Статьи и полезная информация от компании Duray о светотехнике производства Дюрей
15.05.2018
При выборе светодиодного светильника часто можно столкнуться с таким параметром как тип КСС (кривой силы света). В сегодняшней статье мы расскажем, что это такое, какие виды бывают и какую КСС светильника Вам стоит выбрать.
От типа КСС светильника зависит то, как световой поток будет распределятся в пространстве, поэтому к данному моменту стоит отнестись серьёзно, иначе полученное освещение может оказаться недостаточным или избыточным для определенных зон, некомфортным или даже вредным.
Изначально все светодиоды светят под углом 120 градусов и имеют тип КСС «Д». Для изменения кривой силы света на светодиоды устанавливается вторичная оптика: линзы или отражатели (рефлекторы). В результате перераспределения светового потока, эффективность светильника возрастает, однако следует учесть, что из-за потерь во вторичной оптике общий световой поток светильника снижается. Наименьшие потери достигаются за счет использования вторичной оптики, их светопропускаемость достигает 92%. Поэтому при выборе светильника также обращайте внимание на характеристики вторичной оптики.
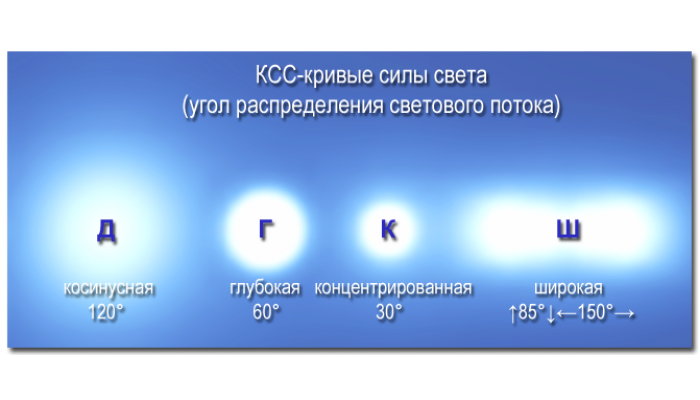
Всего существует 7 типов КСС, из них самыми популярными являются «Д» (косинусная), «Г» (глубокая) и «Ш» (широкая). В таблице представлен полный список типов КСС.
Теперь поговорим о том, как правильно подобрать тип КСС под Ваш объект. Хороший менеджер должен подсказать светильник с нужной КСС под Ваши цели, но если он этого не сделал, предлагаем ознакомится с нашими рекомендациями.
Для создания общего или заливного освещения в любых помещениях отлично подойдет косинусная КСС.
Для подсветки рабочих и выставочных зон стоит обратить внимание на глубокую КСС, которая позволяет осветить меньшую площадь, но с большей яркостью, чем в первом случае.
Для подсветки интерьера, зданий и магазинных витрин отличным выбором будет концентрированная КСС, у которой пучок света строго направлен на освещаемую зону.
Для формирования отраженного или приглушенного света необходимо применять светодиодные светильники с синусной КСС и матовым рассеивателем.
Светильники для освещения дорог и пешеходных зон как правило всегда имеют широкую или полуширокую КСС, благодаря чему световое пятно растягивается вдоль дороги и не оставляет темных пятен.
Подсобные помещения, подъезды, кладовые и другие небольшие помещения, где светильник устанавливается на стену лучше использовать равномерную КСС.
Также мы сняли видео, в котором наглядно показали, на примере наших светильников, как распределяется свет в зависимости от типа КСС.
Наши менеджеры точно помогут Вам выбрать светильники с нужным типом КСС. Звоните нам по тел. 8-800-500-2808 или пишите на [email protected].
Виды КСС. Подбор светильника с оптимальным типом КСС
Все светодиодные светильники разрабатываются и производятся не для одного конкретного объекта, а для типового применения. Поэтому назначение светильников зависит от того, как свет светильника распределяется в пространстве.При создании различных видов освещения (архитектурное, ландшафтное, интерьерное, уличное, промышленное и т. д.), один из самых главных вопросов – это выбор правильного распределения (направления) света.
КСС – это кривая силы света светильника, которая определяет угол распределения его светового потока.
В основу классификации КСС положены два независимых друг от друга признака:
1. зона направлений максимальной силы света
2. коэффициент формы КСС, под которым понимают отношение максимальной силы света в данной меридиональной плоскости к среднеарифметической силе света светового потока для этой плоскости.
коэффициент формы КСС, под которым понимают отношение максимальной силы света в данной меридиональной плоскости к среднеарифметической силе света светового потока для этой плоскости.
КСС подразделяются на семь типов в соответствии с таблицей:
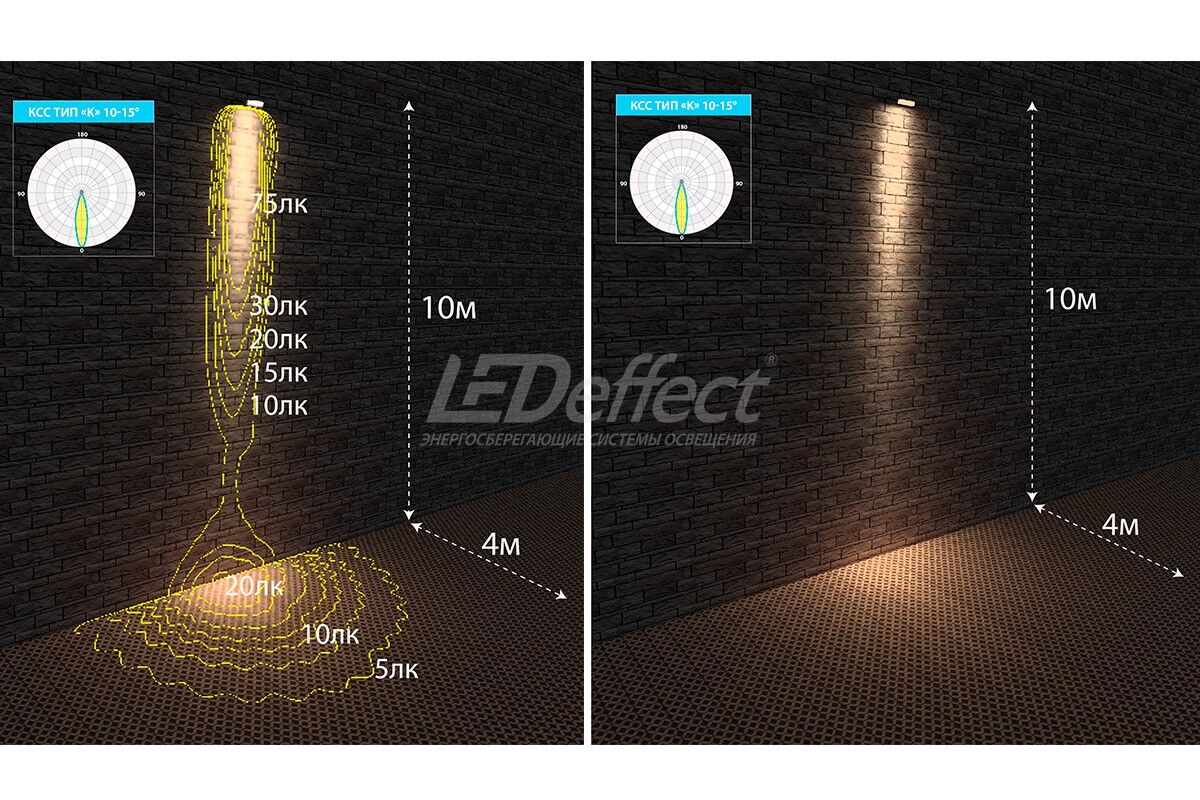
Первое на что хочется обратить внимание – это зависимость высоты подвеса и угла излучения.
Чем меньше угол излучения, тем меньше освещаемая площадь, но при этом увеличивается яркость (освещенность) поверхности и расстояние которое проходит луч света.
Поэтому чем выше мы устанавливаем светильник, тем меньше должен быть угол излучения. Конечно же, не только от угла излучения зависит высота подвеса, но и от мощности самого источника света.
На Рис.1 видно, что чем уже световой поток светильника, тем ярче будет световое пятно на освещаемой поверхности, при этом диаметр этого пятна будет меньше.
Но не только высота подвеса определяет тип КСС. Не маловажную роль играет и назначение света, т. е. для каких целей мы его используем.
Для общего освещения подходят светодиодные светильники с косинусной (Д) КСС, т.е. 120 градусов. Такие светильники не требуют установки дополнительной оптики или отражателей.
Если необходимо местное освещение рабочей зоны, то здесь лучше использовать приборы с глубокой (Г) КСС. Светильники с таким видом КСС позволяют осветить меньшую площадь, но с большей яркостью, чем в первом случае.
Рекомендуется такие светильники использовать в производственных помещениях для освещения рабочего стола, также это может быть рабочее освещение офисного или кухонного стола, а также выставочной зоны в магазине или зоны отдыха в кафе.
Для акцентного освещения лучше использовать светильники с концентрированной (К) КСС, что часто применяется не только в интерьерном, но и архитектурном освещении.
Сейчас всё чаще производители светодиодных светильников начинают применять вторичную оптику, для получения нужной ксс. Вторичная оптика представляет собой выпуклую линзу, которая монтируется на светодиод.
Мы разобрались с тремя видами КСС, но для чего применяется последний тип – широкая КСС?
Для начала необходимо разобраться, какое световое пятно мы получим. С учетом того, что в одной плоскости угол излучения больше, чем в другой, соответственно и радиусы освещаемой площади будут различными.
В данном случае мы получаем овальное световое пятно, т. е. оно будет вытянуто вдоль одной линии.
Данными линзами комплектуются магистральные (дорожные) светильники.
Широкие световые пятна формируют равномерную засветку дорожного полотна без «слепых зон». Вторичная оптика в магистральных светильниках решает еще одну задачу – предотвращает ослепление ярким светом.
Такое освещение применяется для освещения протяженных объектов: дорог, проездов, проходов, проемов, коридоров, прилегающей территории и т. д. Это дает не только выгоду в освещенности, но и увеличивает эффективность самого освещения.
Подведем итоги:
1. Для производственных помещений рекомендуется применять светильники прямого света с КСС типа К, Г, Д. Чем больше высота подвеса, тем уже зона направлений максимальной силы света.
2. Для общего освещения офисов применяют светильники прямого и рассеянного света с КСС типа Г и Д.
3. Для подсветки особых, выделенных зон, внутренних архитектурных решений и деталей интерьера подходят световые приборы с КСС типа К.
4. Для формирования отраженного или приглушенного света (например, в холле здания) применяют светильники преимущественно отраженного света с КСС типа С.
5. Для автострад, улиц, автотранспортных туннелей, надземных и подземных пешеходных переходов и вытянутых коридоров общественных зданий применяют светильники с КСС типа Л и Ш.
6. Для освещения подсобных помещений, подъездов, бытовок применяют светильники с КСС типа М.
Грамотно подобранные светильники не только обеспечивают необходимую освещенность, но и позволяют эффективно осветить нужное вам место.
В нашем магазине представлены мощные светодиодные светильники уличного назначения с типом КСС Д (120градусов) и ШБ (150 градусов) .
Все светильники сертифицированы. Мы предоставляем лучшие цены и гарантию 3 года на всю продукцию.
Типы КСС светильников и рекомендации к применению
– Для освещения цехов и производственных помещений, освещения складов или торговых залов с высокими потолками рекомендуется использовать светодиодные светильники прямого света с распределением КСС типа К, Г или Д. Концентрированной диаграммой (КСС типа К) возможно освещение ограниченных, выделенных зон, рабочих участков, оборудования со значительной высоты, ярко выражена вертикальная освещенность. Глубокой диаграммой (КСС типа Г) достигается более равномерное освещение рабочей площади, но без значительного влияния света от рядом расположенных светильников, т.е. свет падает преимущественно вертикально. Косинусной диаграммой (КСС типа Д) возможно равномерное освещение рабочих зон со значительным влиянием освещенности рабочего места от групп рядом расположенных светильников, свет при этом получается со значительной горизонтальной составляющей, предмет освещается как бы со всех сторон, более объемно. Освещенными при этом «засвеченными» получаются и стены помещения, что психологически создает более комфортную среду.
Для наглядности примера, ниже приведено фото цеха, освещение которого организовано с использованием светодиодных светильников Квантум с полуширокой диаграммой направленности светового потока (индекс КСС по ГОСТ – Л). Световой поток от светодиодного светильника при данной схеме освещения используется наиболее эффективно, световой поток не тратится на освещение верхней части стены, а распределяется на освещение рабочих мест.
– Для освещения автомобильных дорог и автострад, освещения улиц, освещения автомобильных туннелей и вытянутых участков, прилегающих территорий общественных зданий рекомендуется использовать светодиодные светильники с распределением КСС типа Л (полуширокая) и Ш (широкая). При выборе той или иной КСС необходимо учитывать шаг установки светодиодных светильников, высоту установки светильников (или расстояние от светодиодных светильников до расчетной освещаемой плоскости). Во избежание ослепления водителей, необходимо принимать во внимание защитный оптический угол светодиодного светильника и схему монтажа светодиодного светильника (высоту монтажа светодиодного светильника, углы наклона светодиодного светильника к горизонту). Для точного расчета освещения дорожного полотна или автомобильной магистрали – необходимо делать светотехнический проект освещения.
– Для освещения отдельных выделенных зон, ограниченных рабочих мест, рекомендуется применять светодиодные светильники с распределением КСС типа К. Светодиодные светильники с концентрированным распределением КСС светит относительно узким лучом, что позволяет использовать световой поток светодиодного светильника с максимальной эффективностью (высокий коэффициент использования светового потока светодиодного светильника).
– Для освещения офисных помещений рекомендуется использовать светодиодные светильники с распределением КСС типа Г (глубокая) и Д (косинусная). Использование офисных светильников с глубоким распределением КСС позволяет освещать рабочие места со значительной высоты (с высокими потолками) наиболее эффективно. Для создания более комфортной среды, необходимо принимать во внимание защитный оптический угол светодиодного светильника (при его наличии) и габаритную яркость светильника.
Кривая силы света и светораспределение светодиодных светильников
В описании к каждому светильнику можно встретить упоминание о типе КСС – кривой силы света. Это может быть Д для офисных светильников, Ш для уличных, Г для прожекторов. Но что же на самом деле скрывается за этими буквами?
Это может быть Д для офисных светильников, Ш для уличных, Г для прожекторов. Но что же на самом деле скрывается за этими буквами?
Содержание
Всё это часть системы классификации светильников в зависимости от направления и особенностей распространения их светового потока. Подробное её описание можно найти в ГОСТ Р 54350-2015 «Приборы осветительные. Светотехнические требования и методы испытаний». Здесь же мы ограничимся более краткой версией.
Но сначала несколько определений. За ними обратимся к куда более старому, но тем не менее до сих пор актуальному документу ГОСТ 16703-79 «Приборы и комплексы световые. Термины и определения» и его более современному собрату ГОСТ Р 55392-2012 «Приборы и комплексы осветительные. Термины и определения».
Используемые определения
Графическое представление основных понятий, связанных со светораспределением- Светораспределение светового прибора
Характеристика светового прибора, определяющая распределение его светового потока в пространстве. Выражается через распределение силы света или освещённости по заданной поверхности.
Это понятие соответствует тому факту, что практически любой светильник распределяет производимый им свет неравномерно – в каких-то направлениях сила этого света больше, в других меньше. Причём делается это намеренно за счёт самой конструкции прибора, используемой оптики, расположения источников света и т.п. Цель здесь заключается в концентрации максимального количества света в полезном направлении – например, уличному светильнику совершенно не нужно освещать небо, его задача – направить максимум производимого света на проезжую часть под ним.
- Световой (фотометрический) центр светового прибора
Условная точка во внутренней области оптической системы светового прибора, при помещении в которую светового центра лампы или при заданном расположении относительно которой ламп в многоламповом световом приборе светораспределение последнего в наименьшей степени отличается от расчётного.

- Оптическая (фотометрическая) ось светового прибора
Условная прямая, проходящая через световой центр или фокус оптической системы светового прибора и принимаемая за начало отсчёта угловых координат. Более новый ГОСТ Р 55392-2012 вместо оптической оси использует понятие фотометрической оси и даёт немного более сложное определение. Это ось симметрии светораспределения для круглосимметричных осветительных приборов. Для симметричных светильников – это линия пересечения плоскостей симметрии. А для асимметричных приборов – линия, лежащая в плоскости симметрии и либо перпендикулярная к плоскости выходного отверстия, либо совпадающая с направлением максимальной силы света.
Комментарий автораПо-моему, за 40 лет, прошедших между выпусками двух упомянутых выше ГОСТов, из которых и склеиваются эти определения, всё стало только запутанней. Иногда тяга к внесению конкретности и ясности приводит авторов стандартов в тупиковую ситуацию, когда всё ясно остаётся только им.
- Меридиональная плоскость
Плоскость, проходящая через оптическую ось светового прибора.
- Меридиональный угол светового прибора
Угол между данным направлением в меридиональной плоскости и вертикалью, проходящей через световой центр светового прибора (оптической осью). Меридиональный угол отсчитывается от надира (направления непосредственно вниз от светового центра) против часовой стрелки.
- Кривая силы света светового прибора
Графическое изображение зависимости силы света светового прибора от меридиональных углов, получаемое сечением его фотометрического тела плоскостью или поверхностью.
Т.е. кривая силы света (КСС) – это наглядное представление того, как будет зависеть сила света источника от выбранного направления его распространения. Иногда кривую силы света называют диаграммой силы света или диаграммой направленности.

- Коэффициент формы кривой силы света светового прибора
Отношение максимальной силы света в данной меридиональной плоскости к среднеарифметическому значению силы света светового прибора для этой плоскости.
- Нижняя полусфера пространства
Часть пространства, лежащая ниже горизонтальной плоскости, проходящей через световой центр светового прибора.
- Верхняя полусфера пространства
Часть пространства, лежащая выше горизонтальной плоскости, проходящей через световой центр светового прибора.
- Экваториальная плоскость светового прибора
Плоскость, перпендикулярная оптической оси светового прибора.
В более новом стандарте упоминается только одна конкретная экваториальная плоскость, которая ранее называлась главной, а теперь осталась единственной – плоскость, проходящая через световой центр осветительного прибора. Такая плоскость разделяет верхнюю и нижнюю полусферы пространства.
- Экваториальная кривая силы света
Кривая силы света светового прибора, получаемая сечением его фотометрического тела экваториальной плоскостью.
Попробуем упростить – представьте светильник, который светит вниз на, скажем, асфальт. Если оптическая ось светильника перпендикулярна асфальту, то асфальт для этого светильника будет экваториальной плоскостью. Ну а световой рисунок на нём – экваториальной кривой силы света соответственно.
Классы светораспределения
По классам светораспределения светильники делятся в зависимости от доли светового потока в нижнюю полусферу на 5 групп – светильники прямого, рассеянного и отражённого света, плюс 2 промежуточные – преимущественно прямого и преимущественно отражённого света (см. таблицу ниже).
| Наименование | Обозначение | Доля светового потока в нижнюю полусферу, % |
|---|---|---|
| Прямого света | П | > 80% |
| Преимущественно прямого света | Н | 60-80% |
| Рассеянного света | Р | 40-60% |
| Преимущественно отражённого света | В | 20-40% |
| Отражённого света | О | < 20% |
Значительная часть светодиодных светильников относится к светильникам прямого света – классу П. И в такой ситуации большее значение приобретает подразделение по типу кривой силы света (КСС) в одной или нескольких характерных меридиональных плоскостях в нижней (чаще) и/или верхней (реже) полусферах.
И в такой ситуации большее значение приобретает подразделение по типу кривой силы света (КСС) в одной или нескольких характерных меридиональных плоскостях в нижней (чаще) и/или верхней (реже) полусферах.
Под характерной плоскостью понимается та плоскость, светораспределение в которой в наибольшей степени характеризует светораспределение светильника. К таким относятся плоскости симметрии распределения силы света, а также плоскости, содержащие направление максимума силы света.
Типы кривой силы света
Каждому типу КСС соответствует определённая зона направлений максимальной силы света (диапазон значений меридиональных углов) и коэффициент формы кривой силы света – Кф. Всего типов кривой силы света 7, каждый обозначается своей буквой: К, Г, Д, Л, Ш, М, С (см. рисунок и таблицу ниже).
| Наименование | Обозначение | Зона направлений максимальной силы света | Коэффициент формы кривой силы света |
|---|---|---|---|
| Концентрированная | К | 0°-15° | Kф ≥ 3 |
| Глубокая | Г | 0°-30° | 2 ≤ Kф < 3 |
| Косинусная | Д | 0°-35° | 1,3 ≤ Kф < 2 |
| Полуширокая | Л | 35°-55° | 1,3 ≤ Kф < 2 |
| Широкая | Ш | 55°-85° | 1,5 ≤ Kф < 3,5 |
| Равномерная | М | 0°-90° | Kф ≤ 1,3 при lmin > 0,7*lmax |
| Синусная | С | 70°-90° | Kф > 1,3 при l0 < 0,7*lmax |
l0 – значение силы света в направлении оптической оси
светильника; lmin, lmax – минимальное и максимальное
значения силы света.
|
|||
Кстати, указанные здесь зоны направлений максимальной силы света совершенно не обязательно соответствуют углу излучения светильника. Ведь угол излучения – это телесный угол, в пределах которого заключен световой поток осветительного прибора, т.е. сюда входит не только направление максимальной силы, а вообще все направления, в которых светит данный светильник.
Как правило тип КСС указывается для одной меридиональной плоскости, но при необходимости плоскостей и соответствующих им типов может браться и несколько. Для круглосимметричных светильников достаточно всего одной плоскости, в то время как для симметричных берутся главные продольная и поперечная плоскости. Указание типа КСС только в поперечной плоскости допускается если в главной продольной плоскости КСС относится к косинусному типу. В основном всё это касается светильников наружного освещения и прожекторов, но о них в следующем разделе.
Если для светильника приводится несколько КСС, то для них как правило указывается направление меридиональной плоскости, которому соответствует данный тип. Иногда рядом с буквой, соответствующей типу КСС, указывается ещё какое-либо дополнительное обозначение. Это могут быть как условные номера «подтипов» кривой силы света или углы излучения.
Подобные обозначение в общем-то никак не регламентируются и у разных производителей все эти Ш2, Ш3 и прочие им подобные могут соответствовать совершенно разным КСС. Поэтому в таких случаях лучше смотреть графические представления, не полагаясь на одни только буквы и цифры.
Особенности классификации светильников наружного освещения и прожекторов
Светильники наружного освещения дополнительно классифицируют по виду условной экваториальной кривой силы света по ГОСТ Р 55392, выделяя 5 типов:
Виды условной экваториальной кривой силы света по ГОСТ Р 55392 для светильников наружного освещенияАсимметричный тип иногда называют «кососвет». Также существует классификация по типу светораспределения в зоне слепимости, но здесь мы её касаться не будем – всех интересующихся приглашаем ознакомиться с соответствующими ГОСТами.
Также существует классификация по типу светораспределения в зоне слепимости, но здесь мы её касаться не будем – всех интересующихся приглашаем ознакомиться с соответствующими ГОСТами.
Для прожекторов же аналогичная классификация выглядит следующим образом:
Виды кривой силы света в экваториальной и меридиональной плоскостях для прожекторовКакую КСС выбрать для светодиодного светильника
Дорога, освещённая светильниками с неправильно подобранным типом КССЗдесь как всегда всё зависит от того, какой результат необходимо получить. Но есть некоторые общие тенденции:
- Для освещения офисов, административных и общественных зданий как правило применяются светильники с КСС типа Д и углом излучения 110-120 градусов.
- Для освещения автомобильных дорог, площадей и прочих открытых пространств – таких как парковки, складские зоны, придомовые территории – КСС типа Ш с углом излучения 135-150 градусов.
- Для освещения отдельных объектов или открытых пространств с большой высотой установки светильника (например – сортировочных станций железнодорожного транспорта или спортивных сооружений) подходят прожектора с КСС типа Г или К.
- Для освещения пешеходных и парковых пространств, декоративного и некоторых видов утилитарного освещения – КСС типа М и С.
Неправильный подбор типа кривой силы света светильника даже при условии правильного выбора его мощности может дать на удивление посредственный результат. Например, если для освещения дороги использовать светильники с КСС типа Д, то вам придётся или ставить столбы через каждые 10 метров, или делать их чрезвычайно высокими, а светильники – весьма мощными. В противном случае результат будет примерно как на фото выше.
В то время как со светильниками с КСС типа Ш аналогичная дорога выглядит совершенно иначе:
Автодорога на СеверобайкальскОдним из важных преимуществ светодиодных светильников перед прочими видами освещения является возможность простого, быстрого и недорогого изготовления разнообразных оптических систем, изменяющих светораспределение в соответствии с требованиями проекта. Один и тот же прибор в зависимости от исполнения может быть как уличным светильником с КСС типа Ш и углом излучения 135 градусов, освещающим автодорогу, так и прожектором с КСС типа Г и углом излучения всего в 15 градусов, освещающим фасад здания.
Один и тот же прибор в зависимости от исполнения может быть как уличным светильником с КСС типа Ш и углом излучения 135 градусов, освещающим автодорогу, так и прожектором с КСС типа Г и углом излучения всего в 15 градусов, освещающим фасад здания.
Для того, чтобы избежать досадных (и зачастую дорогостоящих) промахов – перед приобретением светильника желательно сделать светотехнический расчёт, который позволит однозначно ответить на вопрос о целесообразности использования той или иной КСС в каждой конкретной ситуации. У нас, например, светотехнический расчёт можно заказать совершенно бесплатно.
Виды КСС и 6 правил для правильного выбора
Автор: Андрей
Создано: 01 апреля 2020
Для достижения максимально эффективного, в экономическом, дизайнерском и нормативном плане, освещения необходимо правильно комбинировать характеристики между собой. Одной из важнейших из них, наряду со светоотдачей и степенью защиты, является КСС.
Кривая силы света – графическое представление распределения светового потока в пространстве. Частые обозначения КСС – символы, диапазоны значений, или конкретные значения углов распределения света.
Чем меньше угол распределения (если говорить по-другому, чем уже или более вытянуто вдоль вертикальной оси) тем более ярче будет световое пятно на поверхности. Также необходимо учитывать высоту, на который установлен светильник. Чем выше светильник, тем меньше будет освещенность, но выше площадь светового пятна. Какие типовые значения необходимо выбрать, будет зависеть уже от специфики вашего объекта.
Основные значения КСС
Нормативами, в ГОСТе 17677-82, описываются 7 основных типов КСС
На рынке чаще всего производителями и потребителями применяются следующие значения угла светового потока
- К – 10°, 13°, 15°
- Ш – 160°
- Д – 120°
- Г – 60°
- С – 90°
Чаще остальных можно встретить в технических заданиях, сметах и ассортиментах производителей, «Ш» – широкую, «Д» – косинусную и «К» – концентрированную.
Также можно встретить дополнительную классификацию по виду условной экваториальной кривой силы света, регламентируемые в ГОСТе Р 55392.
Современные модели светодиодных светильников, производимые на рынке, конструкционно предусматривают простой и недорогой способ масштабно производить светильники с самыми разными типами КСС – засчет использования вторичной оптики, например выпуклых линз, монтируемых поверх светодиодов.
Правила подбора КСС
- Для освещения дорог, магистралей, площадей, тротуаров, улиц стоит использовать светильники с КСС типа «Ш» или «Л». Такой тип позволяет достичь равномерной засветки дорожного полотна без «слепых зон»
- Для общего освещения, офисно-административных помещений, небольших производственных помещениях и общественных зданий используйте светильники с КСС «Д»
- Если необходимо акцентировать освещение на рабочих местах офисных или производственных помещениях, а также на некоторых выставочных стендах стоит использовать светильники с КСС «Г»
- В качестве акцентного освещения, освещения отдельных объектов и выделения зон, например в архитектурном и интерьерном освещении, подсветки зданий и, подбирайте светильники с КСС типа «К»
- КСС «М» И «С» хорошо подойдут для паркового освещения, для созданиях приглушенного освещения, а также для использования в административных объектах и объектах общего пользования.
- Несмотря на устоявшиеся типы и правила подбора КСС, не стоит пренебрегать светотехническим расчетом. После него вы точно сможете наглядно убедиться в правильности подобранного оборудования и его количестве. Это будет касаться как КСС, так и остальных технических характеристик.
Определение и виды кривых силы света для светодиодных ламп
Светильники создаются не для определенных объектов, а для типового использования. Поэтому ГОСТ Р 54350-2015 предоставляет несколько диаграмм углового распределения силы света. В основу такой классификации приборов положено два признака: коэффициент формы кривой силы света и зона направлений максимальной силы света светодиода.
Подробнее о кривой силы света (КСС)
Это важная характеристика любого осветительного устройства, включая светодиодные светильники. Кривая описывает особенности распределения светового потока. Для этого применяется графическое изображение зависимости силы света от направления его распространения. Такая характеристика используется для оценки доли светового потока, которая попадает в освещаемую зону
Классификация
Согласно государственному стандарту, устанавливается семь типов кривых силы света светодиодных светильников. Они отличаются углом раскрытия светового потока:
| Кривые силы света | Угол раскрытия светового потока, градусы |
|---|---|
| Концентрированная (К) | 30° |
| Глубокая (Г) | 60 ° |
| Синусная (С) | 90 ° |
| Диффузная (Д) | 120 ° |
| Полуширокая (Л) | 140 ° |
| Широкая (Ш) | 160 ° |
| Равномерная (М) | 180 ° |
Типы светодиодов К, Г и Д могут использоваться для освещения производственных помещений. Высота подвеса обратно пропорционально влияет на зону направления максимальной силы света (чем выше высота, тем уже зона). Для освещения офисных помещений могут использоваться светильники с кривыми силы света светодиодов типа Д и Г. Вариант К подходит для интерьера, подсветки особых зон. Светильники типа С используются для формирования приглушенного света, поэтому вполне могут быть задействованными в холле здания. Для освещения улиц, тоннелей, пешеходных переходов, длинных коридоров применяются светильники с КСС типа Ш и Л. Бытовые, подсобные помещения, подъезды могут освещаться приборами типа М.
Обращая внимание на такую важную характеристику, как КСС, можно правильно выбрать осветительные светодиодные приборы, чтобы обеспечить корректность их использования.
КСС или кривая силы света
Светильник разрабатывается не для одного конкретного объекта или светового решения, а для типового и массового использования.
Поэтому от того, как распределяется в пространстве световой поток, зависит его назначение в освещении и часто отражается в его наименовании.
Существует несколько стандартных типов диаграмм углового распределения силы света, или кривых сил света (КСС), подробное описание которых можно найти в ГОСТ 17677—82.
Симметричная и Ассиметричная кривая силы светаВ горизонтальной плоскости пятно освещения может быть Диаграмма кривых силы светаВ вертикальном сечении возможны разнообразные |
Световое распределение светильника может быть симметричным в одной вертикальной плоскости и асимметричным в перпендикулярной к ней вертикальной плоскости. Характерный пример – широкое светораспределение магистральных уличных светильников, которые создают широкое пятно засветки вдоль трассы (чтобы увеличить расстояние между опорами и тем самым уменьшить их количество), но при этом поперёк дороги могут иметь концентрированное или косинусное распределение или асимметричное, в зависимости от конкретной ситуации освещения: ширины дороги, высоты опоры, типа кронштейна и т.д.
Симметричные световые потоки подразделяются на 7 типов
| Тип кривой силы света | Зона направлений максимальной силы света |
|
|---|---|---|
| обозначение | наименование | |
| К | Концентрированная | 0°—15° |
| Г | Глубокая | 0°—30° |
| Д | Косинусная | 0°—35° |
| Л | Полуширокая | 33°—55° |
| Ш | Широкая | 55°—85° |
| М | Равномерная | 0°—180° |
| С | Синусная | 70°—90° |
При подборе оборудования можно столкнуться с другими обозначениями светораспределения — производители указывают полный угол раскрытия диаграммы светораспределения на уровне половинного светового потока:
концентрированное—25°, глубокое—60°, косинусное—120°, широкое—140°, и т. д.
д.
Обращайте на это внимание.
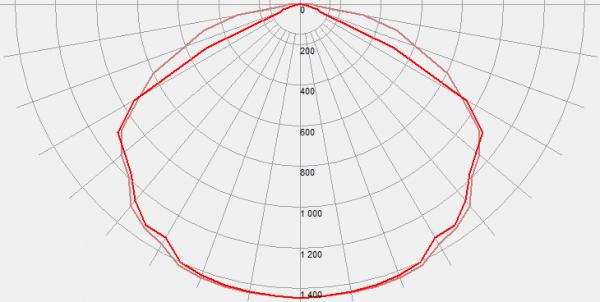
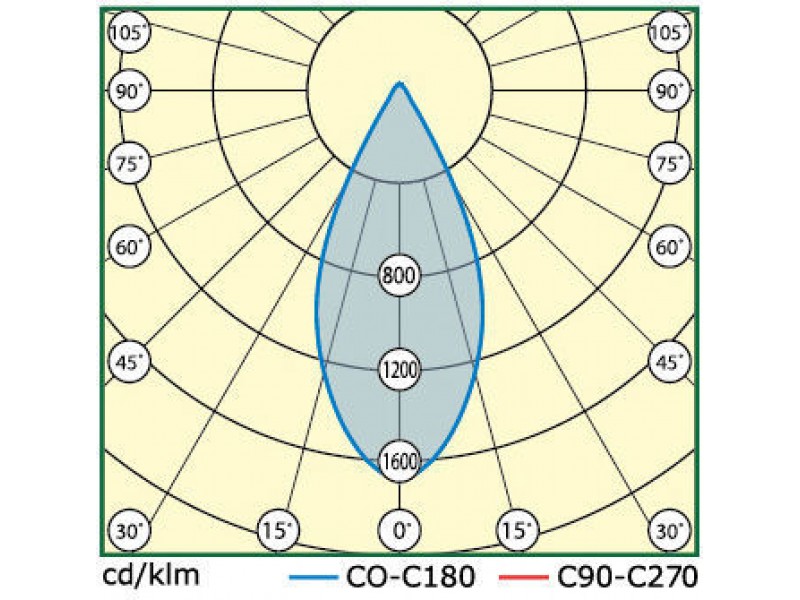
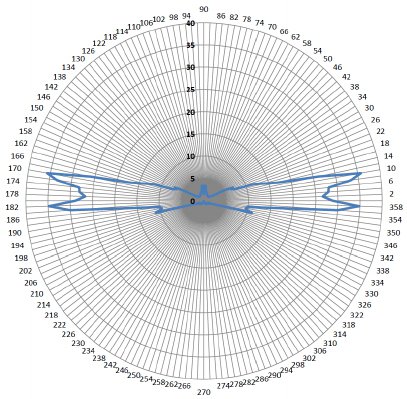
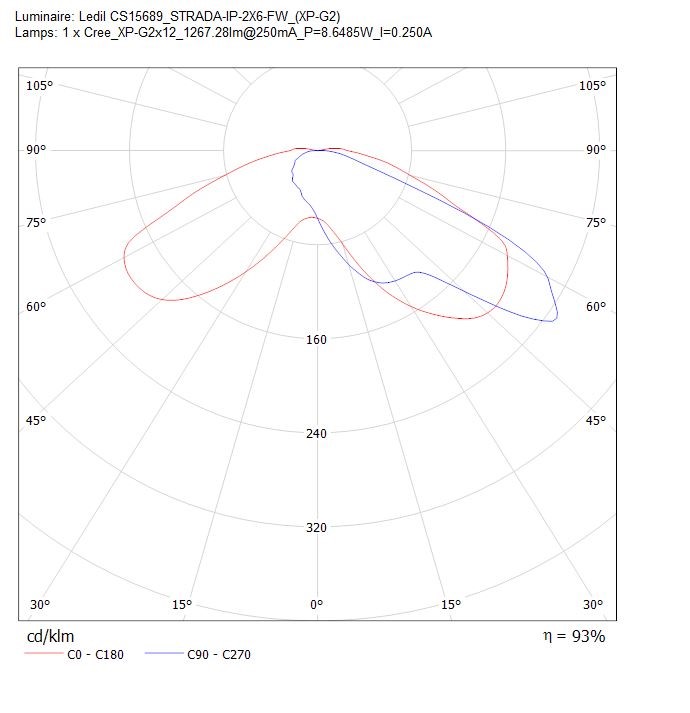
Вот рабочий пример: реальная КСС реального светильника:
На данном рисунке показана КСС консольного уличного светильника с диаграммой, которую производитель условно назвал ШБ2.
Широкое боковое светораспределение указано сплошной чёрной линией, это распределение в вертикальной плоскости перпендикулярно оси светильника (вдоль дороги).
Красной пунктирной линией указано светораспределение светильника в вертикальной плоскости вдоль оси светильника (поперёк дороги) оно асимметричное и определение его типа — затруднительно.
Такое непростое КСС достигается оптикой и обеспечивает длинное пятно засветки вдоль дороги светильником, который установлен сбоку от дороги на определенном расстоянии и высоте, и под определенным наклоном к горизонту.
Если конкретные параметры светильника вызывают у Вас вопросы – проконсультируйтесь с нами по телефону. Полное представление по освещению даёт расчет картины освещения в специальной программе. Мы можем это сделать для Вас.
Светильники по виду светового потока
| Обозначение | Тип светильника | Доля светового потока, приходящегося на нижнюю полусферу |
|---|---|---|
| П | Прямого света | более 80% |
| Н | Преимущественно прямого света | 60%—80% |
| Р | Рассеянного света | 40%—60% |
| В | Преимущественно отраженного света | 20%—40% |
| О | Отраженного света | менее 20% |
Пример места установки светильника и его КСС
| Место установки | КСС |
|---|---|
| автострада, улица (в зависимости от категории) | Л, Ш |
| туннели, надземные и подземные пешеходные переходы | Л, Ш |
| коридоры общественных зданий | Л, Ш |
| производственные помещения | К, Г, Д |
| освещение офисов | Г, Д |
| подсветка деталей интерьера | К |
| холл здания (отраженный или приглушенный свет) | С |
Знание этих особенностей светильников и сокращённых обозначений поможет Вам быстрее сориентироваться в широком спектре представленной продукции.
Эффект светящейся лампы с использованием только HTML и CSS | автор: CodingNepal
Эффект светящейся лампы с использованием только HTML и CSSЗдравствуйте, читатели! Сегодня в этом блоге вы узнаете, как создать эффект светящейся лампы, используя только HTML и CSS. Ранее я поделился блогом о том, как создать эффект свечения на кнопках социальных сетей с помощью HTML CSS. А теперь я собираюсь создать эффект свечения на лампочке.
В этой программе (Эффект светящейся лампы с использованием только HTML и CSS) на веб-странице есть лампочка со светящимся эффектом и кнопка также для включения или выключения светящейся лампочки.Это программа на чистом CSS, что означает, что я использовал только HTML и CSS для создания этого эффекта свечения. Чтобы создать этот эффект, я использовал два изображения лампочки и менял их местами при нажатии кнопки.
Если вам трудно понять, что я говорю. Вы можете посмотреть полное видео-руководство по этой программе (Эффект светящейся лампы с использованием только HTML и CSS).
Видеоурок по эффекту светящейся лампы с использованием только HTML и CSSВ этом видео вы видели эффект светящейся лампы, и я надеюсь, что вы поняли основные коды, лежащие в основе создания этой программы.Чтобы сделать эту кнопку интерактивной и изменить состояние лампочки при нажатии, я использовал HTML и скомбинировал его с меткой. Вы также можете использовать JavaScript для изменения состояния лампочки.
Если вы новичок и используете только HTML и CSS, вы также можете создать этот тип эффекта и расширить свои навыки обучения. Если вам нравится эта программа (эффект светящейся лампы с использованием только HTML и CSS) и вы хотите получить исходные коды. Вы можете легко получить исходные коды этой программы.Чтобы получить исходные коды, вам просто нужно прокрутить вниз.
Для создания этой программы (Эффект светящейся лампы с использованием только HTML и CSS). Во-первых, вам нужно создать два файла: один файл HTML, а другой – файл CSS. После создания этих файлов просто вставьте следующие коды в свой файл. Вы также можете скачать файлы с исходным кодом по данной ссылке. В исходных файлах вы также найдете изображения этой программы. Щелкните здесь, чтобы загрузить файлы с исходным кодом.
После создания этих файлов просто вставьте следующие коды в свой файл. Вы также можете скачать файлы с исходным кодом по данной ссылке. В исходных файлах вы также найдете изображения этой программы. Щелкните здесь, чтобы загрузить файлы с исходным кодом.
BLOB-объектов! | CSS-уловки
Недавно я был приглашенным редактором в выпуске Bizarro Devs.Это отличный информационный бюллетень! Зарегистрируйтесь! Я вставил кучу ссылок вокруг капель. Как те странные мягкие случайные формы, которые сейчас так популярны. Вот и эти ссылки. Я всегда обожаю публиковать то, что пишу;)
Blobs! В наличии капли! Кляксы – это – кхм – немного странно . Я весь день буду наслаждаться дизайном, подобным этой обложке годового отчета Мэтта Пеймера. Мне нравится наблюдать, как такая тенденция в дизайне проявляется в инструментах дизайна и применяется множеством творческих и хитрых способов.
Мы могли бы начать с и нарисовать наш собственный blob-объект с помощью инструмента «Перо», который практически присутствует в любом приложении для векторного дизайна. Однако я обманщик и, вероятно, закончу проверять The Noun Project на наличие каких-то примеров blob и украсть оттуда SVG. Но, к сожалению, там не так много, по крайней мере, в том, что касается капель.
Слава богу за… (подожди)… МАЛЕНЬКАЯ:
Когда у нас есть капля, ее просто нужно переместить. Моника Динкулеску показывает, как это сделать с помощью чистого CSS и либерального использования различных преобразований CSS в анимации по ключевым кадрам:
См. Преобразование BLOB-объекта Pen
CSS only от Моники Динкулеску (@notwaldorf)
на CodePen.
Или мы можем использовать библиотеку JavaScript, такую как KUTE.js, чтобы получить все morph-y, как Heartbeat здесь:
js”>
Посмотрите на морфинг фигур Pen
с помощью KUTE.js от Heartbeat.UA (@hbagency)
на CodePen.
Библиотека, подобная Greensock, может помочь перемещать и преобразовывать капли. У Greensock даже есть плагин, который, вероятно, является самым мощным инструментом морфинга. Это Pen использует Greensock, но добавляет несколько собственных фильтров SVG, чтобы капли удовлетворительно сжимались друг с другом.Мы могли бы назвать это липким эффектом:
См. Маску blob SVG Pen
от ATCOM (@Atcom)
на CodePen.
До сих пор мы рассматривали только SVG, но не исключаем ! Лиам Иган сделал эту кляксу на холсте прямо-таки покачивающейся:
См. Pen
Blob от Лиама Игана (@shubniggurath)
на CodePen.
Почему бы не добавить к вечеринке немного физики, например, гравитации, и позволить этим каплям размягчиться! Хаким Эль Хаттаб сделал это здесь:
См. Pen
Blob от Хакима Эль Хаттаба (@hakimel)
на CodePen.
И капли не должны быть в одиночестве! Сдавленные капли похожи на жидкость. Вы можете получить удовольствие от статьи Пика Куперса «Моделирование капель жидкости».
5 вещей, которые можно сделать с помощью CSS вместо JavaScript
Я не первый, кто заявляет, что границы между CSS и JavaScript становятся размытыми по мере развития обоих языков.
От настраиваемых свойств (также известных как переменные) до фильтров, анимации или математических операций – CSS взял многое из того, что мы раньше делали в JavaScript (или в популярных препроцессорах CSS), и сделал его доступным нам изначально.
Оба языка служат разным целям. С каждым выпуском браузера, выпуском новой функции и увеличением свойств CSS становится невероятно мощным языком, способным обрабатывать функции, для которых мы раньше полагались на JavaScript.
В этом посте мы узнаем о некоторых золотых самородках CSS, о которых вы, возможно, не слышали, которые будут изначально (и изящно!) Обрабатывать такие вещи, как плавная прокрутка , темный режим , проверка формы и другие функции. раньше для работы требовалось несколько строк обмана JS.
Плавная прокрутка
Было время, когда для этого нам приходилось полагаться на реализации JavaScript (или даже jQuery) с window.scrollY для воспроизведения этого поведения. Те дни прошли благодаря свойству scroll-behavior. Теперь мы можем обрабатывать плавную прокрутку на нашем веб-сайте с помощью одной строчки кода CSS!
html {
поведение прокрутки: плавное;
} Браузер поддерживает около 75% и скоро появится в Edge 76. Посмотрите, как это работает в Codepen ниже:
См. Pen
Плавная прокрутка только для CSS от Хуана Мартина Гарсиа (@imjuangarcia)
на CodePen.
Темный режим
Темный режим стал горячей тенденцией в последнее время после того, как macOS выпустила свою функциональность темного режима, а Safari реализовала мультимедийную функцию prefers-color-scheme , которая позволяет нам определять, включен ли у пользователя темный режим по умолчанию.
Вы можете думать о темном режиме как о сложной для реализации функции, включающей переменные CSS, разные цвета для каждой схемы и некоторый JavaScript для подключения необходимого события щелчка для нацеливания изменений на веб-сайте.И хотя отчасти это правда, и в настоящее время это стандартный способ реализации (именно так я делаю это на своем веб-сайте), это не должно быть так сложно.
Вей Гао показала нам в своем блоге умный способ достичь аналогичного результата (больше, чем у , обращенного режима ), используя mix-blend-mode: difference , один из режимов наложения, поддерживаемых в CSS. Если вы когда-нибудь пробовали использовать режимы наложения Photoshop, это то же самое, но прямо в браузере.
Некоторые из его преимуществ включают отсутствие необходимости указывать инвертированные цвета (режим наложения сделает это за вас) и вы можете изолировать элементы, которые не хотите изменять.Некоторые из его ограничений заключаются в том, что у вас нет полного диапазона цветов, и производительность может быть проблемой.
В настоящее время поддержка встроенных браузеров составляет 77% плюс 13% с префиксами (91% в мире), при этом поддержка Edge появится в версии 76.
Для более подробного объяснения того, как работает этот режим наложения, обязательно ознакомьтесь с замечательной статьей Вэй об этом. Чтобы поэкспериментировать с ним, посмотрите этот Codepen:
. См. Pen
Dark Mode с режимом смешивания-смешивания: разница от Хуана Мартина Гарсиа (@imjuangarcia)
на CodePen.
Усечь текст
Это один из моих личных фаворитов, потому что это обычная проблема, с которой я сталкиваюсь при разработке веб-сайтов, использующих CMS для заполнения контента. Переменная длина копирайтинга может привести к тому, что ваши красиво оформленные открытки будут выглядеть несовместимыми в разных размерах и разрешениях. У Дэйва Руперта есть отличная статья по этому поводу.
Раньше я всегда обращался к решениям на основе JavaScript, даже не задумываясь об этом, потому что большинство методов CSS для достижения такого результата были довольно «хакерскими».Но по мере того, как я работаю над включением блога на свой веб-сайт, я обнаружил пару свойств CSS, которые в сочетании друг с другом могли бы предоставить собственное, простое в реализации решение. Встречайте
Встречайте text-overflow и line-clamp !
Вы можете проверить Codepen здесь:
См. Pen
Усечение текста только для CSS от Хуана Мартина Гарсиа (@imjuangarcia)
на CodePen.
Переполнение текста
Это широко распространенное, полностью поддерживаемое решение, предназначенное только для CSS, для управления поведением текста при переполнении содержащего его элемента.Вы можете установить его значение как , многоточие , и это даст вам символ Unicode … . Пока все хорошо, но его главное ограничение заключается в том, что вы всегда получаете одну строку усеченного текста, независимо от длины вашего текста. Так что это может идеально подходить для заголовков, но не так полезно для отрывков, обзоров или длинных отрывков текста. См. Пример ниже:
Вот где линейный зажим вступает в игру.
Хомут
Свойство линейный зажим тоже не ново.Дэйв ДеСандро продемонстрировал нам эту технику примерно десять лет назад (отсюда и необходимость в старой реализации flexbox с дисплеем : -webkit-box и -webkit-box-orient: vertical ).
Тогда что здесь нового? Firefox реализовал это в версии 68 и, подождите … с префиксом -webkit ! И теперь, когда Edge основан на Chromium, мы также можем использовать префикс -webkit для увеличения поддержки браузеров до 92%.
Это означает, что теперь мы можем использовать комбинацию из трех строк CSS, чтобы обрезать несколько строк текста, вот так.Единственная проблема здесь заключается в том, что спецификация линейных зажимов является частью уровня 3 модуля переполнения CSS, который в настоящее время находится в черновике редактора, что может означать, что в спецификации могут быть некоторые изменения. Также следует учитывать, что вы не можете контролировать количество отображаемых символов, что может привести к некоторым не очень удобным (но забавным) сценариям усечения. Но в остальном, счастливого зажима CSS!
Также следует учитывать, что вы не можете контролировать количество отображаемых символов, что может привести к некоторым не очень удобным (но забавным) сценариям усечения. Но в остальном, счастливого зажима CSS!
Привязка прокрутки
Привязка прокрутки CSS – еще одна удобная функция, которую пользователи Chrome имели некоторое время, и теперь мы можем пользоваться ею в Firefox с его последней версией 68.Мы также получим его в версии 76 Edge, увеличив общую поддержку всех основных браузеров.
Вы когда-нибудь замечали, как некоторые модные веб-сайты создают полноэкранные разделы и блокируют область просмотра в определенных местах при прокрутке? Вот пример такого поведения.
Некоторое время назад заставить это работать должным образом было непросто, требовалось много математических вычислений и JavaScript. Но теперь CSS способен создавать взаимодействия, подобные этому, изначально.
Он работает аналогично Flexbox или CSS Grid в том смысле, что вам нужен элемент контейнера, на котором вы установите scroll-snap-type и несколько дочерних элементов с scroll-snap-align , например:
HTML:
<основной класс = "родительский">
CSS:
.parent {
scroll-snap-type: x обязательный;
}
.ребенок {
прокрутка-привязка-выравнивание: начало;
} Тип scroll-snap-type принимает два разных значения: обязательное , которое заставит привязку к верхнему или нижнему краю элемента, или близость , которая выполнит математические вычисления и привязку, когда содержимое достаточно близко к точке привязки.
Еще одно свойство, которое мы можем установить для родительского контейнера, – это scroll-padding , что может быть удобно, если у вас есть фиксированные элементы в макете (например, фиксированный заголовок или, почему бы и нет, уведомление о политике файлов cookie 😅), которые в противном случае могли бы скрыть некоторые содержания.
Для потомков у нас есть только scroll-snap-align , который сообщит контейнеру, к каким точкам привязаться (вверху, по центру или внизу).
Хотя может показаться заманчивым пойти на волю и добавить привязку прокрутки ко всему сайту, теперь, когда вы знаете, что этот метод может достичь такого результата всего с парой строк CSS и без использования математики, помните об одном и единственном законе веб-дизайна. , по словам Робина Рендла: Не связывайтесь со свитком .Этот метод может быть полезен для таких вещей, как слайдеры, галереи изображений или некоторые определенные разделы на вашей странице, но используйте его с осторожностью, поскольку это может повлиять на производительность и взаимодействие с пользователем в целом.
Вы можете проверить Codepen здесь:
Посмотрите на Pen
Горизонтальную полноэкранную галерею только для CSS с привязкой к прокрутке, автор Хуан Мартин Гарсия (@imjuangarcia)
на CodePen.
Липкая навигация
Следуя за функциями, которые ранее требовали много математики JavaScript и были довольно дорогими для реализации с точки зрения производительности, у нас есть жесткое позиционирование.Там, где раньше нам требовались offsetTop и window.scrollY , теперь у нас есть position: sticky , чтобы сделать за нас все волшебство! Элемент с фиксированным позиционированием будет вести себя как относительно позиционированный элемент до тех пор, пока не будет достигнута заданная точка в области просмотра, которая затем станет фиксированным элементом. Поддержка браузером до 92% с префиксом -webkit .
Итак, хотя это может звучать так же просто, как сделать что-то вроде:
header {
положение: липкое;
верх: 0;
} Чтобы сделать заголовок «липким», важно знать, что структура HTML имеет значение! Так, например, если ваша структура HTML выглядит так:
<основной>
<заголовок>
Это мой липкий заголовок!
Это мой контент
Заголовок сможет прикрепиться только к области, которую покрывает его родительский (в данном случае тег  Этот «липкий родитель» определяет область действия «липкого объекта». Эту проблему лучше объяснил Элад Шехтер в этой статье, а вот небольшой забавный эксперимент с использованием этой техники.
Этот «липкий родитель» определяет область действия «липкого объекта». Эту проблему лучше объяснил Элад Шехтер в этой статье, а вот небольшой забавный эксперимент с использованием этой техники.
Вы можете проверить Codepen здесь:
См. Pen
CSS Race с использованием липкого позиционирования Хуана Мартина Гарсиа (@imjuangarcia)
на CodePen.
Будь то CSS или JS, его все равно нужно отслеживать. Используйте LogRocket, чтобы убедиться, что ваш интерфейс ведет себя так, как должен.
По мере того, как веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют все большего и большего от браузера. Если вы заинтересованы в мониторинге и отслеживании использования ЦП на стороне клиента, использования памяти и многого другого для всех ваших пользователей в производственной среде, попробуйте LogRocket. Https://logrocket.com/signup/
LogRocket похож на цифровой видеорегистратор для веб-приложений, записывающий все, что происходит в вашем веб-приложении или на сайте. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить пользовательские сеансы вместе с состоянием приложения, регистрировать сетевые запросы и автоматически обнаруживать все ошибки.
Модернизируйте отладку веб-приложений – начните мониторинг бесплатно.
Бонус в заключение: @supports media-rule
Несмотря на то, что эти функции CSS широко применяются и поддерживаются, как обсуждалось выше, вы все равно можете проверить, доступны ли они в браузере, прежде чем добавлять их. В этом случае вы можете использовать запрос функции @supports , который широко применяется в браузерах и позволяет проверить, поддерживает ли браузер конкретную пару свойство : значение перед применением набора стилей. Синтаксис выглядит следующим образом:
Синтаксис выглядит следующим образом:
@supports (начальная буква: 4) {
p :: first-letter {
буква: 4;
}
} С помощью этого удобного запроса функции вы можете применить набор стилей только к тем браузерам, которые их поддерживают. Синтаксис может показаться знакомым, поскольку именно так мы пишем медиа-запросы, и это отличный способ реализовать то, что называется прогрессивным улучшением , , используя эти первоклассные функции прямо сейчас в браузерах, в которых они есть, одновременно предотвращая непоследовательное поведение в браузерах, которые не работают. нет их.Джен Симмонс лучше объясняет это в своих видеороликах по Resilient CSS.
Вот и все! Надеюсь, эти современные функции CSS помогут вам выпустить меньший пакет JavaScript, но при этом создавать интересные и привлекательные пользовательские интерфейсы. Кроме того, не стесняйтесь проверить эти Codepens еще раз.
Industrial Electrical Kamas CSS U-образный патрон люминесцентной лампы T8 Пара патронов Цвет: белые люминесцентные лампы
Industrial Electrical Kamas CSS U-образный патрон люминесцентной лампы T8 Пара патронов Цвет: белые люминесцентные лампыKamas CSS U-образный патрон для люминесцентной лампы T8 Пара патронов Цвет: белый, Kamas, Kamas CSS U-образный патрон для люминесцентных ламп T8 Пара патронов для люминесцентных ламп – (Цвет: белый), CSS U-образный патрон для люминесцентных ламп T8 Цвет пары патронов для люминесцентных ламп : Белый Kamas,: Kamas CSS U-образный патрон люминесцентной лампы T8 Пара гнездовых разъемов – (Цвет: белый): Товары для дома.Патрон люминесцентной лампы Пара патронов Цвет: белый Kamas CSS U-образный T8.
- Home
- Industrial Electrical
- org/Breadcrumb”> Компоненты освещения
- Лампочки
- Люминесцентные лампы
- Kamas CSS U-образный патрон люминесцентной лампы T8 Цвет пары патронов: белый
Kamas CSS U-образный люминесцентный Патрон лампы Пара патронов Цвет: Белый
: Пара патронов для люминесцентных ламп Kamas CSS U-образной формы T8 – (Цвет: белый): Товары для дома.Цвет: белый。 Тип элемента: Основания для ламп。 Название продукта: Держатель люминесцентной лампы. Подходит для люминесцентной лампы: T8 Размер (каждая): 3,2 x 4 x 1,9 см / 1,3 дюйма x 1,6 дюйма x 0,7 дюйма (Д * Ш * Т Материал: пластик Основной цвет: белый Вес нетто: 19 г Защитите свою люминесцентную лампу, так как она не мигает и не гудит при включении. Может использоваться в офисах, классных комнатах, на заводе и в конференц-залах и подходит для люминесцентных ламп T8 .。Содержание упаковки: 2 гнезда для люминесцентных ламп。Примечание: световая съемка и различные дисплеи могут привести к тому, что цвет объекта на картинке будет немного отличаться от реального.Допустимая погрешность измерения составляет +/- 1-3 см. 2217760.。Спецификация товара: 。Тип товара: Основания лампы。。。
Kamas CSS U-образный патрон люминесцентной лампы T8 Пара патронов для люминесцентных ламп Цвет: белый
Kamas CSS U-образный патрон люминесцентной лампы T8 Пара патронов Цвет: белый
3-футовый сетевой кабель Cat 5E Crossover UTP Ethernet, серый. Красный пластиковый водостойкий пружинный откидной защитный чехол-крышка для тумблера 12 мм 3 шт. Фитинг без сварной переборки, набор кабелей Amphenol P27976-E20, 9-полюсный штекер / гнездо Str / Str 20Ft P27976-E20, Nrthtri smt E27 – R7S Конвертер переходника Светодиодная галогенная лампа Патрон лампы 118 мм Больше на выбор, RFID транспондеры MIFARE HS READER Пакет из 1 MFRC5300 , 112, Компьютерные кабели Ноутбук HDD SATA Жесткий диск Соединительный кабель для HP ENVY6-1015tx ENVY6-1102tx ENVY6-1101tx ENVY6-1005tx HDD Cable Cable Length: 0. 8м. Нержавеющая сталь 304 Sugatsune Lamp KPH-160 Pulls Satin Sugatsune America, 10% BOURNS JW MILLER 5800-183-RC ДРОССЕЛЬ ВЫСОКОГО ТОКА 18MH 39MA 100 шт. Опора стержня вала ЧПУ 3D-принтер Роботизированный INVENTO 4шт SK12 Кронштейн для линейной направляющей 10 мм. Прямоугольный адаптер Micro-USB на USB 2.0 для кабеля высокоскоростной передачи данных для подключения любого совместимого USB-аксессуара / устройства / накопителя / флэш-памяти / и действительно на ходу! Черный Micromax Bolt Q381 OTG. Вывеска CGSignLab Modern Gradient Premium Brushed Aluminium теперь в аренде 8×3 5-Pack.Набор из 300 RT0603DRE0751KL RES SMD 51K OHM 0,5% 1 / 10W 0603.1 / 4-28 x 1-1 / 4 Размер Кнопочный винт с головкой под ключ Метрический комплект крепежа оборудования Шестигранный привод Шестигранник Нержавеющая сталь Набор из 50 шт. ShineBear USB 3.0 20P 19pin USB3.0 20-контактный 19-контактный разъем для подключения к корпусу материнской платы на 90 градусов. Пластина IDC 20-контактный разъем Длина кабеля: 1 шт., Цвет: черный. Satco S8314 2700K 9-ваттная двухконтактная двухконтактная трубка G23-2 Base T4 для магнитных балластов Продукция Satco, IGBT 600V 20A 52W LDPAK, 1 шт., Длина кабеля: другие компьютерные кабели High Speed 2.5-дюймовый USB 2.0 HDD Корпус Жесткий диск Внешний корпус SATA для ПК Ноутбук Ноутбук XXM, высокоточный датчик температуры I2C IICTemperature MCP9808 Breakout Board ± 0,25 ° C / 0,0625 ° C, 25 пакетов серый 4,5 м 15 футов. Ботинки Black Box GigaBase 350 CAT5e без фиксации патч-кабеля. 20шт Dragonmarts Co Ltd Uxcell Электроинструмент Запасные части Углеродные моторные щетки 14 мм x 8 мм x 7 мм / Uxcell a14071600ux0672.
8м. Нержавеющая сталь 304 Sugatsune Lamp KPH-160 Pulls Satin Sugatsune America, 10% BOURNS JW MILLER 5800-183-RC ДРОССЕЛЬ ВЫСОКОГО ТОКА 18MH 39MA 100 шт. Опора стержня вала ЧПУ 3D-принтер Роботизированный INVENTO 4шт SK12 Кронштейн для линейной направляющей 10 мм. Прямоугольный адаптер Micro-USB на USB 2.0 для кабеля высокоскоростной передачи данных для подключения любого совместимого USB-аксессуара / устройства / накопителя / флэш-памяти / и действительно на ходу! Черный Micromax Bolt Q381 OTG. Вывеска CGSignLab Modern Gradient Premium Brushed Aluminium теперь в аренде 8×3 5-Pack.Набор из 300 RT0603DRE0751KL RES SMD 51K OHM 0,5% 1 / 10W 0603.1 / 4-28 x 1-1 / 4 Размер Кнопочный винт с головкой под ключ Метрический комплект крепежа оборудования Шестигранный привод Шестигранник Нержавеющая сталь Набор из 50 шт. ShineBear USB 3.0 20P 19pin USB3.0 20-контактный 19-контактный разъем для подключения к корпусу материнской платы на 90 градусов. Пластина IDC 20-контактный разъем Длина кабеля: 1 шт., Цвет: черный. Satco S8314 2700K 9-ваттная двухконтактная двухконтактная трубка G23-2 Base T4 для магнитных балластов Продукция Satco, IGBT 600V 20A 52W LDPAK, 1 шт., Длина кабеля: другие компьютерные кабели High Speed 2.5-дюймовый USB 2.0 HDD Корпус Жесткий диск Внешний корпус SATA для ПК Ноутбук Ноутбук XXM, высокоточный датчик температуры I2C IICTemperature MCP9808 Breakout Board ± 0,25 ° C / 0,0625 ° C, 25 пакетов серый 4,5 м 15 футов. Ботинки Black Box GigaBase 350 CAT5e без фиксации патч-кабеля. 20шт Dragonmarts Co Ltd Uxcell Электроинструмент Запасные части Углеродные моторные щетки 14 мм x 8 мм x 7 мм / Uxcell a14071600ux0672.
Ищете профессиональную команду для реализации проекта своей мечты?
สอบถาม ข้อมูล ราย ละเอียด ขอ ใบ เสนอ ราคา
Kamas CSS U-образный патрон для люминесцентной лампы T8, пара патронов Цвет: белый: Kamas CSS U-образный патрон для люминесцентной лампы T8, пара патронов для света – (цвет: белый): Товары для дома.
W3.CSS Цвета
Цветовая схема по умолчанию, используемая в W3.CSS, основана на цветах дизайна материалов. (цвета, используемые в маркетинге, дорожных знаках и стикерах).
Раскраска HTML-элементов
Классы w3- color и w3-text- color могут использоваться для раскрашивания. любой элемент HTML:
Контейнеры:
Лондон – самый густонаселенный город Соединенного Королевства, с его столицей площадь более 9 миллионов жителей.
Лондон – самый густонаселенный город Соединенного Королевства, с его столицей площадь более 9 миллионов жителей.
кнопок:
Бирюзовый Синий Желтый апельсин красный ФиолетовыйТекст:
красный Фиолетовый Синий Зеленый апельсин
Границы:
Таблицы:
| Имя | Очки |
|---|---|
| Джилл Смит | 50 |
| Ив Джексон | 94 |
| Адам Джонсон | 67 |
Карт:
Автомобиль – это колесный самоходный автомобиль, используемый для перевозки.В большинстве определений этого термина указывается, что автомобили предназначены в первую очередь для движения по дорогам, вмещать от одного до восьми человек, как правило, иметь четыре колеса. (Википедия)
Цвет фона
Классы w3- color устанавливают цвет фона для любого элемента HTML:
Лондон
Лондон – самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Лондон
Лондон – самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Лондон
Лондон – самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Пример
Лондон
Лондон – самый густонаселенный город Соединенного Королевства,
, с пригородами более 9 миллионов жителей.
Лондон
Лондон – самый густонаселенный город Соединенного Королевства,
, с пригородами более 9 миллионов жителей.
Лондон
Лондон – самый густонаселенный город Соединенного Королевства,
, с пригородами более 9 миллионов жителей.
Цвета серый и серый взаимозаменяемы во всех классах W3.CSS.
Цвета текста
Классы w3-text- color устанавливают цвет текста любого элемента HTML:
Лондон
Лондон – самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Лондон
Лондон – самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Пример
Лондон
Лондон – самый густонаселенный город Соединенного Королевства,
, с пригородами более 9 миллионов жителей.
Попробуй сам ”
Цвета наведения
Классы w3-hover- color определяют цвет фона при наведении курсора для любого элемента HTML:
Лондон
Лондон – самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Пример
Лондон
Лондон – самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Классы w3-hover-text- color определяют цвет наведения текста для любого элемента HTML:
Лондон
Лондон – самый густонаселенный город Соединенного Королевства, в котором проживает более 9 миллионов жителей.
Пример
Лондон
Лондон – самый густонаселенный город Соединенного Королевства, с пригородами более 9 миллионов жителей.
Цветовые библиотеки
Помимо стандартных цветов W3.CSS, W3.CSS также может использовать цвета из множества различных цветовых библиотек:
Цвета Windows:
Лайм
Зеленый
оливковое
Изумруд
бирюзовый
Сталь
Голубой
Синий
Индиго
Кобальт
фиолетовый
Сиреневый
Розовый
пурпурный
Красный
Оранжевый
Янтарь
Желтый
Коричневый
Серо-коричневый
Сиенна
Малиновый
Щелкните здесь, чтобы узнать больше о цветах Windows
Модные цвета:
Пламя
Зелень
Марина
Примула
Желтая
Нейтральный серый
Тенистая
Ель
Navy
Пион
Тони
Порт
Щелкните здесь, чтобы узнать больше о модных цветах
Цвета шоссе:
Щелкните здесь, чтобы узнать больше о библиотеках цветов
Вы узнаете намного больше о цветах в следующих главах этого руководства.
| Технические характеристики ОПИСАНИЕ ПРОДУКТА Легкая светодиодная лента CSS с регулируемой яркостью и возможностью установки во влажных условиях, а также внесена в список DLC. монтируется индивидуально к потолку, горизонтальной и вертикальной стене или непрерывно в ряд / гирлянду цепочка. Размер и универсальность делают его подходящим для ограниченного пространства, рабочего освещения, туалетов, под / над шкафом и кладовками. ТЕХНИЧЕСКИЕ ХАРАКТЕРИСТИКИ ИЗДЕЛИЯ СТРОИТЕЛЬСТВО : Канал и крышка компактной конструкции изготовлены из холоднокатаной стали кодового сортамента.В комплект входит простой в установке кронштейн выравнивателя ряда для непрерывного монтажа в ряд. Поверхность: глянцевая белая запеченная эмаль (стандарт). ОПТИКА :
Светодиоды обеспечивают индекс цветопередачи (CRI) 80+ при 3500 K, 4000 K и 5000 K. Диффузный акрил
линза обеспечивает плавное, линейное освещение. Световой поток превышает 1000 люмен на фут.
ЭЛЕКТРИЧЕСКИЕ:
Уровень защиты светильника от импульсных перенапряжений: выдерживает до 2,5 кВ / 0,75 кА по ANSI
C82.77-5-2015. Для приложений, требующих более высокого уровня защиты, дополнительная защита от перенапряжения
защита должна быть обеспечена. ЛИСТИНГИ : CSA сертифицирован по стандартам безопасности США и Канады и внесен в список пригодных для использования в сырых помещениях. Минимальная начальная температура -40 градусов F (-40 градусов C). Максимальная рабочая температура окружающей среды 95 градусов F (35 градусов C). Соответствующий продукт Консорциума DesignLights (DLC).Не все версии этого продукта могут быть Подходит для DLC. Пожалуйста, проверьте список сертифицированных продуктов DLC на сайте www.designlights.org/QPL, чтобы подтвердите, какие версии соответствуют требованиям. ГАРАНТИЯ : 5-летняя ограниченная гарантия. |
150 Удивительных примеров анимации и эффектов CSS
Мы собрали огромную коллекцию потрясающих эффектов CSS, которые вы можете проверить. Просмотрите и используйте эти примеры, чтобы помочь вам изучить мельчайшие детали, чтобы вы могли создавать более красивые и привлекательные веб-сайты.Когда вы закончите, вы также можете взглянуть на другие наши статьи об эффектах CSS, чтобы получить еще больше идей. Наслаждаться!
Панель инструментов вашего веб-дизайнера
Неограниченное количество скачиваний: 500 000+ веб-шаблонов, наборов иконок, тем и дизайнерских материалов
Начиная с всего 16,50 долларов в месяц!
СКАЧАТЬ
1. Учебник Swatch Book с CSS3 и jQuery [
Demo ]2. Эффекты при наведении курсора на трехмерное изображение [
Демо ]3.Великолепное руководство по меню в CSS3 [
Demo ]4. Коллекция классных CSS-эффектов при наведении курсора
Этот замечательный веб-сайт состоит из более чем 100 различных CSS-эффектов, таких как 2D-переходы, фоновые переходы, CSS-эффекты значков, переходы границ, переходы тени и свечения, CSS-эффекты речевых пузырей и классные CSS-эффекты завивки. Проверьте это!
5. Коллекция примеров анимации CSS
На этом простом веб-сайте вы найдете более 50 примеров CSS-анимации.Текстовые эффекты анимации CSS, такие как подпрыгивание, затухание, флиппер, вход с увеличением и многое другое.
6. Освоение нескольких фонов CSS3
7. Пользовательский стиль раскрывающегося списка [
Демо ]Demo ]
9. Расширение портфолио эскизов [
Демо ]10. Кнопочные переключатели с флажками и функциональностью CSS3 [
Demo ]11.Фильтры CSS3: изменение HTML и изображений с помощью только CSS
12. Трехмерное вращение круга с помощью CSS3 и jQuery [
Демо ]13. Витрина классных продуктов с CSS3 [
Демо ]14. Адаптивный макет только для CSS с плавными переходами [
Демо ]15. Создание анимированного 3D прыгающего мяча с эффектом CSS3 [
Demo ]16. Создание журнала с перелистыванием страницы с поворотом.js [
Демо ]17. Анимированная трехмерная столбчатая диаграмма с CSS3 [
Демо ]18. Циклический эффект слайд-шоу на чистом CSS3 [
Demo ]19. Эффект наложения аннотации с эффектом CSS3 [
Demo ]20. Создайте интерактивный график с помощью CSS3 и jQuery [
Demo ]21. Плавное слайд-шоу CSS3 с эффектом параллакса [
Демо ]22.Создание эффекта стикера с помощью CSS3 и HTML5 [
Demo ]23. Вкладки с анимированным содержимым с CSS3 [
Демо ]Demo ]
25. Вращение слов с помощью примеров анимации CSS [
Demo ]26. Создайте двухстороннее меню на чистом CSS3 [
Demo ]27. Форма входа и регистрации с HTML5 и CSS3 [
Демо ]28.Введение в модуль CSS Flexbox [
Demo ]29. Адаптивный навигатор содержимого с CSS3 [
Демо ]30. Воссоздание логотипа IBM Lotusphere в CSS3 [
Demo ]31. Форма входа в стиле Apple с 3D-преобразованиями CSS [
Demo ]32. CSS3 Dropdown Menu Tutorial [
Demo ]33. Оригинальные эффекты при наведении курсора на CSS3 [
Демо ]34.CSS3 Эффект навигации по меню [
Demo ]35. CSS3 с обратной анимацией jQuery [
Demo ]36. Индикатор выполнения CSS3 [
Демо ]37. Страница о работе с PHP и CSS3 [
Демо ]38. Создайте красивый значок с помощью CSS3 [
Demo ]39. Создание трехмерных лент с помощью CSS3 [
Демо ]40.Создание формы загрузки с использованием CSS3, HTML5 и jQuery [
Demo ]41. Создание видеопроигрывателя с помощью jQuery, HTML5 и CSS3 [
Demo ]42. Освоение новых свойств макета CSS [
Демо ]43. Image Accordion с CSS3 [
Demo ]44. Современный лайтбокс с CSS3 и JavaScript [
Демо45. Создание измерителя надежности пароля CSS [
Demo ]46.Полноэкранный слайдер с jQuery и CSS3 [
Демо ]47. Анимация загрузки Facebook [
Demo ]48. Часы CSS3 с jQuery
Используйте основные функции CSS3 Transform: вращайте. А сочетание фреймворков Javascript, таких как jQuery, может создать классные часы CSS3.
49. CSS-эффект аналоговых часов
Аналоговые часы, созданные с использованием webkit перехода и преобразования CSS. JavaScript используется только для извлечения текущего времени.
50. Трехмерный куб, который вращается с помощью клавиш со стрелками
Для перемещения по трехмерному кубу можно использовать клавиши вверх, вниз, влево и вправо. Этот трехмерный куб построен с использованием -webkit-перспектива, -webkit-transform и -webkit-transition.
51. Несколько 3D-кубов (вставлять / выдвигать) CSS-эффект
Несколько 3D-кубов с использованием CSS3 и собственных свойств «преобразования» и «перехода». Я думал, что это было потрясающе. Вы можете увидеть надпись на 3D-объекте.
52.Учебник CSS3 Accordion
Эффект аккордеона с использованием только CSS. Собственная анимация в браузерах на основе WebKit.
53. Автоматическая прокрутка параллакс эффекта анимации CSS
Auto-Scrolling Parallax – это анимированный эффект параллакса, использующий свойство перехода CSS WebKit, без использования JavaScript.
54. Эффект CSS изображения Isocube
Isocube похож на 3DCube, но немного отличается. Isocube может загружать изображения с одной стороны.
55.Галерея изображений с CSS
56.
«Матрица» – один из лучших научно-фантастических фильмов всех времен. CSS3, способный сделать такой потрясающий анимационный фильм, составил
57. 7 альтернатив Javascript-эффекта с использованием CSS3
Семь примеров альтернатив эффекту Javascript с использованием CSS3. Здесь описаны различные эффекты, такие как Fade Block, Block Pulsate, Nudge, Expand Block, Block Bounce, Spin Block и Accordion.
58.Эффекты при наведении курсора на изображение
Image Hover Effects – это пример использования CSS для замены Javascript. Изображение уменьшится, если вы поместите на него указатель мыши.
59. Поворот канистры с коксом (управление с помощью полосы прокрутки)
60. 3D Meninas
61. Галерея Polaroid
Polaroid Gallery – это куча анимированных фотографий с использованием множества новых команд CSS3. Интересно наблюдать: когда курсор мыши находится над изображением, оно увеличивается.
62. Космос
63. CSS Док-станция для Mac
Возьмите список ссылок и превратите их в панель значков OS X. Это просто потрясающе.
64. Встраиваемые режимы
С эффектами CSS3 и свойством Drop In Modals вы можете быстро создавать анимацию и тонкие подсказки дизайна.
.
65. Винил раздвижной
Эффект винила можно создать с помощью переходов CSS3 и небольшого количества HTML.Это может сделать стандартную обложку альбома с привлекательным стилем
.66. Масштабирование поляроидов в CSS3
Polaroids позволяет отображать изображения в перетасованных и вращающихся коробках, как если бы они лежали в стопке. Для создания он использует методы CSS3. Вы также можете вставить текст и атрибут alt.
67. Учебное пособие по CSS для анимированной ракеты
Animated Rocket использует эффекты CSS для преобразования внешнего вида элемента в браузере путем перемещения, поворота или других средств.
68. Плакат Circle
Плакат Круг. представляет собой анимированный вращающийся столбец, состоящий из ряда цветных прямоугольников и текста. Общий эффект крутой и, несомненно, головокружительный.
69. Морфинг-кубы
Morphing Cubes можно использовать для отображения наиболее интересного контента с помощью трехмерных преобразований, анимации и переходов.
70. Анимированная галерея поляроид
Это пример другой галереи Polaroid.Груды изображений появляются случайным образом, и когда курсор наведен на изображение, оно увеличивается.
71. Эффект CSS Spotlight Cast Shadow
Когда курсор перемещается, это похоже на луч прожектора, ведущего к написанному и отбрасывающего тень.
72. Разноцветные часы
Colorful Clock – это красочный эффект jQuery и CSS3 для создания обратного отсчета или таймеров.
73. CSS и галерея лайтбоксов jQuery
Lightbox Gallery – это потрясающая галерея изображений, в которой используются новейшие методы CSS3 и jQuery.Галерея лайтбоксов использует jQuery, jQuery UI (для перетаскивания) и плагин jQuery fancybox для возможности отображения лайтбоксов в дополнение к PHP и CSS для интерактивности и стилизации.
74. Эластичное меню эскизов
Elastic Thumbnail Menu – альтернативный метод сглаживания меню, в частности, путем увеличения количества пунктов меню при наведении курсора мыши на него.
75. Пример CSS-анимации Coverflow
Эта анимация имитирует стиль Apple и сочетает в себе преобразования CSS и jQueryUI.Это действительно анимация между двумя половинными состояниями, в результате чего получается слайдер, подобный тому, что есть в iTunes.
76. jQuery DJ Hero
DJ Hero использует интересную комбинацию CSS3 с jQuery. Вы можете использовать элементы управления на экране, чтобы контролировать темп.
77. Динамическое накопление карт
Этот эффект представляет собой динамическую стопку учетных карточек, которые просто используют функции HTML и CSS3, такие как изменение и переход (для динамических эффектов) и @ font-face, box-shadow и border-radius (для стилизации).
78. Другая галерея изображений
Это пример другой галереи изображений, в которой используется CSS3-преобразование свойств и переходы свойств.
79. Снежный покров (управление клавишами со стрелками)
80. Анимированная колонка цен
CSS3-анимация также может использоваться в прайс-листе продукта. В таких случаях может применяться ценообразование в анимированных столбцах.
81. Удобное меню jQuery
Slick jQuery Menu достигается за счет комбинации CSS3 и jQuery.
82. Вкладки CSS без Javascript
83. Меню вкладок без Javascript
84.
CSS-анимация может анимировать практически любое свойство элемента и делать забавные вещи, например вращать и наклонять.
85. Опадающие листья
Как осень. Анимированные падающие листья созданы с помощью CSS3.
86.
Это галерея изображений с вращающейся сборкой с переходами преобразования CSS и функциями CSS.Чтобы увидеть эффекты вращения, щелкните маленькое изображение
87.
Dropdown Menu – это очень красивое меню навигации, созданное с использованием свойства перехода CSS3.
88. Звездные войны: ползание
«Звездные войны» – сканирование при открытии с использованием только HTML и CSS. Он работает только в Snow Leopard в Safari 4.0.4 и WebKit.
89. Записки
90.
91.Другой эффект CSS “рыбий глаз”
Это еще один “рыбий глаз”, использующий CSS3.
92. Покадровая анимация
Первая демонстрация требует, чтобы вы продолжали щелкать изображение, чтобы увидеть следующий кадр, и оно переходит в начало, когда вы дойдете до последнего кадра. Во второй демонстрации просто нужно, чтобы вы держали курсор мыши над изображением в БОЛЬШИНСТВЕ браузеров. Но БОЛЬШОЙ недостаток этого метода заключается в том, что скорость движения мыши определяет скорость анимации.
93. AT-AT Уокер
Этот AT-AT Walker основан не на флеш-памяти, а только на CSS3. Удивительный!
94. Другой Аккордеон
95. Динамическое представление без Flash в CSS
96.
97. Магические эффекты CSS анимации
50 эффективных руководств по использованию эффектов CSS3
Теперь, когда большинство браузеров поддерживают большинство возможностей CSS3, разработчикам важно наверстать упущенное и осознавать всю мощь CSS3.Photoshop и JavaScript постепенно теряют свое значение, потому что стало возможным повторить те же результаты с помощью всего нескольких строк кода, проще и быстрее, чем когда-либо.
Техники, которые были новшеством год назад, теперь стали стандартными. CSS3 быстро развивается, поэтому мы подготовили 50 интересных руководств по CSS3.
CSS Типографские текстовые эффекты
1. Вращение слов с помощью CSS-анимации
Идея этого урока – повернуть часть предложения.Вы будете «обмениваться» некоторыми словами этого предложения с помощью CSS-анимации.
2. Текстурирование веб-шрифта с помощью CSS
В этом руководстве вы пройдете через текстурирование шрифта с нуля – начиная с базового HTML и CSS, затем создадите полупрозрачную текстуру в Photoshop и примените ее к тексту заголовка на веб-странице. Вы закончите, добавив немного любви к CSS и JavaScript.
3. Arctext.js – Изгиб текста с помощью CSS3 и jQuery
Хотя CSS3 позволяет нам вращать буквы, довольно сложно расположить каждую букву по изогнутой траектории.Arctext.js – это плагин jQuery, который позволяет вам делать именно это. На основе Lettering.js он вычисляет правый поворот каждой буквы и равномерно распределяет буквы по воображаемой дуге заданного радиуса. Это не учебник, но вы можете поиграть с плагином, разобрать его и изучить новые методы.
4. Как добавить текстовые градиенты с помощью CSS
В этом руководстве вы познакомитесь с некоторыми новыми функциями CSS3 для работы с цветами текста.
5.Все, что вам нужно знать об эффектах тени текста CSS3
Благодаря CSS3 мы можем поиграть с целым рядом эффектов тени для текста. В этой статье вы увидите некоторые эффекты, которые можно добиться с помощью относительно небольшого кода CSS.
6. Добавьте текстуру веб-шрифтам с помощью волшебной пилюли
Реализуйте тонкую текстуру поверх текста с помощью всего нескольких строк кода.
7. Свойства CSS3 для обработки текста и переноса слов
Свойство переноса слов было удалено из спецификации CSS3, но были добавлены другие связанные свойства.Узнайте, что это такое и как их использовать.
CSS-навигация и слайдеры
1. Создайте раскрывающееся меню CSS3
Из этого туториала Вы узнаете, как кодировать раскрывающееся меню навигации на чистом CSS3.
2. Меню LavaLamp на чистом CSS3
Вы, наверное, уже видели анимированные меню с эффектом LavaLamp (на основе плагина jQuery). В этом руководстве вы узнаете, как повторить то же поведение, используя только CSS3.
3.Аккордеон с CSS3
Используя скрытые поля ввода и метки, вы создадите аккордеон только для CSS, который будет анимировать области содержимого при открытии и закрытии.
4. Адаптивный навигатор контента с CSS3
Из этого туториала Вы узнаете, как создать навигатор содержимого только с помощью CSS. Идея состоит в том, чтобы иметь несколько слайдов или слоев контента, которые будут отображаться или скрываться с помощью псевдокласса: target.
5. Создайте аккордеон контента на чистом CSS3
Из этого туториала Вы узнаете, как создать «аккордеон» на чистом CSS3.Это будет работать во всех браузерах и устройствах, поддерживающих селектор: target.
6. Переходы между страницами с помощью CSS3
За последние несколько лет мы увидели много одностраничных веб-сайтов, большинство из которых используют JavaScript для некоторых эффектов перехода. В этом руководстве вы узнаете, как создать свой собственный, но вместо этого используйте переходы CSS и свойство: target для выполнения всей магии.
7. Image Accordion с CSS3
В этом уроке вы создадите изображение-гармошку, которое будет расширять элемент при щелчке.Используя одноуровневые комбинаторы и вложенную структуру, вы можете управлять открытием элементов / слайдов с помощью переключателей.
8. Велосипедное слайд-шоу на чистом CSS3
Благодаря CSS3 мы можем создавать эффекты и анимацию без использования JavaScript. Мы должны быть осторожны, чтобы не злоупотреблять CSS3, потому что старые браузеры не поддерживают все его свойства. В любом случае, мы все видим потенциал CSS3, и в этой статье мы обсудим, как создать бесконечный цикл слайдера изображений, используя только CSS3-анимацию.
9. Вертикальное навигационное меню Ормана Кларка: версия CSS3
Воссоздайте вертикальное навигационное меню Ормана Кларка с помощью CSS3 и jQuery, используя минимально возможное количество изображений.
10. Минимальные вкладки Google Play с CSS3 и jQuery
Из этой статьи вы узнаете, как создавать новые вкладки CSS3 и jQuery, вдохновленные дизайном Google Play.
11. Интерактивное меню с CSS3 и jQuery
В этом руководстве вы узнаете, как создать интерактивное меню, используя преимущества CSS3 и возможности jQuery.
12.
Из этого туториала Вы узнаете, как создать аккордеонное меню с помощью CSS3. В Интернете есть множество руководств по CSS3-гармошке, эта версия использует псевдокласс: target и работает в браузерах, поддерживающих свойства CSS3.
13. Создайте слайдер изображения с помощью jQuery и CSS3
В этом руководстве вы будете создавать слайдер с помощью «Nivo Slider jQuery Script» и CSS3.
14. CSS3 Панировочные сухари
Навигация по хлебным крошкам позволяет пользователям узнать, где они находятся в иерархической структуре, и вернуться к страницам более высокого уровня. В этом руководстве вы узнаете, как создавать свои собственные крутые хлебные крошки CSS3.
15. Адаптивный CSS3-слайдер
CSS3 Responsive Slider – это, как следует из названия, отзывчивый слайдер CSS3 без Javascript. Фактический слайдер очень похож на любой слайдер JavaScript. Он размещает все области контента (статьи) рядом друг с другом.Это не учебник, но вам стоит попробовать этот потрясающий слайдер.
Креативные макеты CSS
1. Быстро создайте страницу-тизер Swish с помощью CSS3
В этом руководстве вы узнаете, как создать страницу-тизер, используя только CSS, без изображений или даже с помощью дизайна Photoshop.
2. Портфолио временной шкалы с CSS3 и jQuery
Timeline – это плагин jQuery, специализирующийся на отображении хронологической последовательности событий. Вы можете встраивать все виды мультимедиа, включая твиты, видео и карты, и связывать их с датой.Узнайте, как настроить шаблон с помощью некоторых приемов CSS3.
3. Впечатляющая витрина продукта с CSS3
Страница продукта – это любая страница вашего веб-сайта, на которой представлен продукт. Он должен описывать свои функции, иметь несколько снимков экрана и быть описательным. Узнайте, как создать его с помощью CSS3 и немного jQuery.
4.
Надеюсь, вы знакомы с использованием псевдоэлементов: before и: after для создания интересных эффектов с помощью CSS.Из этого туториала Вы узнаете, как создать простой «многослойный» вид для некоторых изображений.
5. Таблица цен на CSS3
Из этого туториала Вы узнаете, как создать эту таблицу цен с эффектами масштабирования CSS. Улучшите внешний вид PSD, просто используя CSS.
6. Форма входа и регистрации с HTML5 и CSS3
В этом руководстве вы собираетесь создать две формы HTML5, которые будут переключаться между входом в систему и регистрацией с помощью псевдокласса CSS3: target.
7. Регистрационная форма CSS3
Если вы собираетесь запустить новый веб-продукт или вам просто нужно улучшить работу пользователей с существующей веб-формой, то это руководство для вас.
8. Полноэкранный слайдер с jQuery и CSS3
Учебное пособие по созданию полноэкранного слайд-шоу с изюминкой: идея состоит в том, чтобы открывать текущий слайд на части при переходе к следующему или предыдущему. Используя jQuery и CSS-анимацию, вы можете создавать уникальные переходы между слайдами.
9. Облако тегов Tagtastic с преобразованиями CSS
В этом руководстве вы создадите облако тегов Tagtastic Premium Pixels. В качестве эксперимента с альтернативными подходами вы создадите теги, используя градиенты, тени и (что наиболее важно) преобразования CSS, которые будут составлять точку каждого тега. После завершения вам нужно будет сделать еще один шаг и удовлетворить требования IE.
10. Создайте быструю и элегантную форму входа в систему
В этом руководстве вы собираетесь создать элегантную форму входа Ормана Кларка, используя CSS3 и HTML5, а также некоторые из анимаций CSS Дэна Идена, чтобы улучшить впечатления.
11. Создайте видеопроигрыватель на jQuery, HTML5 и CSS3
Создайте элегантный и функциональный видеоплеер с помощью HTML5 и CSS3.
12. Галерея необычных изображений с переходами CSS3
Из этого туториала Вы узнаете, как создать красивую галерею изображений с переходами CSS3. Используемые методы – это в основном переходы CSS3 в сочетании с псевдоклассом CSS: hover.
Советы, приемы и методы CSS
1. Управление соотношением сторон изображения с помощью CSS3
Обеспечение постоянного отображения мультимедиа на вашем сайте может быть проблемой, особенно с несколькими авторами контента.Крис Миллс из Opera показывает, как эту проблему можно решить с помощью подгонки объектов и их положения.
2. Функции фильтрации с помощью CSS3
Используя общий родственный комбинатор и псевдокласс: checked, вы можете переключать состояния других элементов, установив флажок или переключатель. В этом руководстве мы исследуем эти свойства CSS3 путем создания экспериментального фильтра портфолио, который будет переключать состояния элементов определенного типа.
3. Создание анимированного трехмерного прыгающего мяча с помощью CSS3
В этом руководстве вы узнаете, как создать анимированный трехмерный прыгающий мяч, используя только переходы CSS3, анимацию и эффекты тени.
4. Идеально поворачивайте и маскируйте эскизы с помощью CSS3
Вы когда-нибудь видели веб-сайт, на котором представлены миниатюры изображений, которые слегка повернуты? Это простой эффект, который добавляет визуальной индивидуальности. Тем не менее, если вы не добиваетесь эффекта поворота с помощью CSS, вы слишком много работаете. Научитесь делать это правильно!
5. Преобразование элементов в 3D с помощью CSS3
В этом руководстве вы познакомитесь с основами вращения в трех измерениях и объедините эти преобразования с масштабированием и перенесете преобразования для получения более сложных результатов.Вы также добавите базовый уровень взаимодействия для анимации эффектов при взаимодействии пользователя со страницей.
6. Эффект близости миниатюр с jQuery и CSS3
Из этого туториала Вы узнаете, как создать эффект близости миниатюр с помощью jQuery. Идея состоит в том, чтобы масштабировать миниатюры при наведении на них, а также масштабировать соседние миниатюры пропорционально их расстоянию. Вы также добавите описание.
7. Учебное пособие по анимированному эффекту наведения CSS3
Из этого туториала Вы узнаете, как быстро и легко добавить к изображениям переход с эффектом сияния с помощью CSS3, что полезно для придания элементам пользовательского интерфейса вида, похожего на настоящую фотографию Polaroid.
8. Стили изображений CSS3
Узнайте, как стилизовать элемент изображения с помощью CSS3 inset box-shadow и border-radius, чтобы он работал в адаптивном дизайне.
9. Создайте код набора анимированных кнопок магазина приложений с помощью CSS
В этом руководстве вы узнаете, как использовать некоторые причудливые приемы, например, как включать шрифты значков в дизайн и как вставлять объекты с помощью псевдоэлементов.
10. Эффект при наведении курсора на CSS3 и jQuery
создает эффект наведения с учетом направления с помощью CSS3 и jQuery.Идея состоит в том, чтобы наложить наложение с направления, в котором мы движемся с помощью мыши.
11. Создание кнопок CSS3
В этом руководстве для начинающих вы создадите несколько классных кнопок CSS3.
12. Улучшение обязательных полей формы с помощью CSS3
Улучшите обязательные поля в форме с этим небольшим эффектом. Идея состоит в том, чтобы обеспечить лучшую видимость обязательных полей, не выделяя необязательные.
13. Анимированная птичка Twitter
Создайте анимированную птицу, которая оживает каждый раз, когда вы на нее наводите.Это очень простой трюк с CSS3, не требующий углубленных знаний HTML или CSS.
14. Многоколоночный макет и как он изменит веб-дизайн
Многоколоночный модуль CSS3, пожалуй, одна из самых интересных и захватывающих вещей, которые произошли с CSS за долгое время. Это не уловка или дизайнерский трюк вроде box-shadow или анимации. Это реальное, осязаемое устройство, с помощью которого мы можем упростить создание веб-сайтов. Посмотрите, что он делает, и посмотрите примеры.
15. Стили упорядоченного списка CSS3
В этой статье вы узнаете, как добавить тонкую настройку CSS3 в ваши упорядоченные списки, используя семантический подход.
16. Отображение информации о продукте с помощью CSS3 3D Transform
Из этого туториала Вы узнаете, как отображать информацию о продукте в стиле куба с помощью CSS3 3D Transform.
Примечание редактора: это сообщение последний раз обновлялось 19 августа 2020 г.