инструкция по подключению и примеры использования [Амперка / Вики]
Текстовый экран 16×2 пригодится для вывода показаний датчиков, отображения простых меню, подсказок и приветствий.
Видеообзор
Примеры работы для Arduino
В качестве примера подключим дисплей к управляющей плате Arduino Uno.
Подключение к Arduino
Для коммуникации понадобится Breadboard Half и соединительные провода «папа-папа».
| Вывод | Обозначение | Пин Arduino Uno |
|---|---|---|
| 1 | GND | GND |
| 2 | VCC | 5V |
| 3 | VO | GND |
| 4 | RS | 11 |
| 5 | R/W | GND |
| 6 | E | 12 |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | DB3 | — |
| 11 | DB4 | 5 |
| 12 | DB5 | 4 |
| 13 | DB6 | 3 |
| 14 | DB7 | 2 |
| 15 | VCC | 5V |
| 16 | GND | GND |
Для упрощения работы с LCD-дисплеем используйте встроенную библиотеку Liquid Crystal. В ней вы найдёте примеры кода с подробными комментариями.
В ней вы найдёте примеры кода с подробными комментариями.
Вывод текста
Для вывода первой программы приветствия, воспользуйтесь кодом вроде этого:
- hello-amperka.ino
// подключаем стандартную библиотеку LiquidCrystal #include <LiquidCrystal.h> // инициализируем объект-экран, передаём использованные // для подключения контакты на Arduino в порядке: // RS, E, DB4, DB5, DB6, DB7 LiquidCrystal lcd(11, 12, 5, 4, 3, 2); void setup() { // устанавливаем размер (количество столбцов и строк) экрана lcd.begin(16, 2); // печатаем первую строку lcd.print("Hello world"); // устанавливаем курсор в колонку 0, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(0, 1); // печатаем вторую строку lcd.print("Do It Yourself"); } void loop() { }
Кириллица
Существует два способа вывода кириллицы на текстовые дисплеи:
Рассмотрим оба способа более подробно.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв.
Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности \x## встроить в строку код символа:
lcd.print("\xB1ndex"); Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность \x, он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0-9 и A-F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две записанные рядом строки склеиваются.
Чтобы обойти этот момент, можно использовать тот факт, что две записанные рядом строки склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
lcd.print("\xB1eee"); // ошибка
lcd.print("\xB1""eee"); // правильноИспользуя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
- hello-amperka-rus.ino
// подключаем стандартную библиотеку LiquidCrystal #include <LiquidCrystal.h> // инициализируем объект-экран, передаём использованные // для подключения контакты на Arduino в порядке: // RS, E, DB4, DB5, DB6, DB7 LiquidCrystal lcd(11, 12, 5, 4, 3, 2); void setup() { // устанавливаем размер (количество столбцов и строк) экрана lcd.begin(16, 2); // устанавливаем курсор в колонку 5, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(5, 0); // печатаем первую строку lcd.print("\xA8""p""\xB8\xB3""e\xBF"); // устанавливаем курсор в колонку 3, строку 1 // на самом деле это вторая строка, т.
Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
// переключение с нулевой страницы на первую command(0x101010); // переключение с первой страницы на нулевую command(0x101000);
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
- change-page.ino
// Подключаем стандартную библиотеку LiquidCrystal #include <LiquidCrystal.h> // Инициализируем объект-экран, передаём использованные // для подключения контакты на Arduino в порядке: // RS, E, DB4, DB5, DB6, DB7 LiquidCrystal lcd(11, 12, 5, 4, 3, 2); void setup() { // устанавливаем размер (количество столбцов и строк) экрана lcd.begin(16, 2); // устанавливаем курсор в колонку 5, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(5, 0); // печатаем строку lcd.print("\x9b\x9c\x9d\x9e\x9f"); } void loop() { // устанавливаем 0 станицу знакогенератора (стоит по умолчанию) lcd.command(0b101000); // ждём 1 секунду delay(1000); // устанавливаем 1 станицу знакогенератора lcd.command(0b101010); // ждём 1 секунду delay(1000); }
Полную таблицу символов с кодами можно найти в документации к экрану.
Использование библиотеки LiquidCrystalRus
Совсем не обязательно мучатся со знакогенератором, чтобы вывести русский символ. Для решения проблемы скачайте и установите библиотеку LiquidCrystalRus.
Это копия оригинальной библиотеки LiquidCrystal с добавлением русского языка. Добавленный в библиотеку код трансформирует русские символы UTF8 в правильные коды для текстового экрана.
В качестве примера выведем фразу «Привет от Амперки» на дисплей.
- hello-amperka-rus-custom-library.ino
// подключаем библиотеку LiquidCrystalRus #include <LiquidCrystalRus.h> // инициализируем объект-экран, передаём использованные // для подключения контакты на Arduino в порядке: // RS, E, DB4, DB5, DB6, DB7 LiquidCrystalRus lcd(11, 12, 5, 4, 3, 2); void setup() { // устанавливаем размер (количество столбцов и строк) экрана lcd.begin(16, 2); // устанавливаем курсор в колонку 5, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(5, 0); // печатаем первую строку lcd.print("Привет"); // устанавливаем курсор в колонку 3, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(3, 1); // печатаем вторую строку lcd.print("от Амперки"); } void loop() { }
Примеры работы для Espruino
В качестве примера подключим дисплей к управляющей плате Iskra JS.
Подключение к Iskra JS
Для коммуникации понадобится Breadboard Half и соединительные провода «папа-папа».
| Вывод | Обозначение | Пин Iskra JS |
|---|---|---|
| 1 | GND | GND |
| 2 | VCC | 5V |
| 3 | VO | GND |
| 4 | RS | P11 |
| 5 | R/W | GND |
| E | P12 | |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | DB3 | — |
| 11 | DB4 | P5 |
| 12 | DB5 | P4 |
| 13 | DB6 | P3 |
| 14 | DB7 | P2 |
| 15 | VCC | 5V |
| 16 | GND | GND |
Для работы с LCD-дисплеем из среды Espruino существует библиотека HD44780.
Вывод текста
Для вывода программы приветствия, воспользуйтесь скриптом:
- hello-amperka.js
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P11,P12,P5,P4,P3,P2); // печатем первую строку lcd.print("Hello world"); // устанавливаем курсор в колонку 0, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(0, 1); // печатаем вторую строку lcd.print("Do It Yourself");
Кирилица
Вывод кирилицы на дисплей с помощью платформы Iskra JS доступен через встроенную в дисплей таблицу знакогенератора.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв.
Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности \x## встроить в строку код символа:
lcd.print("\xB1ndex"); Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность \x, он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0–9 и A–F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две строки записанные рядом склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
lcd.print("\xB1eee"); // ошибка
lcd.print("\xB1"+"eee"); // правильноИспользуя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
- hello-amperka-rus.
 js
js // создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P11,P12,P5,P4,P3,P2); // устанавливаем курсор в колонку 5, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(5, 0); // печатаем первую строку lcd.print("\xA8"+"p"+"\xB8\xB3"+"e\xBF"); // устанавливаем курсор в колонку 3, строку 1 // на самом деле это вторая строка, т.к. нумерация начинается с нуля lcd.setCursor(3, 1); // печатаем вторую строку lcd.print("o\xBF"+" A\xBC\xBE"+"ep\xBA\xB8");;
Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
// переключение с нулевой страницы на первую command(0x101010); // переключение с первой страницы на нулевую command(0x101000);
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
- change-page.js
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P11,P12,P5,P4,P3,P2); // создаём переменную состояния var state = false; // устанавливаем курсор в колонку 5, строку 0 // на самом деле это первая строка, т.к. нумерация начинается с нуля lcd.setCursor(5, 0); // печатаем первую строку lcd.print("\x9b\x9c\x9d\x9e\x9f"); setInterval(function() { // каждую секунду меняем переменую состояния state = !state; // вызываем функцию смены адреса страницы lcdChangePage(); }, 1000); function lcdChangePage () { if (state) { // устанавливаем 0 станицу знакогенератора (стоит по умолчанию) lcd.write(0b101000, 1); } else { // устанавливаем 1 станицу знакогенератора lcd.write(0b101010, 1); } }
Полную таблицу символов с кодами можно найти в документации к экрану.
Комнатный термометр
Дисплей удобен для отображения показаний модулей и сенсоров. Сделаем задатки «Умного Дома», а именно «комнатный термометр».
Что понадобится
Как собрать
Возьмите Troyka Shield и установите сверху на управляющую плату — Arduino или Iskra JS.
- Подключите аналоговый термометр к управляющей плате через 3-проводной шлейф к аналоговому пину
A0. В итоге должна получится схема. Прошейте управляющую платформу кодом, приведённым ниже.
Скетч для Arduino
- thermometer-room.ino
// подключаем стандартную библиотеку LiquidCrystal #include <LiquidCrystal.h> // инициализируем объект-экран, передаём использованные // для подключения контакты на Arduino в порядке: // RS, E, DB4, DB5, DB6, DB7 LiquidCrystal lcd(11, 12, 5, 4, 3, 2); // пин датчика температуры #define TEMPERATURE_PIN A0 void setup() { // устанавливаем размер (количество столбцов и строк) экрана lcd. begin(16, 2);
}
void loop() {
// очищаем дисплей
lcd.clear();
// устанавливаем курсор в колонку 3, строку 0
// на самом деле это первая строка, т.к. нумерация начинается с нуля
lcd.setCursor(3, 0);
// считываем показания с датчика температуры
int sensorADC = analogRead(A0);
// переводим значения с АЦП в вольты
float sensorVoltage = sensorADC * (5.0 / 1023.0);
// переводим вольты в градусы цельсия
int temperature = (sensorVoltage - 0.5) * 100;
// выводим результат на дисплей
lcd.print("Temp=");
lcd.print(temperature);
lcd.print("\x99""C");
delay(500);
}
begin(16, 2);
}
void loop() {
// очищаем дисплей
lcd.clear();
// устанавливаем курсор в колонку 3, строку 0
// на самом деле это первая строка, т.к. нумерация начинается с нуля
lcd.setCursor(3, 0);
// считываем показания с датчика температуры
int sensorADC = analogRead(A0);
// переводим значения с АЦП в вольты
float sensorVoltage = sensorADC * (5.0 / 1023.0);
// переводим вольты в градусы цельсия
int temperature = (sensorVoltage - 0.5) * 100;
// выводим результат на дисплей
lcd.print("Temp=");
lcd.print(temperature);
lcd.print("\x99""C");
delay(500);
}
Скрипт для Iskra JS
- thermometer-room.js
// создаём переменную для работы с дисплеем // HD44780 — контроллер монохромных жидкокристаллических знакосинтезирующих дисплеев var lcd = require("HD44780").connect(P11,P12,P5,P4,P3,P2); // создаём переменную для работы с датчиком температуры var thermometer = require('@amperka/thermometer') .connect(A0); // каждую секунду считываем данные с датчика температуры и выводим на дисплей setInterval(function() { var celsius = thermometer. read('C');
lcd.setCursor(3, 0);
lcd.print("Temp="+ celsius.toFixed(0) + "\x99"+"C");
}, 1000);
read('C');
lcd.setCursor(3, 0);
lcd.print("Temp="+ celsius.toFixed(0) + "\x99"+"C");
}, 1000);
Элементы платы
Дисплей
Дисплей MT-16S2H умеет отображать все строчные и прописные буквы латиницы и кириллицы, а также типографские символы. Для любителей экзотики есть возможность создавать собственные иконки.
Экран выполнен на жидкокристаллической матрице, которая отображает 2 строки по 16 символов. Каждый символ состоит из отдельного знакоместа 5×8 пикселей.
Контроллер дисплея
Матрица индикатора подключена к встроенному чипу КБ1013ВГ6 с драйвером расширителя портов, которые выполняют роль посредника между экраном и микроконтроллером.
Контроллер КБ1013ВГ6 аналогичен популярным чипам зарубежных производителей HD44780 и KS0066, что означает совместимость со всеми программными библиотеками.
Контакты подключения
На плате дисплея выведено 16 контактов для подведения питания и взаимодействия с управляющей электроникой.
| Вывод | Обозначение | Описание |
|---|---|---|
| 1 | GND | Общий вывод (земля) |
| 2 | VCC | Напряжение питания (5 В) |
| 3 | VO | Управление контрастностью |
| 4 | RS | Выбор регистра |
| 5 | R/W | Выбор режима записи или чтения |
| 6 | E | Разрешение обращений к индикатору (а также строб данных) |
| 7 | DB0 | Шина данных (8-ми битный режим)(младший бит в 8-ми битном режиме) |
| 8 | DB1 | Шина данных (8-ми битный режим) |
| 9 | DB2 | Шина данных (8-ми битный режим) |
| 10 | DB3 | Шина данных (8-ми битный режим) |
| 11 | DB4 | Шина данных (8-ми и 4-х битные режимы)(младший бит в 4-х битном режиме) |
| 12 | DB5 | Шина данных (8-ми и 4-х битные режимы) |
| 13 | DB6 | Шина данных (8-ми и 4-х битные режимы) |
| 14 | DB7 | Шина данных (8-ми и 4-х битные режимы) |
| 15 | LED+ | Питания подсветки (+) |
| 16 | LED– | Питания подсветки (–) |
Обратите внимания, что физические контакты подсветки экрана 15 и 16 расположены не в порядком соотношении с другими пинами экрана.
Питание
Экран совместим со всеми контроллерами с логическим напряжением от 3,3 до 5 вольт. Но для питания самого индикатора (пин VCC) необходимо строго 5 вольт. Если в вашем проекте нет линии 5 вольт, обратите внимание на дисплей текстовый экран 16×2 / I²C / 3,3 В.
Интерфейс передачи данных
Дисплей может работать в двух режимах:
8-битный режим — в нём используются и младшие и старшие биты (
DB0–DB7)4-битный режим — в нём используются только младшие биты (
DB4–DB7)
Использовать восьмибитный режим не целесообразно. Для его работы требуется на четыре дополнительные ноги, а выигрыша по скорости практически нет.
Габаритный чертёж
Характеристики
Тип дисплея: текстовый
Цвет: монохромный
Технология: LCD (Liquid Crystal Display)
Индикация: 2 строки по 16 символов
Драйвера матрицы: КБ1013ВГ6
Интерфейс: параллельный 4/8 бит
Тип подсветки: LED
Цвет подсветки (зависит от модели): красный / зелёный / синий / чёрный / янтарный
Цвет символов (зависит от модели): зелёный / чёрный / белый
Напряжение питания: 5 В
Максимальный ток потребления: 1 мА
Потребляемый ток подсветки: 100 мА
Напряжение логических уровней: 3,3–5 В
Габариты: 84×44×13 мм
Ресурсы
Ардуино дисплей: подключение к плате, программирование
Взаимодействие символьного Ардуино дисплея добавляет элементы читаемости в проекты для отображение температуры или влажности.
Дисплеи и платы
Взаимодействие символьного Ардуино дисплея добавляет приятный элемент читаемости в проект. Многие из лучших проектов по всему миру демонстрируют спортивные дисплеи.
Эти ЖК-дисплеи используются для отображения информации от микроконтроллера или любого подключенного к нему датчика. Например, можно создать систему контроля температуры, которая отображает данный показатель на Arduino. Можно сконструировать собственный спидометр, который отображает скорость на экране.
В этом учебном пособии по Ардуино LCD вы найдете интерфейс с символами Arduino LCD i2c. Вы можете использовать информацию из этого текста для создания собственных проектов на основе ЖК-монитора.
Суть соединения дисплея с Ардуино
Display для Аrduino – это одно из самых простых устройств, которое можно использовать для отображения результатов проектов. Однако есть два различных типа данного устройства: графические и символьные. В этой статье используется персональный экран, так как он легче всего работает. Кроме того, в зависимости от размера экрана, существуют разные типы:
Кроме того, в зависимости от размера экрана, существуют разные типы:
- 16×2 символьный – 16 колонок и 2 строки;
- 20×4 символов – 20 колонок и 4 строки.
Они также доступны в разных цветах:
- Зеленые с черными символами.
- Синие с белыми символами.
- Красные с черными символами.
Тем не менее, зеленые и синие экраны являются наиболее распространенными. Другие цвета встречаются редко. В этом уроке используется Аrduino display с синим символом 20×4. Микропроцессор взаимодействует с экраном через четыре линии передачи данных. Мы задействуем цифровые контакты на микроконтроллере, чтобы взаимодействовать с дисплеем и отображать на нем то, что мы хотим.
Подсветка на ЖК-дисплее активируется, когда дается питание 5 В от микроконтроллера до 15 на мониторе и заземляющим штырем 16. Кроме того, для регулировки контрастности сенсорного дисплея для Ардуино нужен потенциометр 10K.
Необходимые компоненты
Для создания дисплея для Ардуино понадобится следующее оборудование:
- Микроконтроллер Ардуино или Genuino.

- ЖК-экран, совместимый с драйвером Hitachi HD44780.
- Штыревые разъемы для припаивания к выводам ЖК-дисплея.
- Потенциометр 10 кОм.
- 220 Ом резистор.
- Соединительные провода.
- Макет.
ЖК-мониторы, совместимые с Hitachi; ими можно управлять в двух режимах: 4-битном или 8-битном. Для 4-битного режима требуется семь выводов ввода/вывода от Arduino LCD, а для 8-разрядного режима требуется 11 контактов. Для отображения текста на экране вы можете делать все в 4-битном режиме, поэтому пример показывает, как управлять 2×16 ЖК-дисплеем в 4-битном режиме.
Программирование
Теперь мы можем попробовать отобразить что-то на дисплее через Arduino ssd1306. Прежде чем вы это сделаете, вам необходимо загрузить библиотеку Arduino по ссылке – LiquidCrystal. Затем нужно извлечь папку «LiquidCrystal» из файла загрузки. А после скопируйте и вставьте папку «LiquidCrystal» в каталог микропроцессора, пример конечной директории результатов должен выглядеть так: arduino-1. 0.5librariesLiquidCrystal.
0.5librariesLiquidCrystal.
Затем откройте свою среду разработки и перейдите к:
Файл → Примеры → LiquidCrystal → HelloWorld
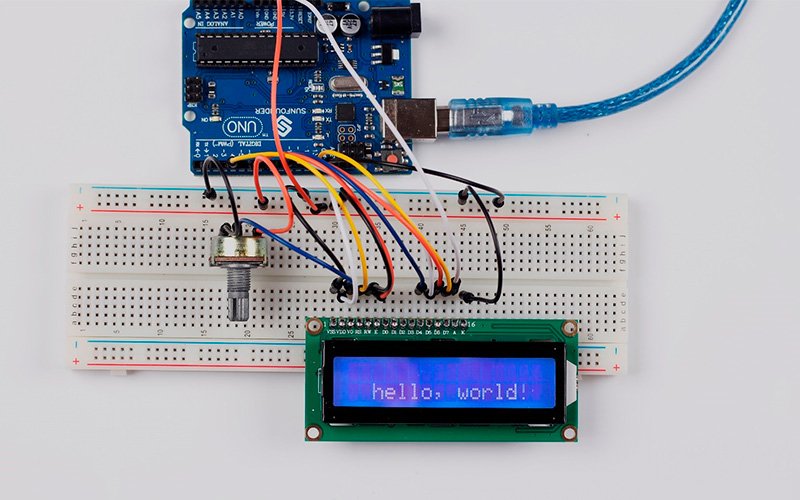
Загрузите код в микроконтроллер. Пользователь увидит следующую информацию:
ЖК-дисплей АрдуиноОбратите внимание, если вы используете экран 16×2, отредактируйте lcd.begin (20,4) на lcd.begin (16,2).
Процесс сборки
Первый шаг – припаять 16-контактные штыревые разъемы на Аrduino display. Затем вы можете использовать либо 16-контактный разъем для подключения к Ардуино, либо просто использовать разъем «женщина-женщина». Если вы впервые подключаетесь к микроконтроллеру, проще всего использовать макет.
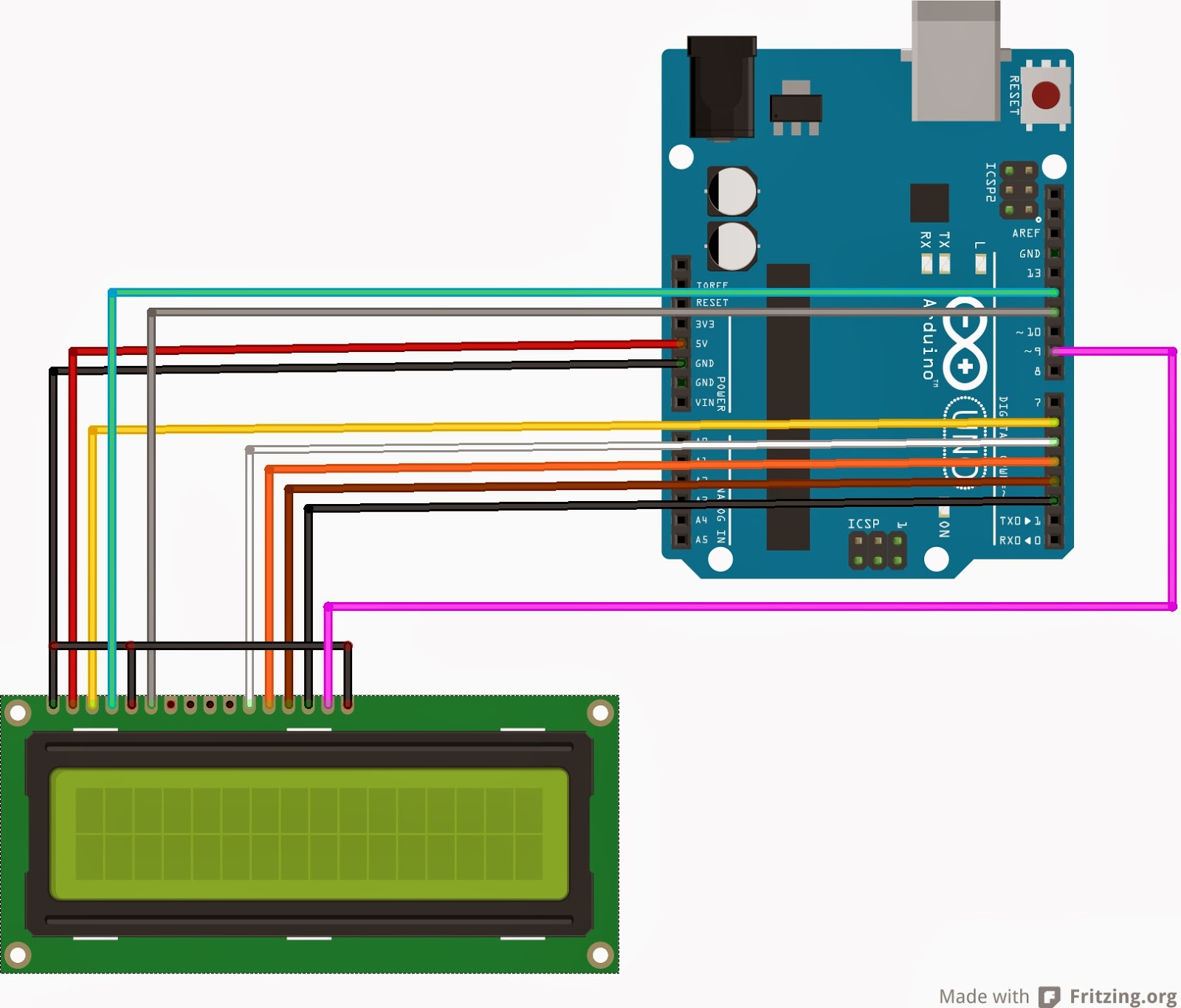
Исходные соединения для светодиодного экрана и ArduinoПервое, что вам нужно сделать, прежде чем работать с жидкокристаллическим дисплеем, – проверить его. Для этого выполните соединения, как показано на диаграмме выше.
- Подключите контакт 15 на мониторе к контакту 5V от Arduino 128х64 lcd spi.

- Затем подключите вывод 16 на устройстве к выходу GND.
Эти контакты используются для питания подсветки ЖК-дисплея. Затем вам нужно настроить логические операции для устройства.
- Для этого подключите вывод 1 на мониторе к выходу GND Arduino. Затем подключите контакт 2 на экране к выходу 5V Ардуино.
- Затем вам нужно настроить потенциометр регулировки контрастности.
Возьмите потенциометр 10K и подключите первую клемму к выходу 5V Arduino, а второй – к контакту 3 и третьему терминалу к выходу GND.
Затем включите микропроцессор. Вы заметите, что подсветка на ЖК-дисплее включена. Кроме того, когда вы поворачиваете ручку на потенциометре, блоки символов на ЖК-дисплее становятся яркими/тусклыми. Посмотрите картинку ниже, чтобы узнать, о чем я говорю. Если монитор отображает то, что показано на фотографии ниже, это означает, что ваш экран настроен правильно! Если вы не смогли этого достичь, проверьте свои соединения и потенциометр.
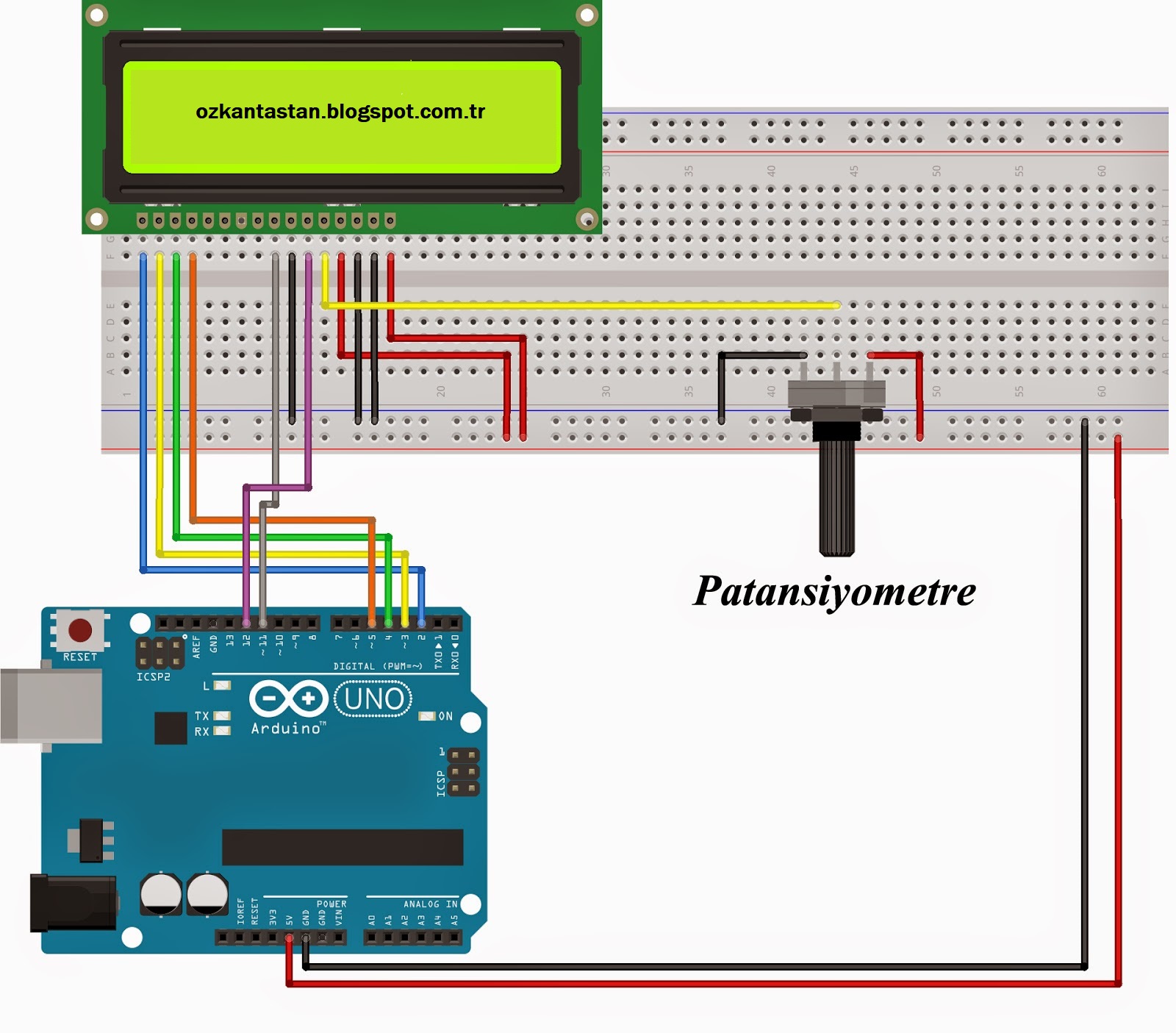
Регулировка контрастности на устройствеТеперь нам нужно подключить линии передачи данных и другие контакты, которые работают с экраном. Ознакомьтесь с приведенной ниже схемой подключения.
Ознакомьтесь с приведенной ниже схемой подключения.
Начнем с подключения контрольных проводов для ЖК-дисплея. Подключите контакт 5 (RW) монитора к контакту GND от Arduino. Этот контакт не используется и служит для чтения/записи. Затем подключите контакт 4 (RS) экрана к цифровому выходу 7 Arduino. Штырек RS используется для указания на ЖК-дисплее, отправляем ли мы данные или команды (чтобы изменить положение курсора).
Затем подключите контакт 6 (EN) ЖК-дисплея к цифровому выходу Arduino 8. EN – это контактное гнездо на устройстве, оно используется, чтобы сообщить монитору, что данные готовы для чтения.
Затем мы должны подключить четыре вывода данных на устройстве. Подсоедините контакт 14 (DB7) экрана к цифровому выступу 12 Arduino. Затем подключите контакт 13 (DB6) монитора к цифровому выходу 11 Arduino. Затем вывод 12 на мониторе (DB5) на цифровой вывод 10, затем Вывод LCD № 11 (DB4) на цифровой вывод 9.
Вот и все, вы закончили подключать ЖК-дисплей к Arduino. Вы заметите, что между управляющими выводами и выводами данных на ЖК-дисплее есть четыре несвязанных контакта, как показано ниже.
Паяные 16-контактные разъемыЗапуск и тестирование
Попробуйте переделать код для сенсорного устройства. В принципе, для управления текстом на ЖК-дисплее есть три основные функции:
- begin (итоговые столбцы, общие строки). Эта функция используется внутри setup () для инициализации размера используемого дисплея. Если это 20×4, то: lcd.begin (20,4), иначе, если это 16×2, тогда: lcd.begin (16,2).
- setCursor (номер столбца, номер строки) – эта функция помещает курсор на устройстве в нужное положение. Любой текст, отображаемый после этой функции, начнется с указанной вами позиции. Например, используйте: lcd.setCursor (4,0), т. е. пятый столбец и первую строку (начиная с 0,0).
- print («текст») – эта функция используется для печати текста на ЖК-дисплее.
 Какая бы ни была строка внутри «», она отображается на дисплее.
Какая бы ни была строка внутри «», она отображается на дисплее.
Вот и все, теперь можно добавить полученное устройство к проектам.
Подключение текстового LCD дисплея к Arduino
Существует множество модификаций подобных текстовых дисплеев, все они базирующихся на контроллере HD44780 или совместимым с ним, самые популярные двухстрочные дисплеи с 16 символами в строке. Хотя бывают и другие, но все они подключаются и работают по одному принципу.
Подключение к Arduino:
Распиновка:
Колодка на дисплее может быть двух типов, линейная, обычно встречается на экранах 1602 или 2004.
или шахматная, обычно встречается на экранах 0802, но это зависит от модели дисплея, такое можно встретить и на 1602.
| Пин | Обозначение | Описание |
| 1 | VSS | Масса |
| 2 | VDD | Питание 5 вольт |
| 3 | VO | Питание LCD экрана (установка контрастности) |
| 4 | RS | Выбор регистра, команды или данные, (подключается на любой свободный выход arduino) |
| 5 | R\W | Выбор чтение или запись, (подключается к массе, ибо читать с экрана не нужно) |
| 6 | E | Сигнал разрешения, (подключается на любой свободный выход arduino) |
| 7 — 10 | DB0 — DB3 | Младшие биты параллельного интерфейса, (в нашем случаи не используются) |
| 11 — 14 | DB4 — DB7 | Старшие биты интерфейса, (подключается на любые свободные выход arduino) |
| 15 | A | Анод светодиода подсветки (подключается к питанию 5 вольт) |
| 16 | K | Катод светодиода подсветки (подключается к массе) |
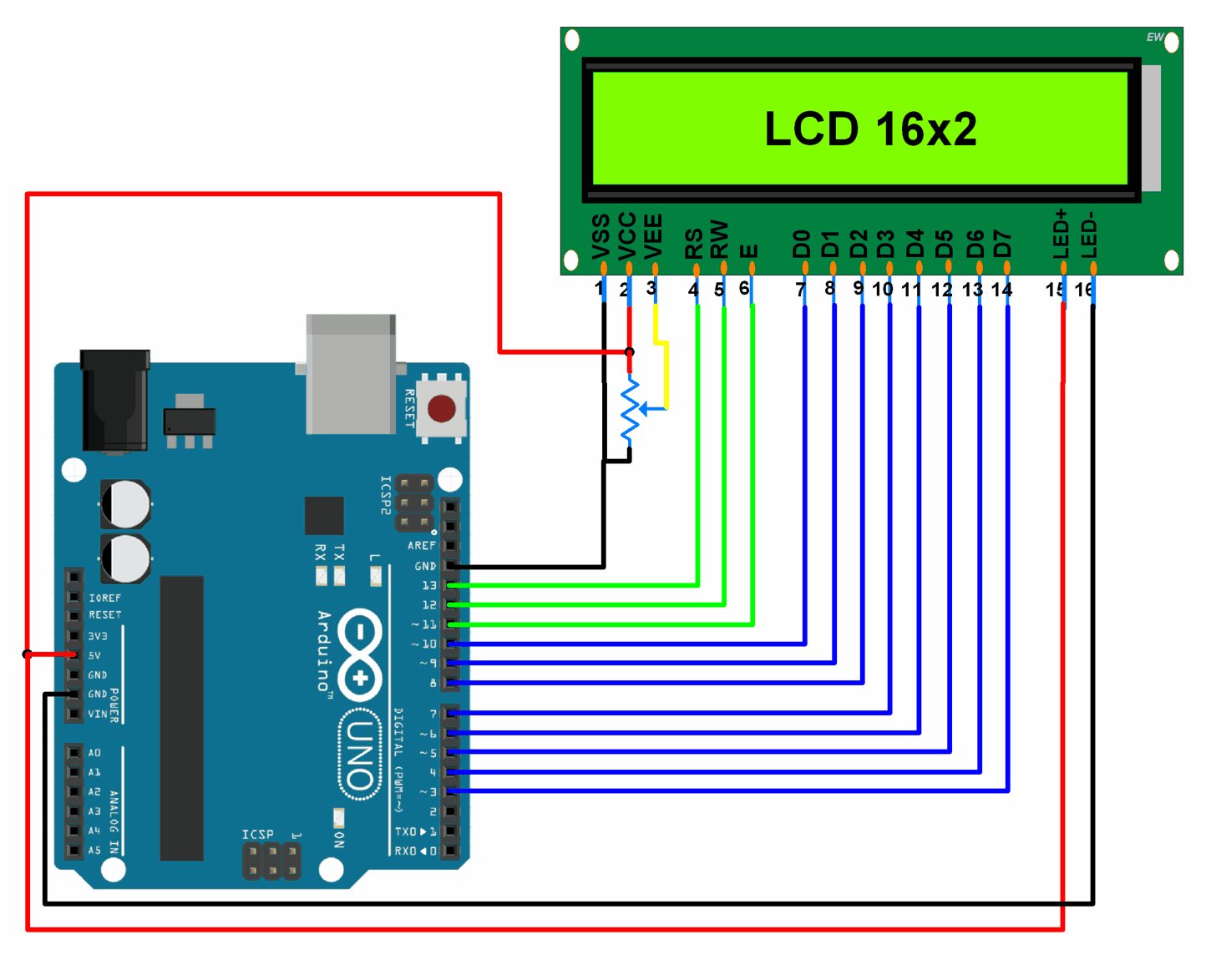
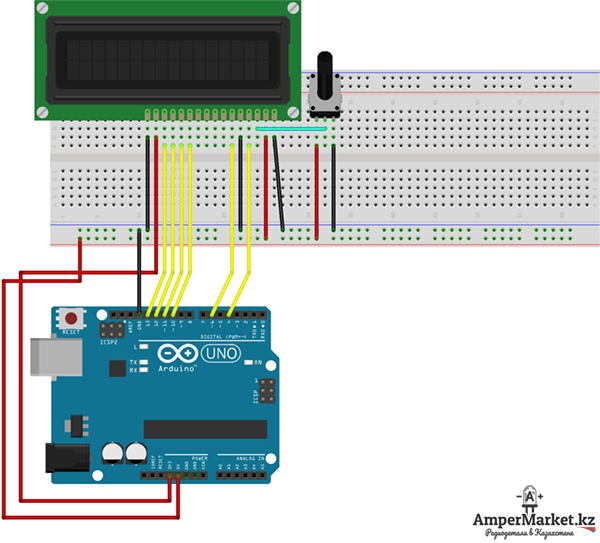
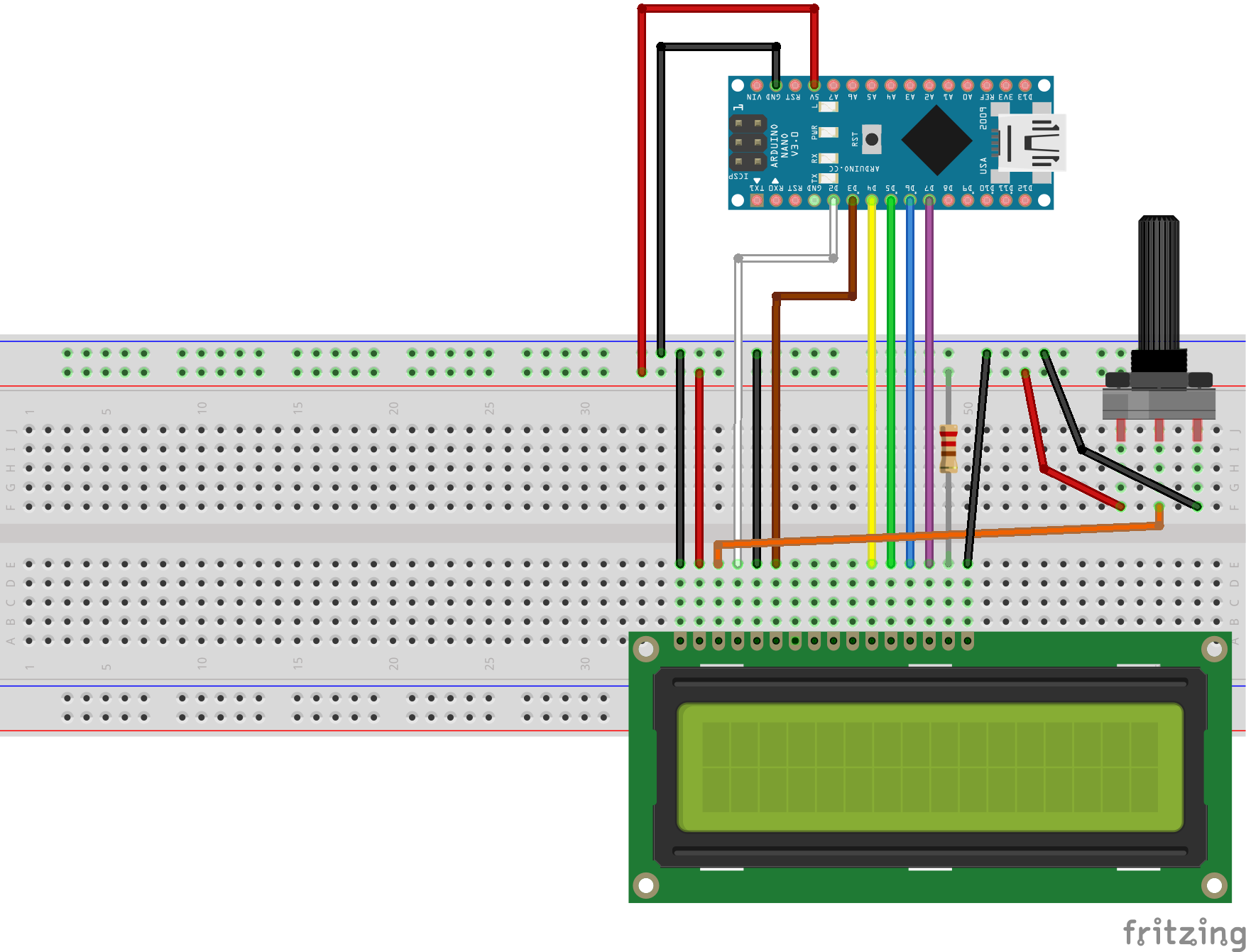
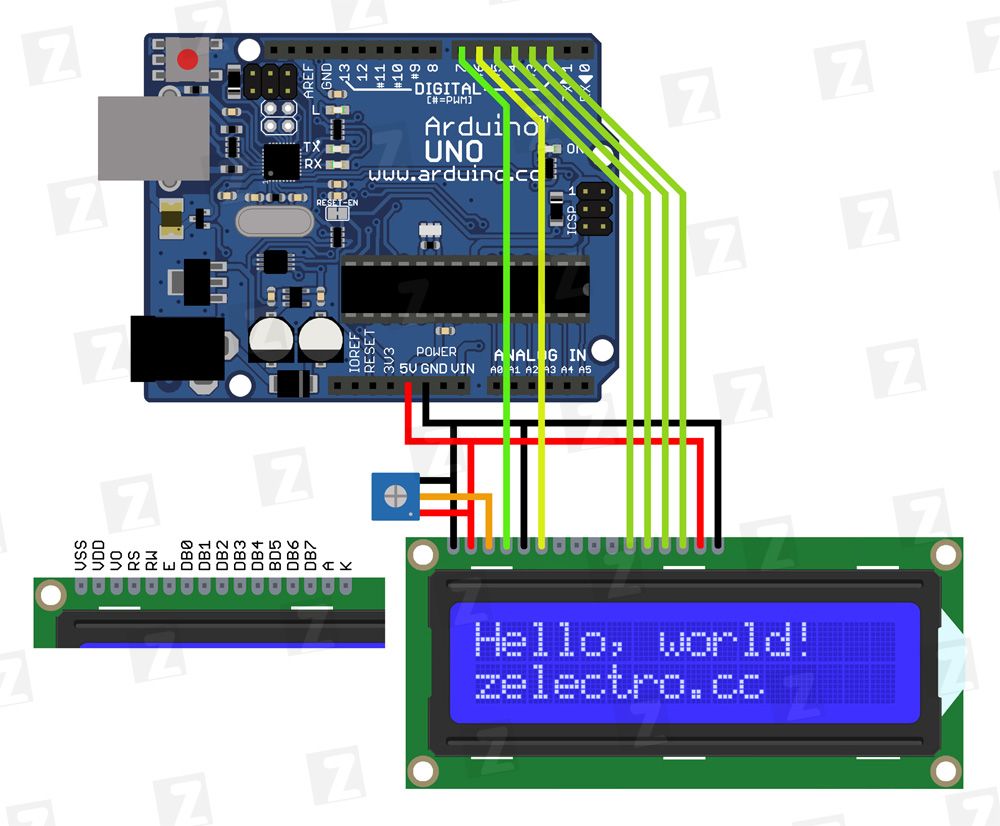
Схема подключения:
Стоит отдельно сказать про настройку контрастности, контрастность зависит от напряжения на 3 ноге экрана (VO). Выход подключается к переменному резистору, который включается между питанием и массой, по схеме делителя напряжения.
Выход подключается к переменному резистору, который включается между питанием и массой, по схеме делителя напряжения.
Если подать на дисплей питание, дисплей отображает строку инициализации. Так ведет себя любой дисплей на контроллере HD44780, но чтобы её увидеть нужно настроить контрастность. Перед тем как начать работать с дисплеем, нужно добиться видимости этой строки.
В случаи недостатка контрастности, отображаемый текст не видим на дисплее.
Избыток контраста, тоже мешает отображению текста.
Софт:
Всё для работы текстовым дисплеем есть в комплекте со средой разработки, дополнительно устанавливать библиотеку не нужно.
Открываем пример HelloWorld.ino из библиотеки LiquidCrystal и загружаем его в arduino.
На LCD видим текст HelloWorld и счетчик к которому прибавляется единица каждую секунду.
Пример HelloWorld.ino с русскими комментариями.
/* LiquidCrystal Library - Hello World Demonstrates the use a 16x2 LCD display.The LiquidCrystal library works with all LCD displays that are compatible with the Hitachi HD44780 driver. There are many of them out there, and you can usually tell them by the 16-pin interface. This sketch prints "Hello World!" to the LCD and shows the time. The circuit: * LCD RS pin to digital pin 12 * LCD Enable pin to digital pin 11 * LCD D4 pin to digital pin 5 * LCD D5 pin to digital pin 4 * LCD D6 pin to digital pin 3 * LCD D7 pin to digital pin 2 * LCD R/W pin to ground * LCD VSS pin to ground * LCD VCC pin to 5V * 10K resistor: * ends to +5V and ground * wiper to LCD VO pin (pin 3) Library originally added 18 Apr 2008 by David A. Mellis library modified 5 Jul 2009 by Limor Fried (http://www.ladyada.net) example added 9 Jul 2009 by Tom Igoe modified 22 Nov 2010 by Tom Igoe This example code is in the public domain.
http://www.arduino.cc/en/Tutorial/LiquidCrystal */ // include the library code: #include <LiquidCrystal.h> // инициализация библиотеки и указание к каким пинам подключен LCD // RS, E, DB4, DB5, DB6, DB7 LiquidCrystal lcd(12, 11, 5, 4, 3, 2); void setup() { // настройка количества строк и столбцов LCD, в данном случаи 1602 lcd.begin(16, 2); // Отправляем на LCD, hello, world! lcd.print("hello, world!"); } void loop() { // Устанавливаем курсор на 1 линию и 0 символ // отсчет начинается от 0 lcd.setCursor(0, 1); // Отправляем количество секунд работы arduino lcd.print(millis() / 1000); }
Видео:
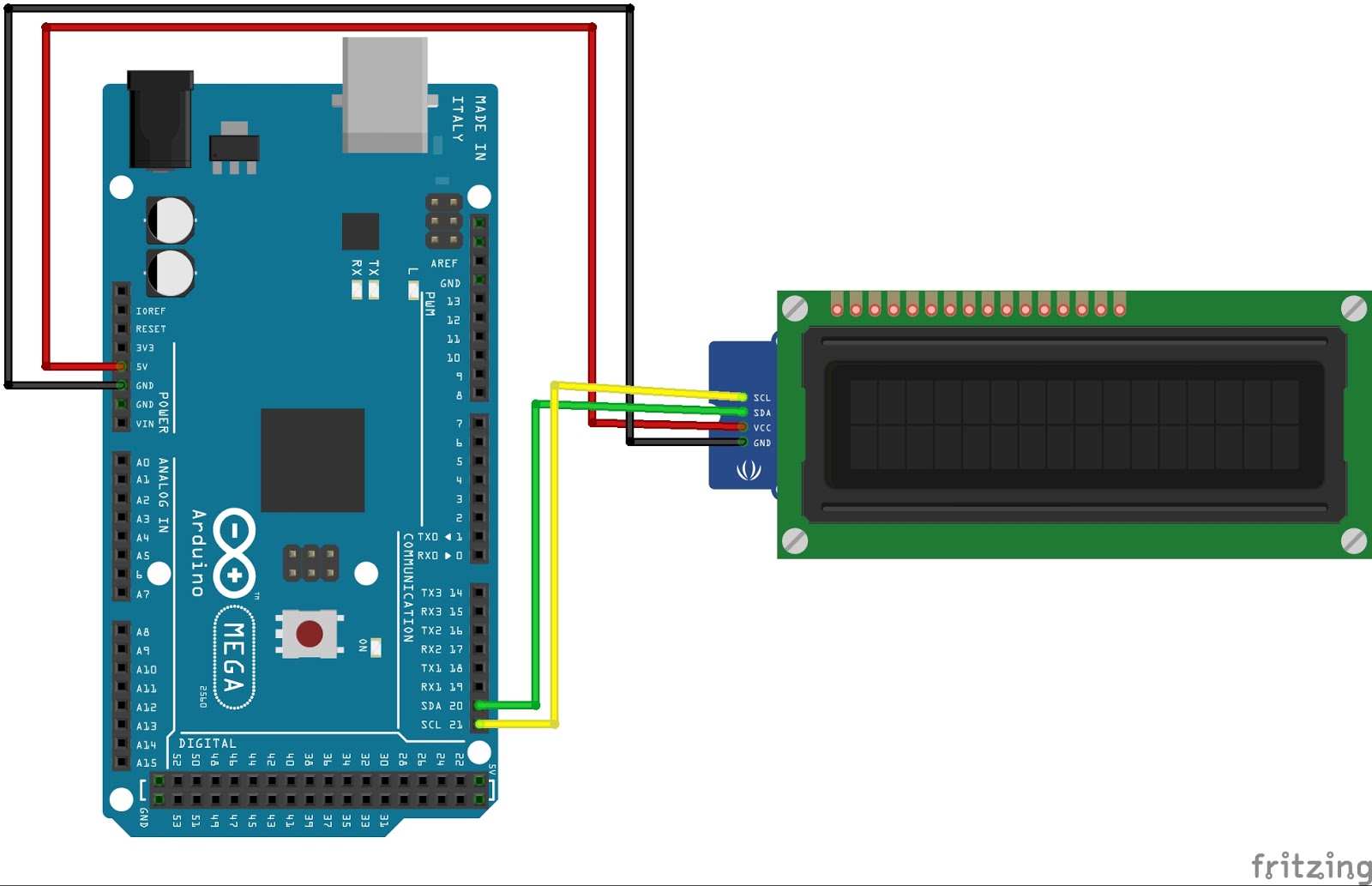
Дисплей LCD 1602 I2C Arduino
Arduino LCD 1602 I2C дисплей – это жидкокристаллический, текстовый, двух строчный, 16 знакомест в каждой строке, цифровой I2C индикатор с подсветкой. Представляющий из себя модуль Arduino. Каждое знакоместо имеет разрешение 8 x 5 точек. Общее количество точек экрана 1280 пикселей. Подсветка дисплея белая, светодиодная. Цвет жидких кристаллов тёмно-синий. Получается красивый белый текст на синем фоне. Дисплей основан на контроллере HD44780 и предназначен для отображения любой текстовой информации, в совокупности с Ардуино или другим контроллерами. Благодаря дополнительно установленному I2C модулю расширения портов на микросхеме PCF85741, дисплей стало очень просто подключить к любому микроконтроллеру. Схему подключения смотрите на изображении выше.
Представляющий из себя модуль Arduino. Каждое знакоместо имеет разрешение 8 x 5 точек. Общее количество точек экрана 1280 пикселей. Подсветка дисплея белая, светодиодная. Цвет жидких кристаллов тёмно-синий. Получается красивый белый текст на синем фоне. Дисплей основан на контроллере HD44780 и предназначен для отображения любой текстовой информации, в совокупности с Ардуино или другим контроллерами. Благодаря дополнительно установленному I2C модулю расширения портов на микросхеме PCF85741, дисплей стало очень просто подключить к любому микроконтроллеру. Схему подключения смотрите на изображении выше.
При первом включении нужно с обратной стороны устройства, потенциометром отрегулировать контрастность. Иначе Вы будете долго думать почему дисплей ничего не отображает. Если Вы не хотите использовать подсветку, то нужно удалить перемычку на плате интерфейса I2C. Для быстрого старта скачайте библиотеку LiquidCrystal I2C и загрузите пример “demo” в Ваш микроконтроллер. Если все подключено без ошибок, то дисплей сразу начнет демонстрирровать свои возможности. Для русификации шрифтов дисплея, Вам потребуется библиотека LCD 1602 RUS. Установите эту библиотеку и после чего Вы сможете выводить на экран дисплея, слова русскими буквами. Если Вы захотите создать свой скетч для Ардуино, то Вам понадобится описание функций библиотеки LiquidCrystal.
Для русификации шрифтов дисплея, Вам потребуется библиотека LCD 1602 RUS. Установите эту библиотеку и после чего Вы сможете выводить на экран дисплея, слова русскими буквами. Если Вы захотите создать свой скетч для Ардуино, то Вам понадобится описание функций библиотеки LiquidCrystal.
Характеристики Ардуино lcd 1602 дисплея:
| I2C интерфейс на микросхеме | PCF85741 |
| Контролер дисплея | HD44780 |
| Регулировка контрастности | Есть |
| Количество строк | 2 |
| Количество символов в строке | 16 |
| Общее количество символов | 32 |
| Размер пикселя | 0,5 x 0,5 мм |
| Размеры платы индикатора | 80 х 36 х 15 мм |
| Видимая область экрана | 64,5 х 14 мм |
| Количество пикселей в знаке | 40 |
| Цвет фона | синий |
| Цвет подсветки | белый |
| Напряжение питания | 5 В |
| Диапазон рабочих температур | 0 – 60º C |
Видео подключение Arduino к I2C LCD 1602 дисплею:
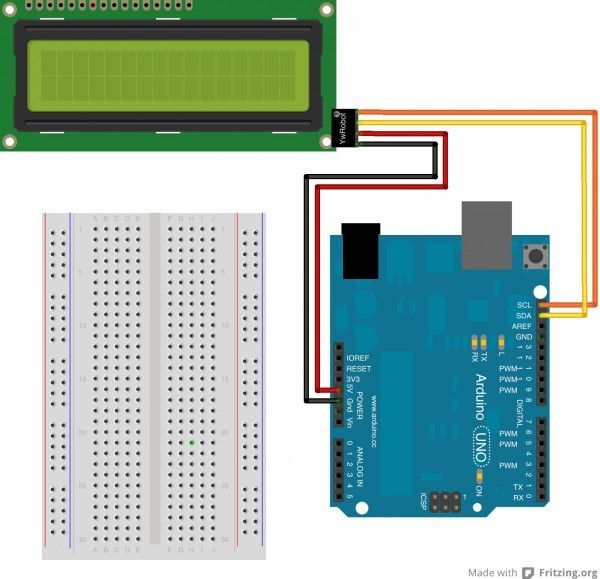
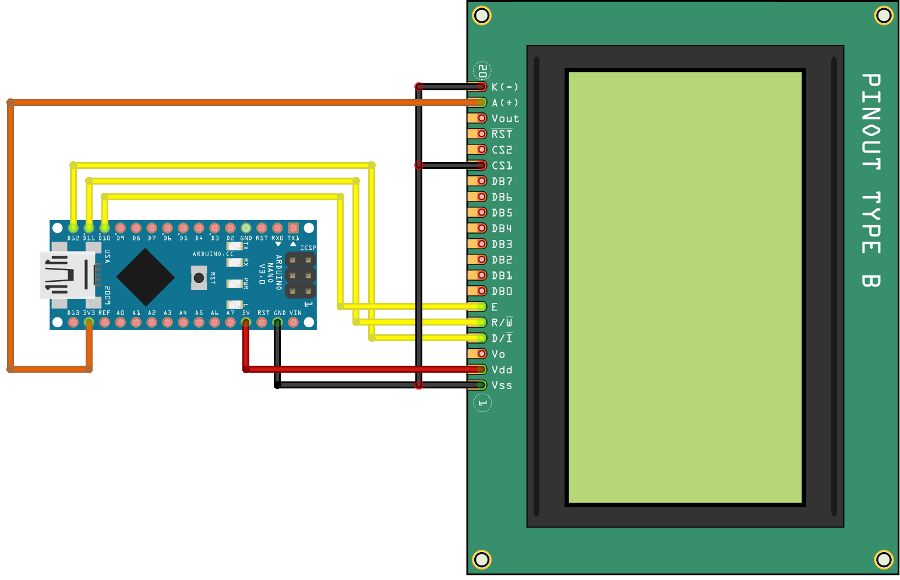
Подключение ЖК-дисплея к Arduino Diagram
Проверьте эту ссылку – очень хороший учебник именно то, что вы хотите от LadyAda. Ее ЖК-дисплей имеет блок выводов в конце, большинство ЖК-дисплеев имеют 16 контактов вдоль верхней части с контактом 1 вверху слева (если смотреть спереди). Обратите внимание, что контакты LadyAda поменялись местами, но если у вас отсортирована подсветка, то приведенный ниже код очень поможет.
Также еще один учебник, но без схемы подключения
Отсюда я скопировал это –
// my pinout from L (LCD pin) to A (Arduino pin):
// LCD pin 1: Vss --> to Arduino GND
// LCD pin 2: Vdd --> to Arduino +5V
// LCD pin 3: V0 (contrast) --> to GND (I chose the PWM pin 10, see below)
// LCD pin 4: RS (register select) --> to Arduino pin 11
// LCD pin 5: R/W- (read/write) --> to Arduino pin 2
// LCD pin 6: E (H/L enable) --> to Arduino pin 3
// LCD pin 7: DB0 (data bit 0) --> to Arduino PIN 4
// LCD pin 8: DB1 (data bit 1) --> to Arduino PIN 5
// LCD pin 9: DB2 --> to Arduino PIN 6
// LCD pin 10: DB3 --> to Arduino PIN 7
// LCD pin 11: DB4 --> to Arduino PIN 14
// LCD pin 12: DB5 --> to Arduino PIN 15
// LCD pin 13: DB6 --> to Arduino PIN 16
// LCD pin 14: DB7 --> to Arduino PIN 17
// LCD pin 15: A/Vee (backlight+) --> to a 4. 2Vcc source (see documentation)
// LCD pin 16: K (backlight-) --> to Arduino GND
2Vcc source (see documentation)
// LCD pin 16: K (backlight-) --> to Arduino GND обратите внимание, что вы можете игнорировать линию R / W (подключить ее к заземлению) и использовать 4-битный режим (с 4-битной библиотекой LCD ), отсоединив контакты 7, 8, 9 и 10 LCD. Упоминаются назначения контактов для 4-битной библиотеки. в коде библиотеки. Первоначальная ошибка, которую я сделал здесь, заключалась в том, чтобы подключить нижний кусок (DB0 к DB3) вместо верхнего куска (DB4 к DB7).
// --------- PINS -------------------------------------
//is the RW pin of the LCD under our control? If we're only ever going to write to the LCD, we can use one less microcontroller pin, and just tie the LCD pin to the necessary signal, high or low.
//this stops us sending signals to the RW pin if it isn't being used.
int USING_RW = false ;
//RS, RW and Enable can be set to whatever you like
int RS = 4 ;
int RW = 11 ;
int Enable = 5 ;
//DB should be an unseparated group of pins - because of lazy coding in pushNibble()
int DB [] = { 6 , 7 , 8 , 9 }; //wire these to DB4~7 on LCD.
Подключение ЖК-дисплея к Arduino используя только 3 пина и сдвиговый регистр 74HC595N » NGIN.pro
Подключение ЖК-дисплея к Arduino используя только 3 пина и сдвиговый регистр 74HC595N » NGIN.pro – Arduino, Raspberry Pi, умный дом, интернет вещей, крутые проекты, статьи, новости и полезная информация Подключение ЖК-дисплея к Arduino используя только 3 пина и сдвиговый регистр 74HC595N Подключение ЖК-дисплея к Arduino используя только 3 пинаДля подключения LCD нам нужно шесть цифровых выводов из Arduino. Чтобы сохранить контакты Arduino и легко организовать интерфейс используется сдвиговый регистр IC 74HC595N. Используя его, мы можем подключить LCD с помощью 3-х контактный.
Шаг 1: Элементы
LCD 16×2
Arduino Uno
IC 74HC595N
Потенциометр 1 кОмШаг 2: Эксплуатация IC 74HC595N
IC 74HC595N сдвиговый регистр принимает последовательные входные данные и преобразует в параллельные выходные.
 Этот сдвиговый регистр содержит 3 входа и 8 выходов. Обновление LiquidCrystal библиотек Arduino генерирует последовательные данные на одном выходе и передает его на вход IC74HC595N и сдвиговый регистр преобразует эти последовательные данные в параллельные и эти параллельные данные поступают на ЖК-дисплей.IC 74HC595N содержит 3 входа
Этот сдвиговый регистр содержит 3 входа и 8 выходов. Обновление LiquidCrystal библиотек Arduino генерирует последовательные данные на одном выходе и передает его на вход IC74HC595N и сдвиговый регистр преобразует эти последовательные данные в параллельные и эти параллельные данные поступают на ЖК-дисплей.IC 74HC595N содержит 3 входаData pin
: данные передаются в последовательном режиме.Clock Pin: Часы запускаются на этом выводе
Latch Pin: Этот вывод используется для переключения, так что регистр сдвига показывает 8-битные данные на выходе.Шаг 3: Обновление библиотекДля интерфейса LCD с помощью 3 контактов вам необходимо обновить ARDUINOLiquidCrystal библиотеку. Она находится по следующему адресуЛокальный диск (C) -> Program Files -> Arduino -> libraries -> LiquidCrystal.Откройте папку LiquidCrystal и есть некоторые файлы внутри этой папки. Нужно вырезать и вставить эти файлы где-то на вашем компьютере. Потому что вам нужно использовать эти файлы при помощи подключения LCD на 6 контактов.
Локальный диск (C) -> Program Files -> Arduino -> libraries -> LiquidCrystal.
Скачать файл: liquidcrystal.zip [464 Kb] (cкачиваний: 127)
Шаг 4: Принципиальная схема Скачать файл: uno-board-arduino.rar [204,66 Kb] (cкачиваний: 111)
Шаг 5: Код программы
Скачать файл: 3-pin-lcd.rar [420 b] (cкачиваний: 196) Шаг 6: Видео
Как подключить lcd дисплей
Текстовый экран 16×2 пригодится для вывода показаний датчиков, отображения простых меню, подсказок и приветствий.
Видеообзор
Подключение и настройка
Дисплей MT-16S2H предназначен для вывода текста на латинице и кириллице.
Экран имеет 16 контактов для питания логики, взаимодействия с управляющей электроникой и подсветки.
| Вывод | Обозначение | Описание |
|---|---|---|
| 1 | GND | Общий вывод (земля) |
| 2 | Vcc | Напряжение питания (3,3—5 В) |
| 3 | Vo | Управление контрастностью |
| 4 | RS | Выбор регистра |
| 5 | R/W | Выбор режима записи или чтения |
| 6 | E | Разрешение обращений к индикатору (а также строб данных) |
| 7 | DB0 | Шина данных (8-ми битный режим)(младший бит в 8-ми битном режиме) |
| 8 | DB1 | Шина данных (8-ми битный режим) |
| 9 | DB2 | Шина данных (8-ми битный режим) |
| 10 | DB3 | Шина данных (8-ми и 4-х битные режимы)(младший бит в 4-х битном режиме) |
| 11 | DB4 | Шина данных (8-ми и 4-х битные режимы) |
| 12 | DB5 | Шина данных (8-ми и 4-х битные режимы) |
| 13 | DB6 | Шина данных (8-ми и 4-х битные режимы) |
| 14 | DB7 | Шина данных (8-ми и 4-х битные режимы) |
| 15 | +LED | + питания подсветки |
| 16 | –LED | – питания подсветки |
Дисплей может работать в двух режимах:
Использовать восьмибитный режим не целесообразно. Для его работы требуется на 4 дополнительные ноги, а выигрыша по скорости практически нет.
Для его работы требуется на 4 дополнительные ноги, а выигрыша по скорости практически нет.
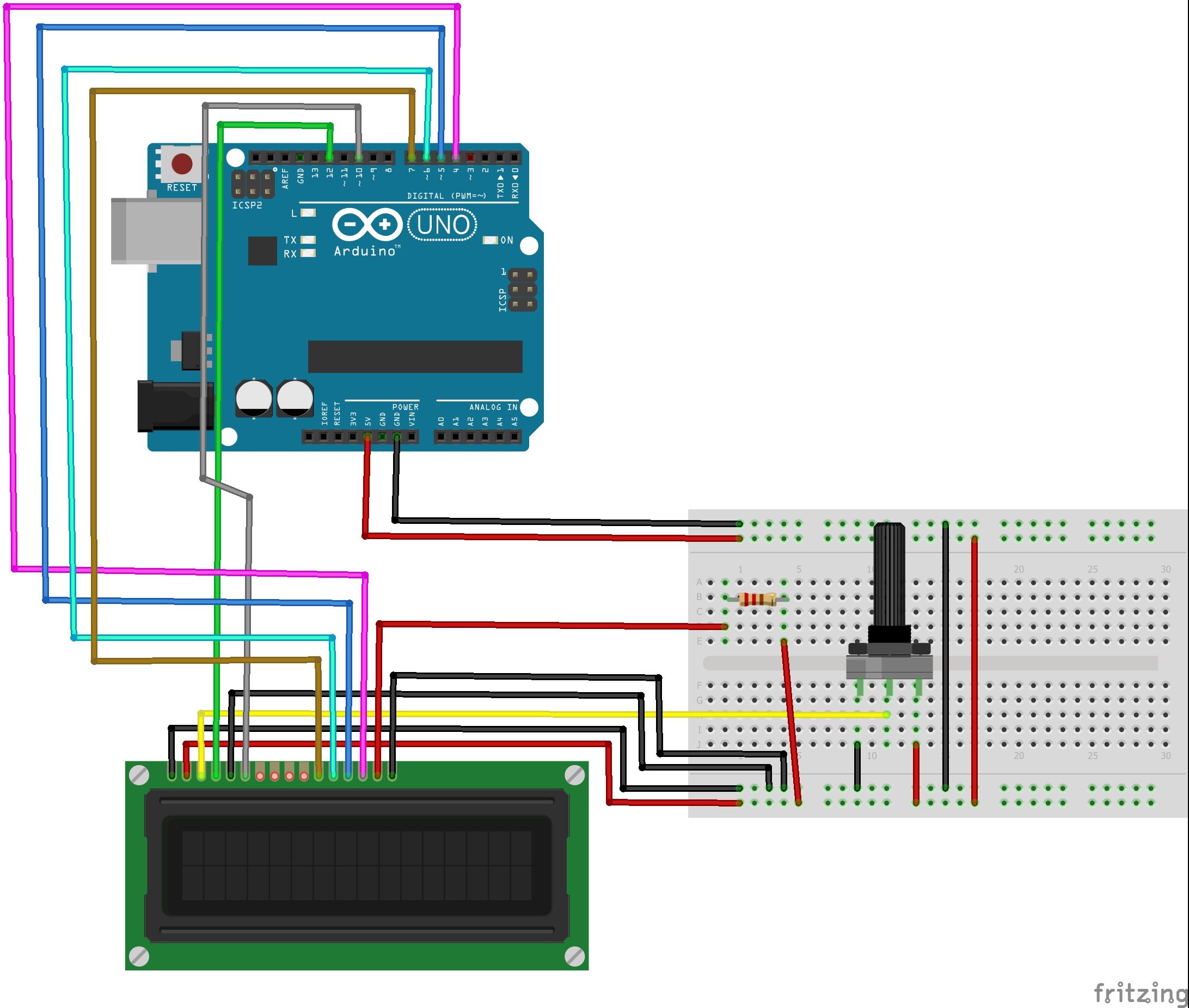
Подключение дисплея к управляющей плате
В качестве примера подключим дисплей к управляющей плате Arduino Uno. Для подключения понадобится Breadboard Half и соединительные провода «папа-папа».
| Вывод | Обозначение | Пин Arduino Uno |
|---|---|---|
| 1 | GND | GND |
| 2 | Vcc | 5V |
| 3 | Vo | GND |
| 4 | RS | 12 |
| 5 | R/W | GND |
| 6 | E | 11 |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | DB3 | — |
| 11 | DB4 | 5 |
| 12 | DB5 | 4 |
| 13 | DB6 | 3 |
| 14 | DB7 | 2 |
| 15 | Vcc | 5V |
| 16 | GND | GND |
Аналогично можно подключить дисплей к платформе Iskra JS.
| Вывод | Обозначение | Пин Iskra JS |
|---|---|---|
| 1 | GND | GND |
| 2 | Vcc | 5V |
| 3 | Vo | GND |
| 4 | RS | P12 |
| 5 | R/W | GND |
| 6 | E | P11 |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | DB3 | — |
| 11 | DB4 | P5 |
| 12 | DB5 | P4 |
| 13 | DB6 | P3 |
| 14 | DB7 | P2 |
| 15 | Vcc | 5V |
| 16 | GND | GND |
Примеры работы для Arduino
Для упрощения работы с LCD-дисплеем используйте встроенную библиотеку Liquid Crystal. В ней вы найдёте примеры кода с подробными комментариями.
Библиотека подходит как для работы с контроллерами на AVR-платформе, так и с ARM-контроллерами.
Вывод текста
Для вывода первой программы приветствия, воспользуйтесь кодом вроде этого:
Кириллица
Существует два способа вывода кириллицы на текстовые дисплеи:
Рассмотрим оба способа более подробно.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв. Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности x## встроить в строку код символа:
Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность x , он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0-9 и A-F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две записанные рядом строки склеиваются.
Из-за этого нельзя использовать символы из диапазона 0-9 и A-F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две записанные рядом строки склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
Используя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
Полную таблицу символов с кодами можно найти в документации к экрану.
Использование библиотеки Liqu >
Совсем не обязательно мучатся со знакогенератором, чтобы вывести русский символ. Для решения проблемы скачайте и установите библиотеку LiquidCrystalRus.
Для решения проблемы скачайте и установите библиотеку LiquidCrystalRus.
Это копия оригинальной библиотеки LiquidCrystal с добавлением русского языка. Добавленный в библиотеку код трансформирует русские символы UTF8 в правильные коды для текстового экрана.
В качестве примера выведем фразу «Привет, Амперка» на дисплей.
Примеры работы для Iskra JS
Для работы с LCD-дисплеем из среды Espruino существует библиотека HD44780.
Вывод текста
Для вывода программы приветствия, воспользуйтесь скриптом:
Кирилица
Вывод кирилицы на дисплей с помощью платформы Iskra JS доступен через встроенную в дисплей таблицу знакогенератора.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв. Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности x## встроить в строку код символа:
Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности x## встроить в строку код символа:
Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность x , он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0–9 и A–F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две строки записанные рядом склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
Используя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.
Полную таблицу символов с кодами можно найти в документации к экрану.
Комнатный термометр
Дисплей удобен для отображения показаний модулей и сенсоров. Сделаем задатки «Умного Дома», а именно «комнатный термометр».
LCD дисплей – частый гость в проектах ардуино. Но в сложных схемах у нас может возникнуть проблема недостатка портов Arduino из-за необходимости подключить экран, у которого очень очень много контактов. Выходом в этой ситуации может стать I2C /IIC переходник, который подключает практически стандартный для Arduino экран 1602 к платам Uno, Nano или Mega всего лишь при помощи 4 пинов. В этой статье мы посмотрим, как можно подключить LCD экран с интерфейсом I2C, какие можно использовать библиотеки, напишем короткий скетч-пример и разберем типовые ошибки.
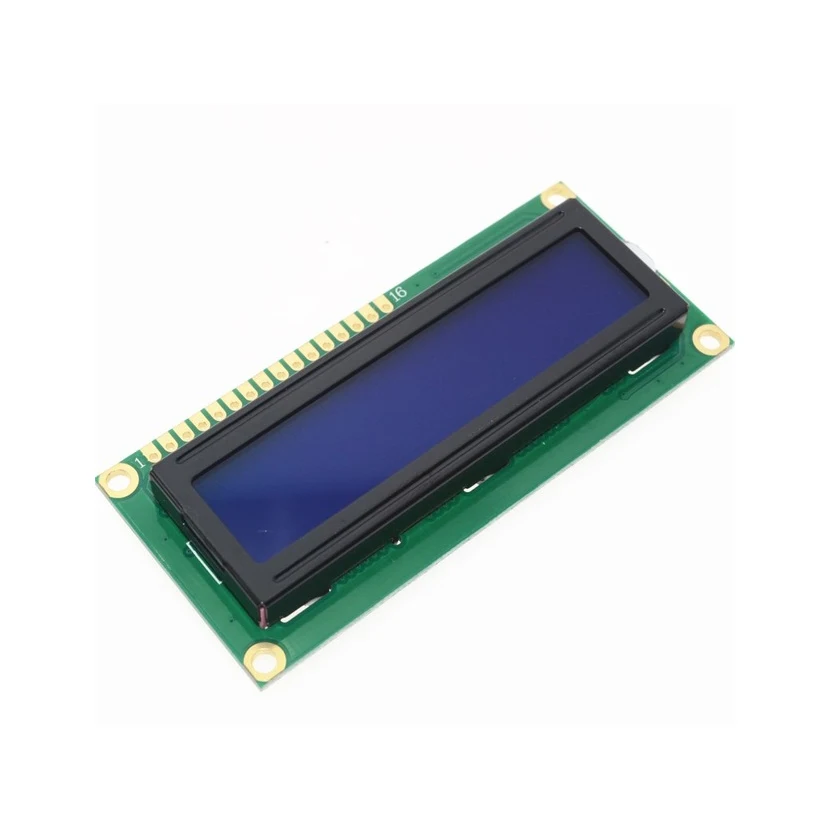
ЖК дисплей Arduino LCD 1602
Жидкокристаллический дисплей (Liquid Crystal Display) LCD 1602 является хорошим выбором для вывода строк символов в различных проектах. Он стоит недорого, есть различные модификации с разными цветами подсветки, вы можете легко скачать готовые библиотеки для скетчей Ардуино. Но самым главным недостатком этого экрана является тот факт, что дисплей имеет 16 цифровых выводов, из которых обязательными являются минимум 6. Поэтому использование этого LCD экрана без i2c добавляет серьезные ограничения для плат Arduino Uno или Nano. Если контактов не хватает, то вам придется покупать плату Arduino Mega или же сэкономить контакты, в том числе за счет подключения дисплея через i2c.
Он стоит недорого, есть различные модификации с разными цветами подсветки, вы можете легко скачать готовые библиотеки для скетчей Ардуино. Но самым главным недостатком этого экрана является тот факт, что дисплей имеет 16 цифровых выводов, из которых обязательными являются минимум 6. Поэтому использование этого LCD экрана без i2c добавляет серьезные ограничения для плат Arduino Uno или Nano. Если контактов не хватает, то вам придется покупать плату Arduino Mega или же сэкономить контакты, в том числе за счет подключения дисплея через i2c.
Краткое описание пинов LCD 1602
Давайте посмотрим на выводы LCD1602 повнимательней:
Каждый из выводов имеет свое назначение:
- Земля GND;
- Питание 5 В;
- Установка контрастности монитора;
- Команда, данные;
- Записывание и чтение данных;
- Enable;
7-14. Линии данных;
Технические характеристики дисплея:
- Символьный тип отображения, есть возможность загрузки символов;
- Светодиодная подсветка;
- Контроллер HD44780;
- Напряжение питания 5В;
- Формат 16х2 символов;
- Диапазон рабочих температур от -20С до +70С, диапазон температур хранения от -30С до +80 С;
- Угол обзора 180 градусов.

Схема подключения LCD к плате Ардуино без i2C
Стандартная схема присоединения монитора напрямую к микроконтроллеру Ардуино без I2C выглядит следующим образом.
Из-за большого количества подключаемых контактов может не хватить места для присоединения нужных элементов. Использование I2C уменьшает количество проводов до 4, а занятых пинов до 2.
Где купить LCD экраны и шилды для ардуино
LCD экран 1602 (и вариант 2004) довольно популярен, поэтому вы без проблем сможете найти его как в отечественных интернет-магазинах, так и на зарубежных площадках. Приведем несколько ссылок на наиболее доступные варианты:
Описание протокола I2C
Прежде чем обсуждать подключение дисплея к ардуино через i2c-переходник, давайте вкратце поговорим о самом протоколе i2C.
I2C / IIC(Inter-Integrated Circuit) – это протокол, изначально создававшийся для связи интегральных микросхем внутри электронного устройства. Разработка принадлежит фирме Philips. В основе i2c протокола является использование 8-битной шины, которая нужна для связи блоков в управляющей электронике, и системе адресации, благодаря которой можно общаться по одним и тем же проводам с несколькими устройствами. Мы просто передаем данные то одному, то другому устройству, добавляя к пакетам данных идентификатор нужного элемента.
В основе i2c протокола является использование 8-битной шины, которая нужна для связи блоков в управляющей электронике, и системе адресации, благодаря которой можно общаться по одним и тем же проводам с несколькими устройствами. Мы просто передаем данные то одному, то другому устройству, добавляя к пакетам данных идентификатор нужного элемента.
Самая простая схема I2C может содержать одно ведущее устройство (чаще всего это микроконтроллер Ардуино) и несколько ведомых (например, дисплей LCD). Каждое устройство имеет адрес в диапазоне от 7 до 127. Двух устройств с одинаковым адресом в одной схеме быть не должно.
Плата Arduino поддерживает i2c на аппаратном уровне. Вы можете использовать пины A4 и A5 для подключения устройств по данному протоколу.
В работе I2C можно выделить несколько преимуществ:
- Для работы требуется всего 2 линии – SDA (линия данных) и SCL (линия синхронизации).
- Подключение большого количества ведущих приборов.
- Уменьшение времени разработки.

- Для управления всем набором устройств требуется только один микроконтроллер.
- Возможное число подключаемых микросхем к одной шине ограничивается только предельной емкостью.
- Высокая степень сохранности данных из-за специального фильтра подавляющего всплески, встроенного в схемы.
- Простая процедура диагностики возникающих сбоев, быстрая отладка неисправностей.
- Шина уже интегрирована в саму Arduino, поэтому не нужно разрабатывать дополнительно шинный интерфейс.
- Существует емкостное ограничение на линии – 400 пФ.
- Трудное программирование контроллера I2C, если на шине имеется несколько различных устройств.
- При большом количестве устройств возникает трудности локализации сбоя, если одно из них ошибочно устанавливает состояние низкого уровня.
Модуль i2c для LCD 1602 Arduino
Самый быстрый и удобный способ использования i2c дисплея в ардуино – это покупка готового экрана со встроенной поддержкой протокола. Но таких экранов не очень много истоят они не дешево. А вот разнообразных стандартных экранов выпущено уже огромное количество. Поэтому самым доступным и популярным сегодня вариантом является покупка и использование отдельного I2C модуля – переходника, который выглядит вот так:
С одной стороны модуля мы видим выводы i2c – земля, питание и 2 для передачи данных. С другой переходника видим разъемы внешнего питания. И, естественно, на плате есть множество ножек, с помощью которых модуль припаивается к стандартным выводам экрана.
Для подключения к плате ардуино используются i2c выходы. Если нужно, подключаем внешнее питание для подстветки. С помощью встроенного подстроечного резистора мы можем настроить настраиваемые значения контрастности J
На рынке можно встретить LCD 1602 модули с уже припаянными переходниками, их использование максимально упощено. Если вы купили отдельный переходник, нужно будет предварительно припаять его к модулю.
Подключение ЖК экрана к Ардуино по I2C
Для подключения необходимы сама плата Ардуино, дисплей, макетная плата, соединительные провода и потенциометр.
Если вы используете специальный отдельный i2c переходник, то нужно сначала припаять его к модулю экрана. Ошибиться там трудно, можете руководствоваться такой схемой.
Жидкокристаллический монитор с поддержкой i2c подключается к плате при помощи четырех проводов – два провода для данных, два провода для питания.
- Вывод GND подключается к GND на плате.
- Вывод VCC – на 5V.
- SCL подключается к пину A5.
- SDA подключается к пину A.
И это все! Никаких паутин проводов, в которых очень легко запутаться. При этом всю сложность реализации i2C протокола мы можем просто доверить библиотекам.
Библиотеки для работы с i2c LCD дисплеем
Для взаимодействие Arduino c LCD 1602 по шине I2C вам потребуются как минимум две библиотеки:
- Библиотека Wire.h для работы с I2C уже имеется в стандартной программе Arduino IDE.
- Библиотека LiquidCrystal_I2C.h, которая включает в себя большое разнообразие команд для управления монитором по шине I2C и позволяет сделать скетч проще и короче. Нужно дополнительно установить библиотеку После подключения дисплея нужно дополнительно установить библиотеку LiquidCrystal_I2C.h
После подключения к скетчу всех необходимых библиотек мы создаем объект и можем использовать все его функции. Для тестирования давайте загрузим следующий стандартный скетч из примера.
Описание функций и методов библиотеки LiquidCrystal_I2C:
- home() и clear() – первая функция позволяет вернуть курсор в начало экрана, вторая тоже, но при этом удаляет все, что было на мониторе до этого.
- write(ch) – позволяет вывести одиночный символ ch на экран.
- cursor() и noCursor() – показывает/скрывает курсор на экране.
- blink() и noBlink() – курсор мигает/не мигает (если до этого было включено его отображение).
- display() и noDisplay() – позволяет подключить/отключить дисплей.
- scrollDisplayLeft() и scrollDisplayRight() – прокручивает экран на один знак влево/вправо.
- autoscroll() и noAutoscroll() – позволяет включить/выключить режим автопрокручивания. В этом режиме каждый новый символ записывается в одном и том же месте, вытесняя ранее написанное на экране.
- leftToRight() и rightToLeft() – Установка направление выводимого текста – слева направо или справа налево.
- createChar(ch, bitmap) – создает символ с кодом ch (0 – 7), используя массив битовых масок bitmap для создания черных и белых точек.
Альтернативная библиотека для работы с i2c дисплеем
В некоторых случаях при использовании указанной библиотеки с устройствами, оснащенными контроллерами PCF8574 могут возникать ошибки. В этом случае в качестве альтернативы можно предложить библиотеку LiquidCrystal_PCF8574.h. Она расширяет LiquidCrystal_I2C, поэтому проблем с ее использованием быть не должно.
Скачать библиотеку можно на нашем сайте. Библиотека также встроена в последние версии Arduino IDE.
Проблемы подключения i2c lcd дисплея
Если после загрузки скетча у вас не появилось никакой надписи на дисплее, попробуйте выполнить следующие действия.
Во-первых, можно увеличить или уменьшить контрастность монитора. Часто символы просто не видны из-за режима контрастности и подсветки.
Если это не помогло, то проверьте правильность подключения контактов, подключено ли питание подсветки. Если вы использовали отдельный i2c переходник, то проверьте еще раз качество пайки контактов.
Другой часто встречающейся причиной отсутствия текста на экране может стать неправильный i2c адрес. Попробуйте сперва поменять в скетче адрес устройства с 0x27 0x20 или на 0x3F. У разных производителей могут быть зашиты разные адреса по умолчанию. Если и это не помогло, можете запустить скетч i2c сканера, который просматривает все подключенные устройства и определяет их адрес методом перебора. Пример скетча i2c сканера.
Если экран все еще останется нерабочим, попробуйте отпаять переходник и подключить LCD обычным образом.
Заключение
В этой статье мы рассмотрели основные вопросы использования LCD экрана в сложных проектах ардуино, когда нам нужно экономить свободные пины на плате. Простой и недорогой переходник i2c позволит подключить LCD экран 1602, занимая всего 2 аналоговых пина. Во многих ситуациях это может быть очень важным. Плата за удобство – необходимость в использовании дополнительного модуля – конвертера и библиотеки. На наш взгляд, совсем не высокая цена за удобство и мы крайне рекомендуем использовать эту возможность в проектах.
Статья рассказывает о том, как правильно подключить LCD к Arduino, рассмотрено всё необходимое про подключение LCD 1602 и LCD i2c.
Шаг 1. О проекте
Дисплеи LCD 1602 размера, созданные на базе HD44780 контроллера, в наши дни всё ещё остаются одними из самых доступных, простых и востребованных, чтобы разрабатывать какие бы то ни было электронные устройства.
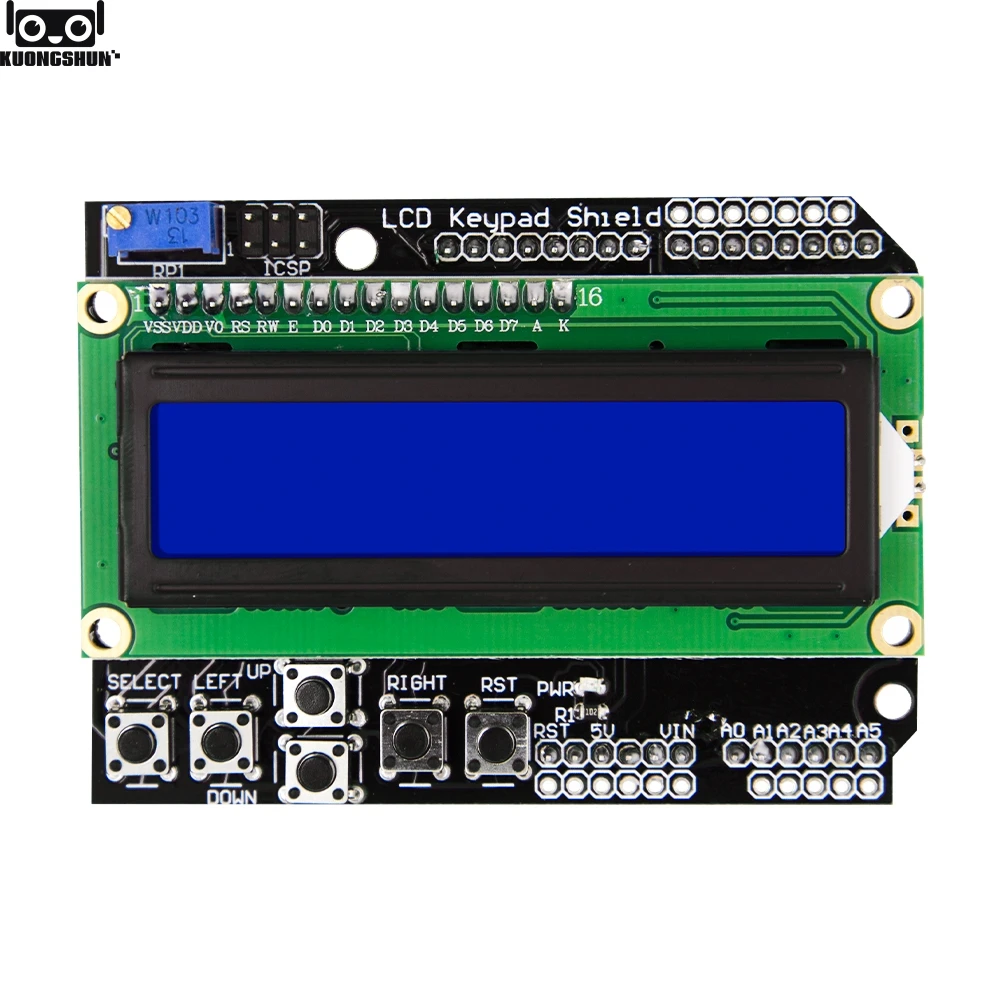
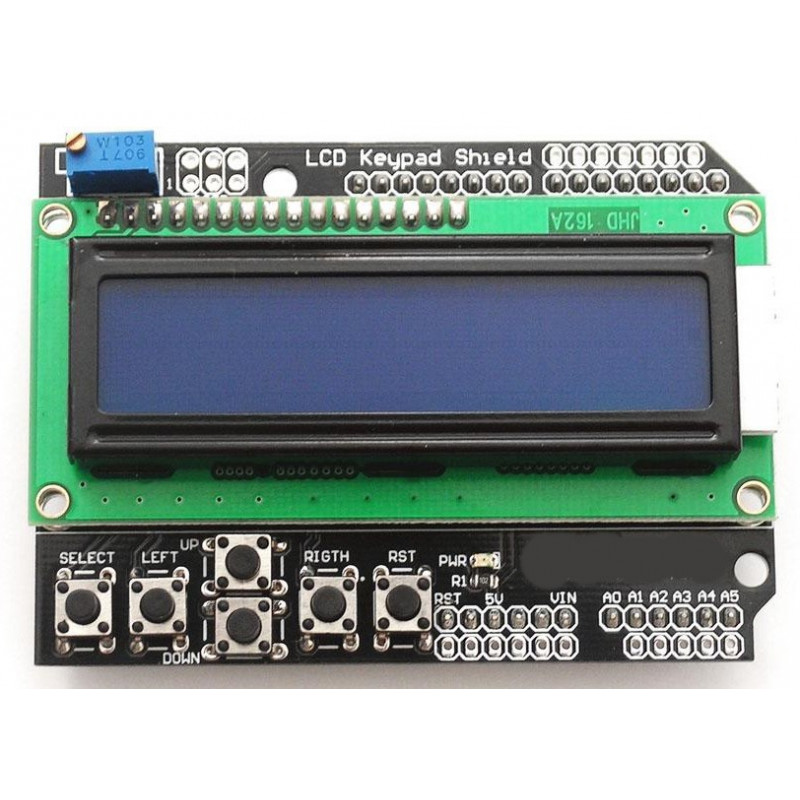
Неудивительно, что их можно увидеть как в простых, собранных буквально на коленке агрегатах, так и в более серьезных промышленных, например автоматах для приготовления кофе. Именно с таким дисплеем и собираются наиболее популярные модули и шилды по тематике Arduino, например LCD I2C модуль и LCD Keypad Shield.
В следующих шагах подробно с изображениями рассказываем как подключить LCD к Arduino и отобразить на дисплее нужную информацию.
Шаг 2. LCD-дисплей 1602 для Ардуино
Дисплеи 1602 имеют два различных исполнения:
- жёлтая подсветка с чёрными буквами
- либо (это бывает гораздо чаще) синяя подсветка с белыми.
Размерность дисплеев на HD44780 контроллере бывает самой разной, а управляются они одинаково. Наиболее распространённые из размерностей – 16 на 02 (то есть по 16 символов в двух строках) или 20 на 04. Сами же символы имеют разрешение в 5 на 8 точек.
Большая часть дисплеев не поддерживает кириллицу (за исключением дисплеев CTK-маркировки). Но такая проблема частично решаема, и далее статья подробно рассказывает, как это сделать.
На дисплее есть 16-PIN разъём для подключения. Выводы имеют маркировку с тыльной стороны платы, она следующая:
- 1 (VSS) – питание на минус для контроллера.
- 2 (VDD) – питание на плюс для контроллера.
- 3 (VO) – настройки управления контрастом.
- 4 (RS) – выбор для регистра.
- 5 (R/W) – чтение и запись, в частности, запись при соединении с землёй.
- 6 (E) – активация (enable).
- 7–10 (DB0-DB3) – младшие биты от восьмибитного интерфейса.
- 11–14 (DB4-DB7) – старшие биты от интерфейса
- 15 (A) – положительный анод на питание подсветки.
- 16 (K) – отрицательный катод на питание подсветки.
Шаг 3. Подключаем ЖК-дисплей
Перед тем как подключать дисплей и передавать на него информацию, стоит проверить его работоспособность. Сперва подайте напряжение на VSS и VDD контроллер, запитайте подсветку (A, K), далее настройте контрастность.
Для таких настроек подойдёт потенциометр с 10 кОм, форма его не важна. На крайние ноги подают +5V и GND, а ножку по центру соединяют с VO выводом.
Когда на схему подаётся питание, нужно добиться необходимого контраста, если он настраивается неправильно, то и изображение на экране видно не будет. Чтобы настроить контраст, нужно «поиграть» с потенциометром. Когда схема будет собрана правильно и контраст настроен верно, верхняя строка на экране должна заполниться прямоугольниками.
Чтобы дисплей работал, применяется встроенная в Arduino IDE среду специальная библиотека LiquidCrystal.h, о которой я напишу ниже. Он может действовать в 8-битном и в 4-битном режиме. В первом варианте применяют лишь младшие и старшие биты (BB0-DB7), во втором – только младшие (BB4-DB7).
Но применение 8-битного режима в этом дисплее – неправильное решение, преимущества в скорости почти нет, поскольку частота обновления у него всегда меньше 10 раз за секунду. Чтобы выводился текст, надо присоединить выводы DB7, DB6, DB5, DB4, E и RS к выводам контроллера. Присоединять их допустимо к любым пинам Arduino, главное – задание верной последовательности в коде.
Если необходимого символа пока что нет в памяти контроллера, то можно его определить вручную (всего до семи символов). Ячейка в рассматриваемых дисплеях имеет расширение в пять на восемь точек. Задача создания символа в том, чтобы написать битовую маску и расставить единички в местах, где точки должны гореть, а нолики – где не должны. Рассмотренная выше схема подключения не всегда хороша, т. к. на Arduino занимается минимум шесть цифровых выходов.
Шаг 4. Схема обхода
Изучим вариант, как обойти это и обойтись только двумя. Нужен добавочный модуль-конвертор для LCD в IIC/I2C. Как он припаивается к дисплею и присоединяется к Arduino, можно увидеть на изображениях ниже.
Но такой вариант подключения действует лишь со специальной библиотекой LiquidCrystal_I2C1602V1, которую, впрочем, нетрудно найти в Сети и установить, после чего можно без проблем им пользоваться.
Шаг 4: Библиотека LiquidCrystal.h
Библиотеку LiquidCrystal.h можно скачать в разделе Библиотек нашего сайта на этой странице или с официального ресурса arduino.cc. Но также вы можете скачать ниже по ссылкам:
Шаг 5. Скетч (код программы)
После того, как вы скачали архив замените папку LiquidCrystal в папке с библиотеками вашего каталога установки Arduino.
Вы можете увидеть примерный скетч по адресу:
Файл -> Примеры -> LiquidCrystal -> HelloWorld_SPI
Либо, если у вас меню на английском:
File -> Examples -> LiquidCrystal -> HelloWorld_SPI
На этом наш очередной урок завершен. Желаем вам качественных проектов!
Как использовать ЖК-дисплей в Arduino
ЖК-дисплей может быть действительно полезной частью вашего решения, поскольку он может показывать значение от датчика напрямую, а также может отображать другие сообщения. Следующие документ дает вам краткое введение в ЖК-дисплеи Arduino с указанием того, как подключитесь и используйте с вашим Arduino, а также с Ozeki 10. Это руководство также содержит диаграмма и видео для лучшего понимания ЖК-дисплея Arduino.Итак, начнем прямо сейчас.
Что такое ЖК-дисплей?
Стенды для «жидкокристаллического дисплея». LCD – это технология плоских дисплеев обычно используется в телевизорах и компьютерных мониторах. Он также используется в экранах для мобильных устройств, таких как ноутбуки, планшеты и смартфоны.
Как работает ЖК-дисплей Arduino?
Он имеет 16 контактов, и первый слева направо – контакт заземления. Второй pin – это VCC, к которому мы подключаем вывод 5 В на плате Arduino.Далее идет контакт Vo, к которому мы можем прикрепить потенциометр для управления контрастностью дисплея. Затем вывод RS или вывод выбора регистра используется для выбора, будем ли мы отправлять команды или данные на ЖК-дисплей. Например, если вывод RS установлен в низкое состояние или ноль вольт, то мы отправляем команды на ЖК-дисплей, например: установите курсор на в определенном месте, очистите дисплей, выключите дисплей и т. д. И когда Вывод RS установлен в состояние High или 5 вольт, мы отправляем данные или символы на ЖК-дисплей.
Схема подключения ЖК-дисплеяArduino
Рисунок 1 – Схема подключения ЖК-дисплея Arduino
Как использовать ЖК-дисплей Arduino в Ozeki
Подключения ЖК-дисплея могут отправлять символы на ЖК-дисплеи с любого подключения, добавленного к вашему программному обеспечению Ozeki. Это соединение поддерживает ЖК-дисплеи с разрешением HD44780 символов. Вы можете получить их в размерах 16×1, 16×2 и 20×4, которые представляют столбцы x строки. Попробуйте свой ЖК-дисплей, как вы можете видеть в третьем видео ниже.Для упрощения подключения попробуйте модуль дисплея Ozeki. Чтобы использовать ЖК-дисплей в Ozeki, вам сначала необходимо загрузить Ozeki Robot Developer. Озэки Robot Developer установит библиотеки Arduino, необходимые для эффективного использования этого датчика.
Скачать Ozeki Robot Developer
После установки Ozeki Robot Developer вам необходимо загрузить код управления ЖК-дисплеем. к вашему Arduino. Вы можете найти код и инструкции по загрузке на следующих страницах.Процесс загрузки состоит из двух шагов: сначала вам нужно отформатировать EEPROM Arduino, тогда вам нужно загрузить контрольный код. Процедура очень проста, требуется всего лишь несколько секунд.
Загрузите код ЖК-дисплея в Arduino Uno
Загрузите код ЖК-дисплея в Arduino Mega 2560
Загрузите код ЖК-дисплея в Arduino Nano
Загрузите код ЖК-дисплея в Ozeki Matrix
Загрузите код ЖК-дисплея в Raspberry Pi
Датчики Arduino и Ozeki будут обмениваться данными через порт USB с использованием протокола Ozeki LCD Display.Этот Протокол позволяет использовать датчик прямо на вашем ПК. Вы сможете управлять этим датчиком через Интернет. пользовательский интерфейс или вы сможете общаться с ним с помощью Ozeki Chat. Вы можете узнать больше об управлении чатом на следующей странице.
Как общаться с ЖК-дисплеем с помощью чата
Важно понимать управление чатом, потому что когда вы создаете робота, вы хотите управлять этим датчиком, отправляя и получая сообщения.если ты откройте приложение Ozeki Robot Developer, вы увидите, кому вы можете написать C # .Net программа для работы с этим датчиком.
Шаги подключения
- Подключите ЖК-дисплей к Arduino, используя схему подключения
- Подключите плату Arduino к компьютеру
- Проверьте COM-порты в списке устройств Windows
- Откройте приложение Arduino на вашем компьютере
- Загрузить пример кода в микроконтроллер
- Откройте https: // localhost: 9515 в своем браузере
- Выберите ЖК-дисплей из списка подключений
- Записать тестовое сообщение на экран ЖК-дисплея
Обзор системы
Предлагаемая нами система состоит из ЖК-дисплея, подключенного к аналоговому порту. вашего Arduino.Arduino будет отвечать за чтение данных с этого устройства. в настоящее время. Мозг системы будет работать на ПК (рисунок 2). На ПК Озэки 10 смогут управлять общением. Вы можете легко запустить Ozeki 10 с помощью веб-браузера.
Рисунок 2 – Системная конфигурация ЖК-дисплея, подключенного к ПК с помощью Arduino
Предварительные требования
- HD44780 ЖК-дисплей (16×1, 16×2 или 20×4)
- Ozeki 10 установлен на вашем компьютере
- Программируемая плата (Arduino Mega / Nano / Uno, Ozeki Display Modul или Raspberry Pi)
- Если вы не используете Ozeki Display Modul, чем 1 кОм и 7.Требуется резистор 2 кОм
- USB-кабель необходим между Arduino Mega / Nano / Uno, Ozeki Display Modul и вашим компьютером
Шаг 1. Подключите ЖК-дисплей к Arduino
Вы можете увидеть, как подключить HD44780 ЖК-дисплей к любой из следующих плат:
Ваш браузер не поддерживает видео тег.
После подключения подключите плату к компьютеру!
Шаг 2 – Загрузите код в микроконтроллер
(Вот код для загрузки)
Ваш браузер не поддерживает видео тег.
Шаг 3 – Запустите Ozeki 10, чтобы попробовать ЖК-дисплей
Ваш браузер не поддерживает видео тег.
Шаг 4. Настройте ЖК-дисплей в Ozeki 10
Чтобы настроить ЖК-дисплей (подключенный к Arduino) в Ozeki 10, который установлен на вашем компьютере, вам необходимо открыть графический интерфейс пользователя (GUI) Ozeki 10. Вы можете открыть графический интерфейс, введя URL-адрес компьютера в свой веб-браузер.Например, если у нашего ПК IP-адрес 192.168.1.5, мы бы введите http://192.168.1.5:9513 в наш веб-браузер.
Шаг 5. Ознакомьтесь с протоколом ЖК-дисплея
Контроллер ЖК-дисплея может связываться с Ozeki через следующий протокол.
Ссылки:
https://techterms.com
Home
Дополнительная информация
Как отобразить сообщение на ЖК-дисплее с помощью последовательного монитора Ardunio
В этой статье мы собираемся связать аппаратное и программное обеспечение Arduino с ЖК-дисплеем.Мы собираемся отображать напечатанное сообщение на ЖК-дисплее 16/2 с помощью последовательного монитора, посмотреть, где вы можете собрать информацию о том, как работать с последовательным монитором и как работать с ЖК-дисплеем 16/2, а также получить удовольствие от технических знаний.
ТРЕБОВАНИЯ
- ЖК-дисплей 16/2
- Программное обеспечение Arduino
- Arduino UNO R3
- Соединительные провода
- Bread Board
- Кабель для передачи данных
Шаги для выполнения
1
Откройте программное обеспечение Arduino.У меня последняя версия программного обеспечения Arduino. Вы можете загрузить программное обеспечение Arduino с официального сайта Arduino www.Arduino.cc.Шаг 2
Включите файл заголовка для жидкого кристалла. Обзор ЖК-дисплея 16/2 дан в моей статье «Работа с ЖК-дисплеем 16/2». Инструменты >> Включить библиотеку >> Жидкий кристалл.
Шаг 3
Запишите данные кодировки в программное обеспечение Arduino…
Шаг 4
Скомпилируйте и загрузите код в Arduino.
Шаг 5
Следуйте принципиальной схеме для подключения цепи. Вы также можете изменить контакты Arduino.
Step 6Откройте Serial Monitor вашего программного обеспечения Arduino.
Шаг 7
Введите команду, которую вы хотите отобразить на ЖК-дисплее 16/2.
Шаг 8
Нажмите OK или ОТПРАВИТЬ, чтобы отправить параметр из Serial Monitor в Serial Monitor.
Шаг 9
Файл .hex Arduino будет искать плату Arduino при подключении к ноутбуку или системе. Если устройство найдено, оно загрузится и подаст команду на Arduino, а Arduino подает команду на отображение на ЖК-дисплее.
Шаг 10
Результат будет отображаться на ЖК-дисплее 16/2. Вы можете изменить свой вывод в соответствии с вашей командой в соответствии с вашими требованиями.
Сводка
В этой статье мы узнали, как работать с последовательным монитором Arduino, а также работать с ЖК-дисплеем 16×2 для отображения сообщения.
LCD Arduino Tutorial – Как подключить LCD к Arduino
ЖК-дисплей 16 × 2
ЖК-дисплеи являются общей частью большинства проектов встраиваемых систем, так как это самый простой метод считывания для отображения инструкций пользователя, текста или выходных значений и т. Д.
В этой статье объясняются основы ЖК-дисплея AJHD162A 16 × 2 и его интерфейса с Arduino UNO R3.
ЖК-дисплей JHD162A 16 × 2 – это 16-контактный интерфейсный модуль, состоящий из 16 столбцов x 2 строки с
СИМВОЛ. ТОЧКИ : 5 x 8 (5 столбцов x 8 строк)
Контакты и функции модульного ЖК-дисплея JHD162A 16 × 2 описаны ниже.
| Контакт NO | Имя | Функция |
| 1 | VSS | Земля |
| 2 | VCC | + 5 В постоянного тока |
| 3 | VEE | Регулировка контрастности |
| 4 | RS | Выбрать регистр |
| 5 | R / W | Чтение или запись |
| 6 | E | Включить |
| 7 | DB0 | Бит данных |
| 8 | DB1 | Бит данных |
| 9 | DB2 | Бит данных |
| 10 | DB3 | Бит данных |
| 11 | DB4 | Бит данных |
| 12 | DB5 | Бит данных |
| 13 | DB6 | Бит данных |
| 14 | DB7 | Бит данных |
| 15 | светодиод + | Подсветка LED + |
| 16 | светодиод – | Подсветка LED- |
JHD162A Описание контакта
Pin1 (Vss) : подключен к клемме заземления источника питания
Контакт 2 (Vcc) : К этому контакту подключен входной источник постоянного напряжения +5 В.
Контакт 3 (V0) : Регулировка контрастности: Контакт регулировки контрастности подсоединен к выводу стеклоочистителя потенциометра, концевые выводы подсоединены к + 5 В и заземлению. Контрастность ЖК-дисплея можно регулировать, изменяя напряжение на выводе VEE. Заземленный вывод VEE также работает нормально.
Контакт 4 (выбор регистра) : Модуль LCD JHD162A имеет два регистра, например регистр данных и регистр команд.
Одновременно будет выбран регистр данных или регистр команд.Активное высокое состояние вывода RS выбирает регистр данных, а низкое состояние выбирает регистр команд.
, когда регистр данных выбрал вход на выводы данных, будет рассматриваться как данные и отображаться на экране ЖК-матрицы. И если выбран регистр команд, данные будут выбраны как инструкции для управления модулем матрицы.
Контакт 5 (R / W) : Этот контакт используется для выбора режимов чтения и записи.
Логическое состояние ВЫСОКОГО уровня контакта R / W выбирает режим чтения, т.е.е. чтение из регистра и логический LOW на выводе R / W выбирают режим записи, то есть запись в регистр.
Pin6 (E) : Для включения ЖК-модуля. Сигнал ВЫСОКИЙ-НИЗКИЙ на разрешающем контакте позволяет записывать в регистры 8 контактов данных (D0 -D7).
Вывод 7 (DB0) – Вывод 14 (DB7) : Выводы от DB0 до DB7 – это выводы с 8 битами данных. Команды и данные отправляются через эти контакты. Состояния этих выводов данных (высокий или низкий) – это биты, которые вы записываете в регистр при записи, или значения, которые вы читаете при чтении.Состояние низкого уровня на этих выводах представляет собой бит «0», а высокий уровень – как бит «1».
Pin15 (LED +) и Pin16 (LED-) : анод и катод светодиодной подсветки. Подключите контакт 15 LED + к источнику питания 5 В, а контакт 16 LED- к земле.
Подключение ЖК-дисплея ArduinoДля интерфейса Arduino выводы ЖК-дисплея подключаются к плате Arduino UNO R3 следующим образом.
Вывод LCD Enable (pin6) на цифровой вывод 11, Вывод LCD RS (pin4) на цифровой вывод 12
ЖК-модуль взаимодействует с Arduino в 4-битном режиме.Таким образом, подключены только выводы данных DB4 – DB7 ЖК-дисплея, а оставшиеся выводы битов данных DB0 – DB3 остаются отключенными.
Подключение выводов данных ЖК-дисплея DB4 к DB7 с соответствующими выводами Arduino указано ниже.
ЖК-дисплей (вывод 11) Вывод D4 на цифровой вывод 5
ЖК-дисплей (вывод 12) Вывод D5 на цифровой вывод 4
ЖК-дисплей (вывод 13) Вывод D6 на цифровой вывод 3
ЖК-дисплей (вывод 14) Вывод D7 на цифровой вывод 2
Vss (Pin1) подключен к земле.
Vcc (вывод 2) К этому выводу подключен входной источник постоянного напряжения +5 В.
VEE (контакт 3) подключен к клемме 2 потенциометра, клемма 1 подключена к + 5В, а клемма 3 к земле.
LCD R / W (pin5) Вывод подключен к земле для выбора режима записи.
LED + (контакт 15) подключен к источнику питания + 5 В, а LED- (контакт 16) подключен к земле.
Arduino LCD
display Пример кода #include < LiquidCrystal .h>
LiquidCrystal ЖК (12, 11, 5, 4, 3, 2);
int я = 0;
void setup () {
lcd.begin (16, 2);
}
void loop () {
lcd.setCursor (4,0);
lcd.print («Мехатрофиз»);
for (i = 0; i <4; i ++) {
lcd.scrollDisplayLeft ();
задержка (500);
}
for (i = 0; i <4; i ++) {
lcd.scrollDisplayRight ();
задержка (500);
}}
Попробуйте приведенный выше пример кода, который перемещает текст «Mechatrofice» туда и обратно на ЖК-дисплее 16 × 2.
ЖК-дисплей к интерфейсу Arduino с использованием адаптера I2C / IIC
Еще один простой способ сопряжения ЖК-дисплея с Arduino - использование модуля адаптера последовательного интерфейса I2C.
Преимущество ЖК-интерфейса I2C заключается в том, что он сохраняет схему аккуратной и простой, а также упрощает подключение. Для больших схем это наиболее осуществимый метод, потому что меньшее количество выводов Arduino будет зарезервировано для ЖК-дисплея.
В описанном выше методе ЖК-дисплей подключается напрямую к Arduino через параллельное соединение.При использовании интерфейса I2C параллельная связь преобразуется в последовательную связь I2C. I2C - это последовательный протокол с двухпроводным интерфейсом с использованием линий связи SDA (Serial DATA Line) и SCL (Serial Clock Line). Таким образом, включая два провода для VCC и GND, подключение к ЖК-дисплею от Arduino может быть ограничено 4-проводной схемой.
В параллельном ЖК-интерфейсе использовалась библиотека LiquidCrystal.h. Но для интерфейса I2C требуются библиотеки LiquidCrystal_I2C.h и wire.h; провод.Библиотека h предназначена для связи I2C, а библиотека LCD позволяет плате Arduino управлять жидкокристаллическими дисплеями.
Библиотека Wire.h уже встроена в Arduino IDE, что позволяет нам взаимодействовать с устройствами I2C / TWI (межинтегральная схема / двухпроводной интерфейс). Чтобы добавить библиотеку LiquidCrystal I2C, либо загрузите файл .zip, либо добавьте прямо из менеджера библиотеки.
Загрузить библиотеку
https://github.com/fdebrabander/Arduino-LiquidCrystal-I2C-library или
https: // github.com / johnrickman / LiquidCrystal_I2C - В этой библиотеке wire.h уже включен в библиотеку LiquidCrystal_I2C, ему не требуется wire.h для дополнительного импорта в эскиз.
В Arduino IDE, Sketch> Включить библиотеку> Добавить .ZIP-библиотеку> Выберите и откройте загруженный zip-файл. Скетч Arduino, представленный на этой странице, подходит для работы с двумя вышеупомянутыми библиотеками.
Установить из диспетчера библиотек
Sketch> Включить библиотеку> Управление библиотеками> найдите LiquidCrystal_I2C и установите библиотеку.
Подключите ЖК-дисплей и адаптер I2C, как в схеме, или напрямую подключите 16 штыревых контактов разъема модуля I2C к штырькам разъема ЖК-дисплея, затем последовательные контакты адаптера I2C можно подключить к Arduino. Контрастность ЖК-дисплея можно отрегулировать с помощью потенциометра на модуле I2C.
Подключение I2C к Arduino
| Штырь адаптера I2C | Штырь Arduino Uno |
| ЗЕМЛЯ | ЗЕМЛЯ |
| VCC | 5В |
| SDA | A4 (Аналоговый контакт 4) |
| SCL | A5 (Аналоговый вывод 5) |
Код ЖК-дисплея Arduino с использованием I2C
#include < LiquidCrystal_I2C .h> // # включаем// Адрес I2C 0x27 LiquidCrystal_I2C lcd (0x27,16,2); // дисплей 16x2 установка void () { lcd.init (); // инициализируем ЖК-дисплей lcd.backlight (); lcd.backlight (); // Подсветка включена lcd.setCursor (1,0); // 2-й столбец, 1-я строка lcd.print («Привет, мир!»); lcd.setCursor (0,1); // 1-й столбец, 2-я строка lcd.print («Arduino I2C / IIC»); задержка (3000); } пустой цикл () { lcd.clear (); задержка (500); ЖКsetCursor (0,0); lcd.print ("_"); задержка (500); }
Как взаимодействовать с жидкокристаллическим дисплеем с помощью Arduino
В конструкции встроенных систем на основе Arduino модули жидкокристаллического дисплея играют очень важную роль. Следовательно, очень важно узнать о том, как подключить ЖК-дисплей к Arduino 16 × 2 при проектировании встроенных систем. Дисплеи очень важны для связи между миром людей и миром машин. Блок дисплея работает по тому же принципу, он не зависит от размера дисплея, он может быть большим или маленьким.Мы работаем с простыми дисплеями типа 16 × 1 и 16 × 2. Блок отображения 16 × 1 имеет 16 символов, которые присутствуют в одной строке, а блоки отображения 16 × 2 имеют 32 символа, которые присутствуют в двух строках. Мы должны знать, что для отображения каждого символа есть 5 × 10 пикселей. Таким образом, чтобы отобразить один символ, все 50 пикселей должны быть вместе. В дисплее есть контроллер HD44780, который используется для управления пикселями отображаемых символов.
Что такое жидкокристаллический дисплей?
Жидкокристаллический дисплей использует свойство контроля освещенности жидких кристаллов, и они не излучают свет напрямую.Жидкокристаллический дисплей - это плоский дисплей или электронный визуальный дисплей. При низком содержании информации ЖК-дисплеи получают в виде фиксированного изображения или произвольного изображения, которое отображается или скрывается, как настоящие слова, цифры или 7-сегментный дисплей. Произвольные изображения состоят из больших, но не маленьких пикселей, а элемент имеет более крупные элементы.
Жидкокристаллический дисплей
Жидкокристаллический дисплей 16 × 2
Жидкокристаллический дисплей 16 × 2 содержит две горизонтальные линии, и они используются для сжатия 16 символов дисплея.Встроенный ЖК-дисплей имеет два регистра, описание которых приводится ниже.
- Регистр команд
- Регистр данных
Регистр команд: Этот регистр используется для вставки специальной команды на ЖК-дисплей. Команда представляет собой специальный набор данных, который используется для передачи внутренней команды жидкокристаллическому дисплею, такой как очистка экрана, переход к строке 1, символ 1, установка курсора и т. Д.
Регистр данных: Регистры данных используется для ввода строки на жидкокристаллическом ЖК-дисплее
16 × 2Схема контактов и описание каждого контакта поясняются в следующей таблице.
| Контактный номер | Имя контакта | Описание контакта |
Контакт 1 | GND контакт | заземлен подключен к земле|
Контакт 2 | VCC | Вывод VCC используется для подачи питания на ЖК-дисплей |
Контакт 3 | EEVCC Этот Контакт используется для регулировки контрастности ЖК-дисплея путем подключения переменного резистора между VCC и заземлением. | |
Контакт 4 | RS | RS известен как выбор регистра, и он выбирает регистр команд / данных. Для выбора регистра команд RS должен быть равен нулю. Для выбора регистра данных RS должен быть равен единице. |
Контакт 5 | R / W | Этот контакт используется для выбора операций чтения / записи. Для выполнения операций записи R / W должен быть равен нулю.Для выполнения операций чтения R / W должен быть равен единице. |
Контакт 6 | EN | Это контактный сигнал включения, если положительные импульсы проходят через контакт, тогда контакт функционирует как контакт чтения / записи. |
Вывод 7 | DB0 - DB7 | Вывод 7 содержит всего 8 выводов, которые используются в качестве вывода данных ЖК-дисплея. |
Контакт 15 | LED + | Этот контакт подключен к VCC и используется для контакта 16 для настройки свечения подсветки ЖК-дисплея. |
Контакт 16 | Светодиод - | Этот контакт подключен к земле и используется для контакта 15 для настройки свечения подсветки ЖК-дисплея. |
Интерфейс ЖК-дисплея с модулем Arduino
На следующей принципиальной схеме показан ЖК-дисплей с модулем Arduino. Из принципиальной схемы мы можем видеть, что вывод RS ЖК-дисплея подключен к выводу 12 Arduino.ЖК-дисплей контакта R / W подключен к земле. Вывод 11 Arduino подключен к выводу сигнала включения ЖК-модуля. В этом проекте ЖК-модуль и модуль Arduino взаимодействуют с 4-битным режимом. Следовательно, есть четыре входные линии, от DB4 до DB7 ЖК-дисплея. Этот процесс очень простой, он требует меньше соединительных кабелей, а также мы можем максимально использовать потенциал ЖК-модуля.
Интерфейс ЖК-дисплея с модулем ArduinoЛинии цифрового ввода (DB4-DB7) подключены к контактам Arduino из 5-2.Чтобы отрегулировать контрастность дисплея, мы используем потенциометр 10K. Ток через заднюю светодиодную подсветку исходит от резистора 560 Ом. Разъем для внешнего питания предусмотрен платой для Arduino. Используя ПК через порт USB, Arduino может запитать. Для некоторых частей схемы может потребоваться источник питания +5 В, который берется из источника 5 В на плате Arduino.
Следующая принципиальная схема показывает интерфейс ЖК-модуля с Arduino. Схема
Эта статья дает информацию о том, как ЖК-модуль взаимодействует с Arduino.Я надеюсь, что, прочитав эту статью, вы получили базовые знания о том, как подключить ЖК-модуль к Arduino. Если у вас есть какие-либо вопросы относительно этой статьи или проектов микроконтроллеров, не стесняйтесь оставлять комментарии в нижеследующем разделе. Вот вам вопрос, какова функция ЖК-модуля при взаимодействии с Arduino?
Фото:
- Что такое жидкокристаллический дисплей imimg
- Жидкокристаллический дисплей 16 × 2 blogspot
- ЖК-дисплей, стыковка со схемой модуля Arduino сегодня
Сопряжение Arduino с ЖК-дисплеем Seeed Studio Grove
В этом небольшом разделе показано, как связать Arduino с ЖК-дисплеем Seeed Studio Grove с 16 столбцами и 2 строками (16 × 2).Этот дисплей связывается с Arduino по шине I2C, что означает, что для него требуется только 2 вывода данных.
В настоящее время Seeed Studio предлагает 4 различные модели ЖК-дисплея 16 × 2, а именно:
RGB-версия Grove LCD позволяет нам полностью контролировать (через программное обеспечение) цвет подсветки, тогда как другие модели имеют только один цвет подсветки.
В этом проекте я собираюсь использовать белый ЖК-экран Grove 16 × 2 на синем, как показано ниже:
ЖК-дисплей Grove имеет следующие характеристики:
- Конструкция дисплея: 16 символов * 2 строки
- Режим отображения: STN (Super-Twisted Nematic)
- На борту MCU
- Интерфейс шины I2C (требуется только 2 вывода данных)
- Поддерживает английский и японский шрифты
Модуль ЖК-дисплея Grove подключается к Seeed Studio Base Shield через 4-контактный кабель Grove, базовый экран - это дополнительная плата, которая устанавливается непосредственно на плату Arduino / Genuino uno.
4-контактные выводы кабеля: GND, VCC, SDA (последовательная линия данных I2C) и SCL (последовательная линия синхронизации I2C).
Требуемое оборудование:
- Плата Arduino / Genuino UNO
- Базовый щит Рощи -> официальная страница
- Grove LCD экран (1602 I2C LCD)
- Grove 4-контактный кабель
Взаимодействие Arduino со схемой Grove LCD:
На следующем изображении показано соединение 2 модулей Grove (LCD и основной экран) с помощью 4-контактного кабеля Grove.
Обратите внимание, что базовый экран крепится непосредственно к плате Arduino UNO.
ЖК-дисплей Grove 16 × 2 подключен к порту I2C базового экрана, где: вывод
GND подключен к Arduino GND, вывод
VCC подключен к выводу Arduino + 5V,
SDA подключен к аналоговому выводу 4 (A4) Arduino,
SCL подключен к аналоговому выводу 5 Arduino (A5).
Взаимодействие между Arduino и Grove LCD. Код:
Seeed Studio предоставляет красивую библиотеку с открытым исходным кодом для своего ЖК-модуля, которую можно установить из диспетчера библиотек Arduino IDE (Sketch -> Include Library -> Manage Libraries…, в поле поиска напишите «grove lcd »И установите его из Seeed Studio).
Или его можно установить вручную, сначала загрузите сжатый файл библиотеки по следующей ссылке:
Grove LCD display Library -> прямая ссылка
, затем перейдите в Arduino IDE -> Sketch -> Include Library -> Add .ZIP Library… и найдите файл .zip (загруженный ранее).
Полный код Arduino:
1 2 3 4 5 6 7 8 9 10 11 12 13 140003 14 18 19 20 21 22 23 24 25 26 27 28 29 30 34 35 36 37 38 39 40 41 42 43 44 45 46 48 51 52 53 54 55 56 57 58 | / ********************************************** ************************* * * Взаимодействие Arduino с ЖК-дисплеем Seeed Studio Grove (ЖК-экран I2C 16x2). * Это бесплатное программное обеспечение БЕЗ ГАРАНТИЙ. * https://simple-circuit.com/ * ******************************* *************************************** / #include #include "rgb_lcd.h" // подключаем ЖК-библиотеку Seeed Studio rgb_lcd lcd; // инициализировать ЖК-библиотеку void setup () { // инициализировать ЖК-дисплей с 16 столбцами и 2 строками: lcd.begin (16, 2); // переместите курсор в верхнее левое положение (0, 0) lcd.setCursor (0, 0); // печатать текст на ЖК-дисплее lcd.print («Привет, мир!»); char txt [] = "ЖК-экран Seeed Studio 16x2, белый на синем \ 0"; lcd.setCursor (0, 1); // перемещаем курсор во вторую строку lcd.print (txt); // выводим текстовый массив delay (1000); // ждем секунду while (txt [0]! = '\ 0') { byte i = 0; ЖК.setCursor (0, 1); while (txt [i]! = '\ 0') // сдвинуть текстовый массив влево на 1 позицию { lcd.write (txt [i]); // выводим один символ txt [i] = txt [i + 1]; // сдвигаем текстовый массив влево i ++; } lcd.write (''); // выводим пробел delay (200); // ждем 200 миллисекунд } delay (1000); // ждать секунду } // основной цикл void loop () { lcd.setCursor (0, 1); // перемещаем курсор в позицию (0, 1) // выводим количество секунд с момента сброса лазера lcd.print (millis () / 1000); задержка (200); // ждем 200 миллисекунд } // конец примера кода. |
Взаимодействие Arduino с Grove LCD видео:
Следующее видео показывает мою простую аппаратную схему.
ЖК-дисплей, управляемый Arduino, с использованием сдвигового регистра и библиотеки SPI - 42 бота
Теперь, когда у меня есть переработанный ЖК-дисплей 40 × 2 символов, работающий с Arduino, следующий шаг - заставить его показать что-то полезное.Я решил добавить его к своему роботу, управляемому Bluetooth, и отображать данные с его двух ультразвуковых датчиков расстояния (изначально). Постепенно может отображаться более интересная информация, такая как напряжение батареи и данные датчика положения колеса, когда я заставляю эти компоненты работать. Проблема в том, что теперь мне нужно найти еще 6 цифровых контактов для управления самим ЖК-дисплеем. К счастью, есть альтернатива: добавить сдвиговый регистр 74HC595 и воспользоваться библиотекой Arduino SPI. Вот как:
В данном случае я хочу отправлять данные только одним способом - с Arduino на ЖК-дисплей.Использование регистра сдвига дает мне 8 дополнительных цифровых выходных контактов (в случае 74HC595) по цене 3 цифровых вывода Arduino (для односторонней связи от Arduino к регистру сдвига через SPI).
Шаг 1. Подключение Arduino, сдвигового регистра 74HC595 и ЖК-дисплея
- Arduino Uno взаимодействует со сдвиговым регистром с помощью SPI. Arduino является «мастером», а регистр сдвига - «ведомым». Для этого нам нужны подключенные выводы Data (MOSI), Clock (SLCK) и Latch (Slave Select).Линия MISO (Master In Slave Out) не нужна, потому что мы не собираемся читать какие-либо данные с ЖК-дисплея.
- Символьный ЖК-дисплей теперь подключен к контактам сдвигового регистра, а не напрямую к Arduino. Байт отправляется из Arduino каждый такт, который затем сообщает регистру сдвига, как установить каждый из его 8 цифровых контактов (высокий или низкий).
Соединения между Arduino и регистром сдвига:
Биты данных (MOSI): подключите вывод 14 «DS» на 74HC595 к выводу 11 Arduino.
Часы SPI (SCK): подключите контакт 11 «SHCP» на 74HC595 к контакту 13 Arduino.
Защелка: подключите контакт 12 «STCP» на 74HC595 к контакту 9 Arduino.
Вот схема подключений (обновлена 8 июня 2015 г.):
Обновлено: Arduino Uno управляет ЖК-дисплеем с помощью регистра сдвига. Создано с помощью Fritzing.Примечания по подключению:
Некоторые ЖК-дисплеи не имеют подсветки (контакты 15 и 16 на ЖК-дисплее). На схеме выше контакт 15 (анод подсветки) подключен к шине 5 В через токоограничивающий резистор 220 Ом.В большинстве ЖК-модулей токоограничивающий резистор уже встроен в ЖК-модуль, поэтому вам может не понадобиться его добавлять. Естественно, если ваш ЖК-дисплей не имеет подсветки (имеет только 14 контактов), вам вообще не нужно об этом беспокоиться.
Подстроечный резистор, подключенный к контакту 3 ЖК-дисплея (помеченный как V0 на моем модуле), регулирует яркость дисплея. Следует отметить, что дисплей может быть самым ярким, когда его контакт 3 подключен к земле. Если у вас нет триммера, я бы посоветовал сделать именно это.
Шаг 2. Добавление поддержки SPI в библиотеку Arduino LiquidCrystal
По умолчанию библиотека LiquidCrystal, которая поставляется с предустановленной Arduino IDE (я использую версию 1.0.5), предполагает прямое соединение между Arduino и ЖК-дисплеем. К счастью, существует модифицированная версия библиотеки LiquidCrystal, которая добавляет поддержку SPI, созданную Хуаном Эрнандесом, в Arduino Playground.
Я выполнил следующие шаги, чтобы все заработало.
- Сделайте резервную копию исходной библиотеки LiquidCrystal на всякий случай.Я просто вырезал всю папку LiquidCrystal и переместил ее в резервную папку вне каталога библиотеки Arduino.
- Загрузите копию обновленной версии с поддержкой SPI отсюда.
- Закройте Arduino IDE, если она у вас открыта
- Заменить исходную библиотеку LiquidCrystal модифицированной версией из шага 2.
- Откройте IDE Arduino
- Используя меню "Файл", перейдите в Файл-> Примеры -> LiquidCrystal. Если вы видите пример под названием «HelloWorld_SPI», вы установили обновленную библиотеку .
Шаг 3. Использование модифицированной библиотеки LiquidCrystal со сдвиговым регистром
Первое, что нужно сделать, чтобы набросать пример HelloWorld_SPI и работать с вашей настройкой.Если вы начинаете с нуля или добавляете ЖК-код в существующий эскиз Arduino, обязательно добавьте следующие две строки вверху:
#include#include
Отображение данных датчика на ЖК-экране
Жидкокристаллические дисплеи (ЖКД) - это плоские дисплеи, в которых для получения изображений используются светомодулирующие свойства жидких кристаллов. Эта технология часто используется в телевизорах, компьютерных мониторах и мобильных устройствах. Обычно стандартный ЖК-экран требует 8-контактных соединений для работы с Arduino ® , но мы рекомендуем использовать последовательный ЖК-экран 16 × 2 от SparkFun.Отличительной особенностью дисплея SparkFun является то, что его можно легко подключить к DCU с помощью всего трех проводов.- Вывод ЖК-дисплея RX (прием) на линию DCU D4 (вывод 9 Arduino)
- Вывод ЖК-дисплея GND на линию DCU GND
- Вывод VDD ЖК-дисплея на линию DCU XP (питание)
| ПОЛОЖЕНИЕ | СТРОКА 1 | СТРОКА 2 |
|---|---|---|
| 1 | 128 | 192 |
| 2 | 129 | 193 |
| 3 | 130 | 194 |
| 4 | 131 | 195 |
| 5 | 132 | 196 |
| 6 | 133 | 197 |
| 7 | 134 | 198 |
| 8 | 135 | 199 |
| 9 | 136 | 200 |
| 10 | 137 | 201 |
| 11 | 138 | 202 |
| 12 | 139 | 203 |
| 13 | 140 | 204 |
| 14 | 141 | 205 |
| 15 | 142 | 206 |
| 16 | 143 | 207 |