секреты обольщения из Швеции • Интерьер+Дизайн
Шведские красотки Front невероятно результативны. Cофия Лагерквист и Анна Линдгрен знают друг друга со студенческих лет. «Наши идеи трутся друг о друга, как камешки в волнах. После каждой реплики смысл проекта проясняется, работа идет без ступоров и проволочек». Но самое главное — нарушать табу в одиночку страшно, а с подругой — совсем другое дело.
Пуфы Anomaly, диз. Front, Moroso. 2013. Кожа.FRONT
Образовали дизайн-бюро в 2003-м три девушки: Анна Линдгрен — знаток технологий. София Лагерквист — отличная рисовальщица. Шарлотта вон дер Ланкен — неутомимый мозг. Дебютировали с коллекцией из пластиковых стульев и кресел, изготовленных с помощью технологии 3D-принтинга в 2003-м. С тех пор каждый год представляют что-нибудь экстравагантное./p>
Front прекрасно справляются с люксом, но их роскошь весьма изобретательна.

В портфолио Front есть большие ковры, словно нарисованные карандашом и обои, будто подгрызенные крысами. «Когда мы работали над проектом Design by Animals, то просто представляли, как выглядят обои, лампы, вешалки и другие бытовые предметы с точки зрения кроликов, змей, крыс и собак».
Диван Doodle, Moroso. Кожа, тиснение. Столик Doodle, Moroso. Березовая фанера, выжигание.Front являются самыми нетипичными представителями скандинавского дизайна, известного во всем мире как строгий, функциональный и аскетичный. Шведские девушки интригуют, развлекают, обольщают. «Мы — враги всего стандартного, банального, скучного.» Их удачную судьбу предопредилила выставка в нью-йоркской галерее Friedman Benda и экспозиция на Art Basel /Miami десять лет назад. Тогда уникальные стулья, столы и кресла Sketch furniture, производимые на глазах у публики с помощью 3D-принтинга из термопластика, стали перформансом, от которого нельзя было отвести глаз.
Каждый новый проект рождается в шумных дискуссиях, Front настроен на эксперимент и исследовательскую работу. Недавно трио редуцировало и стало дуэтом. Группу оставила Шарлотта фон дер Ланкен. Но уровень и масштаб творчества не пострадал. Дамы, не раз признавались, что всегда идут от технологического процесса и материала. Изучают их досконально и только потом придумывают форму продукта.
Дизайн от Front Design
Проектируя дизайн интерьера, продумывая будущий внешний вид помещения, всегда очень сложно сделать выбор. Хочется подобрать идеальные сочетания, найти среди миллионов аксессуаров именно ту вещь, которая будет радовать глаз долгие годы. При этом в интерьер всегда хочется внести изюминку.
При этом в интерьер всегда хочется внести изюминку.
Шведская студия дизайна Front Design делает все, чтобы изменить ваш интерьер до неузнаваемости, при этом создавая его необычайно практичным. Компания была основана в 2003 году четырьмя девушками, которые познакомились во время учебы: Софией Лагерквист, Анной Линдгрен, Катей Цвистерм и Шарлоттой вон дер Ланкен. С тех пор прошло уже 15 лет и двое из основательниц, а именно Катя и Шарлотта, покинули компанию. Работа девушек состоит из общих дискуссий, исследований и экспериментов, а сам этот процесс проектирования они часто рассказывают как историю создания предмета дизайна. Из под их «пера» выходит магия, ведь они создают интерьеры, подстраивающиеся под своих хозяев и окружающие условия, а также разрабатывают роботизированную мебель.
Иногда их работы выпускаются ограниченным тиражом или же на свет появляются только прототипы. Они рассматривают такие объекты как свой новый эксперимент.
 А показывая свои эскизы на выставках, они привлекают к ним немалое внимание, что помогает при запуске моделей в производство.
А показывая свои эскизы на выставках, они привлекают к ним немалое внимание, что помогает при запуске моделей в производство.В 2018 году на выставке Imm Cologne широкой публике была представлена их коллекция «паркетных» ковров, меняющих наше представление о напольном покрытии. Ковер Parquet – это не стандартный четырехугольник или овал, а объединение разноцветных шестиугольников, восьмиугольников и ромбов — настоящий паззл в центре комнаты!
“Мы были вдохновлены старыми паркетными полами во дворцах и церквях, которые часто служили украшением. Мы хотели создать яркий ковер, притягивающий взоры с геометрическими узорами. Идея старого паркетного ремесла была переведена опытными ткачами в традиционной технике килим” – говорят основательницы бренда. Вся продукция изготавливается из натуральной шерсти с использованием старинной техники плоского плетения, которая характерна для Ближнего Востока. И в этом все Front Design –они берут традиционные технологии и переворачивают их с ног на голову, выказывая им при этом максимальное уважение.

В настоящий момент компания Front Design – очень популярный дуэт дизайнеров. Они сотрудничают со многими брендами, в том числе Moooi и Moroso, Qeeboo и Offecct, Porro и Stelton, Gebrüder Thonet Vienna и Eco, Kartell и Ikea и многими другими.
профиль дизайнера: Front | Hansgrohe Россия
Их дизайн не является типично шведским или скандинавским,– он экспериментальный: Шарлотта фон дер Ланкен, Анна Линдгрен и София Лагерквист образуют дизайнерское трио Front. Это название отражает самую суть: Front продвигает дизайн вперед, экспериментирует с материалами и технологиями и относится к авангарду международной дизайнерской сцены. Проекты играют с визуальными эффектами, провоцируют и являются результатом работы всей команды, созданным в совместных дискуссиях и обсуждениях.
Абсолютно в духе их творческой концепции – по-новому интерпретировать привычные вещи – для бренда Axor была создана коллекция для душа ShowerProducts.
К числу международных наград Front относится титул «Дизайнер будущего», присужденный известной выставкой дизайна Art Miami Basel (2006), а также титул «Дизайнер года» от шведского журнала Elle Deco и немецкого журнала Architektur & Wohnen (обе награды в 2010 году). Между тем трио стало одним из самых успешных экспортеров шведского дизайна.
Шарлотта фон дер Ланкен, Анна Линдгрен и София Лагерквист (слева направо).
История одного перехода: из графического дизайнера в front-end разработчика за 5 месяцев | by Ilya Kashitsyn
От Vince MingPu Shao ( Front-end разработчик / графический дизайнер из Тайваня)
Предлагаю для вашего внимания свой перевод статьи про опыт одного разработчика, с чьими мыслями очень согласен. Многие материалы, ссылки и видео использую сам для своих целей и обучения. Чего и вам рекомендую. Внимание, несмотря на то, что вся статья переведена на русский, для изучения ресурсов, ссылки на которые указаны ниже, требуется английский.
2017 год был для меня не из легких, но, тем не менее, увлекательным. Я уволился с должности графического дизайнера в марте и погрузился в мир кодинга. Спустя пять месяцев меня взяли в качестве front-end разработчика в Tenten.co.
Занимаясь front-end’ом уже пол-года, я бы хотел поделиться своей историей, как и почему я поменял свой карьерный путь. Моя история может пригодиться тем, кого переполняют амбиции, но они теряются от беспомощности.
Для пущей правдивости предупрежу, что пост написан не с точки зрения маститого разработчика или дизайнера, способного показать четкую инструкцию для следования; так же пост не является ускоренным курсом по front-end’у. Существуют много великолепных руководств по теме, которые я приведу ниже.
Помните, путь к успеху у каждого свой.
Моя история
Страница разработчика на BehanceМне было 24 года, я графический дизайнер без опыта в программировании. Когда я учился в школе, мои оценки по математике, физике и химии были невероятно низкими. Сложные формулы, числа, ошибки — все, что касалось этих предметов, вселяло в меня страх и уныние. Моими увлечениями были в то время изобразительное искусство, музыка, языки. Естественно я выбрал английский язык в качестве основного предмета изучения и погрузился в мир литературы, культуры, фотографии и дизайна в колледже.
Сложные формулы, числа, ошибки — все, что касалось этих предметов, вселяло в меня страх и уныние. Моими увлечениями были в то время изобразительное искусство, музыка, языки. Естественно я выбрал английский язык в качестве основного предмета изучения и погрузился в мир литературы, культуры, фотографии и дизайна в колледже.
То, как я самостоятельно изучил дизайн и стал графическим дизайнером после выпуска, является совсем другой историей. Главное, что я хотел сказать, всю свою жизнь вплоть до прошлого года я мечтал стать фотографом, кинокритиком, певцом или дизайнером, и мысль освоить ремесло разработчика меня никогда не посещала ни под каким предлогом.
Почему я захотел программировать
Для меня графический дизайн — это решение проблемы посредством красивых визуальных форм, подкреплённых невидимыми системами и структурами.
Проблемы и вопросы наполняют наш мир, и, по-моему дизайн, решающих ту или иную проблему, может и должен помогать миру в принятии решения. Первый раз, когда я открыл фотошоп, я попытался изобразить что-то красивое. Хотя чем больше я узнавал о дизайне, тем больше я погружался в тему разрешения глобального вопроса посредством графического дизайна.
Первый раз, когда я открыл фотошоп, я попытался изобразить что-то красивое. Хотя чем больше я узнавал о дизайне, тем больше я погружался в тему разрешения глобального вопроса посредством графического дизайна.
Но спустя многих попыток достичь своей цели, я сильно разочаровался, какое влияние оказывает дизайн на Тайвань (и, возможно, весь остальной мир).
«Дизайн и Мышление» — официальный трейлер Muris Media. Документальный фильм о силе дизайнерского мышления.Дизайн вне сомнений для меня остается важным и сильным инструментом, но в большинстве своем дизайнеры работают с проблемами клиентов на поверхности, нежели чем решают истинные проблемы клиента. Большинство своего времени им приходится проводить в угадывании пожеланий заказчика, использую интуицию, опыт и здравый смысл, без полноценных данных и анализа. За два года карьеры графического дизайна мне это наскучило.
И тогда я решил поподробнее ознакомиться со всегда находящейся в тренде темой front-end разработки на Medium.
Для себя я открыл, что разработчик с навыками в дизайне обладает большим контролем и свободы действий в каждом отдельном взятом случае. Даже более: работая в веб-разработке или над приложением, вы способствуете распространению информации.
Что делать
Первый шаг — это всегда трудно. Но если у вас есть движущий мотив, все становится проще. Например, если ваша цель — зарабатывать хорошие деньги прямо сейчас, то учите то, что больше востребовано на рынке в данный момент.
В моем случае целью было совмещение навыков дизайна и разработки, я сфокусировался на демонстрации возможностей обоих направлений.
Я поставил перед собой цель, составил список необходимых задач в моем узком понимании front-end’а:
Программа Front Designer
Программа Front Designer – популярная программа для создания передних панелей радиолюбительских устройств
Доброго дня уважаемые радиолюбители!
Приветствую вас на сайте “Радиолюбитель“
В этой статье мы рассмотрим популярную среди радиолюбителей программу для редактирования передних панелей – Front Designer.
Программа Front Designer предназначена для создания и редактирования передних панелей самодельных радиолюбительских устройств. Программа полностью переведена на русский язык (за исключением раздела “Помощь”) и очень проста в использовании. Скачать программу можно в разделе “Технологии” или по ссылке ниже:
FrontDesigner_3.0_RUS (2.6 MiB, 27,388 hits)
Я не буду подробно расписывать все возможности и порядок работы с этой программой, так как еще раз повторюсь – программа очень проста. У нее интуитивно понятный интерфейс и к тому же каждая опция снабжена всплывающей подсказкой. Если в процессе освоения этой программы у вас будут какие-либо вопросы, то вы их можете задать на форуме, где обязательно получите ответ.
Приступаем. Вот так выглядит окно запущенной программы:
Напоминаю, что рассмотреть картинку более подробно можно дважды щелкнув по ней левой кнопкой мыши. Каждому из вас, посидев минут 30-60 за этой программой и поэкспериментировав с ней, все будет понятно.
Экспериментируя с кнопками вы поймете для чего нужна каждая из них и как с ними работать:
В начале работы необходимо выставить размеры передней панели в миллиметрах (нижняя панель). Затем определиться с размерами сетки. Размер сетки (верхняя основная панель, сервис, свойства сетки) выставляем по наименьшему нашему размеру (у меня используются расстояния до 0,5 см). Далее я обозначил все места отверстий (под переменные сопротивления, разъемы, выключатель, светодиод и окна под вольтметры):
После этого, используя готовую библиотеку и созданные мной элементы, в меру своих дизайнерских способностей, я “разукрашиваю” переднюю панель:
Вот такая “красота” получилась у меня ( :-D). После этого я перехожу в режим печати (файл, печать с просмотром) и выставляю (или убираю) нужные мне галочки и распечатываю получившийся рисунок:
На чем печатать (плотный лист бумаги, самоклеющаяся пленка, …) во многом зависит от того какой у вас принтер (черно-белый, цветной, лазерный, струйный). После этого аккуратно вырезаем отверстия (особенно под вольтметры), наклеиваем нашу заготовку (чтобы рисунок не затирался, можно сверху наклеить прозрачную самоклеющуюся пленку или покрыть лаком), ставим на место все детали и радуемся результату. Рекомендую вначале сделать переднюю панель на листе стандартной бумаги и вырезав все отверстия убедиться в их совместимости с заготовкой на которую вы ее будете наклеивать (реальные отверстия в заготовке могут не совпадать с рисунком). Если есть какие-либо расхождения – уточняем их и повторяем эксперимент до получения нужного результата.
После этого аккуратно вырезаем отверстия (особенно под вольтметры), наклеиваем нашу заготовку (чтобы рисунок не затирался, можно сверху наклеить прозрачную самоклеющуюся пленку или покрыть лаком), ставим на место все детали и радуемся результату. Рекомендую вначале сделать переднюю панель на листе стандартной бумаги и вырезав все отверстия убедиться в их совместимости с заготовкой на которую вы ее будете наклеивать (реальные отверстия в заготовке могут не совпадать с рисунком). Если есть какие-либо расхождения – уточняем их и повторяем эксперимент до получения нужного результата.
А вот реальный результат:
Панель была распечатана на глянцевом картоне из детского набора. Так как картинка черно-белая, то ее можно разукрасить цветными фломастерами.
Front-end engineering and design, supply, installation and setup of equipment, software and infrastructure components at/outside facilities. lukoil-overseas.com |
Эскизное и техническое проектирование, поставка, установка и настройка оборудования, программного обеспечения и элементов технической инфраструктуры на объекте управления и за его пределами. lukoil-overseas.ru |
In other company news, Mountain Province has announced that preparations for development under the Advance Program are also proceeding on schedule. In June 2012, the joint-venture partners approved an initial capital allocation of approximately US$31.4 for […]construction and operating […] permit applications, front-end engineering and design (FEED), preparations […]and procurement for the 2013 […]winter road, detailed engineering, purchase of critical long-lead equipment and feasibility study update. rough-polished.com |
Компания в июне 2012 года уже выделила $31,4 млн на строительство, разрешение на запуск и [. ..] ..]эксплуатацию, а также на […] фронтальные инженерные работы и дизайн, подготовку и закупки на зиму 2013 года, проектирование […]деталей, закупку […]основного долгосрочного оборудования и обновление технико-экономического обоснования проекта. rough-polished.com |
The variance is […] attributable mainly to the acquisition of two specialized engineering vehicles (a road grader and a front-end loader) as replacements for old and technically obsolete […]equipment. daccess-ods.un.org |
Разница в основном объясняется приобретением двух специальных инженерных автомобилей (автогрейдер и погрузчик с передней разгрузкой) для замены старого и [./cdn.vox-cdn.com/uploads/chorus_asset/file/8107551/688_StoreFront.jpg) ..] ..]технически устаревшего оборудования. daccess-ods.un.org |
Additionally, for a more detailed development of the […] project solutions and analysis of the possible technical decisions to decrease the project costs, front-end engineering design (FEED) of Kovykta […]GCF facilities was undertaken as a part of the Regional Project. rusiap.ru |
Кроме того, в целях более глубокой проработки проектных решений и анализа возможных технических решений для снижения […] затрат по проекту в августе 2007 года было выполнено предварительное проектирование (Front-End Engineering and Design (FEED) обустройства Ковыктинского […]ГКМ в рамках Регионального проекта. rusiap.ru |
Saipem offers a complete range of services, from feasibility and front-end studies to design, engineering, procurement, and field construction, most often on an EPC contractual basis, for complex oil & gas facilities, including production, treatment, liquefaction, refining and petrochemical plants, pipelines, pumping and compression stations and terminals. saipem.com |
Компания Сайпем предлагает полный объем услуг, от технического обоснования и предварительных исследований до проектирования, разработки, закупок и обустройства промысла, чаще всего на договорном основании в области проектирования, снабжения и строительства, для сложных нефтегазовых объектов, включая установки для добычи, переработки, сжижения, очистки, и нефтехимические заводы, трубопроводы, […] насосные и компрессорные […]станции и терминалы. saipem.it |
The Shareholders and Supervisory Board Directors […] heard report on the finalization of the Front End Engineering Design (FEED) for the Burgas-Alexandroupolis pipeline construction and on the work on Environmental and Social [.. .] .]Impact Assessment […](ESIA) documents which are to be presented to the relevant ministries in Bulgaria and Greece in September 2010. tbpipeline.com |
Акционеры и Наблюдательный совет заслушали доклад о завершении подготовки Предпроектной документации (ППД) по строительству нефтепровода Бургас-Александруполис и о ходе работы […] над материалами по Оценке воздействия […]на окружающую и социальную среду (ОВОСС), которая будет представлена на рассмотрение соответствующих государственных органов Болгарии и Греции в сентябре 2010 года. ru.tbpipeline.com |
For this order CAC will perform the Front End Engineering Design (FEED) and prepare the necessary documentation required by regulatory agencies in accordance with BImSchG (Federal Immission Control Act) on the basis of Arkema’s own technology. cac-chem.de |
В рамках контракта CAC подготовит предпроектную документацию (FEED), а также разработает необходимые документы, представляемые на утверждение согласно Федеральному закону о защите окружающей среды от вредных воздействий (BImSchG) на базе собственной технологии Arkema. cac-chem.de |
A comprehensive engineering survey has […] been performed, front-end engineering design (FEED) documents have been developed according to the international and Russian standards […]and a package of project […]specifications has been prepared. gazprom.com |
Проведены комплексные инженерные изыскания и исследования, разработана проектная документация по международным (FEED) и российским […] стандартам, подготовлен комплект специальных [. ..] ..]технических условий. gazprom.ru |
| During the Front End Engineering Design for the Sakhalin II system, various […] construction methods were considered for river crossings. sakhalin-2.com |
На этапе предпроектных изысканий для трубопроводной системы по проекту […]
«Сахалин-2» были рассмотрены различные методы строительства переходов через реки. sakhalin-2.com |
The updated trucks […] received changed design of the front end, new bumper, new headlights etc. All versions were equipped with the same six-cylinder Cummins engines with working volume of 5.9 liters and capacity from [. ..] ..]132 hp, as well as manual transmissions. trucksplanet.com |
Изменилось оформление передней части, бампер, фары. Все версии оснащали теми же 6-цилиндровыми двигателями фирмы Cummins рабочим объемом 5,9 л мощностью от 132 л.с. и механическими коробками передач. trucksplanet.com |
The Engineering Standards and Design Centre provided, inter alia, help desk services; on-the-ground support for large engineering projects in the United Nations Support Office for the African Union Mission in Somalia (UNSOA), MONUC and MINUSTAH; an online standards library; and standardized templates and standardized engineering design packages for common facilities and installations in field missions. daccess-ods.un.org |
Центр технических стандартов и проектирования выполнял, в частности, функции справочной службы; оказывал на местах поддержку в осуществлении крупных инженерно-технических проектов в Отделении Организации Объединенных Наций по поддержке Миссии Африканского союза в Сомали (ЮНСОА), МООНДРК и МООНСГ; создал сетевую библиотеку стандартов; и разработал стандартизованные и типовые пакеты инженерных проектов для наиболее распространенных объектов и сооружений в полевых миссиях. daccess-ods.un.org |
These countries required quite traditional industrial and science and technology policies aimed at backing winners and accumulating engineering and design skills within R&D activities. daccess-ods.un.org |
Этим странам требуется вполне традиционная промышленная и научно-техническая политика, поддерживающая успешные предприятия и способствующая накоплению инженернопроектировочных знаний в процессе НИОКР. daccess-ods.un.org |
| Trapezoidal front grille and the whole design of the front end reminiscent the Scania R-series […] trucks. In addition to the chassis with […]short day cab and wheel configuration from 4×2 to 8×4, the range included long distance tractors with sleeper compartment and a high roof, which apparently were only prototypes. trucksplanet.com |
Трапециевидная решетка радиатора, да и в целом структура передней части, напоминает грузовики [. ..] ..]Scania серии R. Кроме шасси с короткими […]дневными кабинами и колесными формулами от 4х2 до 8х4, гамма включала магистральные седельные тягачи с кабинами со спальным отсеком и высокой крышей, которые, кажется, не выпускались серийно. trucksplanet.com |
| For the future it is planned to work jointly on the increase of computer design system efficiency due to creation of standard item intelligent libraries, automation of engineering design and technology on the basis of CAD/CAM/CAE systems, as well as carrying out of scientific research and development engineering according to the Consortium members’ orders. ulregion.com |
Впереди совместная работа по повышению эффективности систем автоматизированного проектирования за счет создания интеллектуальных библиотек стандартных деталей, автоматизация проектноконструкторских работ и технологических работ на основе CAD/CAM/CAE систем (программных средств), а также проведение научно-исследовательских и опытно-конструкторских работ по заказам участников консорциума. ulregion.com |
In 1937, the all-wheel drive model 4S was refreshed at the same time […]when new conventional models of the range S were […] presented. It got the front end design and the cab of the […]new generation. trucksplanet.com |
В 1937 году полноприводная модель 4S обновилась […]одновременно с презентацией новых […] моноприводных моделей семейства S и получил оформление передней […]части и кабину от нового семейства. trucksplanet.com |
| This simplicity is also reflected in the design of the front end, which comprises just two parts: a fixed bonnet comprising the wings and a flap providing access to the vehicle maintenance functions (oil, windscreen washing fluid, etc. citroen.ie |
Эта простота также отражена в дизайне передней части, состоящей всего из двух компонентов: зафиксированном капоте, составляющим крылья, и откидную часть, обеспечивающую доступ к механизмам для обслуживания автомобиля (масло, […] жидкость для омывания стекол и т.д.). citroen.ru |
| Economic situation improved noticeably in the spring of 1953 with design of the conventional B series with streamline all-metal cabin and front-end – 127 thsd of B series vehicles were produced during the following 13 years. In 1965 the B series developed into multifunctional R range with strict shapes, fiberglass folding engine bonnet and fenders. trucksplanet.com |
Экономическая ситуация заметно улучшилась весной 1953 г. с появлениеем капотной серии В с обтекаемой цельнометаллической кабиной и оперением – за 13 лет изготовили 127 тыс. автомобилей серии В. В 1965 г. развитием серии В стала многофункциональная гамма R с более строгими формами и откидными стеклопластиковыми капотом и крыльями. автомобилей серии В. В 1965 г. развитием серии В стала многофункциональная гамма R с более строгими формами и откидными стеклопластиковыми капотом и крыльями.trucksplanet.com |
| If you apply that front end to the world of food, I think we are talking about things like early warning systems, safety nets, local purchase from small farmers, humanitarian food reserves and an array of things that we are looking at that create the speed bumps or the shock absorbers in the system. fao.org |
Если применить этот принцип внешней защиты к сфере продовольствия, то я думаю, уместно говорить о таких вопросах, как системы раннего предупреждения и социальной защиты, закупки у мелких фермеров на местах, гуманитарные продовольственные запасы и ряде других вещей, которыми мы занимаемся и которые и создают эти “ограничители скорости” и амортизаторы в системе. fao.org |
The basis for this system was laid down in 2006, and the United […] Engineering Center that will comprise formerly disconnected engineering and design business units of individual plants will get down […]to work in 2007. gazgroup.ru |
База для появления такой системы была заложена […] в 2006 году, а в 2007-м уже приступит к работе Объединенный инженерный центр, в который войдут разрозненные прежде инженерные […]и конструкторские подразделения […]отдельных заводов. gazgroup.ru |
This makes it possible to communicate in real time, and, through […]the exchange of data, to develop virtual […] prototype designs created by means of computer-aided design and engineering software. daccess-ods.un.org |
Это позволяет поддерживать связь в режиме реального времени и за счет обмена […]данными разрабатывать виртуальные опытные […] образцы, созданные благодаря средствам автоматизированного проектирования и разработки.daccess-ods.un.org |
| The private sector plays a critical role in re–engineering the supply and production chain for sustainability by focusing on introducing the appropriate changes in the production life cycle for increased eco-efficiency, including research and development in environmentally sound technologies, eco-efficient manufacturing, green marketing, and end–of-life management. daccess-ods.un.org |
Частный сектор играет решающую роль в адаптации цепочки снабжениепотребление к принципам устойчивости, концентрируя усилия на обеспечении возможности внесения надлежащих изменений в производственный цикл для повышения экологической эффективности, включая научные исследования и разработку экологически безопасных технологий, экоэффективное производство, маркетинг экологически чистых продуктов и утилизацию после эксплуатации. daccess-ods.un.org |
Meeting the world’s rapidly growing energy demands in a sustainable manner will, during the coming decades, require utilizing a diverse mix of energy resources and technologies while increasing efforts to enhance the implementation of existing clean energy […]technologies and to […] spur further scientific understanding and engineering design aimed at the development of new clean […]energy technologies. daccess-ods.un.org |
Для неистощительного удовлетворения растущих потребностей мира в энергии в предстоящее десятилетие потребуется задействовать весьма разнообразный набор энергетических ресурсов и технологий при одновременном наращивании усилий по более широкому использованию […]существующих […] технологий чистого производства энергии и активизации научных исследований и опытно-конструкторских разработок, [. ..] ..]направленных на […]развитие новых технологий чистого производства энергии. daccess-ods.un.org |
The offer by Gazpromof long-term pipeline access for Rospan production, gradually increasing to 13.2 […]bcma in 2016, will enable the […] company to proceed with planning and engineering design of full field development of Rospan.tnk-bp.com |
Предложенные Газпромом условия долгосрочного доступа к магистральным газопроводам для транспортировки газа, добытого на месторождениях Роспана (предусматривающие постепенное увеличение […]объемов до 13,2 млрд куб. […] м в 2016 году), позволят ТНК-BPпродолжить планирование и техническое проектирование […]полномасштабной […]разработки месторождений Роспана. tnk-bp.com |
The mission would also [. ..]
undertake the engineering design and construction […] ..]
undertake the engineering design and construction […]of the new platoon position, and will continue […]to maintain its enhanced geographic information capabilities aimed at improving the quality and accuracy of maps provided to the military personnel. daccess-ods.un.org |
Миссия также обеспечит […] подготовку технического проекта и строительство нового […]опорного пункта для размещения взвода и будет […]продолжать обеспечивать наличие укрепленного геоинформационного потенциала в целях повышения качества и точности карт, подготавливаемых для военнослужащих. daccess-ods.un.org |
Whether you’re in engineering, design, operations, manufacturing, sales or accounting, you’ll have the opportunity to grow professionally as part of a multi-disciplinary team focused on a single mission: to imagine and deliver the world’s best network test solutions. flukenetworks.com |
Любые сотрудники, занимающиеся разработкой, проектированием, операциями, производством, продажами или бухгалтерском учетом, смогут улучшить квалификацию, поскольку входят в многопрофильную команду, сосредоточенную на выполнении одной задачи: проектирование и предоставление лучших в мире решений по тестированию сетей. ru.flukenetworks.com |
If double feed or misfeed occurs […] frequently, adjust the front end of the envelopes (to be fed first) down and set them in the […]Standard Feed Tray. risoprinter.de |
Если часто происходят подача более одного […]листа или сбой подачи, […] обеспечьте правильное расположение переднего края конвертов (подаваемого первым) и [.установите их в стандартный […]лоток подачи бумаги. risoprinter.de |
| The design of front mask of lighter version Austin FF K100 was similar to Austin FE, while the heavier model FF K140 had the front end design identical to BMC FE trucks with trapezoidal grille. trucksplanet.com |
Оформление передней части более легкой версии Austin FF K100 было аналогично грузовику Austin FE, а более тяжелая FF K140 была оформлена аналогично грузовикам BMC FE с трапециевидной решеткой радиатора. trucksplanet.com |
| The front end design was unified with L range trucks. […] The LPSW series trucks were equipped with an open type one-man cab […]with windshield for the driver. trucksplanet.com |
Дизайн передней части грузовика был унифицирован с моделями [. ..] ..]семейства L. Серия LPSW оснащалась открытой одноместной кабиной […]с ветровым стеклом для водителя. trucksplanet.com |
In 1980, such massive “SS” grille became standard for all Titan’s. Other news for 1980 – the trucks lost 495 pounds of […]weight, received soft […] riding tapered front and rear springs, corrosion-resistance SMC fiberglass doors, bumpers with flexible end caps, improved […]air conditioner, shock […]mounted rear lights, and interior saddle color changed to dark brown and dark blue added. trucksplanet.com |
В 1980 г. такая массивная решетка радиатора стала стандартной для […]всех Titan. Из других […] обновлений 1980 г. – грузовики стали легче на 225 кг, получили более мягкие пружины спереди, двери из SMC стекловолокна, [. ..] ..]новые бампера, улучшенные […]кондиционер, цвет интерьера сменился на темно-коричневый, а темно-синий – добавился. trucksplanet.com |
| Only seven months later this front design was replaced with one featuring twin square headlights. | Только через семь месяцев этот передний дизайн был заменен на один с двумя квадратными фарами. |
| Другие результаты | |
| Enjoy design rooms, sea views and a beach-front location at Mosaico Terme Beach Resort, set between the sea and the pine woods of Delta del Po Park. | Курорт Mosaico Terme с элегантными номерами и видом на море расположился на пляже, между морем и сосновыми лесами парка Дельта дель По. |
On the recommendation of the TsNII-40, new specifications for armour tempering and a new design for the front of the JS-2’s hull were developed. | Уязвимым местом оставался нижний лобовой лист, имевший угол наклона 30º к вертикали. Для придания ему большего угла наклона требовалось существенное изменение конструкции отделения управления. |
| They were then ushered into the backseat of a ground-car of lavish design and the sergeant himself pushed into the front seat and drove the vehicle with a surprisingly light touch. | После этого они пересели на заднее сидение роскошного автомобиля. Сержант сел за руль, и машина удивительно легко тронулась с места. |
| The first design criteria was that the front fenders were flat, so you could stand a beer on it. | Первое, о чём думали дизайнеры: это сделать крыло ровным, чтобы туда можно было поставить банку пива |
| Suppose you know exactly what’s going to be on the front page of that paper more than a week beforehand, because you’re the person who’s gonna design it. | Предположим, ты точно знаешь, что будет на первой странице этой газеты больше чем за неделю до выхода, поскольку ты человек, который собирается ее создавать. |
| The Safari was fitted with Pontiac’s unique front-end bumper/grille assembly and sheet metal and rear tail light design, both created by Pontiac stylist Paul Gillan. | Safari был оснащен уникальным передним бампером/решеткой радиатора Pontiac, а также дизайном из листового металла и задних задних фонарей, созданным стилистом Pontiac полом Гилланом. |
| The front passenger airbag used a twin-chamber design for reduced occupant discomfort upon deployment. | Подушка безопасности переднего пассажира имела двухкамерную конструкцию для уменьшения дискомфорта пассажира при ее использовании. |
| Charlene was wearing black jeans with a gold-eagle design on the front, a black jumper with a white-diamond pattern, and black boots. | На Чарлин были черные джинсы с золотым орлом спереди, черный джемпер с белым ромбовидным узором и черные ботинки. |
The front of the gate has a low relief design with a repeated pattern of images of two of the major gods of the Babylonian pantheon. | Передняя часть ворот имеет низкий рельефный рисунок с повторяющимся рисунком изображений двух главных богов Вавилонского пантеона. |
| Designers revised the front and rear bumpers, squaring off their design. | Дизайнеры пересмотрели передний и задний бамперы,приведя их в порядок. |
| Further observations of the speed of flame fronts in fissures and passageways led him to design a lamp with fine tubes admitting the air. | Дальнейшие наблюдения за скоростью фронта пламени в трещинах и проходах привели его к созданию лампы с тонкими трубками, пропускающими воздух. |
| The MAN design embodied a more conventional configuration, with the transmission and drive sprocket in the front and a centrally mounted turret. | Конструкция MAN воплощала в себе более традиционную конфигурацию, с трансмиссией и ведущим колесом спереди и центральной башней. |
The design was changed to have three rows of eight columns across the front and back of the temple and a double row of twenty on the flanks, for a total of 104 columns. | Дизайн был изменен, чтобы иметь три ряда по восемь колонн через переднюю и заднюю часть храма и двойной ряд по двадцать на флангах, в общей сложности 104 колонны. |
| Most agile development methods break product development work into small increments that minimize the amount of up-front planning and design. | Большинство гибких методов разработки разбивают работу по разработке продукта на небольшие этапы, которые сводят к минимуму объем предварительного планирования и проектирования. |
| The bow-fronted design is unique and a few of its kind have remained unaltered. | Дизайн носовой части уникален, и некоторые из его разновидностей остались неизменными. |
| Its design sought to emulate the hardtop styling of large American and European sedans, resulting in a small, low cabin with longer front and rear ends. | Его дизайн стремился подражать стилю хардтопа больших американских и европейских седанов, в результате чего получилась небольшая, низкая кабина с более длинными передними и задними концами. |
| The unique design is sloped-down belt line on front doors. | Уникальный дизайн-наклонная линия ремня на передних дверях. |
| In this new front-wheel-drive design, the first for Toyota, the engine is mounted longitudinally. | В этой новой переднеприводной конструкции, первой для Toyota, двигатель установлен продольно. |
| The minor facelift brought redesigned front bumper, tail lamps, alloy wheel design for the G trim and a 5% improvement for fuel economy for the 2WD automatic model. | Незначительная подтяжка лица привела к изменению дизайна переднего бампера, задних фонарей, конструкции легкосплавного колеса для отделки G и улучшению на 5% экономии топлива для модели 2WD automatic. |
| The solid front axles are a full-floating design with manual locking hubs. | Сплошные передние оси-это полностью плавающая конструкция с ручными стопорными ступицами. |
The truck’s cab design was common to the bigger ToyoAce light truck, though it had different frontal styling. | Дизайн кабины грузовика был общим для более крупного легкого грузовика ToyoAce, хотя у него был другой фронтальный стиль. |
| It uses a front hood/bonnet arrangement instead of a cab-over design, hence a departure from the design language of its predecessors. | Он использует переднее расположение капота/капота вместо дизайна кабины, следовательно, отход от языка дизайна своих предшественников. |
| The exterior differentiates itself from other grade by arranging the mall plated grille, trim specific side skirts and unique front bumper design. | Экстерьер отличает себя от других марок за счет расположения позолоченной решетки радиатора, отделки специфических боковых юбок и уникального дизайна переднего бампера. |
| The LF-Gh featured a large, spindle-shaped front grille, and press information further indicated that it had a new interior design which included an analog clock. | LF-Gh отличался большой, веретенообразной передней решеткой, и информация прессы далее указывала, что у него был новый дизайн интерьера, который включал аналоговые часы. |
| L-shaped LED front daytime running lamps and rear LED tube lamps are a new design feature. | L-образные светодиодные передние дневные ходовые огни и задние светодиодные ламповые лампы-это новая конструктивная особенность. |
| Alternatively, it has also been argued that the scale of the portico related to the urban design of the space in front of the temple. | В качестве альтернативы также утверждалось, что масштаб портика связан с городским дизайном пространства перед храмом. |
| Made of a smooth woollen and man-made fibre mix material the jacket was a loose blouson design with a front zip fastener and epaulettes. | Куртка была выполнена из гладкого шерстяного и искусственного волокнистого смесового материала и представляла собой свободную блузонную конструкцию с застежкой на молнию спереди и эполетами. |
The Su-34 is a three-surface design having both a conventional horizontal tailplane at the rear and a canard foreplane in front of the main wings. | Су-34 представляет собой трехповерхностную конструкцию, имеющую как обычный горизонтальный хвостовой самолет в задней части, так и передний план утка перед главными крыльями. |
| Now sold only as a sedan, it now offered two different front- and rear-end design treatments. | Теперь он продавался только в качестве седана и предлагал два различных варианта дизайна спереди и сзади. |
| The design brief also established the compact front-wheel-drive X platform vehicles by General Motors in the US as competitors. | Кроме того, в качестве конкурентов компания General Motors установила компактные переднеприводные автомобили X platform в США. |
| Steering uses a rack and pinion design; braking hardware is made up of front ventilated discs and rear drums with a double proportioning valve to suppress lock-up. | Рулевое управление использует реечную конструкцию; тормозное оборудование состоит из передних вентилируемых дисков и задних барабанов с двойным дозирующим клапаном для подавления блокировки. |
| Powertrain design was reassessed for front-wheel-drive and this generated a foundation for which other models were developed. | Конструкция трансмиссии была пересмотрена для переднеприводных автомобилей, и это создало основу, для которой были разработаны другие модели. |
| Its short takeoff and landing capability permits operation from airstrips close to the front lines, and its simple design enables maintenance with minimal facilities. | Его короткая взлетно-посадочная способность позволяет осуществлять полеты с аэродромов, расположенных вблизи линии фронта, а простая конструкция обеспечивает техническое обслуживание с минимальными затратами. |
| Hiroshi Okamoto designed the front exterior design. | Хироси Окамото разработал внешний дизайн фасада. |
This design allows for simple front-wheel drive and current implementations appear to be quite stable, even rideable no-hands, as many photographs illustrate. | Эта конструкция позволяет использовать простой привод на передние колеса, и текущие реализации кажутся довольно стабильными, даже управляемыми без рук, как показывают многие фотографии. |
| The design incorporated a long hood and front end dominated by an upright radiator and a horizontal themed grille. | Дизайн включал длинный капот и переднюю часть, где доминировали вертикальный радиатор и горизонтальная тематическая решетка. |
| The design of the Borac is that of a grand tourer, with a front engine layout and even the possibility of two small rear seats. | Дизайн Borac – это дизайн grand tourer, с передней компоновкой двигателя и даже возможностью двух небольших задних сидений. |
| The layout of the town reflects its original objective as a defensive stronghold for the frontier area and has a most unusual design. | Планировка города отражает его первоначальную цель как оборонительного оплота для пограничной зоны и имеет самый необычный дизайн. |
| In mid-2004, the Lancer gives major facelift; featuring front and rear end design. | В середине 2004 года Lancer дает крупную подтяжку лица, отличающуюся передним и задним дизайном. |
| The Chinese market Lancer Fortis features a different front grille and bumper design in addition to other minor cosmetic changes. | Китайский рынок Lancer Fortis отличается другой передней решеткой радиатора и дизайном бампера в дополнение к другим незначительным косметическим изменениям. |
| The car received a new front end design, projector headlights with LED daytime running lights, and LED taillights. | Автомобиль получил новый дизайн передней части, проекторные фары со светодиодными дневными ходовыми огнями и светодиодные задние фонари. |
| This meant a flattened bonnet and front fenders as well as a new grille design. | Это означало сплющенный капот и передние крылья, а также новый дизайн решетки радиатора. |
| The front end featured a new single rectangular headlight design. | Эти исследования привели к постоянному контакту между двумя полушариями. |
| The 4×4 models get a new front bumper design with chrome accents. | Модели 4×4 получили новый дизайн переднего бампера с хромированными вставками. |
| To further save weight, the design of the front suspension was computer-optimized, rendering the front stabilizer bar optional. | Чтобы еще больше сэкономить вес, конструкция передней подвески была компьютерно оптимизирована, что сделало передний стабилизатор поперечной устойчивости необязательным. |
| From the front seats forward, the Gladiator features an interior design that is nearly identical to that of the Jeep Wrangler JL. | От передних сидений вперед, Гладиатор имеет дизайн интерьера, который почти идентичен дизайну Jeep Wrangler JL. |
Giugiaro’s design was more obvious in the Carry Van iteration, very symmetrical with similar looks to the front and rear. | Дизайн Джуджаро был более очевиден в итерации Carry Van, очень симметричном с похожими внешними признаками спереди и сзади. |
| The new model echoes Giugiaro’s design, but without ventilation windows in the front doors and with a more traditional appearance. | Новая модель повторяет дизайн Giugiaro, но без вентиляционных окон в передних дверях и с более традиционным внешним видом. |
| Front suspension was a new design; it featured transverse-mounted torsion bars which not only improved ride, but cornering as well. | Передняя подвеска была новой конструкции; она имела поперечные торсионные стержни, которые не только улучшали езду, но и улучшали повороты. |
| On the front side, the foil design is printed as a mirror image in order to be viewed in the right direction once it is applied to the skin. | На лицевой стороне дизайн фольги печатается как зеркальное отражение, чтобы его можно было увидеть в правильном направлении, как только он будет нанесен на кожу. |
| Thornton was inspired by the east front of the Louvre, as well as the Paris Pantheon for the center portion of the design. | Торнтон был вдохновлен восточным фасадом Лувра,а также Парижским Пантеоном для центральной части дизайна. |
| It also has a rigid front axle instead of the Trooper’s independent design. | Он также имеет жесткую переднюю ось вместо независимой конструкции десантника. |
| The Cortex-A76 frontend is a 4-wide decode out-of-order superscalar design. | Коры-А76 frontend-это 4-широкий расшифровать из-за того, дизайн суперскалярной. |
| Made of waterproofed poplin, his design of 1968 featured a zip front and separate velcro quick fasten strip. | Сделанный из водонепроницаемого поплина, его дизайн 1968 года отличался застежкой-молнией спереди и отдельной полоской быстрого крепления на липучке. |
At the same time, as part of Smirke’s scheme, the eastern third of the river frontage was completed, following Chambers’s original design. | В то же время, как часть схемы Смирка, Восточная треть Речного фасада была завершена, следуя первоначальному проекту Чамберса. |
| The Saab 92 had a transversely mounted, water-cooled two-cylinder, two-stroke based on a DKW design, driving the front wheels. | Saab 92 имел поперечно установленный двухцилиндровый двухтактный двигатель с водяным охлаждением на базе конструкции DKW, приводящий в движение передние колеса. |
| The front plate was either plain or decorated with a simple pattern, usually a carved or stamped design. | Передняя пластина была либо простой, либо украшена простым рисунком, обычно резным или штампованным рисунком. |
| Though the basic design of Cub remained unchanged, new styling and improvements included enclosed front forks. | Хотя основной дизайн Cub остался неизменным, новый стиль и улучшения включали закрытые передние вилки. |
The M48 hull had a wedge-shaped front glacis compared to the M46’s rather flat design. | Корпус М48 имел клиновидный передний гласис по сравнению с довольно плоской конструкцией М46. |
Представляем дизайн передней части | Группа Hansgrohe
Дизайн передней панелине является типично скандинавским. Это экспериментально. Тем не менее, дизайнеры Анна Линдгрен и София Лагерквист демонстрируют свой шведский характер, ставя свой эмансипированный и изобретательный знак в мир дизайна. Front Design играет с визуальными эффектами, провоцирует и одновременно создает поэтические миры. Дизайнерам нравится, когда их изделия рассказывают удивительные, даже тревожные истории. Они уже позволили крысам, собакам и роботам работать на них в процессах экспериментального проектирования .
Женщины Front также вдохновляются модой, фильмами и наукой – и в их работе границы между дизайном интерьера и искусством начинают стираться. Каждый предмет повседневного обихода от студии Front Design всегда полон волшебства, ведь шведы работают с ироничным видом и вороватым удовольствием на трассах. Это хорошо воспринимается дизайнерскими лейблами во всем мире. Среди их клиентов – Moroso, Porro, Moooi, Established & Sons, Kvadrat, Stelten и IKEA.
Это хорошо воспринимается дизайнерскими лейблами во всем мире. Среди их клиентов – Moroso, Porro, Moooi, Established & Sons, Kvadrat, Stelten и IKEA.
AXOR Shower Продукты, разработанные Front: Откройте для себя скрытую эстетику
Сотрудничество между студией Front Design и AXOR началось в 2013 году с мечты: AXOR WaterDream, созданный Front. Подчеркнуть скрытую эстетику технологии : Это была цель дизайнеров из Швеции. Они сформировали очаровательный дизайнерский объект из труб, клапанов и воронок – тогда они еще были вместе с третьим основателем Front, Шарлоттой фон дер Ланкен.
В результате инсталляция привела к появлению продуктов Axor ShowerProducts от Front Design. Своими душевыми кабинами шведские «авангардисты» усиливают дизайнерскую компетентность бренда AXOR. В 2015 году компании AXOR и Front получили премию German Design Award за ассортимент продукции. Эта награда присуждается только продуктам, которые отражают уникальные тенденции в международном дизайне. Это было далеко не единственное отличие Front Design. Среди других наград дизайн-студии – звание «Дизайнер будущего» на Art Basel Miami Beach в 2006 году или звание «Дизайнер года» от Elle Deco Sweden и German Architektur & Wohnen в 2010 году.
Это было далеко не единственное отличие Front Design. Среди других наград дизайн-студии – звание «Дизайнер будущего» на Art Basel Miami Beach в 2006 году или звание «Дизайнер года» от Elle Deco Sweden и German Architektur & Wohnen в 2010 году.
лучших проектов небольших домов. Дизайн был красивым, простым… | Бхарат Кишор | Дизайн небольшого дома | Фасадный дизайн домиков | Фасад небольшого дома | Small Home Design
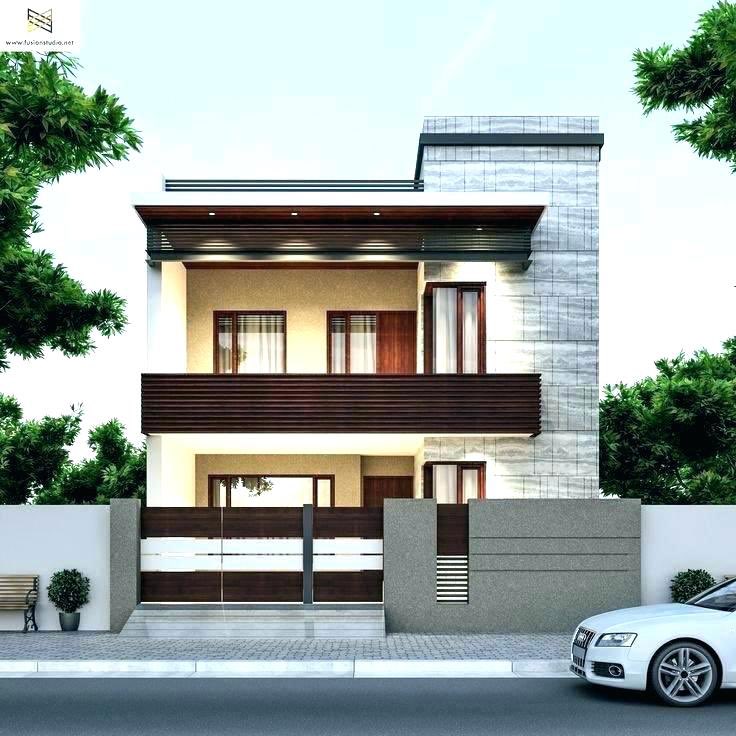
Дизайн был красивым, простым дизайном, небольшим домом с небольшими архитектурными проектами с линейными канавками и структурной росписью в Коимбаторе, Индия. Этот тип дизайна небольшого дома всегда будет нравиться людям, у которых есть идеи украсить свой дом простым дизайном, чтобы привнести новый облик.Даже маленькие грейдеры были такими, как сделано по дизайну.
Получить больше в магазине Play: Дизайн небольшого дома
Этот дизайн прост, но выдержан в современном архитектурном стиле. Использованы только определенные цвета, а для выделения небольшого дома использован простой современный дизайн. Таким образом, фасад Малого дома был хорош как по внешнему виду, так и по современному виду. так что этот тип дизайна был распространен в городах Индии, таких как Ченнаи, Калькутта, Бангалор, Мумбаи и т.д. крошечный дизайн домика.Поскольку дизайн был очень привлекательным из-за своей круглой формы и металлической структуры. Этот тип конструкции крошечного небольшого домика будет стоить больше из-за его конструкции. Следовательно, этот тип дизайна более привлекателен, но люди не подойдут к нему из-за его затратности.
Таким образом, фасад Малого дома был хорош как по внешнему виду, так и по современному виду. так что этот тип дизайна был распространен в городах Индии, таких как Ченнаи, Калькутта, Бангалор, Мумбаи и т.д. крошечный дизайн домика.Поскольку дизайн был очень привлекательным из-за своей круглой формы и металлической структуры. Этот тип конструкции крошечного небольшого домика будет стоить больше из-за его конструкции. Следовательно, этот тип дизайна более привлекателен, но люди не подойдут к нему из-за его затратности.
Получите больше в магазине Play: Дизайн крошечного маленького домика
Это более простой дизайн фасада небольших домов, который выглядит просто и современно. Этот тип фасадной конструкции небольших домов будет более экономичным и недорогим в проектировании, потому что он имеет только простую плоскую конструкцию.Таким образом, больше людей в метро или городах средней развитости будут подходить к этому проекту для дизайна фасада своего дома.
Получить больше в магазине Play: Дизайн фасадов небольших домов
Этот дизайн представляет собой современный плоский дизайн небольшого дома, который имеет огромный внешний вид с простыми плоскими конструкциями. Если бы этот дизайн был таким простым и формальным и нравился всем формальным семьям среднего класса. Благодаря невысокой стоимости современной конструкции плоского домика, все люди будут рады работать с ним в сфере строительства.Так что этот тип дизайна будет более востребован в будущем.
Если бы этот дизайн был таким простым и формальным и нравился всем формальным семьям среднего класса. Благодаря невысокой стоимости современной конструкции плоского домика, все люди будут рады работать с ним в сфере строительства.Так что этот тип дизайна будет более востребован в будущем.
Получите больше в магазине Play: современный дизайн небольшого дома в виде самолета
Плюсы и минусы Big Design Up Front – и что я делаю вместо этого
, Бенек Лисефски
Может ли водопад спринт? Может ли борзая замедлиться?
Фото Альваро Рейеса на UnsplashЯ веду собственный бизнес в сфере дизайна уже 18 лет. Начиная с тех времен, когда водопад был всем, что у нас было, затем переходим к экстремальной маневренности и всем остальным вариациям между ними.
Как фрилансер, я работаю для множества клиентов – больших и малых – над широким спектром цифровых продуктов: от простых веб-сайтов с брошюрами до сложных веб-сайтов и мобильных приложений. Я все еще использую процесс водопада BDUF, когда он подходит для проекта. В других случаях атмосфера требует очень повторяющегося и гибкого подхода.
Я все еще использую процесс водопада BDUF, когда он подходит для проекта. В других случаях атмосфера требует очень повторяющегося и гибкого подхода.
Я часто переключаюсь между этими полярно противоположными методологиями проектирования на ежедневной основе, когда переключаю внимание с одного проекта на другой. Это помогло мне адаптироваться к обоим и понять сильные и слабые стороны каждого процесса.Регулярное применение обеих методик дает мне уникальную возможность понять, когда одна работает лучше, чем другая. И это заставило меня задуматься о том, по-прежнему ли BDUF место в современном мире дизайна и разработки.
Прежде чем мы обсудим BDUF и Agile, давайте начнем с нескольких определений:
Waterfall
Относительно линейный последовательный подход к проектированию, при котором прогресс идет в основном в одном направлении («вниз», как водопад) через фазы исследования. концепция, проектирование, строительство, тестирование, внедрение и обслуживание.
Увеличение или уменьшение масштаба
В дизайне уменьшение масштаба означает сосредоточение внимания на целостности дизайн-системы, оценку ее эффективности и обеспечение того, чтобы она работала согласованно и гармонично.
Масштабирование – это акт сосредоточения внимания на более мелкой части целого – функции, странице, пользовательском потоке и т. Д. – практической дизайнерской работе, которая создает индивидуальные дизайнерские решения.
Итерация
Циклический процесс создания прототипа, тестирования, анализа и доработки продукта или процесса.На основе результатов обратной связи или тестирования заинтересованных сторон вносятся изменения и уточнения.
Интеграция
Акт объединения в единое целое.
Стоимость, дешево, дорого
В данном контексте это относится к времени и усилиям, затраченным на проектирование или разработку, не обязательно напрямую связанным с денежными затратами.
Проектирование, разработка, кодирование
Используется в некоторой степени взаимозаменяемо – для проведения границы между тем, где заканчивается дизайн, и началом технической реализации.
Что такое BDUF?
Big Design Up Front – это подход, при котором дизайн веб-сайта, приложения или программного обеспечения завершается и совершенствуется заранее, до начала его реализации. Это требует каскадного процесса и полагается на предсказание . Это была преобладающая методология за десятилетия до появления Agile. Раньше создание веб-сайтов и программного обеспечения было очень дорогим, поэтому необходимо было сгладить как можно больше неровностей, прежде чем возникнет дорогостоящая разработка.
Думайте об этом, как о нанесении на карту курса корабля. Если вы уже знаете маршрут, погоду, течения и приливы, вы можете спланировать поездку еще до того, как упадете в воду. Как только вы покинете порт, вам не придется тратить время на то, чтобы ориентироваться.
Дизайнеры, которые работают более десяти лет или работают за пределами «продуктового» пузыря Кремниевой долины, вероятно, отточили свое мастерство с помощью BDUF. Это их дизайнерская зона комфорта.
Допущения BDUF
- Мы можем полностью знать цели, требования и объем проектирования заранее – и вряд ли они претерпят существенные изменения.
- Как правило, вносить изменения в проект сложнее и дороже после написания кода. Эффективность достигается за счет максимально возможной сортировки в дизайне.
- Мы можем и должны судить, является ли дизайнерское решение хорошим или эффективным, прежде чем оно станет полностью функциональным.
- Инженеры могут точно определить проблемы разработки, еще находясь в процессе проектирования, поэтому мы можем найти альтернативные проектные решения, прежде чем приступить к написанию кода.
- Если предоставить их самим себе, инженеры все испортят.Дизайн должен быть впереди, иначе пострадают UX и эстетика.

Сильные стороны BDUF
- Если вы точно знаете, чего хотите, это самый эффективный способ добиться этого.
- Поскольку весь дизайн выполняется одновременно, есть широкие возможности для уменьшения масштаба, частой интеграции и целостного проектирования.
- Пользовательский интерфейс разрабатывается и уточняется дизайнерами, и эта проектная документация определяет функциональные возможности для разработки инженерами. Каждая роль имеет свои сильные стороны.
- Легко рассчитать стоимость и составить график, так как это известное количество с самого начала.
Слабые стороны BDUF
- Нелегко приспособиться к изменениям объема или цели. Возможно, вам придется снова плыть по водопаду, чтобы начать заново, если цели или требования изменятся.
- Дизайн не так легко протестировать и проверить, потому что ни одна его часть не будет полностью функциональной до почти конца линейного процесса.
- Не использует новые знания или лучшие решения, которые могут возникнуть на более поздних этапах процесса водопада.

Agile & Emergent Design
Методология гибкой разработки была разработана для сложных, недетерминированных, нелинейных проектов. Он отдает приоритет тому, чтобы быть адаптивным , а не прогнозирующим , что снижает вероятность получения доказательств.
Agile стремится разбить проект на более мелкие части. Затем кросс-функциональные команды используют спринты с короткими временными рамками для проработки ускоренных версий всего процесса водопада – с целью спроектировать, произвести и протестировать что-то в каждом спринте.Их знания затем интегрируются в развивающуюся область проекта и помогают определять направление следующих спринтов и итераций.
Если BDUF – это хорошо задокументированное путешествие, запланированное заранее, Agile выводит ваш корабль из порта, имея лишь смутное представление о том, куда вы идете, а затем исследует, планирует и адаптируется в воде. Это серия небольших ставок, а не одна хорошо рассчитанная ставка.
Манифест для гибкой разработки программного обеспечения основан на двенадцати принципах (через Википедию):
- Удовлетворенность клиентов ранней и непрерывной поставкой ценного программного обеспечения.
- Приветствуем меняющиеся требования даже на поздней стадии разработки.
- Часто доставляйте работающее программное обеспечение (недели, а не месяцы)
- Тесное ежедневное сотрудничество между деловыми людьми и разработчиками
- Проекты строятся вокруг мотивированных людей, которым следует доверять
- Личный разговор – лучшая форма общения (совместное размещение)
- Рабочее программное обеспечение – главный критерий прогресса
- Устойчивое развитие, способное поддерживать постоянный темп
- Постоянное внимание к техническому совершенству и хорошему дизайну
- Простота – искусство максимизировать объем незавершенной работы – имеет важное значение
- Лучшие архитектуры, требования и проекты создаются самоорганизующимися группами
- Команда регулярно размышляет о том, как стать более эффективными, и соответствующим образом корректирует
Emergent Design
Гибкие методологии требуют нового мышления который был описан как эмерджентный дизайн . Эмерджентный дизайн направлен на противоположное, как у BDUF – минимальный дизайн или его отсутствие заранее, чтобы мы могли как можно быстрее приступить к отправке, тестированию и проверке.
Эмерджентный дизайн направлен на противоположное, как у BDUF – минимальный дизайн или его отсутствие заранее, чтобы мы могли как можно быстрее приступить к отправке, тестированию и проверке.
Новые проектные допущения
- Мы не можем полностью понять проблему или ее идеальное решение без серьезного тестирования и обучения. Требования и дизайн должны быть выведены из , поэтому лучше начать сборку тестирования как можно скорее.
- Код изменения дешевле, чем дизайн. (Или, по крайней мере, так же дорого).
- Дизайн не может быть оценен или подтвержден, пока он не будет построен и не применим в реальном мире.
- Дизайнеры могут создавать технически невозможные или дорогие решения, если их работа не часто интегрируется и не проверяется.
- Слишком много предварительных разработок (и любой документации ) – напрасная трата усилий, поскольку требования изменятся или появятся новые решения еще до того, как этот проект будет реализован.

Новые сильные стороны дизайна
- Дизайн со временем развивается и может использовать преимущества новых знаний.
- Дизайн – это совместные усилия, а не индивидуальный, затворнический процесс. Как сказал Мануэль Дам: «Это требует, чтобы дизайнер переместился из одинокой башни творческого гения из слоновой кости в общую квартиру коллективного разума».
- Проектирование и разработка происходят параллельно, что облегчает колоссальное межгрупповое сотрудничество и быстрое решение проблем. Пожары можно потушить при первых признаках дыма.
- Мало что остается на усмотрение или интуицию. Дизайн реализуется только в том случае, если его успех подтверждается данными.Неуверенность в эффективности дизайна устранена.
Возникающие недостатки дизайна
- Agile может быть слишком ориентирован на результат и поощряет фабрику функций.
- Как ни странно, контекст спринтов допускает более частую интеграцию на макроуровне, но предоставляет меньше возможностей для глубокого целостного дизайнерского мышления.
 Слишком узкая направленность и недостаточно широкое видение означают меньше шансов для интеграции на уровне систем проектирования. Это может привести к посредственному, непоследовательному дизайну, которому не хватает лоска и целостности.
Слишком узкая направленность и недостаточно широкое видение означают меньше шансов для интеграции на уровне систем проектирования. Это может привести к посредственному, непоследовательному дизайну, которому не хватает лоска и целостности. - Дизайн сложно оценить, потому что это подвижная цель, продиктованная отзывами заинтересованных сторон и циклами спринта. Полный объем дизайна может появиться только на полпути (или далее) в проекте.
- Цикл спринт и повтор часто заканчивается, когда появляется «достаточно хороший» дизайн. Тогда он поставляется без особой возможности возвысить дизайн над заурядностью. Дизайнеры теряют свои приоритеты по контролю качества, когда решение продиктовано только данными.
Достаточно дизайна спереди
«Большой дизайн спереди – это глупо, но не делать дизайна спереди еще глупее.
– Дэйв Томас
Раньше я думал, что гибкость – враг хорошего дизайна, но потом я понял, что плохой, Agile не оставляет места для хорошего дизайна. Я сопротивлялся принятию гибкого подхода или работе, потому что многие из моих опытов подчеркивали слабые стороны эмерджентного дизайна и не компенсировали их сильными сторонами.
Я сопротивлялся принятию гибкого подхода или работе, потому что многие из моих опытов подчеркивали слабые стороны эмерджентного дизайна и не компенсировали их сильными сторонами.
В Agile – враг (хорошего дизайна)? , Джон Катлер говорит, что «Хороший» водопад лучше, чем когда-либо злоупотребляли Agile.
Согласен.
Любая методология разработки продукта – это попытка ответить на вопросы дизайна, когда это дешевле . Сторонники Agile убеждены, что это самый дешевый вариант небольшими порциями во время коротких спринтов. BDUF работает тогда, когда он самый дешевый и рассматривается как единое целое. Но ни один из них не работает для дизайнеров , когда они не дают хорошего результата дизайна.
Я не верю, что ни BDUF, ни Agile найдут правильный баланс. Это где-то посередине.Поэтому я предпочитаю методологию проектирования Just Enough Design Up Front (JEDUF).
JEDUF спешит на помощь
JEDUF осознает, что для более детальной работы требуется некий всеобъемлющий дизайн. Мы не всегда можем стрелять от бедра с помощью «ковбойского развития». Во-первых, нам нужно несколько стоек. Нам нужна архитектура и дизайн, чтобы создать основу для наших спринтов.
Мы не всегда можем стрелять от бедра с помощью «ковбойского развития». Во-первых, нам нужно несколько стоек. Нам нужна архитектура и дизайн, чтобы создать основу для наших спринтов.
- Раннее проектирование может быть грубым, но всегда должно быть настолько качественным, насколько это возможно, учитывая имеющуюся информацию на тот момент.Да, позже потребуется гораздо больше дизайнерских работ, но мы не хотим переделывать какой-либо дизайн, если сможем сделать его правильно с первого раза.
- Предварительный дизайн следует рассматривать как наиболее фундаментальный аспект проекта или продукта, поэтому он определяет приоритеты для создания и тестирования на ранних этапах спринта. Другими словами, определите самые высокие риски, а затем спроектируйте их в первую очередь. Это закладывает основу для системы проектирования, которая заранее подвергается стресс-тестированию и часто разрабатывается наиболее ценными элементами. Некоторые называют эту необходимую предварительную конструкцию «примитивным целым».

Помимо JEDUF
Моя собственная версия JEDUF включает в себя возможности декомпрессии проекта и интеграции на различных этапах проекта. Я называю его Just Enough Design Up Front & Middle .
JEDUF & M уравновешивает небольшие спринты – увеличенный фокус – и возможности для целостной интеграции дизайна с широкой точки зрения. Когда появляется критическая масса функциональности, цикл спринта можно приостановить для более глубокого проектирования.
Думайте об этом как о другом предварительном сеансе проектирования, только его цели – сплоченность , а не исследование .Как только система дизайна станет целостной и находится под контролем – интегрируя и согласовывая изменения из предыдущих спринтов и обучения, – начинается следующий раунд спринтов. Дизайнер должен распознать, когда требуется «промежуточный» перерыв в дизайне, и не позволять проекту слишком увлекаться мелочами.
Я обнаружил, что JEDUF & M – идеальная методология проектирования. Он уравновешивает адаптивность, быстрые итерации и сосредоточенность на валидации, что делает Agile настолько мощным, а также допускает периоды отдыха, интеграции и целостного системного мышления, которое может потеряться среди спринтов и доставки функций.
Если даже при таком идеальном балансе методологий вы обнаружите, что беспокоитесь о количестве неопределенностей, подумайте об этом так: охватит неопределенность . Теперь вы в состоянии сформировать то, что эти ограничения станут , вместо того, чтобы предопределить и продиктовать их вам. Это больше ответственности, но и больше гибкости. Если вы справитесь с этой ролью апломбом, вы добьетесь результата без сожалений и компромиссов, даже если процесс окажется более сложным.
Еще достаточно места для BDUF
Вы не можете позволить себе полностью избавиться от этого динозавра. Big Design Up Front – очень действенная и эффективная модель при использовании в правильных проектах.
Преимущества предварительного проектирования возрастают по мере уменьшения сложности системы.
Не все дизайнеры работают над сложными корпоративными приложениями с переменными целями заинтересованных сторон и неопределенными решениями. Не каждый проект требует массового изучения, тестирования и проверки клиентов.
Я не могу представить себе гибкий подход к разработке и созданию простого веб-сайта с брошюрой или портфолио. Мои клиенты подумали бы, что я сошел с ума. В этих случаях BDUF все еще жив и здоров.
BDUF и Agile – это два конца одного спектра. Определите, что вам нужно проверить до, во время и после сборки, а затем адаптируйте свой процесс, чтобы обеспечить правильный дизайн в нужное время. Большинство проектов попадают где-то в середину спектра, а не на радикальные границы.
И давайте не будем забывать, что каскадный процесс не обязательно должен быть таким жестким и линейным, каким его считают критики. BDUF по-прежнему может «быстро и часто выполнять поставку», собирать отзывы заинтересованных сторон, быстро выполнять итерацию и развиваться с течением времени. Просто эта эволюция полностью происходит в сфере дизайна.
Просто эта эволюция полностью происходит в сфере дизайна.
Мы можем сделать мини-водопады в нашем большом водопаде. Существует множество полезных способов добиться небольших проверок и двигаться вперед без того, чтобы вся кросс-функциональная команда вставляла это прямо в код и не торопилась выпустить.
BDUF не означает, что нет возможности изучать, адаптировать и улучшать дизайн посредством обратной связи и повторения. Если это то, что вы думаете о BDUF, может быть, вы все эти годы делали это неправильно?
Пожалуйста, ? c круг если вы нашли это ценным, а? f o позвольте мне f или больше писать что-то подобное, поскольку я раскрываю 18-летний опыт внештатного дизайнера?
Подпишитесь, чтобы получать мои лучшие статьи по электронной почте.
Эту историю тоже можно найти на solowork.co
Frontend Design, React и мост через большой разрыв
Frontend-дизайнеры создают код HTML, CSS и презентационный JavaScript, который поддерживает пользовательские интерфейсы веб-продуктов. Я рассматриваю фронтенд-дизайн как полезный раствор, устраняющий разрыв между дизайном и разработкой.
Я рассматриваю фронтенд-дизайн как полезный раствор, устраняющий разрыв между дизайном и разработкой.
Конечно, «фронтенд-дизайнер» может быть подходящим названием для него, а может и не быть. Некоторые другие названия, которые используют компании:
- Разработчик пользовательского интерфейса
- Разработчик на стороне клиента
- Инженер пользовательского интерфейса
- Инженер-конструктор
- Интерфейсный архитектор
- Дизайнер / разработчик
- Прототип
- Креативный технолог
- Devigner (тьфу)
Каким бы ни был ярлык, эти люди специализируются на разработке кода, обеспечивающего работу пользовательского интерфейса веб-сайтов.Вот лишь некоторые из вещей, которыми занимаются фронтенд-дизайнеры в течение дня:
- Создание семантической разметки HTML с упором на доступность, чтобы обеспечить удобство работы с браузерами, вспомогательными технологиями, поисковыми системами и другими средами, которые могут использовать HTML.

- Создание кода CSS , который контролирует внешний вид веб-интерфейса, цветовую гамму, типографику, адаптивный макет, анимацию и любые другие визуальные аспекты пользовательского интерфейса.Дизайнеры внешнего интерфейса создают устойчивый код CSS с упором на модульность, гибкость, совместимость и расширяемость.
- Создание сценария JavaScript, который в основном управляет объектами в DOM , например, открывает или закрывает панель «аккордеон», когда вы щелкаете заголовок «аккордеон», или закрывает панель навигации.
- Тестирование в браузерах и устройствах , чтобы убедиться, что пользовательский интерфейс работает и выглядит красиво на бесконечном потоке настольных компьютеров, мобильных телефонов, планшетов и всевозможных других устройств с подключением к Интернету (и даже ожидаемых устройств, которые еще не еще придумали!)
- Оптимизация производительности кода внешнего интерфейса для создания легких, быстро загружаемых, быстрых и удобных приложений.

- Работа с дизайнерами для обеспечения того, чтобы бренд, видение дизайна и лучшие практики UX были должным образом переведены в браузер, который, напоминаю вам, является тем местом, где реальные люди пойдут использовать реальный продукт.
- Работа с разработчиками серверной части и приложений для обеспечения совместимости кода внешнего интерфейса с кодом серверной части, службами, API-интерфейсами и другой технологической архитектурой.
Возможно, вы читали вышесказанное и думали: «Ну, черт возьми, Брэд.Но я разъясняю эти обязанности, чтобы подчеркнуть: это тяжелая работа, требующая много внимания и внимательности. Дизайн фронтенда – это работа на полную ставку, и к ней следует относиться соответственно.
Возможно, вы читали вышесказанное и думали: «Разве это не то, чем занимается фронтенд-разработчик?» И ответ на это… возможно. Как говорится в совершенно фантастической статье The Great Divide (серьезно, если вы не читали эту статью, сделайте себе одолжение и прочтите ее сейчас), термин «фронтенд-разработка» невероятно популярен сейчас, когда «JavaScript набрал популярность. ”
”
Изображение из The Great Divide on CSS Tricks, представляющее разделение между «передней частью интерфейса» и «задней частью интерфейса»
«Разработка фронтенда» теперь настолько загружен, что я пошутил, что , как фронтенд-дизайнер, я живу «на переднем плане» , в то время как есть много других разработчиков, живущих «на тыльной стороне фронтенда». Я хотел бы остановиться на этом различии, потому что это большое разделение очень реально проявляется в фреймворках JavaScript, таких как React.
Конструктор фронтенда потерялся в Reactland
Веб-сайтReact приветствует вас этим сообщением: «Библиотека JavaScript для создания пользовательских интерфейсов».
Эй, я создаю пользовательские интерфейсы! Это вообще-то мое занятие, и я профессионально занимаюсь созданием пользовательских интерфейсов уже более десяти лет. Это похоже на мой переулок.
За исключением того, что это не так. Или, по крайней мере, это не то, что явно приносит пользу моей работе фронтенд-дизайнера.
В своем посте «Элементы проектирования пользовательского интерфейса» Дэн Абрамов сформулировал множество проблем, с которыми он сталкивается при создании пользовательского интерфейса крупномасштабных приложений.Этот пост для меня отлично подчеркивает разделение между «задней частью интерфейса» и «передней частью интерфейса». Все, что он освещает в посте, звучит невероятно важно, но надо признать, что многое из этого также читается для меня как иностранный язык. Синхронизация данных, аннулирование кеша, управление состоянием, обработка нюансов маршрутизации и некоторые другие его соображения, к счастью, никогда не были частью моей работы. И я бы предпочел, чтобы это было так.
Появление JS-фреймворков, таких как React, не было случайностью.Эти фреймворки предоставляют решения для реальных потребностей разработчиков при создании больших приложений. Я рад, что эти фреймворки существуют, чтобы помочь разработчикам приложений в этом.
Но побочный продукт создания этих решений включал, ну, , съедающее HTML и CSS. Просто втянул HTML и CSS часть веб-разработки в один большой шар JavaScript. И это бросает довольно серьезный удар в сторону дизайнеров внешнего интерфейса.
Просто втянул HTML и CSS часть веб-разработки в один большой шар JavaScript. И это бросает довольно серьезный удар в сторону дизайнеров внешнего интерфейса.
Я поделился своими усилиями по изучению React и получил много внимания от целой группы людей.Но я также получил – и продолжаю получать – много (часто частной) переписки от множества людей, которые чувствуют себя одинаково подавленными. И если вы мне не верите, в этом недавнем посте великого Джонатана Снука (мой давний герой, который занимается этим дольше меня) поделился своими собственными трудностями при изучении React:
Было трудно думать, что я старший разработчик, а вместо этого чувствовать себя младшим. Я часто тратил больше времени, чем следовало бы, просто пытаясь понять вещи, расстраивая себя в процессе.Я тратил день или два или три на то, чтобы не добиваться прогресса, прежде чем обратиться к кому-то, чтобы объяснить что-то, чего я не понимал, но чувствовал, что должен, чувствуя, что я недостаточно хорош.
Похоже, что фронтенд-дизайнеры застряли на React, поэтому я определенно чувствую, что здесь есть что-то, на что стоит потрогать.
Тушеное мясо из компонентов
В React все является компонентом. Кнопка, которую человек фактически видит на экране, является компонентом. Бизнес-логика, которая обрабатывает то, что происходит при нажатии этой кнопки, является компонентом.Маршрут, по которому приложение ведет вас, когда вы щелкаете по нему, является компонентом. Компоненты полностью внизу.
Нет ничего плохого в этом, но я не могу винить людей за то, что они чувствуют себя ошеломленными, когда им предлагают приложение, которое содержит огромное количество компонентов, которые делают совершенно разные вещи, и им приходится все это распаковывать. И снова Джонатан:
.Однако добавьте одновременно все остальное, и получится запутать, потому что поначалу трудно распознать, что к чему принадлежит.«О, это Redux. Это React. Это еще одна вещь – lodash.
Понятно.”
Мы имеем дело не только с React, но и с React and Friends.
ʳᵉᵃᶜᵗ и F R I E N D S
– Крис Койер (@chriscoyier) 26 октября 2018 г.
Сейчас я работал с несколькими базами кода React, которые (на мой взгляд) представляют собой клубок бизнес-логики, презентационного кода, кода манипулирования данными и других устрашающих форм кода, заключенных в непрозрачную файловую структуру.Прищурьте глаза, и вы можете найти где-нибудь HTML-код. Это, без сомнения, связано с реализацией, но тем не менее подавляющее.
Признаюсь, я чувствовал себя побежденным, пока не увидел проблеск надежды в статье Дэна Абрамова «Компоненты представления и контейнеры». Дэн говорит о различии между презентационными (тупыми) компонентами и контейнерными (интеллектуальными) компонентами. Это дало мне первое ощущение, что в этом сумасшедшем мире JS для меня все-таки может быть место.
Я работаю над клиентскими проектами на основе React уже около полутора лет и рад сообщить, что этот фронтенд-дизайнер проложил себе путь в этом дивном новом мире JS.
Место для фронтенд-дизайнеров в этом дивном новом мире JavaScript
В то время как повальное увлечение библиотеками шаблонов набирало обороты, Дэйв Руперт задел нерв, сказав, что мы должны предоставлять «крошечные бутстрапы для каждого клиента».
Адаптивные результаты должны быть очень похожи на полнофункциональные системы в стиле Twitter Bootstrap, адаптированные под нужды ваших клиентов.
Он попал в самую точку, особенно в части «с учетом потребностей ваших клиентов». Это то, что, как мы видим, воплотилось в жизнь благодаря взрывному росту систем проектирования: все эти библиотеки шаблонов, содержащие решения сложных проблем пользовательского интерфейса каждой организации.
Возвращаясь к Bootstrap, проблема в былые времена заключалась в том, что разработчики могли подключать файлы CSS и JS Bootstrap, но им приходилось вручную переводить HTML-код Bootstrap в свои собственные среды.
В этом дивном новом мире все работает по-другому. Теперь у нас есть непосредственно расходуемые компоненты , а это означает, что структура, стиль и поведение компонента могут перемещаться вместе как аккуратный, аккуратный набор. Это меняет вещи невероятно захватывающим образом.
Теперь у нас есть непосредственно расходуемые компоненты , а это означает, что структура, стиль и поведение компонента могут перемещаться вместе как аккуратный, аккуратный набор. Это меняет вещи невероятно захватывающим образом.
В мире React есть такие фреймворки, как Material UI и React Bootstrap, которые переводят эти популярные библиотеки интерфейса пользователя в непосредственно потребляемые компоненты React. У этих сборных решений есть свое место, но многие организации, например, создают свои собственные библиотеки компонентов пользовательского интерфейса для удовлетворения своих потребностей.Ознакомьтесь с системой Lightning Design System for React от Salesforce, разновидностью IBM Carbon Design System от IBM, Polaris от Shopify и многими другими примерами.
Итак, имея в виду непосредственно потребляемые компоненты пользовательского интерфейса, вот мой обновленный взгляд на мудрые слова Дэйва:
Результаты проектирования внешнего интерфейса должны во многом напоминать полнофункциональные системы в стиле React Bootstrap , адаптированные под нужды ваших клиентов.
Это тонкое, но важное отличие.Вместо того, чтобы просто создавать ссылочных HTML, CSS и презентационных JS компонентов, дизайнеры внешнего интерфейса могут создавать непосредственно потребляемых HTML, CSS и презентационных JS, в которые разработчики внешнего интерфейса могут затем вдохнуть жизнь. Но учтите, что «адаптировано под нужды ваших клиентов» все еще нетронутым. Я не говорю «просто используйте React Bootstrap», а скорее создаю библиотеку компонентов пользовательского интерфейса, которая удовлетворяет ваши конкретные потребности.
На мой взгляд, непосредственно потребляемых компонентов пользовательского интерфейса служат мостом между Великим разделением. Создает здоровое рукопожатие между передней и задней частью внешнего интерфейса.
Итак, чтобы это произошло, мне пришлось добавить следующие обязанности в список, который я изложил в начале этого поста:
- Создайте библиотеку презентационных компонентов пользовательского интерфейса , которые упакованы для использования другими разработчиками.

- Создавайте и документируйте надежный, интуитивно понятный компонентный API для каждого презентационного компонента , чтобы разработчики, использующие компонент, могли легко подключить к нему все, что им нужно
- Определите, насколько гибкой или жесткой должна быть библиотека компонентов. , работая с разработчиками, чтобы понять, насколько открытым / компонуемым или жестким / заблокированным должен быть каждый компонент.
- Поддерживать презентационные компоненты как продукт, означает, что я должен заниматься управлением версиями, развертыванием, управлением, примечаниями к выпуску и всем операционным материалом, идущим на поддержку программного продукта.
И самое главное, мне пришлось засучить рукава и изучить JS-фреймворки, такие как React. Не все React и Friends, заметьте, но те части React, которые необходимы для хорошей работы по дизайну внешнего интерфейса.
Как выглядят расходные компоненты пользовательского интерфейса?
Так как это выглядит? Рассмотрим компонент оповещения:
Основная суть разметки для компонента (написанной на JSX) будет выглядеть примерно так:
..Другой} > <Значок name = {iconName} className = 'c-alert__icon' />{заголовок}
{дети}
Мы вырезаем слоты для динамических битов (таких как заголовок ), которые будут заполнены разработчиком приложения.
После того, как компонент построен, другие должны иметь возможность его использовать.Один из способов – иметь в приложении папку «ui-components», но еще лучше – опубликовать ее как отдельный продукт (Послушайте, я публикую свой собственный UI-фреймворк!). Если вы пойдете по этому пути, разработчики из внешнего интерфейса могут втянуть вашу библиотеку компонентов следующим образом:
npm установить нашу систему-реагировать-дизайн
После установки библиотеки компонентов разработчики могут подключить этот компонент оповещения:
import Alert из "our-react-design-system / components / Alert";
<Предупреждение вариант = "успех" iconName = "флажок" title = "Профиль обновлен!" > Вы успешно обновили ваш профиль.
Откуда эта копия? Что вызывает предупреждение? Это сфера сторонних разработчиков. Они берут эти презентационные компоненты пользовательского интерфейса и оборачивают их в слой умных средств, который обрабатывает бизнес-логику, манипулирование данными и все остальное, что им нужно для успешной реализации компонента оповещения в реальном приложении.
Мне нравится
За последние полтора года работы в React, моя любимая вещь в работе с React не связана с React.Это идея непосредственно расходных компонентов. В конечном счете, именно поэтому я так взволнован тем, что погружаюсь в веб-компоненты, потому что они встроены в Интернет и совместимы с различными JS-фреймворками.
Вот что такого замечательного в концепции непосредственно потребляемых компонентов пользовательского интерфейса:
- Он централизует кодовую базу внешнего интерфейса , позволяя специалистам внешнего интерфейса управлять единым источником достоверной информации для разметки, стилей и презентационного JS.
 Это помогает справиться с разрастанием кода внешнего интерфейса спагетти и позволяет дизайнерам внешнего интерфейса более осознанно подходить к проектированию кода внешнего интерфейса.Они могут перебирать и улучшать код компонента пользовательского интерфейса и распространять эти изменения везде, где используется этот компонент. Мощная штука!
Это помогает справиться с разрастанием кода внешнего интерфейса спагетти и позволяет дизайнерам внешнего интерфейса более осознанно подходить к проектированию кода внешнего интерфейса.Они могут перебирать и улучшать код компонента пользовательского интерфейса и распространять эти изменения везде, где используется этот компонент. Мощная штука! - Дизайнеры внешнего интерфейса управляют кодом внешнего интерфейса. Я участвовал во многих проектах, где разработчики, не являющиеся внешними интерфейсами, копировали и вставляли нужную им разметку и опускали атрибуты, которых они не понимали. Разумеется, атрибуты ARIA, казалось, таинственным образом исчезли,
divбыли помещены непосредственно под тегиul, и структура документа была абсолютной неразберихой.Исторически сложилось так, что фронтенд-дизайнеры могли делать немного больше, чем плакать по ночам в свои подушки. Но с непосредственно потребляемыми компонентами пользовательского интерфейса дизайнеры внешнего интерфейса сохраняют контроль над кодом пользовательского интерфейса и предоставляют другим разработчикам API для взаимодействия, а не раскрывают исходную разметку, стили и презентационный JS.
- Может превратить лучшие практики внешнего интерфейса в компоненты – Это огромно и интересно. Поскольку компоненты пользовательского интерфейса управляются централизованно, вы можете встроить в компоненты передовые практики внешнего интерфейса, а другие разработчики получают их бесплатно.Я писал о том, как можно автоматически генерировать идентификаторы, чтобы создавать более доступные элементы управления формы. Разработчикам приложений больше не нужно беспокоиться о рутинной рутинной работе внешнего интерфейса, и вместо этого они могут сосредоточиться на других, более стоящих задачах.
Мой рабочий процесс
Недавно я рассказывал о том, как я работал таким образом, но суть моего рабочего процесса такова:
- Работа в Storybook как интерфейсная среда мастерской , которая позволяет мне создавать компоненты пользовательского интерфейса через призму создания репрезентативных страниц продукта.
 Большинство сборников рассказов, которые я вижу в Интернете, содержат только компоненты более низкого уровня, но мы используем наш сборник рассказов, чтобы продемонстрировать все страницы наших продуктов. Эти страницы представляют собой живые, дышащие композиции, которые команда просматривает, и разработчики, использующие внешний интерфейс, используют в качестве справочника, поскольку они подключают страницу к серверным службам и остальной части приложения.
Большинство сборников рассказов, которые я вижу в Интернете, содержат только компоненты более низкого уровня, но мы используем наш сборник рассказов, чтобы продемонстрировать все страницы наших продуктов. Эти страницы представляют собой живые, дышащие композиции, которые команда просматривает, и разработчики, использующие внешний интерфейс, используют в качестве справочника, поскольку они подключают страницу к серверным службам и остальной части приложения. - Создавая экраны продуктов, я создаю API для каждого компонента. Должен ли это быть
- Мы просматриваем наши страницы и компоненты вместе с заинтересованными сторонами, и, когда все будут довольны, мы вырезаем новую версию библиотеки компонентов, содержащую все новые компоненты, варианты и исправления.
 Затем разработчики приложений
Затем разработчики приложений - вносят в свои приложения самые последние и наиболее важные изменения, чтобы получать новые функции и обновления.
В этом рабочем процессе есть много деталей, которые я не могу здесь описать; это сообщение на другой день.
Материал, над которым я все еще работаю с React
Как фронтенд-дизайнер, я очень рад, что наконец нашел способ работать в этих новых условиях JS.Многие люди связались с нами и попросили рассказать мне о моем путешествии по Reactland, и вот оно. Хотя в React есть что нравится (особенно расходные компоненты, которые я выделил выше), есть некоторые вещи, с которыми я все еще не согласен или над которыми все еще работаю:
- Я все еще не люблю писать JSX . Хотя сейчас я определенно более бегло говорю на нем, не знаю, мне это все еще кажется немного странным. Я мог бы поделиться некоторыми подробностями, но это вызвало бы только кучу гневных придирчивых комментариев.Все, что я скажу, это то, что когда я перехожу к проектам, в которых я пишу HTML или подобный HTML (например, Vue), это похоже на глоток свежего воздуха.

- React and Friends – Я нашел этот доклад Эвана Ю полезным в объяснении того, как сама библиотека React намеренно занимает довольно мало места, а это означает, что для того, чтобы приложение работало, необходимы другие библиотеки. Этот легкий след привел к созданию огромной экосистемы, построенной вокруг React, и, без сомнения, способствовал ее огромному успеху.Но, как я упоминал выше, это приводит к необходимости находить стыки каждой библиотеки и требует от вас идти в ногу с этим невероятно быстро меняющимся ландшафтом React and Friends. Я не гадалка, но подозреваю, что в ближайшие несколько лет многие команды потратят на то, чтобы распутать созвездие бывших «новых горячих точек».
- Сильные мнения в сообществе – Я разговаривал с защитником React о том, как нашей команде пришлось реорганизовать наш компонент
Accordion, чтобы клиент мог использовать Redux для управления открытым / закрытым состоянием панелей.Прежде чем я закончил предложение, он пренебрежительно ответил: «Пшшш, никто больше не использует Redux!» Да, они есть. Я буквально рассказываю историю о том, как мой клиент использует Redux. Я вижу много гранат и сильных мнений, брошенных некоторыми в сообществе React, что, на мой взгляд, способствует этому общему чувству хаоса FOMO. Каждая команда, с которой я работаю, говорит мне, как они стараются не отставать от Джонсов.
Я буквально рассказываю историю о том, как мой клиент использует Redux. Я вижу много гранат и сильных мнений, брошенных некоторыми в сообществе React, что, на мой взгляд, способствует этому общему чувству хаоса FOMO. Каждая команда, с которой я работаю, говорит мне, как они стараются не отставать от Джонсов. - Не особо в квазирелигиозной атмосфере всего этого – Каждый раз, когда я могу прокомментировать или критиковать что-то, даже косвенно связанное с React, мне кажется, что люди выходят из дерева и кричат мне.Похоже, что некоторые люди очень раздражены тем, что я еще не принял React как своего господина и спасителя, и что любые вопросы, критика или комментарии являются кощунством. Это интересное явление. Конечно, в React есть что нравится, но, в конце концов, это инструмент. И да, за инструментами и технологиями, которые мы используем, стоят люди, поэтому нам нужно быть осторожными, чтобы отделить концепции и технологии от людей, которые их создают и используют.

- Инструменты и этапы сборки сложно осмыслить. – Инструменты, настройка среды и этапы сборки кажутся вещами, которые некоторым людям действительно нравятся, а другим – нет.Мне это не нравится, и я рад передать их другим разработчикам. Я очень доволен своей презентационной настройкой React (Storybook и буквально пустое приложение Create React), но всякий раз, когда мне приходится рисковать, чтобы исследовать кодовые базы приложений, меня охватывает чувство гибели.
- Пытаясь выяснить, какая реальная тенденция отличается от вкуса месяца – я увидел твит, рекламирующий «Стек современных систем фронтенд-дизайна», в котором перечислены несколько проектов GitHub. Не в стеке « A », а в стеке « The ».Это чертовски мода. Я прочитал это как «Купи лукбук осени 2019». Но среди всего этого шума есть настоящие тенденции, которые повлияют на то, как я выполняю свою работу. Я провожу много времени, спрашивая себя: «Нужно ли мне заботиться об этом, чтобы выполнять свою работу?» Крючки? Ага.
 Маршрутизация? Немного. Государственное управление. Немного. Хранилище данных? Возможно нет. Конечно, кому-то нужно заботиться об этих вещах, и я надеюсь тесно сотрудничать с ними.
Маршрутизация? Немного. Государственное управление. Немного. Хранилище данных? Возможно нет. Конечно, кому-то нужно заботиться об этих вещах, и я надеюсь тесно сотрудничать с ними.
Что бы я хотел увидеть
- Мне бы хотелось, чтобы больше дизайнеров фронтенда подошли к делу и изучали фронтенд-части React (и / или других JS-фреймворков и / или веб-компонентов) .Опять же, вам не нужно изучать все React And Friends, но вы должны изучить части, которые позволят вам предоставить отличную разметку, стили и презентационный JS в этих средах. Это позволяет вам вносить непосредственный вклад в конечный продукт очень реальными и важными способами.
- Мне бы хотелось, чтобы разработчики, занимающиеся внутренним интерфейсом, осознали важность дизайна внешнего интерфейса и освободили место для людей, ведущих внешний вид, в ваших кодовых базах. Конечно, сейчас все происходит под одной большой крышей JavaScript, но забота о контроле за воротами реальна, поэтому постарайтесь сделать все возможное, чтобы другие навыки могли внести свой вклад.

- Ради всего святого, признает, что есть ценность в специалистах , которые сосредотачиваются на коде приложения или коде пользовательского интерфейса. Организации, перестаньте притворяться, что вы нанимаете только «разработчиков полного цикла» и нанимаете некоторых специалистов. Осталось СТОЛЬКО РАБОТЫ. Все, что связано с фронтендом, – это работа на полную ставку, и, без сомнения, то же самое можно сказать и о тыльной стороне фронтенда. Нанимайте специалистов, которые могут надрать задницы в своих областях, а не только специалистов широкого профиля, которые могут выполнять нормальную работу по всем направлениям.
- Мне бы хотелось увидеть больше нюансов на уровне организации / отрасли. Что именно вы имеете в виду, когда говорите «мы нанимаем разработчика React»? «Разработчик React» почти так же расплывчато, как «разработчик внешнего интерфейса», так что поясните. Вы ищете человека, который специализируется на разметке и стилях? Человек для создания промежуточного программного обеспечения и бизнес-логики? Человек для управления данными и базами данных? Человек, владеющий строительными процессами? Если ответ – «все вышеперечисленное», см.
 Вышеупомянутый пункт о специалистах.
Вышеупомянутый пункт о специалистах. - Поскольку теперь это все «просто JavaScript» и «все является компонентом», требуется много внимания и размышлений, чтобы создать продуманное разделение задач в этих средах . Опять же, речь идет о нюансах. Мне очень нравится идея управления библиотекой компонентов пользовательского интерфейса как отдельным продуктом, потому что она делает очевидным разделение между front-of-the-frontend и back-of-the-frontend. Но даже если вы не идете по этому пути, убедитесь, что вы организовываете проекты таким образом, чтобы было ясно, где идет код, ориентированный на пользовательский интерфейс, и код, ориентированный на приложения.И что очень важно, освободит место для людей с разными навыками в вашей кодовой базе.
- Перестаньте говорить чушь вроде «если вам не нравится React, просто не используйте его». Это не так. I не принимает эти решения; Я работаю с группами людей, которые выбирают технологии, с которыми мы работаем.
 Вместо того, чтобы изолировать людей, создайте среду, которая побуждает людей с разными навыками участвовать.
Вместо того, чтобы изолировать людей, создайте среду, которая побуждает людей с разными навыками участвовать. - Можно изучать эти библиотеки и не собираться становиться 10-кратным разработчиком-воином-ниндзя. Без сомнения, есть много людей, которые могут делать и делают обратную работу. Наоборот. И, несомненно, есть много людей, которые стремятся все это сделать. Замечательно! Но я здесь, чтобы сказать, что нет ничего плохого в том, чтобы быть специалистом. Опять же, НАСТОЯЩИЙ МНОГОЕ РАБОТЫ, и в бассейне достаточно места для всех.
Это была интересная поездка, и я с нетерпением жду возможности продолжать учиться и развиваться. Спасибо за чтение.
Эволюционный дизайн по-прежнему требует предварительного мышления
Есть отличный пост Джошуа Кериевски под названием «День, когда мы остановили спринт», который сам ссылается на более старый пост под названием «Эволюционный дизайн», в котором говорится о необходимости сначала создать «примитивное целое», прежде чем повторять его для улучшения с течением времени.Здесь важно отметить, что примитивное целое – это не просто набор разобранных частей, это «недоразвитое целое» и что-то, что действительно работает (во всяком случае, до некоторой степени). Пример, использованный на иллюстрации, – это гитара, причем первая версия выглядит как очень примитивная гитара.
Что-то здесь часто упускается или не обсуждается явно, так это то, что вам все еще нужно заранее подумать, чтобы добраться до этого примитивного целого и создать начальное видение или отправную точку.В конце концов, примитивная гитара – это все еще гитара, а это значит, что кто-то где-то на раннем этапе придумал, что гитара – это то, что было необходимо. По моему опыту, я видел, как многие команды неверно истолковывают понятия «эволюционный дизайн» и «возникающая архитектура» как «вам вообще не нужно заниматься дизайном заранее». Как говорит Дэйв Томас, «большой дизайн спереди – это глупо, но не делать дизайна спереди – еще глупее».
Во время моих семинаров по архитектуре программного обеспечения я иногда вижу, как команды рисуют не что иное, как визуальное резюме требований, когда их просят работать в группах и разработать программное решение.Требования основаны на «системе финансовых рисков» для банка, и иногда группы буквально просто рисуют рамку с надписью «Система финансовых рисков», прежде чем гордо заявлять: «Это все, что нам нужно сделать заранее, мы гибкий”. Да, на самом деле у этого есть , и все же время от времени случается.
Решение проблемы
Много лет назад мой начальник дал мне поработать над небольшим внутренним программным проектом. Я не помню точных деталей, но он в основном дал мне постановку проблемы и сказал мне разработать программное решение.Через пару часов я представил свое решение. Он был мгновенно разорван на части, и он сказал мне, что я не разобрался с проблемой должным образом. Он был прав. Я представил очень простое решение, которое не учитывало сложности проблемного пространства, главным образом потому, что я его еще не обнаружил. Путешествуя по миру, я регулярно вижу одно и то же, и людям действительно сложно понять концепцию предварительного дизайна. Многие из них также никогда по-настоящему не занимаются проблемой, о чем свидетельствуют одна или несколько диаграмм, которые представляют очень упрощенное и поверхностное представление решения, например типичные диаграммы «логического представления», представленные ниже.
Всякий раз, когда я делаю предварительное задание по дизайну, я хочу, чтобы оно было быстрым и эффективным, но при этом приносило как можно больше пользы. Процесс предварительного проектирования дает вам возможность взаимодействовать с проблемным пространством и создать отправную точку для вашего видения того, что вы хотите построить. Для меня предварительное проектирование – это понимание структуры того, что вы собираетесь построить, создание отправной точки и видение , с которым будет работать команда, и выявления / снижения рисков наивысшего приоритета .Как я обнаружил, простой способ добиться этого – побудить людей создавать легкие, но структурированные артефакты, такие как диаграммы в моей модели C4, как часть процесса проектирования. Когда они это делают, разговоры меняются, потому что это заставляет людей заниматься проблемой. Таким образом, предварительный дизайн является важной частью более длительного эволюционного процесса проектирования. Без него вы просто потерялись.
Большой дизайн вверх по сравнению с новым дизайном
(Этот пост является ответом на сообщения Хаима Макаби о возникающем дизайне и адаптируемом дизайне, а также на некоторые последующие обсуждения, такие как ветка в Linkedin Group «97 вещей, которые должен знать каждый архитектор программного обеспечения» и сообщение Джина Хьюсона о появлении против эволюции.)
Один из аргументов, с которыми часто сталкиваются архитекторы программного обеспечения, заключается в том, что время, потраченное на проектирование систем, тратится зря. Многие говорят, что «большой дизайн впереди» – это не гибкий путь, а «эмерджентный дизайн» более эффективен. Это сразу переходит к ценностному предложению архитектора. Если предварительному дизайну нет места в мире Agile, неужели архитекторы не нужны?
Для большинства людей «большой предварительный дизайн» (BDUF), иногда называемый «большим предварительным дизайном» (BUFD), означает длинный, подробный дизайн, созданный в начале проекта.Он работает на трех предположениях. Во-первых, можно создать требования к проекту. Во-вторых, можно создать дизайн, отвечающий этим требованиям. В-третьих, соответствие проекта требованиям можно оценить без его реализации. Другими словами, могут быть хорошие и плохие дизайны.
Между тем, эмерджентный дизайн означает минимальный дизайн или его отсутствие (NDUF). Он работает исходя из предположения, что и требования, и дизайн должны быть выведены, поэтому команда начинает разработку продукта и повторяет их по мере того, как они узнают больше о проблеме и решении.Процесс завершается в заранее установленное время или когда «появляются» «достаточно хорошие» требования и дизайн.
Таким образом, эмерджентный дизайн предполагает, что дизайн часто очень специфичен для проблемы / решения. Адаптация существующих дизайнов может создать больше работы, чем сэкономить. Это также смещает акцент с обеспечения ценности на следование дизайну.
Emergent design довольно популярен среди практиков Agile и Lean. Они утверждают, что эмерджентный дизайн сокращает некоторые отходы (ненужную работу), поскольку не создает объемных документов, которые люди могут никогда не прочитать.Из прочитанных проектных документов лишь немногие обновляются по мере внесения изменений. Многие разработчики настолько циничны, что отказываются читать документацию и сразу переходят к коду, чтобы ответить на вопросы.
Крупный дизайн впереди может побуждать к дизайну . Могут быть добавлены ненужные функции (нарушая принцип YAGNI) или система может быть излишне сложной (нарушая принцип KISS). Эмерджентный дизайн, особенно в сочетании с Test Driven Design (TDD), может производить минимум кода, необходимый для удовлетворения требований, и не более того.
Большой дизайн может создать иллюзию, что команда знает больше, чем она . Это может подтолкнуть к принятию решений, когда команда знает о проблеме меньше всего, а это означает, что большой дизайн заранее может стать серьезным обязательством. Между тем, команда, которая откладывает принятие решений до тех пор, пока не возникнет необходимость, может обнаружить, что необходимы другие функции.
Предварительные предположения о большом дизайне также не всегда верны. У каждого проекта есть цель, но может быть непонятно, как ее достичь. У большинства стартапов нет количественных требований, например, там, где кодирование – это скорее эксперимент, чем реализация.Новые технологии могут вытеснить старые методы или потребовать новых, а это означает, что проекты либо слишком сложно создать, либо не могут быть оценены без реализации.
Однако сторонники большого дизайна сразу отмечают, что проектирование часто более полезно, чем проектная документация . Упражнение по проектированию проверяет и проверяет требования, исследует крайние случаи и обнаруживает ошибки. Без этого разработчики часто погружаются прямо в детали низкого уровня, и даже недолгое размышление о проблеме может выявить предположения или альтернативные решения, которые они иначе пропустили бы.
Эмерджентный дизайн предполагает дешевизну . На это было направлено много усилий и внимания. Непрерывная интеграция и непрерывная доставка призваны упростить выпуск. Дизайн, управляемый тестированием (TDD), и автоматическое тестирование нацелены на быстрое обнаружение регрессий. Гибкие методологии, такие как Scrum, обеспечивают наглядность и руководство по управлению изменениями.
Однако не всякая сдача стоит дешево. После изготовления аппаратное обеспечение может быть сложно или невозможно заменить. Изменения сетевой инфраструктуры необходимо планировать, чтобы минимизировать влияние на других.Привлечение внешних поставщиков может потребовать длительных переговоров по контракту. Унаследованному коду может не хватать покрытия для автоматизированного модульного тестирования. Такие аспекты, как безопасность, соответствие требованиям и масштабируемость, сложно модернизировать.
Аналогичным образом, разработка программного обеспечения должна быть подотчетна организации . Требуемые навыки и команды должны быть наняты или заключены по контракту. Бюджеты должны быть определены. Прогресс обычно отслеживается по контрольным точкам и должен быть утвержден на основе оценки окупаемости инвестиций (ROI).Риски необходимо выявлять и снижать. Ранние проекты (как часть архитектур) могут помочь управлять всем этим.
Designs представляет собой абстрактное представление системы, подчеркивая важные решения и устраняя шум. Это означает, что проекты также могут быть рассмотрены другими перед более дорогостоящим и трудоемким внедрением, чтобы найти слабые места или предложить улучшения. Дизайнеры известных проектов могут научить других, следуя им или избегая их.
Проблема сравнения крупного дизайна с начальным дизайном заключается в том, что оно обычно сводится к спорам соломенных людей.Также нет абсолютов. Хороший крупный дизайн заранее учитывает некоторые элементы дизайна, и детали заполняются во время разработки. Хороший новый дизайн должен начинаться с некоторого представления о том, как будет работать система.
Как большой дизайн, так и эмерджентный дизайн могут быть выполнены плохо . Плохой большой дизайн может упустить важные факторы, предоставить плохое решение или плохо передать хорошие идеи. Некачественный дизайн может тратить время на переписывание кода, приводить к регрессиям и затруднять управление. Оба могут создать большой ком из грязи.Тем не менее, не стоит отказываться от изменений в крупном дизайне. Эмерджентный дизайн не обязательно должен быть хаотичным и непредсказуемым.
Большой дизайн спереди и возникающий дизайн не зависят от процесса . Большой дизайн изначально возник в результате водопадных процессов. Как упоминалось выше, эмерджентный дизайн – обычное дело для методологий гибкой разработки. Тем не менее, эмерджентный дизайн может использоваться на этапе проектирования водопада (прототипирование) или для определенных компонентов во время разработки (всплески). Команда, использующая методологии гибкой разработки, может заниматься дизайном внутри, снаружи или между итерациями.
Оба подхода можно комбинировать. Например, адаптируемый дизайн – это метод, при котором части системы, которые ожидают изменений, таких как неизвестные или изменяющиеся требования, предназначены для их адаптации.
Что означает «дизайн», если взглянуть на сравнение под другим углом? Думает ли он о том, как подойти к системе, или документирует и передает ее? Небольшая система может быть чем-то, что разработчик может полностью понять и описать в нескольких предложениях. Он имеет неявный, недокументированный дизайн и может повторяться с течением времени с использованием эмерджентного дизайна.Однако для большой или сложной системы, использующей сочетание унаследованных и новых компонентов, разработка которых осуществляется разными командами, может потребоваться другой подход. Другими словами, преимущество от предварительной конструкции возрастает по мере увеличения сложности системы на .
Для разных подходов требуются разные навыки. Большой дизайн требует абстрактного мышления о системе. Это умение, которым обладает не каждый разработчик, требующее скорее широты, чем глубины, и часто именно поэтому демократизация дизайна терпит неудачу.Напротив, эмерджентный дизайн включает в себя детализацию и фокусировку на коде, особенно с акцентом на модульное тестирование и небольшие, постепенные изменения. Это одна из причин, по которой эмерджентный дизайн более привлекателен для разработчиков программного обеспечения.
И большой предварительный дизайн, и эмерджентный дизайн – инструменты, которые команда разработчиков программного обеспечения может использовать . Архитекторы программного обеспечения не просто исключены, а находятся в уникальном положении. Они могут помочь определить, какой подход лучше всего подходит для конкретной ситуации. Настоящая проблема для архитектора программного обеспечения – знать, какой объем проектирования системы и когда это делать.
Как это:
Нравится Загрузка …
Интерфейсный дизайн UX для разработчиков
Внешний дизайн соединяет два мира – мир дизайна пользовательского интерфейса с пиксельными интерфейсами и мир разработки на уровне приложений с бизнесом логика. Front-end разработчики превращают дизайн в реальность. В контексте веб-разработки интерфейсная разработка – это практика создания кода HTML, CSS и презентационного JavaScript для веб-сайта или веб-приложения, чтобы пользователь мог напрямую видеть продукт и взаимодействовать с ним.Чтобы создать продукт с хорошим пользовательским интерфейсом, интерфейсные разработчики должны понимать, какое влияние оказывает интерфейсное кодирование на производительность веб-сайта. В этой статье представлен обзор интерфейсного UX-дизайна с шагами и советами по повышению производительности веб-сайта.
Контрольный список для внешнего дизайна
Многие специалисты по дизайну и разработке считают, что производительность – это скорость загрузки веб-сайта. Это узкое представление, потому что производительность – это не только техническая проблема; производительность влияет на все, от удобства использования до поисковой оптимизации.Лучше думать об эффективности в контексте того, как быстро пользователь может достичь своей цели на вашем веб-сайте. Согласно психологическим исследованиям, если вы хотите, чтобы пользователи чувствовали, что ваш продукт работает быстрее, чем ваши конкуренты, вам нужно быть как минимум на 20% быстрее. Ниже приведены лишь несколько важных элементов, которые должен учитывать каждый веб-разработчик или дизайнер UX при работе над дизайном.
Базовые метрики производительностиВремя до взаимодействия (TTI) и время отклика – два основных показателя для интерфейсной разработки UX.TTI – это время, необходимое для полной загрузки пользовательского интерфейса, чтобы пользователь мог с ним взаимодействовать, а это означает, что это ключевой показатель производительности для понимания того, сколько времени ожидания пользователь испытывает на сайте. Второй показатель, время отклика, показывает, насколько быстро пользовательский интерфейс реагирует на ввод пользователя. Чтобы взаимодействие было плавным, интерфейс имеет временной интервал 100 миллисекунд, чтобы реагировать на ввод пользователя. Если что-то длиннее, пользователь воспринимает приложение как отстающее.
Фреймворки пользовательского интерфейса
Фреймворки пользовательского интерфейса являются чрезвычайно ценными инструментами для интерфейсных разработчиков, поскольку они позволяют им быстрее реализовывать макеты.Однако интерфейсным разработчикам необходимо тщательно внедрять фреймворки и библиотеки в проекты, над которыми они работают. Иногда проекты могут выиграть не от добавления, а от удаления существующей структуры. Например, Netflix доказал, что «удаление React, нескольких библиотек и соответствующего кода приложения со стороны клиента уменьшило общий объем JavaScript более чем на 200 КБ, что привело к сокращению времени взаимодействия Netflix для зарегистрированных пользователей более чем на 50%. -out домашнюю страницу “. Таким образом, всегда измеряйте, насколько библиотеки влияют на производительность вашего продукта.
Макет и контентВ этом разделе мы рассмотрим строительные блоки, которые UX-разработка использует для создания внешнего вида веб-сайта.
Грид-системаИнтерфейсные разработчики должны максимально точно согласовывать дизайн пользовательского интерфейса, что может быть затруднительно, если в дизайне отсутствуют важные элементы, такие как сетка. Сетка определяет макет страницы. Если сетка не указана явно, разработчики, как правило, воссоздают ее вручную, подбирая соответствующие отступы или поля.Такой подход редко заканчивается безупречным дизайном; намного проще создать макет, если у вас есть сетка, которая предоставляет информацию о количестве столбцов, ширине и желобах.
Сетка макета в Adobe XD помогает превратить макет в настоящий дизайн. Изображение предоставлено Adobe.Цвета
Цвета – это функциональные элементы, такие же, как текст и изображения. Вот несколько вещей, которые следует помнить при работе с цветами в вашем проекте:
- Проведите инвентаризацию интерфейса для цветов. Инвентаризация интерфейса классифицирует компоненты, составляющие ваше приложение или веб-сайт. Инвентаризация интерфейсов показывает, сколько цветов вы используете в своем продукте. Если вы работаете над веб-сайтом, используйте такой инструмент, как CSS Stats, чтобы узнать, сколько уникальных цветов у вас есть в таблицах стилей.
- Убедитесь, что у всех цветов есть собственные имена и что имена выбраны в соответствии с тем, как используются цвета. Старайтесь избегать градации прилагательных (например, голубой или темно-синий), потому что такое название никому не скажет, как можно использовать эти цвета.Вместо этого используйте функциональные имена – те, которые описывают цвет по его месту в пользовательском интерфейсе.
- Цвета должны одинаково хорошо работать как на светлом, так и на темном фоне.
- Цвета должны быть доступными. Пользователи с ослабленным зрением не должны иметь проблем при взаимодействии с вашим дизайном.Используйте специальные инструменты, такие как средство проверки контрастности WCAG, чтобы убедиться, что ваши цветовые комбинации доступны.
Шрифты
Текст – важная часть современного веб-дизайна. Подавляющее большинство информации предоставляется в письменной форме, а удобочитаемость текста напрямую связана с производительностью веб-сайта. Если вы работаете с дизайном пользовательского интерфейса, не следуйте слепо за типографским выбором дизайнера. Вместо этого следуйте этим советам:
- Минимизируйте время загрузки шрифта, используя шрифты по умолчанию.Шрифты , такие как Roboto (для Android) и San Francisco (для iOS), предварительно устанавливаются в ОС, поэтому браузеру не нужно ничего загружать и он может сразу отображать шрифт.
- Проверьте свой выбор шрифтов. В некоторых случаях изменение существующих шрифтов не создает проблем; в других вы можете сломать весь пользовательский интерфейс. Вот почему пары шрифтов, которые вы хотите использовать, следует тщательно тестировать. Хотя для этой цели можно использовать инструменты визуальной регрессии, такие как BackstopJS, вы можете добиться гораздо лучших результатов, выполнив ручную проверку.
Убедитесь, что макеты, полученные от дизайнеров пользовательского интерфейса, наполнены реальным содержанием, а не Lorem ipsum. Если макет заполнен текстом-заполнителем, убедитесь, что макет работает за пределами границ, заполните его содержимым и посмотрите, выходит ли какое-то содержимое за границы существующих контейнеров.
Использование реального текста в дизайне поможет гарантировать, что когда ваш макет появится в реальном мире, элементы не выскочат из контейнеров из-за разной длины.Изображение Таруна Кохли.Множественные состояния для ссылок и интерактивных элементов
Дизайн интерфейса – это предсказуемость действий пользователя. Этой цели можно достичь, указав несколько состояний для веб-ссылок и интерактивных элементов, таких как кнопки (по умолчанию, при наведении курсора, посещены). Состояния должны быть четко определены в руководстве по стилю, предоставленном командой дизайнеров.
Различные состояния кнопки с призывом к действию имеют разный внешний вид. ИзображенияВсе ресурсы, которые использует команда, должны быть оптимизированы для Интернета.В идеале, не теряя при этом качества изображения. Вот несколько практических правил, которые вам необходимо запомнить:
- По возможности старайтесь использовать векторные ресурсы вместо растра. Они плохо прибавляют в весе и очень хорошо масштабируются.
- Сжатие растровых изображений. Используйте такие инструменты, как Squoosh, для сжатия и изменения размера изображений с оптимальным уровнем сжатия.
- Используйте адаптивных изображений с srcset, sizes и элементом
. Адаптивные изображения позволят вам использовать формат WebP, который вы можете использовать с элементом.
Также рекомендуется отложенная загрузка изображений: сначала отобразите заполнитель, а когда изображение находится в области просмотра, инициируйте событие для загрузки полного изображения в фоновом режиме. Хосе М. Перес создал увлекательную концепцию отложенной загрузки: он создает легкий заполнитель SVG, сначала загружает его, а затем переходит от векторного изображения заполнителя к загруженному изображению.
Метод загрузки генерирует SVG из изображений, которые можно использовать в качестве заполнителей. Изображение предоставлено Хосе М. Пересом.GIF и видео
Многие веб-сайты включают в свой дизайн анимированные GIF-файлы; однако форматы GIF снижают производительность рендеринга и пропускную способность. Рекомендуется переключиться с GIF на анимированный WebP или циклическое видео HTML5. Последнее предпочтительнее, потому что видео HTML5 обычно легче и меньше GIF. Заменив анимированные GIF-файлы на зацикленные встроенные видеоролики, можно уменьшить размер файла до 80%.
Прогрессивная загрузка и скелетыНикто не любит ждать, пока отобразится контент. Но как бы мы ни старались оптимизировать время загрузки, могут возникнуть ситуации, когда сайт будет загружаться дольше, чем ожидалось. Front-end разработчики должны учитывать эти моменты и предлагать для них решения.
Подумайте, какие визуальные впечатления получат пользователи во время загрузки страницы. Вам необходимо расставить приоритеты, какие части являются более важными, и определить порядок, в котором они должны появляться на экране.Для контента, для которого требуется время загрузки, можно использовать скелеты (также называемые временными контейнерами контента). Скелеты помогают переключить внимание пользователя с ожидания загрузки содержимого на изучение макета. Красота скелетов в их простоте; скелеты могут быть разработаны на этапе создания каркаса в процессе проектирования, и их внешний вид не сильно изменится в окончательном дизайне.
LinkedIn использует простые формы вместе с мигающей анимацией, чтобы создать ощущение быстрой загрузки.Изображение предоставлено LinkedIn. Страницы и экраныИнтерфейсный разработчик должен обеспечить, чтобы дизайн пользовательского интерфейса содержал как обычные страницы и экраны (например, целевые страницы, страницы продуктов и страницы для связи с нами), так и страницы с ошибками (например, страницу с ошибкой 404). который становится видимым, когда пользователь вводит недопустимый URL-адрес). Пользователи часто оценивают качество продукта по качеству страниц с ошибками. Плохо оформленные страницы ошибок – одна из вещей, которые раздражают пользователей. С другой стороны, хорошая страница ошибок в UX-дизайне может увеличить скорость использования и повысить субъективное удовлетворение пользователей.
КомпонентыВ идеале дизайн пользовательского интерфейса должен создаваться на основе компонентного подхода. Брэд Фрост создал очень устойчивую модель под названием Atomic Design. В этой модели атомы являются основными строительными блоками пользовательского интерфейса, такими как метка формы, поле ввода или кнопка. Молекулы – это группы атомов, связанных вместе, и являются наименьшими фундаментальными единицами соединения. Организмы – это группы молекул, объединенных вместе, чтобы сформировать относительно сложный отдельный участок интерфейса.Примером организма может быть «продуктовая сетка» на веб-сайте электронной коммерции. Наконец, шаблоны состоят из групп организмов, сшитых вместе в страницы.
Эта модель отображает структуру атомарного дизайна. Изображение Брэда Фроста. УстройстваПоскольку при работе с вашим сайтом пользователи могут использовать большое количество разнообразных устройств с различными размерами экрана и разрешением, интерфейсные разработчики должны учитывать эти аспекты при проектировании сайта. Жизненно важно обеспечить правильную работу дизайна в разных браузерах (кросс-браузер), разных операционных системах (кросс-платформенный) и разных устройствах (кросс-девайс).
Обычно front-end разработчики начинают с мобильной версии дизайна.