LiquidCrystalRus.
Это копия оригинальной библиотеки LiquidCrystal с добавлением русского языка. Добавленный в библиотеку код трансформирует русские символы UTF8 в правильные коды для текстового экрана.
В качестве примера выведем фразу «Привет, Амперка» на дисплей.
- helloAmperkaRus.ino
// подключаем библиотеку LiquidCrystalRus #include <LiquidCrystalRus.h> // инициализируем объект-экран, передаём использованные // для подключения контакты на Arduino в порядке: // RS, E, DB4, DB5, DB6, DB7 LiquidCrystalRus lcd(12, 11, 5, 4, 3, 2); void setup() { // устанавливаем размер (количество столбцов и строк) экрана lcd.begin(16, 2); // устанавливаем курсор в колонку 5, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(5, 0); // печатаем первую строку lcd.print("Привет"); // устанавливаем курсор в колонку 3, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(3, 1); // печатаем вторую строку lcd.print("от Амперки"); } void loop() { }
Примеры работы для Iskra JS
Для работы с LCD-дисплеем из среды Espruino существует библиотека HD44780.
Вывод текста
Для вывода программы приветствия, воспользуйтесь скриптом:
- hello-world.js
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P12,P11,P5,P4,P3,P2); // печатем первую строку lcd.print("Hello world"); // устанавливаем курсор в колонку 0, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(0, 1); // печатаем вторую строку lcd.print("Do It Yourself");
Кирилица
Вывод кирилицы на дисплей с помощью платформы Iskra JS доступен через встроенную в дисплей таблицу знакогенератора.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв. Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности \x## встроить в строку код символа:
lcd.print("\xB1ndex"); Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность \x, он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0–9 и A–F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две строки записанные рядом склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
lcd.print("\xB1eee"); // ошибка
lcd.print("\xB1"+"eee"); // правильноИспользуя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
- hello-amperka-rus-character-generator.js
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P12,P11,P5,P4,P3,P2); // устанавливаем курсор в колонку 5, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(5, 0); // печатаем первую строку lcd.print("\xA8"+"p"+"\xB8\xB3"+"e\xBF"); // устанавливаем курсор в колонку 3, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(3, 1); // печатаем вторую строку lcd.print("o\xBF"+" A\xBC\xBE"+"ep\xBA\xB8");;
Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
// переключение с нулевой страницы на первую command(0x101010); // переключение с первой страницы на нулевую command(0x101000);
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
- change-page-character-generator.js
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P12,P11,P5,P4,P3,P2); // создаём переменную состояния var state = false; // устанавливаем курсор в колонку 5, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(5, 0); // печатаем первую строку lcd.print("\x9b\x9c\x9d\x9e\x9f"); setInterval(function() { // каждую секунду меняем переменую состояния state = !state; // вызываем функцию смены адреса страницы lcdChangePage(); }, 1000); function lcdChangePage () { if (state) { // устанавливаем 0 станицу знакогенератора (стоит по умолчанию) lcd.write(0b101000, 1); } else { // устанавливаем 1 станицу знакогенератора lcd.write(0b101010, 1); } }
Полную таблицу символов с кодами можно найти в документации к экрану.
Комнатный термометр
Дисплей удобен для отображения показаний модулей и сенсоров. Сделаем задатки «Умного Дома», а именно «комнатный термометр».
Что понадобится
Как собрать
Возьмите Troyka Shield и установите сверху на управляющую плату — Arduino или Iskra JS.
- Подключите аналоговый термометр к управляющей плате через 3-проводной шлейф к аналоговому пину
A0. В итоге должна получится схема. Прошейте управляющую платформу кодом, приведённым ниже.
Скетч для Arduino
- thermometerRoom.ino
// подключаем стандартную библиотеку LiquidCrystal #include <LiquidCrystal.h> // инициализируем объект-экран, передаём использованные // для подключения контакты на Arduino в порядке: // RS, E, DB4, DB5, DB6, DB7 LiquidCrystal lcd(12, 11, 5, 4, 3, 2); // пин датчика температуры #define TEMPERATURE_PIN A0 void setup() { // устанавливаем размер (количество столбцов и строк) экрана lcd.begin(16, 2); } void loop() { // очищаем дисплей lcd.clear(); // устанавливаем курсор в колонку 3, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(3, 0); // считываем показания с датчика температуры int sensorADC = analogRead(A0); // переводим значения с АЦП в вольты float sensorVoltage = sensorADC * (5.0 / 1023.0); // переводим вольты в градусы цельсия int temperature = (sensorVoltage - 0.5) * 100; // выводим результат на дисплей lcd.print("Temp="); lcd.print(temperature); lcd.print("\x99""C"); delay(500); }
Скрипт для Iskra JS
- thermometerRoom.js
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P12,P11,P5,P4,P3,P2); // создаём переменную для работы с датчиком температуры var thermometer = require('@amperka/thermometer') .connect(A0); // каждую секунду считываем данные с датчика температуры и выводим на дисплей setInterval(function() { var celsius = thermometer.read('C'); lcd.setCursor(3, 0); lcd.print("Temp="+ celsius.toFixed(0) + "\x99"+"C"); }, 1000);
Характеристики
Напряжение питания: 3,3—5 В
Максимальный ток потребления: 1 мА
Потребляемый ток подсветки: 100 мА
Индикация: 2 строки по 16 символов. Символы отображаются в матрице 5×8 точек
Габариты: 84×44×13 мм
Ресурсы
wiki.amperka.ru
Подключение LCD (ЖК дисплея) к микроконтроллеру Arduino
Статья рассказывает о том, как правильно подключить LCD к Arduino, рассмотрено всё необходимое про подключение LCD 1602 и LCD i2c.
Шаг 1. О проекте
Дисплеи LCD 1602 размера, созданные на базе HD44780 контроллера, в наши дни всё ещё остаются одними из самых доступных, простых и востребованных, чтобы разрабатывать какие бы то ни было электронные устройства.
Неудивительно, что их можно увидеть как в простых, собранных буквально на коленке агрегатах, так и в более серьезных промышленных, например автоматах для приготовления кофе. Именно с таким дисплеем и собираются наиболее популярные модули и шилды по тематике Arduino, например LCD I2C модуль и LCD Keypad Shield.
В следующих шагах подробно с изображениями рассказываем как подключить LCD к Arduino и отобразить на дисплее нужную информацию.
Шаг 2. LCD-дисплей 1602 для Ардуино
Дисплеи 1602 имеют два различных исполнения:
- жёлтая подсветка с чёрными буквами
- либо (это бывает гораздо чаще) синяя подсветка с белыми.
Размерность дисплеев на HD44780 контроллере бывает самой разной, а управляются они одинаково. Наиболее распространённые из размерностей – 16 на 02 (то есть по 16 символов в двух строках) или 20 на 04. Сами же символы имеют разрешение в 5 на 8 точек.
Большая часть дисплеев не поддерживает кириллицу (за исключением дисплеев CTK-маркировки). Но такая проблема частично решаема, и далее статья подробно рассказывает, как это сделать.
На дисплее есть 16-PIN разъём для подключения. Выводы имеют маркировку с тыльной стороны платы, она следующая:
- 1 (VSS) – питание на минус для контроллера.
- 2 (VDD) – питание на плюс для контроллера.
- 3 (VO) – настройки управления контрастом.
- 4 (RS) – выбор для регистра.
- 5 (R/W) – чтение и запись, в частности, запись при соединении с землёй.
- 6 (E) – активация (enable).
- 7–10 (DB0-DB3) – младшие биты от восьмибитного интерфейса.
- 11–14 (DB4-DB7) – старшие биты от интерфейса
- 15 (A) – положительный анод на питание подсветки.
- 16 (K) – отрицательный катод на питание подсветки.
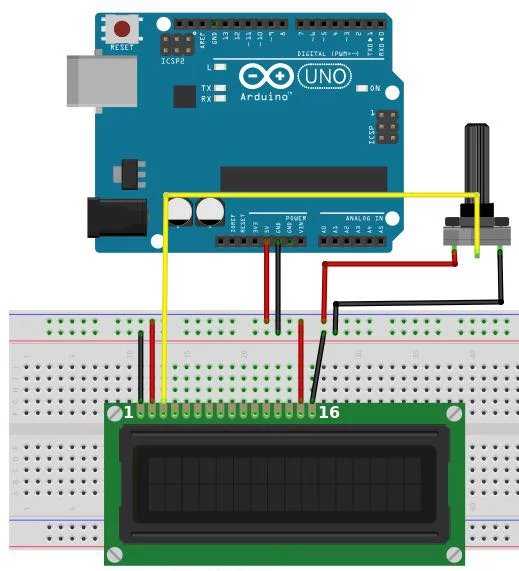
Шаг 3. Подключаем ЖК-дисплей
Перед тем как подключать дисплей и передавать на него информацию, стоит проверить его работоспособность. Сперва подайте напряжение на VSS и VDD контроллер, запитайте подсветку (A, K), далее настройте контрастность.
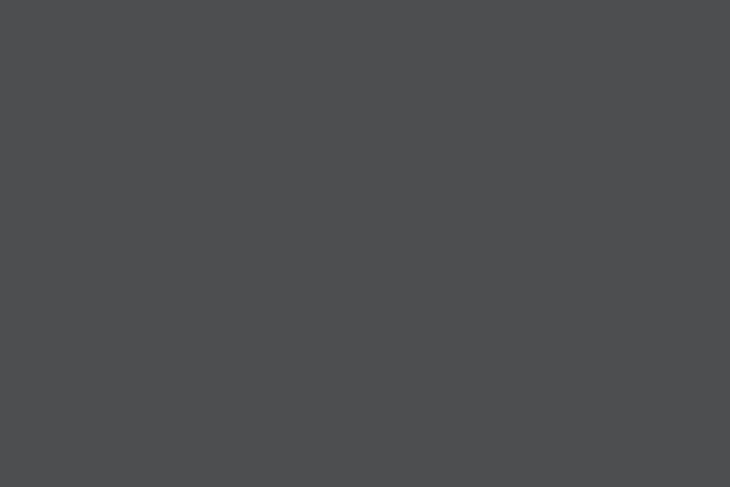
Для таких настроек подойдёт потенциометр с 10 кОм, форма его не важна. На крайние ноги подают +5V и GND, а ножку по центру соединяют с VO выводом.

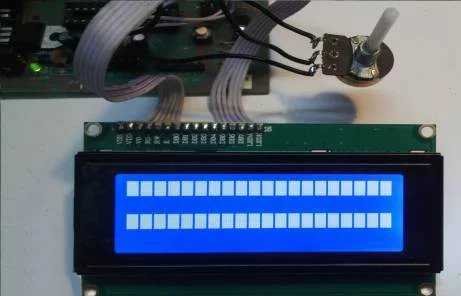
Когда на схему подаётся питание, нужно добиться необходимого контраста, если он настраивается неправильно, то и изображение на экране видно не будет. Чтобы настроить контраст, нужно «поиграть» с потенциометром. Когда схема будет собрана правильно и контраст настроен верно, верхняя строка на экране должна заполниться прямоугольниками.

Чтобы дисплей работал, применяется встроенная в Arduino IDE среду специальная библиотека LiquidCrystal.h, о которой я напишу ниже. Он может действовать в 8-битном и в 4-битном режиме. В первом варианте применяют лишь младшие и старшие биты (BB0-DB7), во втором – только младшие (BB4-DB7).
Но применение 8-битного режима в этом дисплее – неправильное решение, преимущества в скорости почти нет, поскольку частота обновления у него всегда меньше 10 раз за секунду. Чтобы выводился текст, надо присоединить выводы DB7, DB6, DB5, DB4, E и RS к выводам контроллера. Присоединять их допустимо к любым пинам Arduino, главное – задание верной последовательности в коде.
Если необходимого символа пока что нет в памяти контроллера, то можно его определить вручную (всего до семи символов). Ячейка в рассматриваемых дисплеях имеет расширение в пять на восемь точек. Задача создания символа в том, чтобы написать битовую маску и расставить единички в местах, где точки должны гореть, а нолики – где не должны. Рассмотренная выше схема подключения не всегда хороша, т. к. на Arduino занимается минимум шесть цифровых выходов.
Шаг 4. Схема обхода
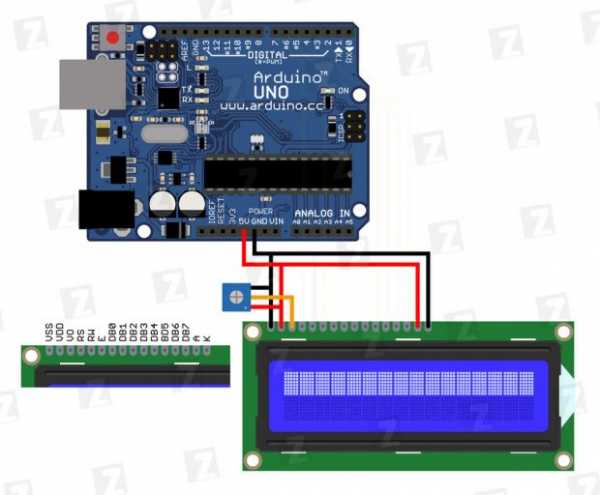
Изучим вариант, как обойти это и обойтись только двумя. Нужен добавочный модуль-конвертор для LCD в IIC/I2C. Как он припаивается к дисплею и присоединяется к Arduino, можно увидеть на изображениях ниже.


Но такой вариант подключения действует лишь со специальной библиотекой LiquidCrystal_I2C1602V1, которую, впрочем, нетрудно найти в Сети и установить, после чего можно без проблем им пользоваться.

Шаг 4: Библиотека LiquidCrystal.h
Библиотеку LiquidCrystal.h можно скачать в разделе Библиотек нашего сайта на этой странице или с официального ресурса arduino.cc. Но также вы можете скачать ниже по ссылкам:
Шаг 5. Скетч (код программы)
После того, как вы скачали архив замените папку LiquidCrystal в папке с библиотеками вашего каталога установки Arduino.
Вы можете увидеть примерный скетч по адресу:
Файл -> Примеры -> LiquidCrystal -> HelloWorld_SPI
Либо, если у вас меню на английском:
File -> Examples -> LiquidCrystal -> HelloWorld_SPI
На этом наш очередной урок завершен. Желаем вам качественных проектов!
arduinoplus.ru
Ардуино дисплей: подключение к плате, программирование
Взаимодействие символьного Ардуино дисплея добавляет приятный элемент читаемости в проект. Многие из лучших проектов по всему миру демонстрируют спортивные дисплеи. Эти ЖК-дисплеи используются для отображения информации от микроконтроллера или любого подключенного к нему датчика. Например, можно создать систему контроля температуры, которая отображает данный показатель на Arduino. Можно сконструировать собственный спидометр, который отображает скорость на экране.
В этом учебном пособии по Ардуино LCD вы найдете интерфейс с символами Arduino LCD i2c. Вы можете использовать информацию из этого текста для создания собственных проектов на основе ЖК-монитора.
Суть соединения дисплея с Ардуино
Display для Аrduino – это одно из самых простых устройств, которое можно использовать для отображения результатов проектов. Однако есть два различных типа данного устройства: графические и символьные. В этой статье используется персональный экран, так как он легче всего работает. Кроме того, в зависимости от размера экрана, существуют разные типы:
- 16×2 символьный – 16 колонок и 2 строки;
- 20×4 символов – 20 колонок и 4 строки.
Они также доступны в разных цветах:
- Зеленые с черными символами.
- Синие с белыми символами.
- Красные с черными символами.

Тем не менее, зеленые и синие экраны являются наиболее распространенными. Другие цвета встречаются редко. В этом уроке используется Аrduino display с синим символом 20×4. Микропроцессор взаимодействует с экраном через четыре линии передачи данных. Мы задействуем цифровые контакты на микроконтроллере, чтобы взаимодействовать с дисплеем и отображать на нем то, что мы хотим.
Подсветка на ЖК-дисплее активируется, когда дается питание 5 В от микроконтроллера до 15 на мониторе и заземляющим штырем 16. Кроме того, для регулировки контрастности сенсорного дисплея для Ардуино нужен потенциометр 10K.
Необходимые компоненты
Для создания дисплея для Ардуино понадобится следующее оборудование:
- Микроконтроллер Ардуино или Genuino.
- ЖК-экран, совместимый с драйвером Hitachi HD44780.
- Штыревые разъемы для припаивания к выводам ЖК-дисплея.
- Потенциометр 10 кОм.
- 220 Ом резистор.
- Соединительные провода.
- Макет.
ЖК-мониторы, совместимые с Hitachi; ими можно управлять в двух режимах: 4-битном или 8-битном. Для 4-битного режима требуется семь выводов ввода/вывода от Arduino LCD, а для 8-разрядного режима требуется 11 контактов. Для отображения текста на экране вы можете делать все в 4-битном режиме, поэтому пример показывает, как управлять 2×16 ЖК-дисплеем в 4-битном режиме.
Программирование
Теперь мы можем попробовать отобразить что-то на дисплее через Arduino ssd1306. Прежде чем вы это сделаете, вам необходимо загрузить библиотеку Arduino по ссылке – LiquidCrystal. Затем нужно извлечь папку «LiquidCrystal» из файла загрузки. А после скопируйте и вставьте папку «LiquidCrystal» в каталог микропроцессора, пример конечной директории результатов должен выглядеть так: arduino-1.0.5librariesLiquidCrystal.
 Код LiquidCrystal Ардуино
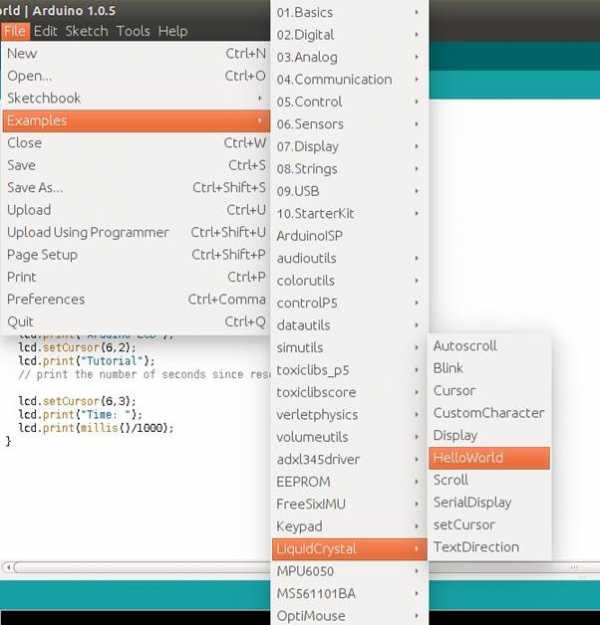
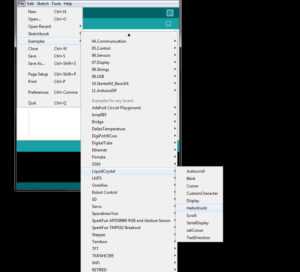
Код LiquidCrystal АрдуиноЗатем откройте свою среду разработки и перейдите к:
Файл → Примеры → LiquidCrystal → HelloWorld
Загрузите код в микроконтроллер. Пользователь увидит следующую информацию:
 ЖК-дисплей Ардуино
ЖК-дисплей АрдуиноОбратите внимание, если вы используете экран 16×2, отредактируйте lcd.begin (20,4) на lcd.begin (16,2).
Процесс сборки
Первый шаг – припаять 16-контактные штыревые разъемы на Аrduino display. Затем вы можете использовать либо 16-контактный разъем для подключения к Ардуино, либо просто использовать разъем «женщина-женщина». Если вы впервые подключаетесь к микроконтроллеру, проще всего использовать макет.
 Исходные соединения для светодиодного экрана и Arduino
Исходные соединения для светодиодного экрана и ArduinoПервое, что вам нужно сделать, прежде чем работать с жидкокристаллическим дисплеем, – проверить его. Для этого выполните соединения, как показано на диаграмме выше.
- Подключите контакт 15 на мониторе к контакту 5V от Arduino 128х64 lcd spi.
- Затем подключите вывод 16 на устройстве к выходу GND.
Эти контакты используются для питания подсветки ЖК-дисплея. Затем вам нужно настроить логические операции для устройства.
- Для этого подключите вывод 1 на мониторе к выходу GND Arduino. Затем подключите контакт 2 на экране к выходу 5V Ардуино.
- Затем вам нужно настроить потенциометр регулировки контрастности.
Возьмите потенциометр 10K и подключите первую клемму к выходу 5V Arduino, а второй – к контакту 3 и третьему терминалу к выходу GND.
Затем включите микропроцессор. Вы заметите, что подсветка на ЖК-дисплее включена. Кроме того, когда вы поворачиваете ручку на потенциометре, блоки символов на ЖК-дисплее становятся яркими/тусклыми. Посмотрите картинку ниже, чтобы узнать, о чем я говорю. Если монитор отображает то, что показано на фотографии ниже, это означает, что ваш экран настроен правильно! Если вы не смогли этого достичь, проверьте свои соединения и потенциометр.
 Регулировка контрастности на устройстве
Регулировка контрастности на устройствеТеперь нам нужно подключить линии передачи данных и другие контакты, которые работают с экраном. Ознакомьтесь с приведенной ниже схемой подключения.
 Конечные соединения между Arduino, потенциометром и устройством
Конечные соединения между Arduino, потенциометром и устройствомНачнем с подключения контрольных проводов для ЖК-дисплея. Подключите контакт 5 (RW) монитора к контакту GND от Arduino. Этот контакт не используется и служит для чтения/записи. Затем подключите контакт 4 (RS) экрана к цифровому выходу 7 Arduino. Штырек RS используется для указания на ЖК-дисплее, отправляем ли мы данные или команды (чтобы изменить положение курсора).
Затем подключите контакт 6 (EN) ЖК-дисплея к цифровому выходу Arduino 8. EN – это контактное гнездо на устройстве, оно используется, чтобы сообщить монитору, что данные готовы для чтения.
Затем мы должны подключить четыре вывода данных на устройстве. Подсоедините контакт 14 (DB7) экрана к цифровому выступу 12 Arduino. Затем подключите контакт 13 (DB6) монитора к цифровому выходу 11 Arduino. Затем вывод 12 на мониторе (DB5) на цифровой вывод 10, затем Вывод LCD № 11 (DB4) на цифровой вывод 9.
Вот и все, вы закончили подключать ЖК-дисплей к Arduino. Вы заметите, что между управляющими выводами и выводами данных на ЖК-дисплее есть четыре несвязанных контакта, как показано ниже.
 Паяные 16-контактные разъемы
Паяные 16-контактные разъемыЗапуск и тестирование
Попробуйте переделать код для сенсорного устройства. В принципе, для управления текстом на ЖК-дисплее есть три основные функции:
- begin (итоговые столбцы, общие строки). Эта функция используется внутри setup () для инициализации размера используемого дисплея. Если это 20×4, то: lcd.begin (20,4), иначе, если это 16×2, тогда: lcd.begin (16,2).
- setCursor (номер столбца, номер строки) – эта функция помещает курсор на устройстве в нужное положение. Любой текст, отображаемый после этой функции, начнется с указанной вами позиции. Например, используйте: lcd.setCursor (4,0), т. е. пятый столбец и первую строку (начиная с 0,0).
- print («текст») – эта функция используется для печати текста на ЖК-дисплее. Какая бы ни была строка внутри «», она отображается на дисплее.
Вот и все, теперь можно добавить полученное устройство к проектам.
arduinoplus.ru
Текстовый экран 20×4 [Амперка / Вики]
Текстовый экран 20×4 пригодится для вывода показаний датчиков, отображения простых меню, подсказок и приветствий.
Видеообзор
Подключение и настройка
Дисплей MT-20S4A предназначен для вывода текста на латинице и кириллице.
Экран имеет 16 контактов для питания логики, взаимодействия с управляющей электроникой и подсветки.
| Вывод | Обозначение | Описание |
|---|---|---|
| 1 | GND | Общий вывод (земля) |
| 2 | Vcc | Напряжение питания (3,3—5 В) |
| 3 | Vo | Управление контрастностью |
| 4 | RS | Выбор регистра |
| 5 | R/W | Выбор режима записи или чтения |
| 6 | E | Разрешение обращений к индикатору (а также строб данных) |
| 7 | DB0 | Шина данных (8-ми битный режим)(младший бит в 8-ми битном режиме) |
| 8 | DB1 | Шина данных (8-ми битный режим) |
| 9 | DB2 | Шина данных (8-ми битный режим) |
| 10 | DB3 | Шина данных (8-ми и 4-х битные режимы)(младший бит в 4-х битном режиме) |
| 11 | DB4 | Шина данных (8-ми и 4-х битные режимы) |
| 12 | DB5 | Шина данных (8-ми и 4-х битные режимы) |
| 13 | DB6 | Шина данных (8-ми и 4-х битные режимы) |
| 14 | DB7 | Шина данных (8-ми и 4-х битные режимы) |
| 15 | +LED | + питания подсветки |
| 16 | –LED | – питания подсветки |
Дисплей может работать в двух режимах:
8-битный режим — в нём используются и младшие и старшие биты (
DB0–DB7)4-битный режим — в нём используются только младшие биты (
DB4–DB7)
Использовать восьмибитный режим не целесообразно. Для его работы требуется на 4 дополнительные ноги, а выигрыша по скорости практически нет.
Подключение дисплея к управляющей плате
В качестве примера подключим дисплей к управляющей плате Arduino Uno. Для подключения понадобится Breadboard Half и соединительные провода «папа-папа».
| Вывод | Обозначение | Пин Arduino Uno |
|---|---|---|
| 1 | GND | GND |
| 2 | Vcc | 5V |
| 3 | Vo | GND |
| 4 | RS | 12 |
| 5 | R/W | GND |
| 6 | E | 11 |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | DB3 | — |
| 11 | DB4 | 5 |
| 12 | DB5 | 4 |
| 13 | DB6 | 3 |
| 14 | DB7 | 2 |
| 15 | Vcc | 5V |
| 16 | GND | GND |
Аналогично можно подключить дисплей к платформе Iskra JS.
| Вывод | Обозначение | Пин Iskra JS |
|---|---|---|
| 1 | GND | GND |
| 2 | Vcc | 5V |
| 3 | Vo | GND |
| 4 | RS | P12 |
| 5 | R/W | GND |
| 6 | E | P11 |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | DB3 | — |
| 11 | DB4 | P5 |
| 12 | DB5 | P4 |
| 13 | DB6 | P3 |
| 14 | DB7 | P2 |
| 15 | Vcc | 5V |
| 16 | GND | GND |
Примеры работы для Arduino
Для упрощения работы с LCD-дисплеем используйте встроенную библиотеку Liquid Crystal. В ней вы найдёте примеры кода с подробными комментариями.
Библиотека подходит как для работы с контроллерами на AVR-платформе, так и с ARM-контроллерами.
Вывод текста
Для вывода первой программы приветствия, воспользуйтесь кодом вроде этого:
- helloWorld.ino
// подключаем стандартную библиотеку LiquidCrystal #include <LiquidCrystal.h> // инициализируем объект-экран, передаём использованные // для подключения контакты на Arduino в порядке: // RS, E, DB4, DB5, DB6, DB7 LiquidCrystal lcd(12, 11, 5, 4, 3, 2); void setup() { // устанавливаем размер (количество столбцов и строк) экрана lcd.begin(20, 4); // печатаем первую строку lcd.print("Hello Amperka"); // устанавливаем курсор в колонку 0, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(0, 1); // печатаем вторую строку lcd.print("Do It Yourself"); // устанавливаем курсор в колонку 0, строку 2 lcd.setCursor(0, 2); // печатаем третью строку lcd.print("LCD Screen 20x4"); // устанавливаем курсор в колонку 0, строку 3 lcd.setCursor(0, 3); // печатаем четвёртую строку lcd.print("www.Amperka.ru"); } void loop() { }
Кирилица
Существует два способа вывода кирилицы на текстовые дисплеи:
Рассмотрим оба способа более подробно.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв. Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности \x## встроить в строку код символа:
lcd.print("\xB1ndex"); Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность \x, он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0-9 и A-F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две строки записанные рядом склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
lcd.print("\xB1eee"); // ошибка
lcd.print("\xB1""eee"); // правильноИспользуя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
- helloAmperkaRusCharacterGenerator.ino
// подключаем стандартную библиотеку LiquidCrystal #include <LiquidCrystal.h> // инициализируем объект-экран, передаём использованные // для подключения контакты на Arduino в порядке: // RS, E, DB4, DB5, DB6, DB7 LiquidCrystal lcd(12, 11, 5, 4, 3, 2); void setup() { // устанавливаем размер (количество столбцов и строк) экрана lcd.begin(20, 4); // устанавливаем курсор в колонку 7, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(7, 0); // печатаем первую строку lcd.print("\xA8""p""\xB8\xB3""e\xBF"); // устанавливаем курсор в колонку 9, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(9, 1); // печатаем вторую строку lcd.print("o\xBF"); // устанавливаем курсор в колонку 7, строку 2 // на самом деле это третья строка, т.к. нумерация начинается с нуля lcd.setCursor(7, 2); // печатаем третью строку lcd.print("A\xBC\xBE""ep\xBA\xB8"); } void loop() { }
Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
// переключение с нулевой страницы на первую command(0x101010); // переключение с первой страницы на нулевую command(0x101000);
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
- changePageCharacterGenerator.ino
// Подключаем стандартную библиотеку LiquidCrystal #include <LiquidCrystal.h> // Инициализируем объект-экран, передаём использованные // для подключения контакты на Arduino в порядке: // RS, E, DB4, DB5, DB6, DB7 LiquidCrystal lcd(12, 11, 5, 4, 3, 2); void setup() { // устанавливаем размер (количество столбцов и строк) экрана lcd.begin(20, 4); // устанавливаем курсор в колонку 7, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(7, 0); // печатаем строку lcd.print("\x9b\x9c\x9d\x9e\x9f"); } void loop() { // устанавливаем 0 станицу знакогенератора (стоит по умолчанию) lcd.command(0b101000); // ждём 1 секунду delay(1000); // устанавливаем 1 станицу знакогенератора lcd.command(0b101010); // ждём 1 секунду delay(1000); }
Полную таблицу символов с кодами можно найти в Полную таблицу символов с кодами можно найти в документации к экрану.
Использование библиотеки LiquidCrystalRus
Совсем не обязательно мучатся со знакогенератором, чтобы вывести русский символ. Для решения проблемы скачайте и установите библиотеку LiquidCrystalRus.
Это копия оригинальной библиотеки LiquidCrystal с добавлением русского языка. Добавленный в библиотеку код трансформирует русские символы UTF8 в правильные коды для текстового экрана.
В качестве примера выведем фразу «Привет, Амперка» на дисплей.
- helloAmperkaRus.ino
// подключаем библиотеку LiquidCrystalRus #include <LiquidCrystalRus.h> // инициализируем объект-экран, передаём использованные // для подключения контакты на Arduino в порядке: // RS, E, DB4, DB5, DB6, DB7 LiquidCrystalRus lcd(12, 11, 5, 4, 3, 2); void setup() { // устанавливаем размер (количество столбцов и строк) экрана lcd.begin(20, 4); // устанавливаем курсор в колонку 7, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(7, 0); // печатаем первую строку lcd.print("Привет"); // устанавливаем курсор в колонку 9, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(9, 1); // печатаем вторую строку lcd.print("от"); // устанавливаем курсор в колонку 7, строку 2 // на самом деле это третья строка, т.к. нумерация начинается с нуля lcd.setCursor(7, 2); lcd.print("Амперки"); } void loop() { }
Примеры работы для Iskra JS
Для работы с LCD-дисплеем из среды Espruino существует библиотека HD44780.
Вывод текста
Для вывода программы приветствия, воспользуйтесь скриптом:
- hello-world.js
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P12,P11,P5,P4,P3,P2); // печатаем первую строку lcd.print("Hello Amperka"); // устанавливаем курсор в колонку 0, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(0, 1); // печатаем вторую строку lcd.print("Do It Yourself"); // устанавливаем курсор в колонку 0, строку 2 lcd.setCursor(0, 2); // печатаем третью строку lcd.print("LCD Screen 20x4"); // устанавливаем курсор в колонку 0, строку 3 lcd.setCursor(0, 3); // печатаем четвёртую строку lcd.print("www.Amperka.ru");
Кирилица
Вывод кирилицы на дисплей с помощью платформы Iskra JS доступен через встроенную в дисплей таблицу знакогенератора.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв. Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности \x## встроить в строку код символа:
lcd.print("\xB1ndex"); Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность \x, он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0–9 и A–F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две строки записанные рядом склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
lcd.print("\xB1eee"); // ошибка
lcd.print("\xB1"+"eee"); // правильноИспользуя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
- Hello-amperka-rus-character-generator.js
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P12,P11,P5,P4,P3,P2); // устанавливаем курсор в колонку 7, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(7, 0); // печатаем первую строку lcd.print("\xA8"+"p"+"\xB8\xB3"+"e\xBF"); // устанавливаем курсор в колонку 9, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(9, 1); // печатаем вторую строку lcd.print("o\xBF"); // устанавливаем курсор в колонку 7, строку 2 // на самом деле это третья строка, т.к. нумерация начинается с нуля lcd.setCursor(7, 2); // печатаем третью строку lcd.print("A\xBC\xBE"+"ep\xBA\xB8");
Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
// переключение с нулевой страницы на первую command(0x101010); // переключение с первой страницы на нулевую command(0x101000);
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
- change-page-character-generator.js
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P12, P11, P5, P4, P3, P2); // создаём переменную состояния var state = false; // устанавливаем курсор в колонку 7, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(7, 0); // печатаем строку lcd.print("\x9b\x9c\x9d\x9e\x9f"); setInterval(function() { // каждую секунду меняем переменую состояния state = !state; // вызываем функцию смены адреса страницы lcdChangePage(); }, 1000); function lcdChangePage () { if (state) { // устанавливаем 0 станицу знакогенератора (стоит по умолчанию) lcd.write(0b101000, 1); } else { // устанавливаем 1 станицу знакогенератора lcd.write(0b101010, 1); } }
Полную таблицу символов с кодами можно найти в документации к экрану.
Big Number Module
Для пользователей Espruino есть возможность выводить супер большие числа «Big Number Module» на текстовой дисплей 20×4.
Размер цифры в данном шрифте: 3 символа по столбцам и 4 по строкам.
- big-number.js
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P12,P11,P5,P4,P3,P2); // создаём переменную для работы с большим шрифтом цифр var disp = require("big_number").use(lcd); // выводим число «31337» disp.showDigit(1,3); disp.showDigit(4,1); disp.showDigit(8,3); disp.showDigit(12,3); disp.showDigit(16,7);
Комнатный термометр
Дисплей удобен для отображения показаний модулей и сенсоров. Сделаем задатки «Умного Дома», а именно «комнатный термометр».
Что понадобится
Как собрать
Возьмите Troyka Shield и установите сверху на управляющую плату — Arduino или Iskra JS.
- Подключите аналоговый термометр к управляющей плате через 3-проводной шлейф к аналоговому пину
A0. В итоге должна получится схема. Прошейте управляющую платформу кодом, приведённым ниже.
Скетч для Arduino
- thermometerRoom.ino
// подключаем стандартную библиотеку LiquidCrystal #include <LiquidCrystal.h> // инициализируем объект-экран, передаём использованные // для подключения контакты на Arduino в порядке: // RS, E, DB4, DB5, DB6, DB7 LiquidCrystal lcd(12, 11, 5, 4, 3, 2); // пин датчика температуры #define TEMPERATURE_PIN A0 void setup() { // устанавливаем размер (количество столбцов и строк) экрана lcd.begin(20, 4); } void loop() { // очищаем дисплей lcd.clear(); // устанавливаем курсор в колонку 4, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(4, 1); // считываем показания с датчика температуры int sensorADC = analogRead(A0); // переводим значения с АЦП в вольты float sensorVoltage = sensorADC * (5.0 / 1023.0); // переводим вольты в градусы цельсия int temperature = (sensorVoltage - 0.5) * 100; // выводим результат на дисплей lcd.print("Temperature"); // устанавливаем курсор в колонку 8, строку 2 // на самом деле это третья строка, т.к. нумерация начинается с нуля lcd.setCursor(8, 2); lcd.print(temperature); lcd.print("\x99""C"); delay(500); }
Скрипт для Iskra JS
- thermometerRoom.js
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P12,P11,P5,P4,P3,P2); // создаём переменную для работы с датчиком температуры var thermometer = require('@amperka/thermometer') .connect(A0); // устанавливаем курсор в колонку 4, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(4, 1); // выводим на дисплей строку «Temperature» lcd.print("Temperature"); // каждую секунду считываем данные с датчика температуры и выводим на дисплей setInterval(function() { var celsius = thermometer.read('C'); lcd.setCursor(8, 2); lcd.print(celsius.toFixed(0) + "\x99"+"C"); }, 1000);
Характеристики
Напряжение питания: 3,3—5 В
Максимальный ток потребления: 1,4 мА
Потребляемый ток подсветки: 120 мА
Индикация: 4 строки по 20 символов. Символы отображаются в матрице 5×8 точек
Габариты: 98×60×13 мм
Ресурсы
wiki.amperka.ru
Подключение текстового LCD дисплея к Arduino
Существует множество модификаций подобных текстовых дисплеев, все они базирующихся на контроллере HD44780 или совместимым с ним, самые популярные двухстрочные дисплеи с 16 символами в строке. Хотя бывают и другие, но все они подключаются и работают по одному принципу.
Подключение к Arduino:
Распиновка:
Колодка на дисплее может быть двух типов, линейная, обычно встречается на экранах 1602 или 2004.
или шахматная, обычно встречается на экранах 0802, но это зависит от модели дисплея, такое можно встретить и на 1602.
| Пин | Обозначение | Описание |
| 1 | VSS | Масса |
| 2 | VDD | Питание 5 вольт |
| 3 | VO | Питание LCD экрана (установка контрастности) |
| 4 | RS | Выбор регистра, команды или данные, (подключается на любой свободный выход arduino) |
| 5 | R\W | Выбор чтение или запись, (подключается к массе, ибо читать с экрана не нужно) |
| 6 | E | Сигнал разрешения, (подключается на любой свободный выход arduino) |
| 7 — 10 | DB0 — DB3 | Младшие биты параллельного интерфейса, (в нашем случаи не используются) |
| 11 — 14 | DB4 — DB7 | Старшие биты интерфейса, (подключается на любые свободные выход arduino) |
| 15 | A | Анод светодиода подсветки (подключается к питанию 5 вольт) |
| 16 | K | Катод светодиода подсветки (подключается к массе) |
Схема подключения:
 Стоит отдельно сказать про настройку контрастности, контрастность зависит от напряжения на 3 ноге экрана (VO). Выход подключается к переменному резистору, который включается между питанием и массой, по схеме делителя напряжения.
Стоит отдельно сказать про настройку контрастности, контрастность зависит от напряжения на 3 ноге экрана (VO). Выход подключается к переменному резистору, который включается между питанием и массой, по схеме делителя напряжения.
Если подать на дисплей питание, дисплей отображает строку инициализации. Так ведет себя любой дисплей на контроллере HD44780, но чтобы её увидеть нужно настроить контрастность. Перед тем как начать работать с дисплеем, нужно добиться видимости этой строки.
В случаи недостатка контрастности, отображаемый текст не видим на дисплее.
Избыток контраста, тоже мешает отображению текста.
Софт:
Всё для работы текстовым дисплеем есть в комплекте со средой разработки, дополнительно устанавливать библиотеку не нужно.
 Открываем пример HelloWorld.ino из библиотеки LiquidCrystal и загружаем его в arduino.
Открываем пример HelloWorld.ino из библиотеки LiquidCrystal и загружаем его в arduino.
На LCD видим текст HelloWorld и счетчик к которому прибавляется единица каждую секунду.
Пример HelloWorld.ino с русскими комментариями.
/*
LiquidCrystal Library - Hello World
Demonstrates the use a 16x2 LCD display. The LiquidCrystal
library works with all LCD displays that are compatible with the
Hitachi HD44780 driver. There are many of them out there, and you
can usually tell them by the 16-pin interface.
This sketch prints "Hello World!" to the LCD
and shows the time.
The circuit:
* LCD RS pin to digital pin 12
* LCD Enable pin to digital pin 11
* LCD D4 pin to digital pin 5
* LCD D5 pin to digital pin 4
* LCD D6 pin to digital pin 3
* LCD D7 pin to digital pin 2
* LCD R/W pin to ground
* LCD VSS pin to ground
* LCD VCC pin to 5V
* 10K resistor:
* ends to +5V and ground
* wiper to LCD VO pin (pin 3)
Library originally added 18 Apr 2008
by David A. Mellis
library modified 5 Jul 2009
by Limor Fried (http://www.ladyada.net)
example added 9 Jul 2009
by Tom Igoe
modified 22 Nov 2010
by Tom Igoe
This example code is in the public domain.
http://www.arduino.cc/en/Tutorial/LiquidCrystal
*/
// include the library code:
#include <LiquidCrystal.h>
// инициализация библиотеки и указание к каким пинам подключен LCD
// RS, E, DB4, DB5, DB6, DB7
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup() {
// настройка количества строк и столбцов LCD, в данном случаи 1602
lcd.begin(16, 2);
// Отправляем на LCD, hello, world!
lcd.print("hello, world!");
}
void loop() {
// Устанавливаем курсор на 1 линию и 0 символ
// отсчет начинается от 0
lcd.setCursor(0, 1);
// Отправляем количество секунд работы arduino
lcd.print(millis() / 1000);
}
Видео:
arduinolab.pw
Arduino LCD Informer / Habr
Заинтересовавшись таким хобби, как Ардуино, я вскоре понял, что суть этого замечательного проекта — позволить таким, как я, ничего не смыслящим в схемотехнике, пайке и микросхемах, зато немного понимающим в программировании, заставить работать что-либо кроме персонального компьютера; прошить микроконтроллер, не имея программатора и каких-либо специальных знаний на эту тему.Поэтому я хочу помочь пропаганде этого проекта — программисты, это прекрасное развлечение именно для вас!
Пока моторчики для моего следующего, мобильного проекта едут в кибитке, запряжённой тройкою самых быстрых брюхоногих скакунов Почты России, я задумал и, надо сказать, осуществил, другой (разминочный) проект под звонким названием “Arduino LCD Informer”. Суть проекта в том, чтобы Ардуино отображал на LCD данные, получаемые с компьютера. На компьютере их собирает и отправляет отдельная программа.
Ингредиенты
Для проекта нам потребуются:
Ардуино
Этот смышлёный и ловкий малыш, обладает не только мозгами (ATmega328 ), но и органами чувств и манипуляторами — входы и выходы делают возможным как получать информацию с различных датчиков, так и отправлять команды разным устройствам, в том числе моторам, светодиодам, и конечно lcd-экранам. Кроме того, usb-соединение с компьютером используется не только для заливки на него готовых программ, но и для двустороннего общения с программами, на компьютере запущенными.
Текстовый LCD экран
Нам нужна наиболее распространённая модель, MT–20S4A (МЭЛТ), HD44780 (Hitachi), KS0066 (Samsung) или их аналоги.
Я рекомендую МЭЛТ — у меня именно такой. Сердце согревает гордая надпись — “МЭЛТ. Сделано в России”. Поддержим отечественного производителя! Тем более, что сделан экран не только аккуратно и опрятно, но и с поддержкой кириллицы, о чём позже.
Доска для резки хлеба
Breadboard, как её окрестили наши заокеанские супостаты, а по-нашему — доска для прототипирования. Вкратце поясню суть. По доске идут параллельные линии проводящего материала. Если вы воткнёте проводок в дырку, то все дырки сверху и снизу от него (если расположить доску так, чтобы центральная полоса шла справа налево — как на фото) окажутся с ним соединены. Точнее, все до центральной полосы — по обеим сторонам от неё находятся две не связанные меж собой части доски.
Таким образом, без пайки, без скрутки, шума и пыли можно спокойно перетыкать проводки, планируя и сразу проверяя схему работы устройства. Один проводок в дырку, второй — в соседнюю, и контакт готов.
На средних и больших досках предусмотрены с краю две полосы проводников, одна для земли, вторая для питания — поскольку эти два контакта требуются чаще всего.
Лапшичка проводная
Предназначена для комфортного проведения тока. Обычно один конец втыкается во вход-выход Ардуины, а другой — в доску, или в датчик. Удобно будет применить также короткие проводки-перемычки.
Сырнички домашние с малиновым вареньем
Работать на пустой желудок — не только вредно, но и бесполезно. А по ходу работы приятно вознаградить себя сырничком-другим. Для сырников нам нужен творог (не изоморфный-гладкий, а с нормальной зернистостью) — 400 грамм творога, 2 яйца, 50 г сахара, пол-ложки (чайной) соды, щепотку соли. Перемешать, и потом помешивая, постепенно добавлять муку, всего около 200 грамм. Потом накрыть тесто и оставить часа на 2. Потом нагреть сковородку с небольшим количеством масла, скатывать колобки, плющить их и жарить.
Ну и по вкусу добавить потом сверху — кому вареньице малиновое, кому сгущёночку, кому как…
Приготовление
Сборка.
Чтобы LCD приветливо засветил нам своим мягким, тёплым, почти ламповым оранжевым светом, необходимо обеспечить его питанием (и землёй), а для вывода информации — подключить к выходам Ардуино.
Если на вашей доске есть полоски для земли и питания, можно вывести их с Ардуино именно туда. Но не отчаивайтесь — если их нет, обойдёмся и так.
См. фото — контакты 1, 3 и 5 требуют подключения к земле. Протягиваем провод от контакта Ардуино с пометкой GND (синий) к ряду дырочек на доске, соответствующих первому контакту, а к 3-му и 5-му ряду (которые идут к 3-му и 5-му контактам) проводим от первого ряда перемычки (красная и жёлтая).
ВНИМАНИЕ!
1) Все работы по перетыканию проводов проводим, когда питание отключено от Ардуино — как usb, так и через разъём питания!
Кстати, поэтому рекомендую подключать Ардуино к usb через два кабеля — один обычный usb, второй — удлиннитель. Таким образом, вместо разбалтывания usb-порта на компьютере или на Ардуино нужно будет разнимать только место соединения удлиннителя с кабелем.
2) У разных LCD номера контактов могут отличаться. Ознакомьтесь с инструкцией своего экрана. Кроме того, нумерация контактов может идти как слева направо — 1, 2, 3,.., 16 — так и, например, 14, 13, 12,.., 2, 1, 15, 16. Контакты должны быть пронумерованы на самом экране.
Если вы начинающий ардуинист и не умеете паять, позаботьтесь о том, чтобы заказать экран с уже припаянными ногами-контактами. Все контакты имеют стандартный шаг, поэтому наш экран-шестнадцатиножка легко воткнётся в доску. Втыкаем ноги — ряд ног параллельно центральной полоске и ближе к ней так, чтобы оставшаяся часть доски с этой стороны полоски осталась в доступности для втыкания проводов.
Итак, протянув провод от контакта Ардуино с пометкой 5V до доски, подаём 5 вольт на 2-й (питание) и 15-й (подсветка) контакты. Земля — 1, 3, 5, 16.
При этом 3-й контакт — контрастность, чем больше напряжение, тем тусклее изображение. Земля = 0 = наибольшая контрастность.
После этого можно включить Ардуино (подключить к usb) и посмотреть, засветился ли LCD. Если да — поздравляю! Можно вознаградить себя сырничком. И снова отключить Ардуино от питания!
Далее подсоединяем контакты управления экраном. 4-й — к 4-му выходу Ардуино. (Все выходы, с которыми мы имеем дело в данном проекте, помечены на Ардуино как digital). Это адресный сигнал.
6-й контакт экрана — 5-й контакт Ардуино. Это разрешение доступа.
Далее каналы данных:
lcd — Arduino
11 — 10
12 — 11
13 — 12
14 — 13
Результат моего творчества виден на первом фото. Провода аккуратно собраны в узел, а для устойчивости экран снабжён элегантной подпоркой, взятой из детского металлического конструктора, согнутой в необходимую кривую. Соединена она с экраном болтом диаметром 3 мм в специально предусмотренное крепёжное отверстие.
Можно кодить!
Программное обеспечение
Arduino sketch
Для написания программ для Ардуино и отправки их в него требуется оболочка, которую можно скачать отсюда: arduino.cc/en/Main/Software
Вкратце об использовании. Подключаем Ардуино, выбираем его тип (в моём случае это Arduino Uno) в Tools/Board, затем номер порта в Tools/Serial port — обычно, это порт, отличный от COM1. У меня получился COM9.
Затем пишем программы. Кнопка с галочкой проверяет программу, стрелка вправо — компилирует и закачивает на Ардуино.
Программы, которые исполняет Ардуино, называются скетчами, и состоят из трёх частей. Вначале подключаются необходимые библиотеки. Потом наполняется содержимым функция setup, которая автоматически выполняется один раз. В ней происходит вся инициализация оборудования.
Затем — основная функция, loop, которая автоматически выполняется в бесконечном цикле.
Напишем первую программу-скетч:
// подключаем библиотеку для работы с LCD
#include <LiquidCrystal.h>
void setup()
{
// инициализируем LCD, указывая контакты данных
LiquidCrystal lcd(4, 5, 10, 11, 12, 13);
// указываем размерность экрана и начинаем работать
lcd.begin(20, 4);
// пишем первую строку
lcd.print(“Hello, world!”);
// сдвигаем курсор на вторую строку, первый столбец (нумерация с 0)
lcd.setCursor(0, 1);
// Пишем вторую строку
lcd.print(“I love Habr!”);
}
void loop()
{
// Делать особо нечего
}
Перейдём теперь к нашей задаче.
Нам нужен скетч, который будет выводить данные на LCD, а также нужна программа, которая будет работать на компьютере, собирать эти данные и отправлять их Ардуино.
Выбор языка, на котором можно писать программу для компьютера, остаётся за вами — любой язык, позволяющий работать с COM-портами, подойдёт. Конечно, лучше всего было написать такую программу на C++ — памяти занимает мало, висит себе в фоне и висит. К сожалению, я не обладаю достаточными знаниями для написания такой программы на C++, поэтому, буду писать на том, что знаю — perl.
Рабочий скетч для проекта может выглядеть следующим образом:
#include <LiquidCrystal.h>
// RS, E, DB5, DB6, DB7, DB8
LiquidCrystal lcd(4, 5, 10, 11, 12, 13);
int inb = 0;
int pos = 0;
int line = 0;
void setup()
{
Serial.begin(9600);
lcd.begin(20, 4);
}
void loop()
{
lcd.setCursor(pos, line);
if (Serial.available() > 0) {
inb = Serial.read();
if (char(inb) == ‘|’) {
pos = 0;
line++;
}
else if (char(inb) == ‘&’) {
pos = 0;
line = 0;
}
else {
lcd.print(char(inb));
pos++;
}
lcd.setCursor(pos, line);
}
}
Ардуино ждёт начала поступления данных, и сразу выводит их на экран.
Символ | будет работать переводом строки, а & — концом текущего набора данных.
Программа для сбора данных и отправки их в порт.
В программе мы подключаем библиотеки, необходимые для сбора данных, затем проводим инициализацию всего, и потом в цикле формируем строчку, содержащую собранные данные и отправляем её в порт.
#!/usr/bin/perl
# Подключим нужные модули
use LWP::Simple;
use Encode qw(from_to _utf8_off);
use Win32::SerialPort;
use Win32::API::Prototype;
use Win32::SystemInfo;
use Win32::DriveInfo;
use constant {IDLE => 0, KERNEL => 1, USER => 2};
# Подключим функцию из Win32 API
InitWin32();
# Стартовое значение тиков
@lasttime = SystemTimes();
# Установим порт для коммуникаций с Arduino
$port = InitSerial();
# Цикл Мёбиуса
while (1) {
# Формируем строку
$data = sprintf(“CPU: %3d%% C: %03d Gb|MEM: %3d%% D: %03d Gb|”.
“T: %02d’C P: %03d|%02d %-8s %02d:%02d|&”,
CPU(), Disk(‘C’), MEM(), Disk(‘D’), Weather(‘Moscow’), DateTime()
);
# Выводим в порт
while ($data =~ s/(.)//s) {
$port -> write($1);
$port -> lookclear;
}
# Ожидание
sleep(10);
}
Дабы не загромождать статью кодом, привожу описание использованных функций, а полностью программу можно скачать по ссылке в конце статьи.
InitSerial — производит необходимые настройки для работы с портом из perl (модуль Win32::SerialPort)
closePort — правильно прекращает работу с портом, чтобы её можно было возобновить без проблем при следующем запуске. Вешается на сигнал прерывания программы.
CPU — подсчитывает загрузку CPU. Использует уличную магию (функция SystemTimes), которую я где-то подсмотрел. Для подсчёта загрузки использует функцию из библиотеки kernel32 GetSystemTimes, которая присоединяется к программе в функции InitWin32 (модуль Win32::API::Prototype).
MEM — возвращает отношение доступной физической памяти к общему её количеству (модуль Win32::SystemInfo)
Weather — читает температуру и давление со страницы Яндекс.Погода. Делает это не чаще, чем раз в два часа.
DateTime — возвращает текущие день месяца, месяц, часы и минуты
Disk — возвращает объём свободного места на диске (модуль Win32::DriveInfo).
Русский язык
Мой экран, как уже упоминалось, произведён в России. В связи с этим они имеет две кодовые страницы — на первой (№ 0) отдельно содержатся кириллические буквы, аналогов которых в латинице нет. На второй (№ 1) имеется полный русский алфавит, по кодам символов совпадающий с cp-1251. Поэтому, при желании, мы можем выводить русские буквы на экран без особых затрат.
Маленький минус, с которым я столкнулся — значка градуса на странице №1 нет (в отличие от страницы №0). Заменил апострофом.
Для управления экраном используется библиотека LiquidCrystal, рассчитанная на распространённую модель экрана. Но конечно, никто не делал в ней возможности переключения кодовых страниц, так как буржуины горя поддержки двух языков не знают. Проведём простые модификации библиотеки.
Находится она в %arduino_install_path%\arduino-1.0\libraries\LiquidCrystal
Согласно документации на экран в разделе “Команды модуля” установка кодовой страницы проводится в команде Function set вторым битом.
Добавим в LiquidCrystal.h новую константу:
#define LCD_CODEPAGE 0x02
Затем в LiquidCrystal.cpp найдём функцию void LiquidCrystal::init() и в ней добавим эту константу к остальным установкам, вот так: if (fourbitmode)
_displayfunction = LCD_4BITMODE | LCD_1LINE | LCD_5x8DOTS | LCD_CODEPAGE;
else
_displayfunction = LCD_8BITMODE | LCD_1LINE | LCD_5x8DOTS | LCD_CODEPAGE;
Таким образом, 2-й бит будет поднят, экран воспользуется кодовой страницей №1, и мы можем передавать ему данные на русском языке в кодировке cp-1251 (в моём случае — это название месяца).
Файлы
Скетч для Ардуино, программа на perl по сбору данных, подправленная библиотека LiquidCrystal для работы с кодовой страницей №1, документация на экран МЭЛТ
Применение
Применение LCD с Ардуино в качестве информера практически не ограничено.
Возможно, это не так удобно, как второй монитор, но пригодиться может. Время, погода, системная информация, дебаг… Кстати, ещё один пример, недавно пришедший мне в голову — отслеживание торрентов в uTorrent через его WebAPI…
Но главное, конечно — это удовольствие от хобби, которого вам и желаю!
habr.com