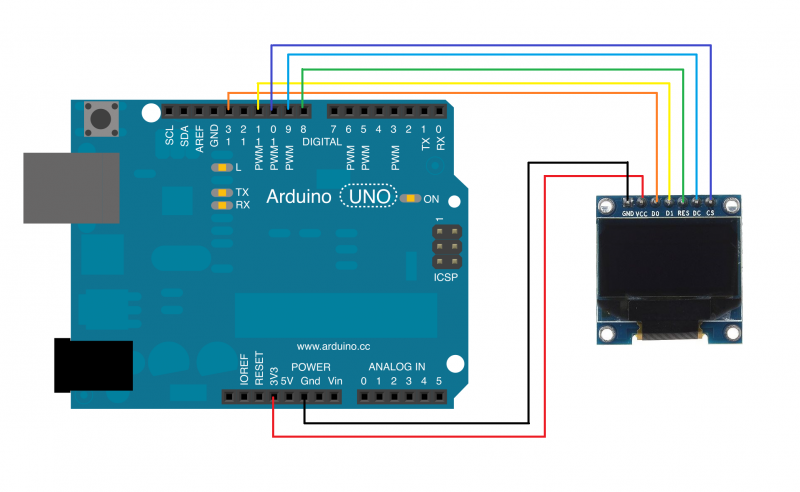
Подключение OLED I2C дисплея с размером экрана 0,96″ и разрешением 128*64 точек к плате Arduino UNO.
Подключение OLED L2C дисплея
VCC —– +5v (+5 вольт ,но работает и от 3х вольт – проверено на есп 8266)
GND —– GND (земля)
SDA —– pin SDA (pin A4 для Arduino nano V3)
SCL —– pin SCL (pin A5 для Arduino nano V3)
Библиотеки для OLED L2C дисплея
Скачаит с гитхаба библиотеку Adafruit_SSD1306
После удачного скачивания и установки библиотек, приступаем к тестовому запуску нашего дисплея
Сегодня мы используем библиотеку от Adafruit, и запустим тестовый скетч
загружаем наш скетч и смотрим есть ли у нас отображение на дисплее информации как на видео
если у нас дисплей никак не отреагировал и ничего не отображает, тогда загружаем скетч MultiSpeedI2CScanner
После загрузки скетча открываем монитор порта, устанавливаем скорость 115200 бод
Меню L2C сканера
после чего, в SerialPort отправляем S , для полного сканирования и ищем наше устройство.
Результат полного сканирования
для отображения только подключенных устройств, сначала отправляем P, а потом S
результат сканирования подключенных устройств
Теперь запоминаем или копируем адрес нашего OLED l2C дисплея и в тестовом скетче ищем строку с записью адреса нашего дисплея
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); |
прописываем свой адрес и снова загружаем скетч в Arduino UNO. Тестовый скетч должен отображаться на дисплее
Так же не забываем о экономии при покупке товаров на Алиєкспресс с помощью кэшбэка
Для веб администраторов и владельцев пабликов главная страница ePN
Для пользователей покупающих на Алиэкспресс с быстрым выводом % главная страница ePN Cashback
Удобный плагин кэшбеэка браузерный плагин ePN Cashback
Подключение LCD (ЖК дисплея) к микроконтроллеру Arduino
Статья рассказывает о том, как правильно подключить LCD к Arduino, рассмотрено всё необходимое про подключение LCD 1602 и LCD i2c.
Шаг 1. О проекте
Дисплеи LCD 1602 размера, созданные на базе HD44780 контроллера, в наши дни всё ещё остаются одними из самых доступных, простых и востребованных, чтобы разрабатывать какие бы то ни было электронные устройства.
Неудивительно, что их можно увидеть как в простых, собранных буквально на коленке агрегатах, так и в более серьезных промышленных, например автоматах для приготовления кофе. Именно с таким дисплеем и собираются наиболее популярные модули и шилды по тематике Arduino, например LCD I2C модуль и LCD Keypad Shield.
В следующих шагах подробно с изображениями рассказываем как подключить LCD к Arduino и отобразить на дисплее нужную информацию.
Шаг 2. LCD-дисплей 1602 для Ардуино
Дисплеи 1602 имеют два различных исполнения:
- жёлтая подсветка с чёрными буквами
- либо (это бывает гораздо чаще) синяя подсветка с белыми.
Размерность дисплеев на HD44780 контроллере бывает самой разной, а управляются они одинаково. Наиболее распространённые из размерностей – 16 на 02 (то есть по 16 символов в двух строках) или 20 на 04. Сами же символы имеют разрешение в 5 на 8 точек.
Наиболее распространённые из размерностей – 16 на 02 (то есть по 16 символов в двух строках) или 20 на 04. Сами же символы имеют разрешение в 5 на 8 точек.
Большая часть дисплеев не поддерживает кириллицу (за исключением дисплеев CTK-маркировки). Но такая проблема частично решаема, и далее статья подробно рассказывает, как это сделать.
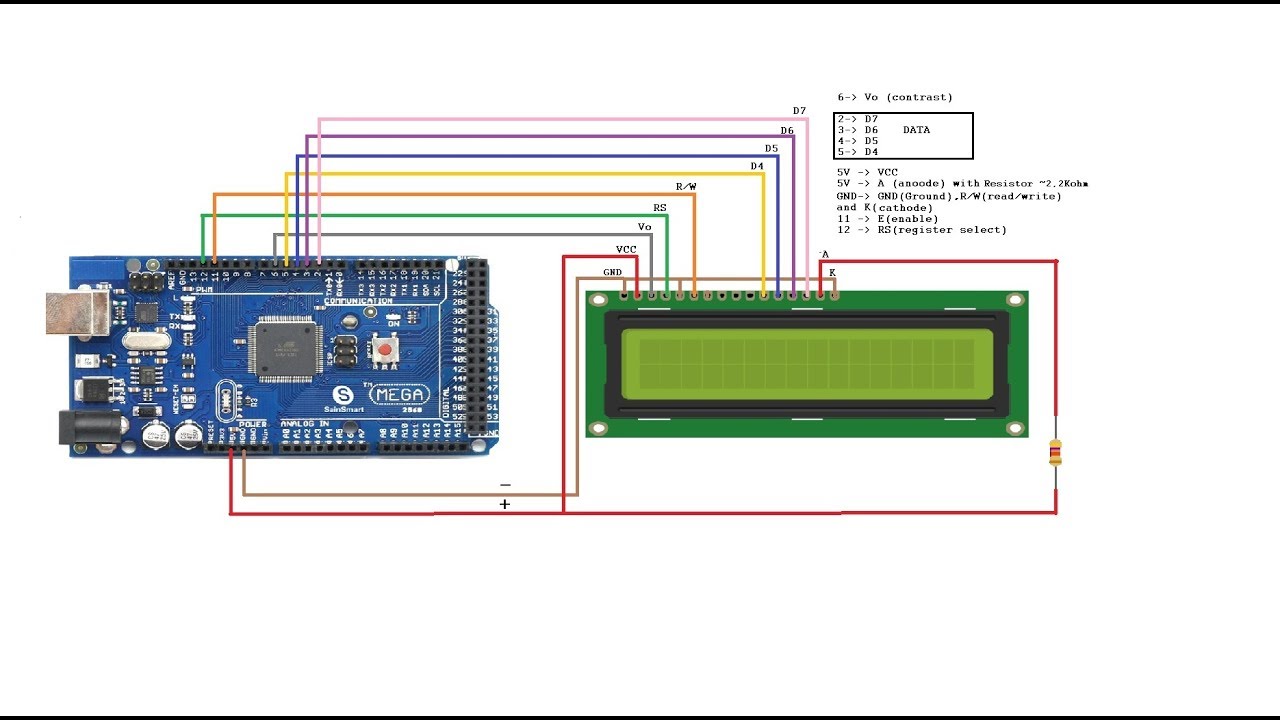
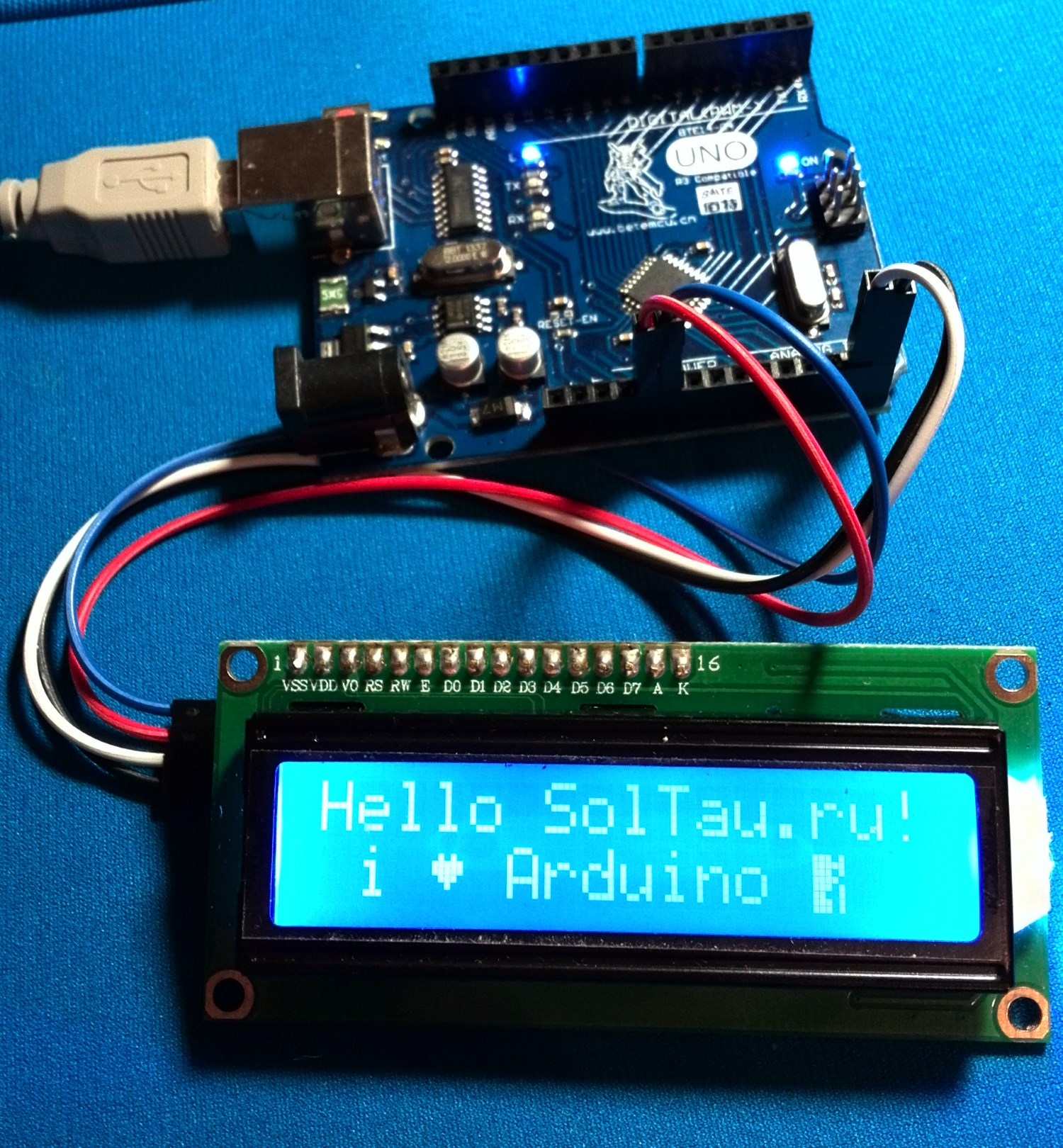
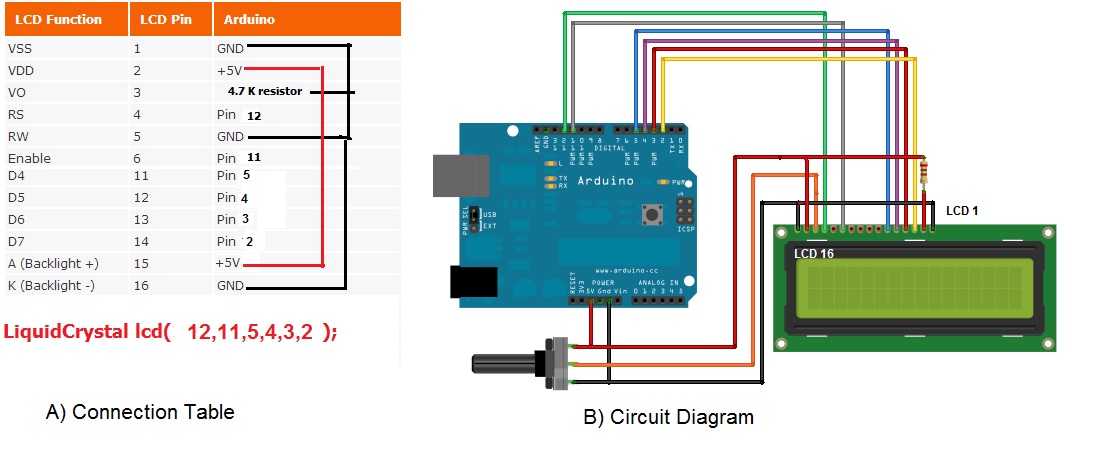
На дисплее есть 16-PIN разъём для подключения. Выводы имеют маркировку с тыльной стороны платы, она следующая:
- 1 (VSS) – питание на минус для контроллера.
- 2 (VDD) – питание на плюс для контроллера.
- 3 (VO) – настройки управления контрастом.
- 4 (RS) – выбор для регистра.
- 5 (R/W) – чтение и запись, в частности, запись при соединении с землёй.
- 6 (E) – активация (enable).
- 7–10 (DB0-DB3) – младшие биты от восьмибитного интерфейса.
- 11–14 (DB4-DB7) – старшие биты от интерфейса
- 15 (A) – положительный анод на питание подсветки.
- 16 (K) – отрицательный катод на питание подсветки.

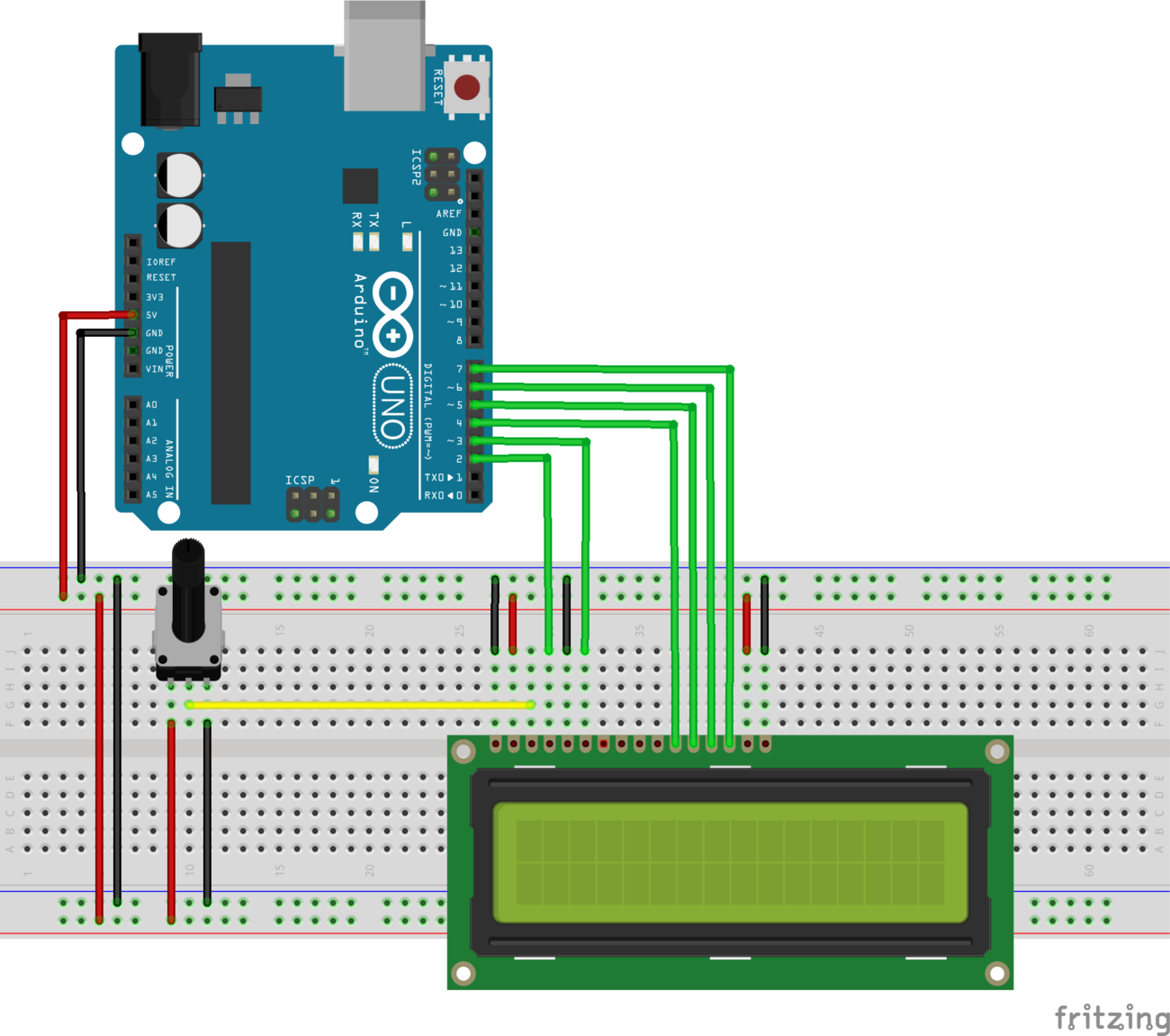
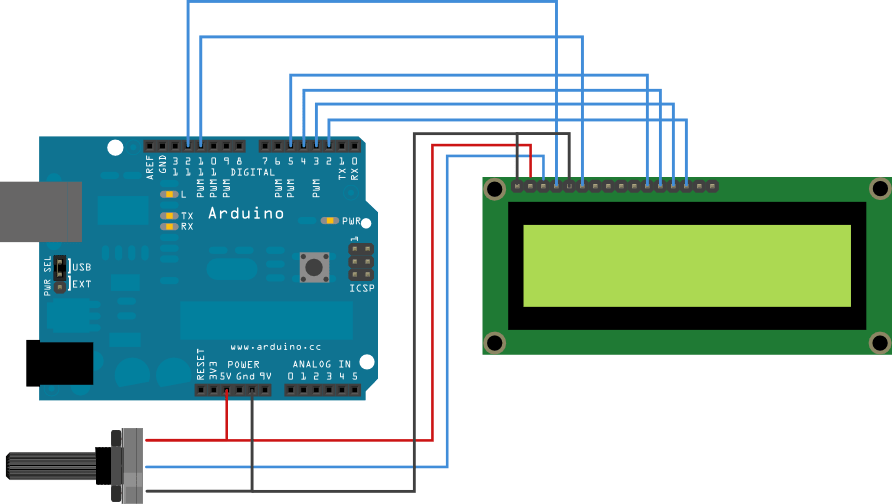
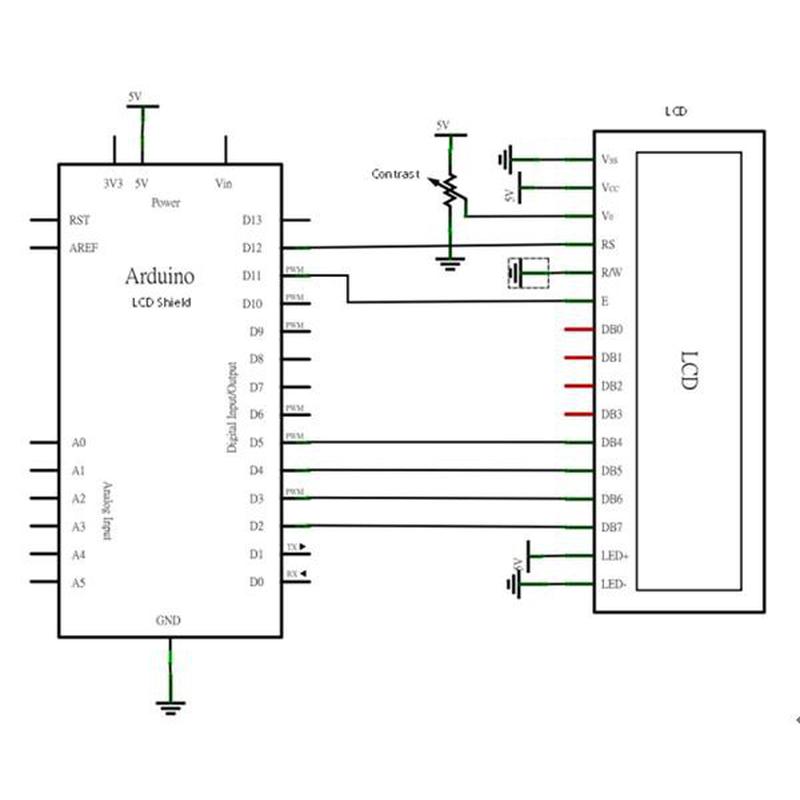
Шаг 3. Подключаем ЖК-дисплей
Перед тем как подключать дисплей и передавать на него информацию, стоит проверить его работоспособность. Сперва подайте напряжение на VSS и VDD контроллер, запитайте подсветку (A, K), далее настройте контрастность.
Для таких настроек подойдёт потенциометр с 10 кОм, форма его не важна. На крайние ноги подают +5V и GND, а ножку по центру соединяют с VO выводом.
Когда на схему подаётся питание, нужно добиться необходимого контраста, если он настраивается неправильно, то и изображение на экране видно не будет. Чтобы настроить контраст, нужно «поиграть» с потенциометром. Когда схема будет собрана правильно и контраст настроен верно, верхняя строка на экране должна заполниться прямоугольниками.
Чтобы дисплей работал, применяется встроенная в Arduino IDE среду специальная библиотека LiquidCrystal.h, о которой я напишу ниже. Он может действовать в 8-битном и в 4-битном режиме. В первом варианте применяют лишь младшие и старшие биты (BB0-DB7), во втором – только младшие (BB4-DB7).
Но применение 8-битного режима в этом дисплее – неправильное решение, преимущества в скорости почти нет, поскольку частота обновления у него всегда меньше 10 раз за секунду. Чтобы выводился текст, надо присоединить выводы DB7, DB6, DB5, DB4, E и RS к выводам контроллера. Присоединять их допустимо к любым пинам Arduino, главное – задание верной последовательности в коде.
Если необходимого символа пока что нет в памяти контроллера, то можно его определить вручную (всего до семи символов). Ячейка в рассматриваемых дисплеях имеет расширение в пять на восемь точек. Задача создания символа в том, чтобы написать битовую маску и расставить единички в местах, где точки должны гореть, а нолики – где не должны. Рассмотренная выше схема подключения не всегда хороша, т. к. на Arduino занимается минимум шесть цифровых выходов.
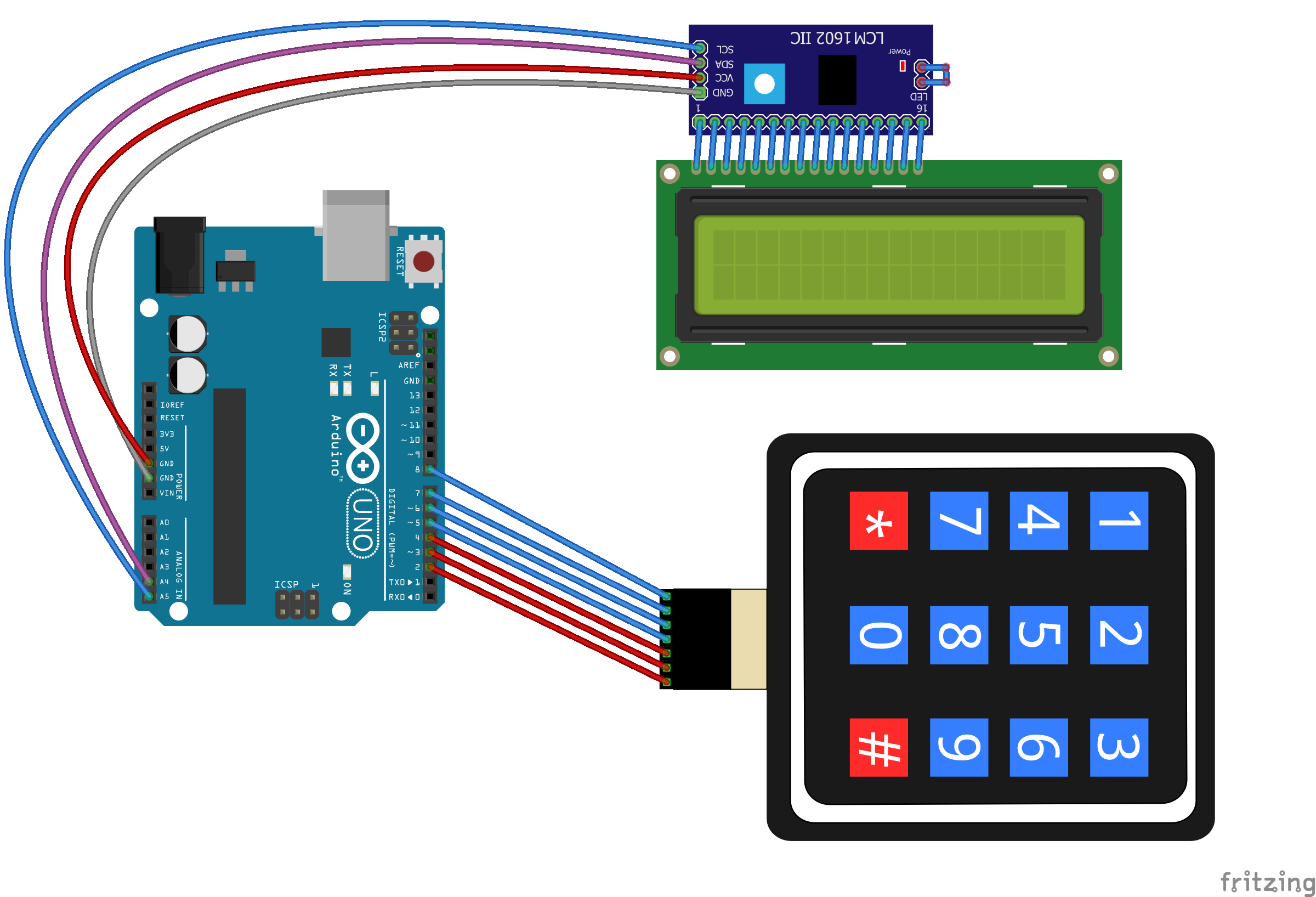
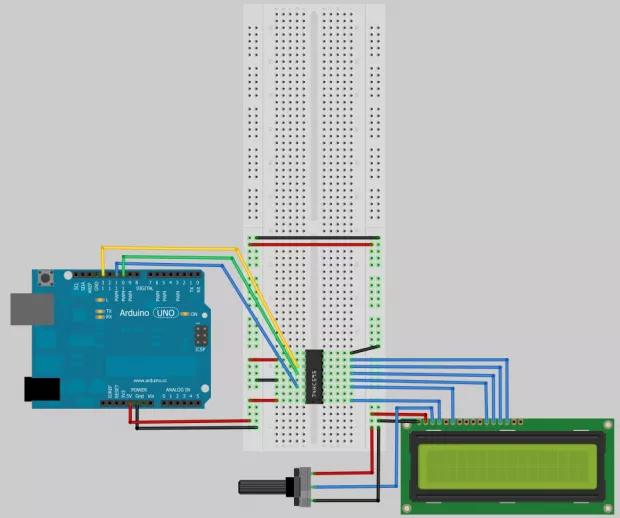
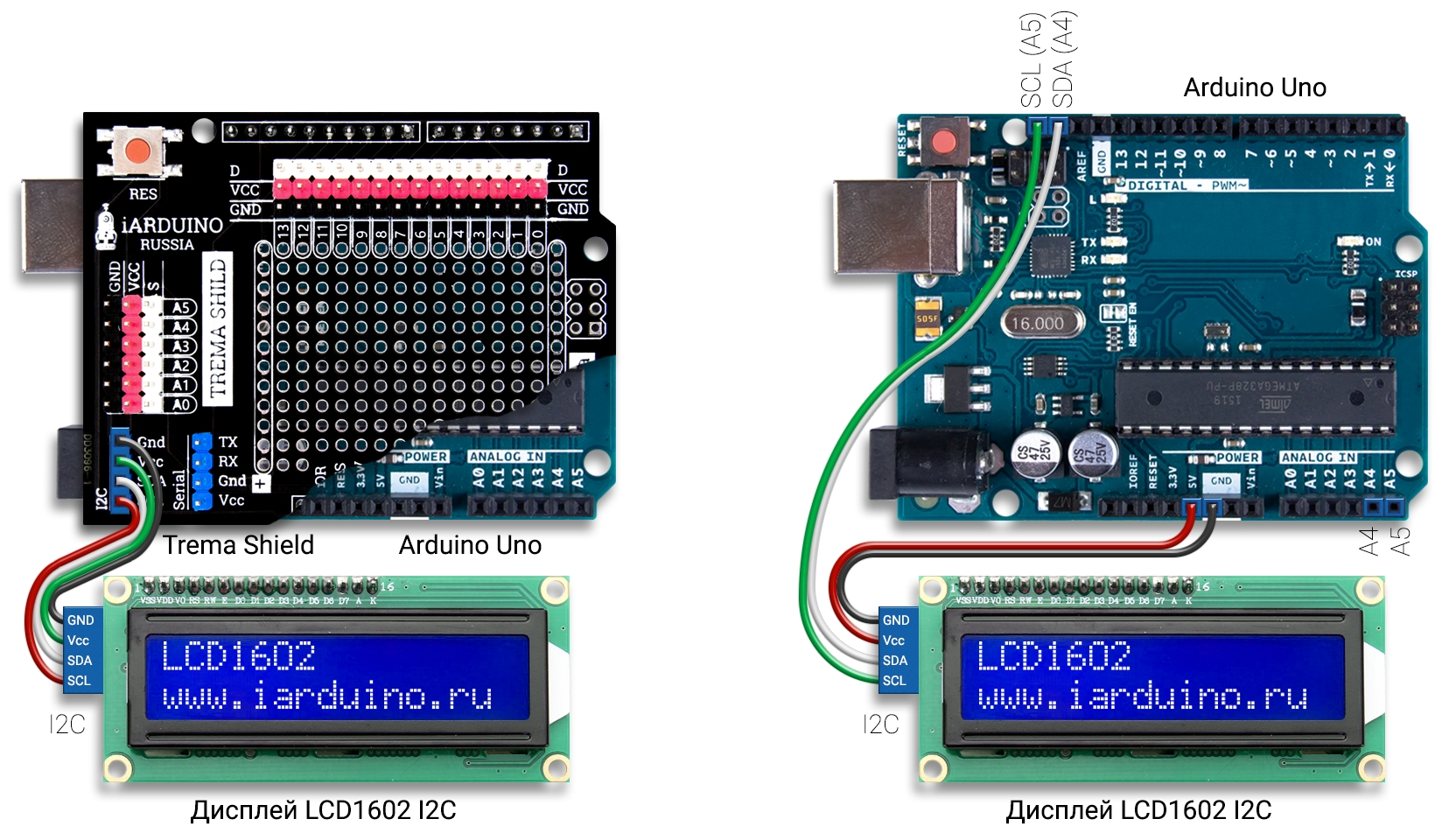
Шаг 4. Схема обхода
Изучим вариант, как обойти это и обойтись только двумя. Нужен добавочный модуль-конвертор для LCD в IIC/I2C. Как он припаивается к дисплею и присоединяется к Arduino, можно увидеть на изображениях ниже.
Но такой вариант подключения действует лишь со специальной библиотекой LiquidCrystal_I2C1602V1, которую, впрочем, нетрудно найти в Сети и установить, после чего можно без проблем им пользоваться.
Шаг 4: Библиотека LiquidCrystal.h
Библиотеку LiquidCrystal.h можно скачать в разделе Библиотек нашего сайта на этой странице или с официального ресурса arduino.cc. Но также вы можете скачать ниже по ссылкам:
Шаг 5. Скетч (код программы)
После того, как вы скачали архив замените папку LiquidCrystal в папке с библиотеками вашего каталога установки Arduino.
Вы можете увидеть примерный скетч по адресу:
Файл -> Примеры -> LiquidCrystal -> HelloWorld_SPI
Либо, если у вас меню на английском:
File -> Examples -> LiquidCrystal -> HelloWorld_SPI
На этом наш очередной урок завершен. Желаем вам качественных проектов!
OLED дисплей 0.96″ 128×64, I2C, SSD1306 синий
Подключение OLED дисплея I2C к NANO и вывод Русского шрифта:
А теперь более подробно, что мы делали.
Мы использовали:
1. Arduino NANO V 3.0
2. OLED display 0.96″ I2C (IIC)
3. Макетная плата для монтажа без пайки
4. Библиотека с поддержкой русского и украинского языка OLED I2C
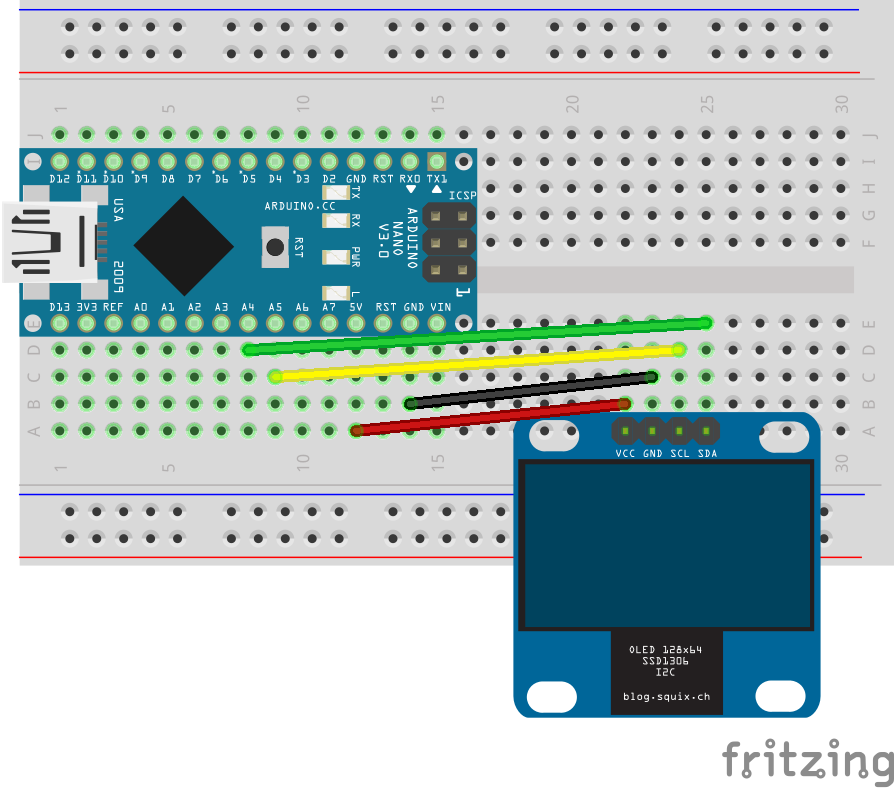
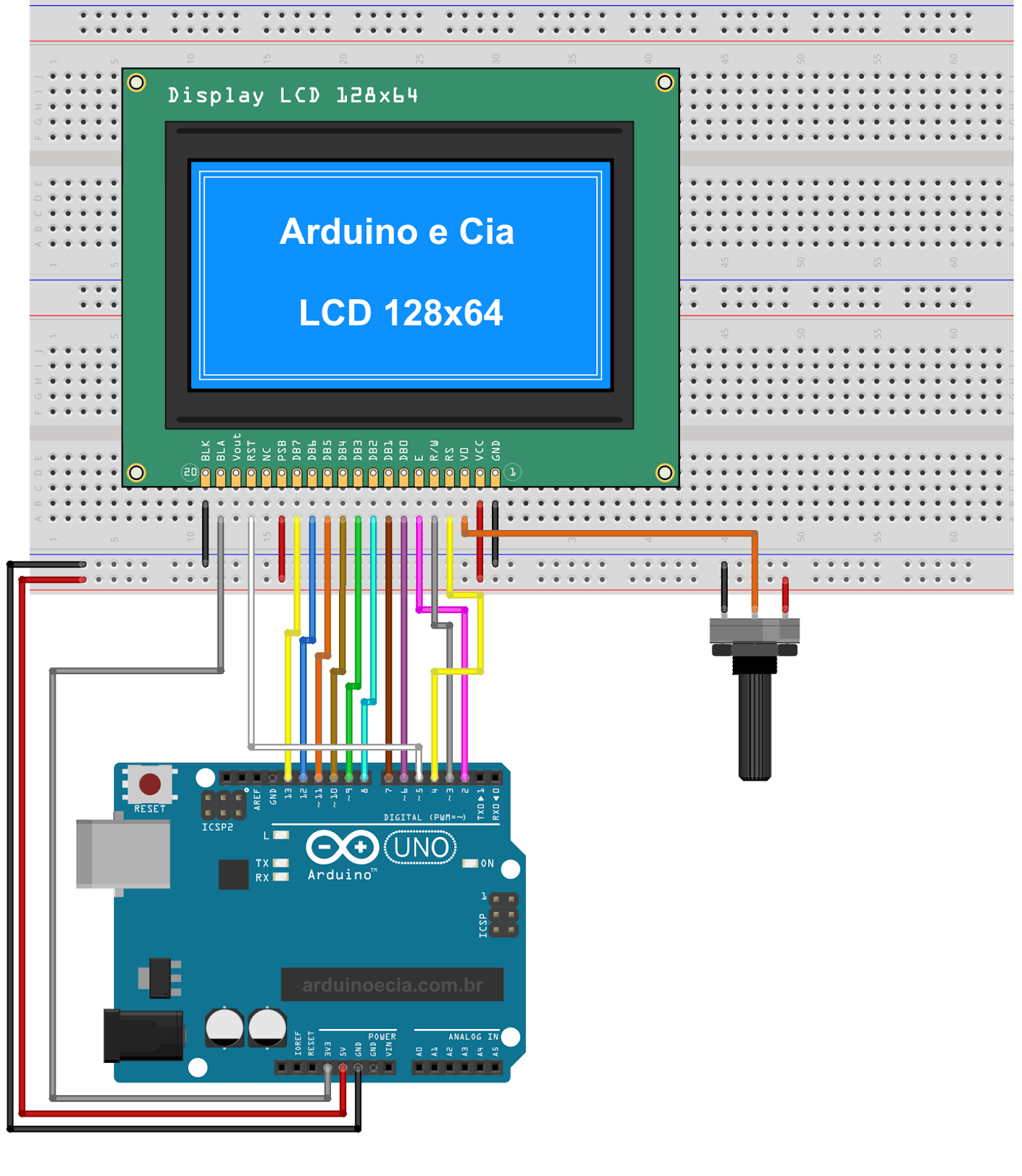
Дисплей подключаем к ARDUINO NANO по следующей схеме:
Вход питания дисплея VDD можно было бы подключить к 3,3V или 5V ARDUINO, но у нас задача обойтись без проводов. Поэтому мы установим цифровому порту ARDUINO «D2» значение HIGHT, это значит, что на pin «D2» ARDUINO подаст 5 вольт. Для сборки используем макетную плату:
Наш Скетч:
Устанавливаем библиотеку OLED_I2C (если не была установлена) и компилируем. Каждая строка в скетче подробно описана:
Таблица соответствия символов:
|
Русский символ |
Символ, заглавной буквы |
Символ, прописной буквы |
|
А, а |
F |
f |
|
Б, б |
< |
, |
|
В, в |
D |
d |
|
Г, г |
U |
u |
|
Д, д |
L |
l |
|
Е, е |
T |
t |
|
Ж, ж |
: |
; |
|
З, з |
P |
p |
|
И, и |
B |
b |
|
Й, й |
Q |
q |
|
К, к |
R |
r |
|
|
K |
k |
|
М, м |
V |
v |
|
Н, н |
Y |
y |
|
О, о |
J |
j |
|
П, п |
G |
g |
|
Р, р |
H |
h |
|
С, с |
C |
c |
|
Т, т |
N |
n |
|
У, у |
E |
e |
|
Ф, ф |
A |
a |
|
Х, х |
{ |
[ |
|
Ц, ц |
W |
w |
|
Ч, ч |
X |
x |
|
Ш, ш |
I |
i |
|
Щ, щ |
O |
o |
|
Ъ, ъ |
} |
] |
|
Ы, ы |
S |
s |
|
Ь, ь |
M |
m |
|
Э, э |
~ |
` |
|
Ю, ю |
> |
. |
|
Я, я |
Z |
z |
Для простоты написания, переключаемся на английскую раскладку и набираем текст Русскими буквами!
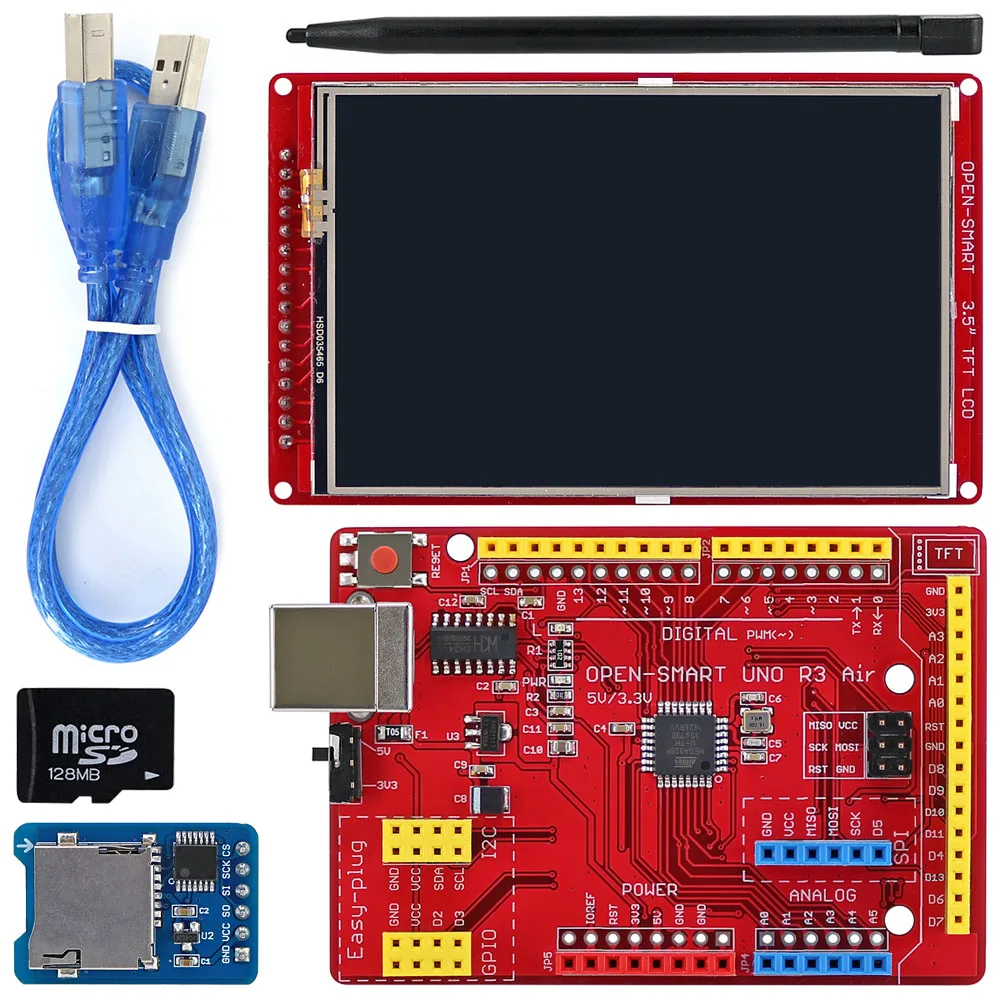
Подключение TFT ЖК дисплея к Arduino Uno – полное руководство
В этой статье мы рассмотрим подключение TFT ЖК дисплея (TFT LCD Shield) диагональю 2.4 дюйма, выполненного в виде шилда (расширения), к плате Arduino Uno. С помощью этого цветного ЖК дисплея TFT типа мы можем отображать символы, строки, блоки, изображения и т.д. Также мы можем использовать этот TFT Shield в различных устройствах на основе Arduino: охранные системы, автоматизация дома, игры и др.
Подключить TFT ЖК дисплей к плате Arduino достаточно просто. Нам будут необходимы плата Arduino, TFT Shield (дисплей) с диагональю 2.4 дюйма и библиотека Arduino IDE & TFT. В интернете можно найти много драйверов для TFT Shield’ов Arduino, но различные TFT ЖК дисплеи имеют различные встроенные драйверы. Таким образом, сначала необходимо идентифицировать драйвер TFT ЖК дисплея и затем установить подходящую библиотеку для него. В этом проекте мы будем использовать TFT ЖК дисплей (шилд) с драйвером ili9341. Далее в статье представлена ссылка для скачивания необходимой библиотеки для этого драйвера (дисплея). Также, если интересно, можете прочитать статью про подключение обычного ЖК дисплея к плате Arduino.
Таким образом, сначала необходимо идентифицировать драйвер TFT ЖК дисплея и затем установить подходящую библиотеку для него. В этом проекте мы будем использовать TFT ЖК дисплей (шилд) с драйвером ili9341. Далее в статье представлена ссылка для скачивания необходимой библиотеки для этого драйвера (дисплея). Также, если интересно, можете прочитать статью про подключение обычного ЖК дисплея к плате Arduino.
Необходимые компоненты
Аппаратное обеспечение
- Плата Arduino Uno (купить на AliExpress).
- 2.4” TFT LCD display Shield (шилд TFT ЖК дисплея) (купить на AliExpress).
- USB кабель.
Программное обеспечение
Arduino IDE
TFT библиотека для Arduino (spfd5408)
Работа схемы
Вам в этом случае необходимо только вставить TFT Shield поверх платы Arduino как показано на рисунке. Данный TFT Shield совместим с Arduino UNO и Arduino mega.
Установка TFT library (библиотеки) в среду Arduino IDE
Шаг 1: Скачайте TFT library для Arduino по приведенной ссылке сделайте ее zip архивом (если она таковым не является): https://github. com/JoaoLopesF/SPFD5408.
com/JoaoLopesF/SPFD5408.
Шаг 2: Скопируйте этот архив с библиотекой в папку библиотек Arduino в Program Files.
Шаг 3: Откройте Arduino IDE и выберите пункт меню Sketch -> Include Library -> Add .ZIP Library.
Затем откройте папку библиотек Arduino в Program Files (My Computer -> C: Drive -> Program Files -> Arduino -> libraries), куда вы скопировали zip архив с необходимой библиотекой на шаге 2 и выберите и откройте в ней заархивированную библиотеку SPFD5408-Master.
После открытия библиотеки SPFD5408 Master вы увидите что она установилась в Arduino IDE.
Шаг 4: Теперь в Arduino IDE выберите File -> Example -> SPFD5408-master -> spfd5408_graphictest. Откройте его, скомпилируйте и загрузите в плату Arduino.
Вы увидите результаты работы программы на TFT ЖК дисплее. Вы можете изменять этот файл по своему желанию чтобы он выполнял нужные вам задачи.
Примечание: аналогичные шаги можно использовать чтобы установить любую другую библиотеку в программную среду Arduino IDE.
Видео, демонстрирующее работу проекта
Загрузка… 4 456 просмотровУрок 5. Вывод информации на OLED дисплей
/*————————————————*/
// подключение библиотек для работы OLED
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
/*————————————————*/
#define OLED_RESET 7
Adafruit_SSD1306 display(OLED_RESET);
/*————————————————*/
const unsigned char PROGMEM logoBmp[] = {
0x0, 0x0, 0x0, 0x0, 0x1f, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0,
0x0, 0x0, 0x0, 0x0, 0x3f, 0x80, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0,
0x0, 0x0, 0x0, 0x0, 0x7f, 0x80, 0x38, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0,
0x0, 0x0, 0x0, 0x0, 0x7f, 0x80, 0x38, 0x0, 0x0, 0x0, 0x3c, 0x0, 0x0, 0x0, 0x0, 0x0,
0x0, 0x7f, 0x80, 0x0, 0x7b, 0x80, 0x38, 0x0, 0x0, 0x7c, 0x3c, 0x0, 0x0, 0x0, 0x0, 0x0,
0x0, 0x7f, 0x80, 0x0, 0x73, 0x80, 0x38, 0x0, 0x0, 0x7e, 0x7c, 0x0, 0x0, 0x0, 0x0, 0x0,
0x0, 0x7f, 0x80, 0x0, 0x77, 0x80, 0x38, 0x0, 0x0, 0xfe, 0x7c, 0x0, 0x0, 0x0, 0x0, 0x0,
0x0, 0x73, 0x80, 0x0, 0x7f, 0x80, 0x38, 0x0, 0x0, 0xfe, 0x7c, 0x0, 0x0, 0x3f, 0xc0, 0x0,
0x0, 0x73, 0x80, 0x0, 0x7f, 0x80, 0x38, 0x0, 0x0, 0xfe, 0x7c, 0x0, 0x0, 0x3f, 0xc0, 0x0,
0x0, 0x73, 0x80, 0x0, 0x7f, 0x0, 0x38, 0x0, 0x0, 0xfe, 0x7c, 0x0, 0x0, 0x3f, 0xc0, 0x0,
0x0, 0x77, 0x8f, 0xfc, 0x7c, 0x0, 0x38, 0x0, 0x0, 0xfe, 0x78, 0x0, 0x0, 0x39, 0xc0, 0x0,
0x0, 0x7f, 0x8f, 0xfc, 0xfc, 0x0, 0x38, 0x0, 0x0, 0xfe, 0xf8, 0x0, 0x0, 0x39, 0xc0, 0x0,
0x0, 0x7f, 0x8f, 0xfc, 0xf8, 0x3f, 0xb8, 0x0, 0x0, 0xfc, 0xf0, 0x0, 0x0, 0x3b, 0xc0, 0x0,
0x0, 0x7f, 0x8f, 0x9c, 0xff, 0xbf, 0xbf, 0xc3, 0xf8, 0xfc, 0xf0, 0x38, 0x0, 0x3f, 0xc0, 0x0,
0x0, 0x7f, 0xe7, 0x1c, 0xff, 0xbf, 0xbf, 0xe7, 0xfc, 0xf8, 0xff, 0xbf, 0x0, 0x3f, 0xc0, 0x0,
0x0, 0x7f, 0xf7, 0x1c, 0x7f, 0xbf, 0xbf, 0xff, 0xfc, 0xfe, 0xff, 0xbf, 0x0, 0x3f, 0x80, 0x0,
0x0, 0x73, 0xf7, 0xfc, 0x7b, 0xbb, 0xb9, 0xff, 0xbc, 0xfe, 0xff, 0xbf, 0x0, 0x7f, 0x38, 0x0,
0x0, 0x70, 0xf7, 0xfc, 0x7b, 0xbf, 0xb8, 0xff, 0x1c, 0xfe, 0xfb, 0xbf, 0x0, 0x7f, 0x39, 0xc0,
0x0, 0x0, 0x7, 0xfc, 0x3f, 0xbf, 0xb8, 0xfe, 0x1c, 0xfe, 0xf3, 0xbf, 0x0, 0x7f, 0x39, 0xc0,
0x0, 0x0, 0x0, 0x0, 0x3f, 0xbf, 0xb8, 0xff, 0xfc, 0xee, 0x73, 0xbf, 0x0, 0x3f, 0x39, 0xc0,
0x0, 0x0, 0x0, 0x0, 0x3f, 0xbf, 0x38, 0xff, 0xfc, 0xee, 0x7f, 0xbf, 0x8c, 0x3f, 0x39, 0xc0,
0x0, 0x0, 0x0, 0x0, 0x3f, 0x0, 0x0, 0x1f, 0xfc, 0xfe, 0x7f, 0x9f, 0x8c, 0x3f, 0x3b, 0xc0,
0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0xfe, 0x7f, 0xbf, 0x80, 0x3f, 0x3f, 0xc0,
0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0xfe, 0x0, 0x7f, 0x0, 0x3f, 0x3f, 0xc0,
0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x7f, 0x0, 0x3f, 0x3f, 0xc0,
0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x7f, 0x0, 0x3f, 0x3, 0xe0,
0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x77, 0x0, 0x0, 0xf, 0xe0,
0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x77, 0x0, 0x0, 0xf, 0xe0,
0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x77, 0x0, 0x0, 0xf, 0xc0,
0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x77, 0x0, 0x0, 0xf, 0xc0,
0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x77, 0x0, 0x0, 0xf, 0xc0,
0x0, 0x0, 0xf8, 0x3e, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x77, 0x0, 0x0, 0xf, 0xc0,
0x0, 0x0, 0xf8, 0x3f, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0,
0x0, 0xf1, 0xfc, 0x3f, 0x7, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0,
0x0, 0xf1, 0xfc, 0x3f, 0x87, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0,
0x1, 0xf1, 0xfc, 0x3f, 0x87, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0,
0x1, 0xf1, 0xdc, 0x7, 0x87, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0,
0x3, 0xe0, 0x1c, 0x3, 0x87, 0x0, 0x7, 0xff, 0xc3, 0xf0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0,
0x7, 0xc0, 0x1e, 0x7, 0x87, 0x0, 0x7, 0xff, 0xc7, 0xf0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0,
0x1f, 0xc0, 0x1e, 0xf, 0x87, 0x3, 0x87, 0xff, 0xc7, 0xff, 0xff, 0xf0, 0x0, 0x0, 0x0, 0x0,
0x1f, 0x80, 0x1e, 0x3f, 0x87, 0x3, 0x87, 0xc0, 0xf, 0x8f, 0xff, 0xf3, 0xf0, 0x1f, 0xf0, 0x0,
0x1f, 0x80, 0xe, 0x3f, 0xc7, 0x3, 0x87, 0x80, 0xf, 0xf, 0xff, 0xf7, 0xf8, 0x1f, 0xf0, 0x0,
0x1f, 0x80, 0xe, 0x3f, 0xe7, 0x7, 0x8f, 0x80, 0xf, 0x0, 0x0, 0xf7, 0xfc, 0x3f, 0xf0, 0x0,
0x7, 0x0, 0xe, 0x3f, 0xe7, 0x7, 0x8f, 0x0, 0x1e, 0x0, 0x1, 0xf7, 0xfc, 0x3d, 0xc0, 0x0,
0x7, 0x0, 0x7e, 0x1, 0xf7, 0x7, 0x8f, 0x0, 0x1e, 0x0, 0x3, 0xe7, 0x3c, 0x3d, 0xc0, 0x0,
0x7, 0x3, 0xfe, 0x0, 0xf7, 0xff, 0x8f, 0xf8, 0x3e, 0x0, 0x3, 0xe7, 0x3c, 0x39, 0xc0, 0x0,
0x7, 0xf, 0xfe, 0x0, 0xf7, 0xff, 0x8f, 0xf8, 0x3f, 0x80, 0x7, 0xc7, 0x7c, 0x3d, 0xc0, 0x0,
0x7, 0xf, 0xf0, 0x0, 0x77, 0xff, 0xf, 0xf8, 0x7f, 0xc0, 0xf, 0x87, 0xfc, 0x3f, 0xc0, 0x0,
0x7, 0xf, 0x80, 0x0, 0x70, 0x7, 0x0, 0x38, 0xff, 0xc0, 0xf, 0x87, 0xf8, 0x3f, 0xc0, 0x0,
0x7, 0xe, 0x0, 0x7, 0xf0, 0x7, 0x0, 0x38, 0xfb, 0xc0, 0xf, 0x7, 0xf0, 0x1f, 0xc0, 0x0,
0xf, 0xe, 0x0, 0x7, 0xf0, 0x7, 0x0, 0x39, 0xf3, 0xc7, 0xff, 0x8f, 0x80, 0x1, 0xc0, 0x0,
0xf, 0xe, 0x0, 0x7, 0xf0, 0x7, 0x0, 0x39, 0xe7, 0xc7, 0xff, 0x8f, 0xc0, 0x1, 0xc0, 0x0,
0xf, 0xe, 0xfc, 0x0, 0x0, 0x7, 0x0, 0x39, 0xff, 0xc7, 0xff, 0x9f, 0xc0, 0x1, 0xc0, 0x0,
0xe, 0xf, 0xfe, 0x0, 0x0, 0x7, 0x0, 0x79, 0xff, 0x80, 0x7c, 0x1f, 0xc1, 0xc1, 0xc0, 0x0,
0xe, 0xf, 0xff, 0x0, 0x0, 0x7, 0x1, 0xf9, 0xff, 0x0, 0x7c, 0x1f, 0xe1, 0xe1, 0xc0, 0x0,
0x0, 0xf, 0xff, 0x0, 0x0, 0x7, 0xf, 0xf9, 0xf0, 0x0, 0xf8, 0x1d, 0xe1, 0xf1, 0xc0, 0x0,
0x0, 0x0, 0xf, 0x0, 0x0, 0x7, 0xf, 0xf1, 0xc0, 0x0, 0xf0, 0x1d, 0xe1, 0xff, 0xc0, 0x0,
0x0, 0x0, 0x0, 0x0, 0x0, 0x7, 0x8f, 0xc0, 0x0, 0x0, 0xf0, 0x1d, 0xe0, 0xff, 0xc0, 0x0,
0x0, 0x0, 0x0, 0x0, 0x0, 0x7, 0x80, 0x0, 0x0, 0x0, 0xe0, 0x1f, 0xe0, 0x7f, 0xc0, 0x0,
0x0, 0x0, 0x0, 0x0, 0x0, 0x7, 0x80, 0x0, 0x0, 0x0, 0xe0, 0x1f, 0xe0, 0x0, 0x0, 0x0,
0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x1f, 0xc0, 0x0, 0x0, 0x0,
0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0,
0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0,
0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0, 0x0,
0
};
/*————————————————*/
void setup() {
display. begin(SSD1306_SWITCHCAPVCC, 0x3C); // инициализация дисплея по интерфейсу I2C, адрес 0x3C
begin(SSD1306_SWITCHCAPVCC, 0x3C); // инициализация дисплея по интерфейсу I2C, адрес 0x3C
display.clearDisplay(); // очистка дисплея
display.drawBitmap(0, 0, logoBmp, 128, 64, WHITE); // рисуем нашу картинку на экране
display.display(); // выводим её на OLED
}
/*————————————————*/
void loop() {
}
/*————————————————*/
Символьный дисплей “LCD2004” (20 символов, 4 строки, интерфейс “I2C”) –
#include <Wire.h>
// библиотека для LCD I2C:
// https://bitbucket.org/fmalpartida/new-liquidcrystal/downloads
#include <LiquidCrystal_I2C.h>
// LCD адрес – 0x27 для 20 символьного 4 строкового дисплея
// назначение контактов на I2C LCD:
// addr, en,rw,rs,d4,d5,d6,d7,bl,blpol
LiquidCrystal_I2C lcd(0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIVE); // bl – backlight, blpol – полярность подсветки
void setup()
{
Serial. begin(9600); //
begin(9600); //
lcd.begin(20,4); // инициализация lcd 20 символьного 4 строкового дисплея, подсветка включена
delay(2000);
lcd.noBacklight(); // выключить подсветку
delay(2000);
lcd.backlight(); // включить подсветку
// нумерация позиции курсора для строки и символа начинается с 0
lcd.setCursor(0,0); // начало с символа 1 строка 1
lcd.print(“Char 1, Row 1”);
delay(1000);
lcd.setCursor(1,1); // начало с символа 2 строка 2
lcd.print(“Char 2, Row 2”);
delay(1000);
lcd.setCursor(2,2); // начало с символа 3 строка 3
lcd.print(“Char 3, Row 3”);
lcd.setCursor(3,3); // начало с символа 4 строка 4
delay(1000);
lcd.print(“Char 4, Row 4”);
delay(5000);
lcd.clear(); // очистка дисплея
lcd.setCursor(0,0);
lcd.print(“www.umnyjdomik.ru”);
lcd.setCursor(0,1);
lcd.print(“Start Serial Monitor”);
lcd. setCursor(0,2);
setCursor(0,2);
lcd.print(“Type chars on keyboard”);
}
void loop()
{
{
if (Serial.available()) {
delay(100); // задержка для получения всего сообщения
lcd.clear();
// чтение всех возможных символов
while (Serial.available() > 0) {
lcd.write(Serial.read()); // отображение каждого символа на дисплее LCD
}
}
}
}
Умный Дисплей для Arduino с памятью и гпу ! Nextion 3.5 lcd
РаспаковкаНа почте меня ждала не обычная для китайцев, картонная коробка
На задней стороне написано о том что внутри нет литий ионных аккумуляторов =D
Открыв коробку видим еще одну- упаковку дисплея, ну и немного пупырки.
Коробка выглядет очень знакомо, очень многие фирмы делают такой стиль коробки.
Открываем
Сверху лежит USB разъем.
Инфо о USB
Небольшая платка с разъемом, и парой штырьков на которые выведены линии 5в и общий.
Дорожки очень толстые.
и провод
О проводе
4 линии, 2 для питания и 2 для данных, ничего примечательногоУбрав мелочевку и пену мы получаем вид на сам дисплей
дисплей лежит в антистатическом пакетике
осмотр
Характеристики
- разрешение 480 x 320
- цветность RGB 65K
- 16M памяти
- Размер экрана :73.44mm(L)×48.96mm(W)
- Потребление 5V145mA
Спереди платы нет никаких деталей и обозначений, лишь дисплей и отверстия крепления.
Сзади все немного интереснее.
Информация о чипах
Углы обзора
После запуска на дисплее отображается стандартная прошивка с демонстрацией разнообразных функций дисплея.
Главная страница с выбором демо
Кнопки из картинок, и просто цветные кнопки
Прогресс бары, с помощью кнопок можно менять их позицию
Демо отображения изображений.
К сожалению «гпу» не хватает мощности для обработки прозрачных изображений. У этой птички часть неба находится в фоне.
Демо отображения части картинки
Стрелочные датчики
Мини игра — найди отличия
ПрошивкаДля начала нам надо скачать набор файлов.
Тут находятся примеры для Arduino и файлы GUI для экрана
Скачать можно Тут
После чего установить в Arduino ide
Устанавливать так
Нажать на скетч> Нажать на «подключить библиотеку» > нажать на «Добавить ZIP библиотеку» > выбрать скаченный файл.
далее в примерах можно найти готовые к работе библиотеки, но они не скомпилируются под Arduino UNO NANO и ESP8266.
По дефолту они настроены на Mega2560, поскольку мега имеет несколько сериал портов.
Но можно перенастроить.
Для этого надо зайти по адресу где хранятся библиотеки и открыть файл NexConfig. h
h
И настроить так:
теперь можно заливать примеры в Arduino
Интерфейс редактора GUI
откроем и зальем пример в дисплей через UART
Нажимаем на OPEN и открываем пример, примеры хранятся в скаченном ранее ZIP файле, в папке Examples.
далее нам предложат настроить тип дисплея (если не спросило то нажать на кнопку «settings»)
Здесь надо выбрать тип дисплея.
дальше нажать на вкладку «Display» и выбрать поворот лисплея, все примеры работают на 90 — horizontal
Теперь надо нажать на кнопку UPLOAD в появившемся окне — START
Процесс прошивки на экране
После окончания прошивки будет такое сообщение
Теперь можно подключить Дисплей к Arduino.
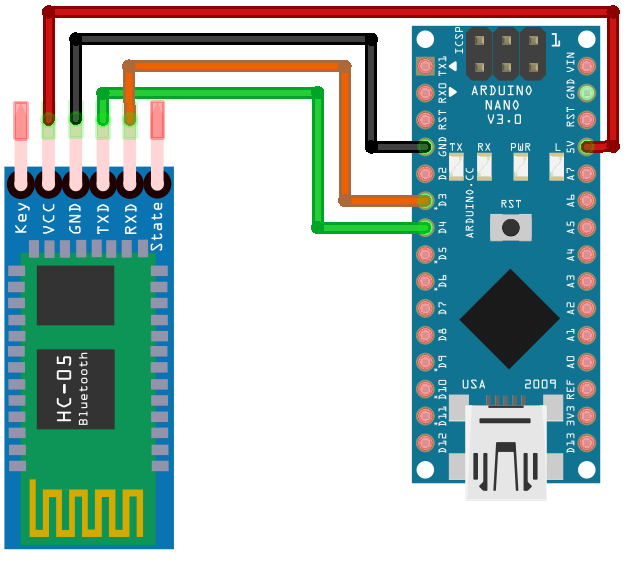
Rx<>TX TX<>RX GND<>GND, питание можно брать внешнее.
Если нет Arduino то можно зайти в дебаг и смотреть полученную информацию о нажатых кнопках в спец окне
Вывод
В общем то дисплей понравился, создать красивый интерфейс теперь очень просто.

Такой дисплей не занимает процессорное время для отрисовки.
Все управление можно сделать прямо на экране, без физических кнопок.
Когда получу Esp8266, будет сборка метеостанции =)
Понравилось:
Большой и четкий дисплей
Простой и наглядный редактор
Удобное подключения двумя проводами
Отверстия для крепления
Работоспособность от пониженного напряжения (от3в)
НЕ Понравилось:
«деревянный» тачскрин
не самая быстрая отрисовка
Нагрев системы питания
Инверсия цветов под углами, не IPS дисплей
Полезные ссылки.
Github с библиотекой
туториал от nextion на английском языке (там есть несколько примеров)
Полезные ссылки присланные магазином
На всякий случай, залил библиотеку
Стандартная прошивка с завода
Редактор интерфейса
Магазин попросил разместить данную ссылку. тык, она является реферальной, но никаких денег за переходы по ней я не получу, нормальная ссылка есть в шапке.
Товар предоставлен для написания обзора магазином. Обзор опубликован в соответствии с п.18 Правил сайта.
Arduino и Visuino: напрямую подключаемый ЖК-дисплей 2 X 16
Символьный ЖК-дисплеи очень часто используются в проектах Arduino для отображения небольших объемов текстовой информации. Наиболее распространены стандартные дисплеи с прямым подключением и дисплеи с адаптером I2C.
В этом руководстве я покажу вам, как легко подключить ЖК-дисплей напрямую к Arduino Nano без использования адаптера I2C и запрограммировать его с помощью Visuino , чтобы отображать все, что набирается в последовательном терминале. .
Шаг 1: Компоненты- Одна плата, совместимая с Arduino (я использую Arduino Nano, потому что она у меня есть, но подойдет любая другая)
- 8 штекер-гнездо перемычки
- 7 коротких перемычек типа «папа-папа»
- Поместите ЖК-дисплей на макет
- Соедините перемычкой ” VSS “контакт LCD – Земля силовой шины макетной платы ( Черный провод ) ( Рисунок 1 )
- Соедините перемычкой контакт” VDD ” LCD – Питание силовой шины макетной платы ( Красный провод ) ( Рисунок 1 )
- Подключите штекерный конец одного из штекер-гнездо ( Белый провод ) к контакту « RS » LCD ( Рисунок 2 )
- Подключите перемычкой контакт « RW » LCD к Заземление источника питания шина макета ( Черный провод ) ( Рисунок 3 )
- Подключите штекерный конец одного из проводов штекер-гнездо ( Коричневый провод ) к контакту « E » ЖК-дисплея ( Рисунок 4 )
- Подключите штекерные концы 4 перемычек папа-мама к D4 ( Желтый провод ), D5 ( Зеленый провод ), D6 ( Синий провод ) и D7 ( Фиолетовый провод ) контакты LCD ( Рисунок 1 )
- Подключите резистор 220 Ом между контактом « A ».
 f LCD и Power шины питания макетной платы ( Рисунок 2 )
f LCD и Power шины питания макетной платы ( Рисунок 2 )
- Подключите перемычкой контакт « K » LCD к Заземление источника питания шина макета ( Черный провод ) ( Рисунок 3 )
- Поместите потенциометр на макет ( Рисунок 1 )
- Подключите средний контакт (стеклоочиститель) потенциометра к контакту « V0 » ЖК-дисплея ( Желтый провод ) ( Рисунок 2 )
- Подключите один из концевые штыри потенциометра к Заземление шины питания макетной платы ( Черный провод ) ( Рисунок 3 )
- Соедините другой концевой штифт 90 004 потенциометра к Power шины питания макетной платы ( Красный провод ) ( Рисунок 3 )
- Подключите штекерный конец вилки -Женская перемычка ( красный провод ) к Power силовой шины макетной платы ( Рисунок 1 )
- Подключите штекерный конец перемычки штекер-гнездо ( Черный провод ) к Земля шины питания макета ( Рисунок 1 )
- Рисунок 2 показывает полностью подключенную макетную плату
- Подключите другой конец провода заземления ( Черный провод ) к Заземление контакт платы Arduino ( Рисунок 1 )
- Подключите другой конец провода питания ( Re d провод ) к контакту питания 5V платы Arduino ( Рисунок 1 )
- Подключите другой конец провода « RS » ( Белый провод ) к контакту Digital 2 платы Arduino ( Рисунок 2 )
- Подключите другой конец провода « E » ( Коричневый провод ) к контакту Digital 3 платы Arduino ( Изображение 2 )
- Подключите другой конец провода « D4 » ( Желтый провод ) к контакту Digital 4 платы Arduino ( Рисунок 3 )
- Подключите другой конец провода « D5 » ( зеленый провод ) к контакту Digital 5 платы Arduino (, рисунок 3 )
- Подключите другой конец « D6 » проволока ( Синий провод ) к контакту Digital 6 платы Arduino ( Рисунок 3 )
- Подключите другой конец провода « D7 » ( Фиолетовый провод ) к Digital 7 Вывод платы Arduino ( Рисунок 3 )
- Рисунок 4 показывает все соединения Arduino и макетную плату
Чтобы начать программирование Arduino , вам потребуется установить Arduino IDE отсюда: http: // www. arduino.cc/.
arduino.cc/.
Имейте в виду, что в Arduino IDE 1.6.6 есть некоторые критические ошибки.
Убедитесь, что вы установили 1.6.7 или выше, иначе это Учебное пособие не будет работать!
Также необходимо установить Visuino : https://www.visuino.com.
- Запустите Visuino , как показано на первом изображении
- Нажмите кнопку « Tools » на компоненте Arduino ( Изображение 1 ) в Visuino
- Когда появляется диалоговое окно, выберите Arduino Nano , как показано на Рисунок 2
- Введите « lcd » в поле «Фильтр» на панели инструментов компонентов, затем выберите Компонент “ Liquid Crystal Display (LCD) ” ( Picture 1 ) и поместите его в область проектирования
- Подключите выходной контакт “ RegisterSelect ” компонента LiquidCrystalDisplay1 к компоненту “ Digital “.
 «входной контакт канала« Digital [2] »компонента Arduino (, рисунок 2 )
«входной контакт канала« Digital [2] »компонента Arduino (, рисунок 2 )
- Подключите« Enable 900 » Выходной контакт 04 “компонента LiquidCrystalDisplay1 к входному контакту” Digital “канала” Digital [3] “компонента Arduino ( Рисунок 3 )
- Подключите” ” Data0 “выходной контакт компонента LiquidCrystalDisplay1 к входному контакту” Digital “канала” Digital [4] “компонента Arduino ( Picture 4 )
- Подключите” Выходной контакт Data1 “компонента LiquidCrystalDisplay1 к входному контакту” Digital “канала” Digital [5] “компонента Arduino ( Изображение 4 )
- Подключите Выходной контакт « Data2 » компонента LiquidCrystalDisplay1 к входному контакту « Digital » канала « Digital [6] » Ardu ino компонент ( Рисунок 4 )
- Подключите выходной контакт « Data3 » компонента LiquidCrystalDisplay1 к входному контакту « Digital » канала « Digital [7] » Компонент Arduino ( Рисунок 4 )
- Подключите вывод « Out » канала « Serial [0] » компонента Arduino к выводу « In » Компонент LiquidCrystalDisplay1 ( Изображение 5 )
- В Visuino , нажмите F9 или нажмите кнопку, показанную на Изображение 1 , чтобы сгенерировать Arduino код и откройте Arduino IDE
- В Arduino IDE нажмите кнопку Загрузить , чтобы скомпилировать и загрузить код ( Изображение 2 )
 ..
..Поздравляем! Вы завершили проект.
На рисунке 1 показан подключенный и включенный проект.
Если вы откроете последовательный терминал в Arduino IDE или Visuino , введите текст и нажмите Enter , вы должны увидеть текст на ЖК-дисплее.
Избегайте ввода в строки текста большего количества символов, чем на ЖК-дисплее в каждой строке, так как вы можете переполнить его буферы.
Вам может потребоваться отрегулировать потенциометр, чтобы текст был четко отображен.
На Рисунок 3 вы можете увидеть полную диаграмму Visuino .
Также прилагается проект Visuino , который я создал для этого учебника. Вы можете загрузить и открыть его в Visuino : https://www.visuino.com
Взаимодействие LCD1602 с Arduino – Arduino Project Hub
Введение В этом руководстве по началу работы с ЖК-модулем мы собираемся изучить взаимодействие с ЖК-модуль с популярными платами для разработки, такими как Arduino Nano, Uno, Mega и Leonardo.
- ЖК-модуль 16×2
- Arduino UNO
- Arduino Nano
- Arduino Leonardo
- Arduino Mega
- Библиотека LiquidCrystal – Будет доступна в Arduino IDE по умолчанию – для первого метода .
ЖК-модули бывают разных цветов и размеров с разным количеством отображаемых символов. наиболее часто используется LCD1602, который может отображать 16 символов в каждой строке, то есть всего 32 символа.Некоторые другие размеры:
- LCD1604 – 16 символов / 4 строки
- LCD2004 – 20 символов / 4 строки
- LCD1602 – 16 символов / 2 строки
- LCD1601 – 16 символов / 1 строка и т. Д.
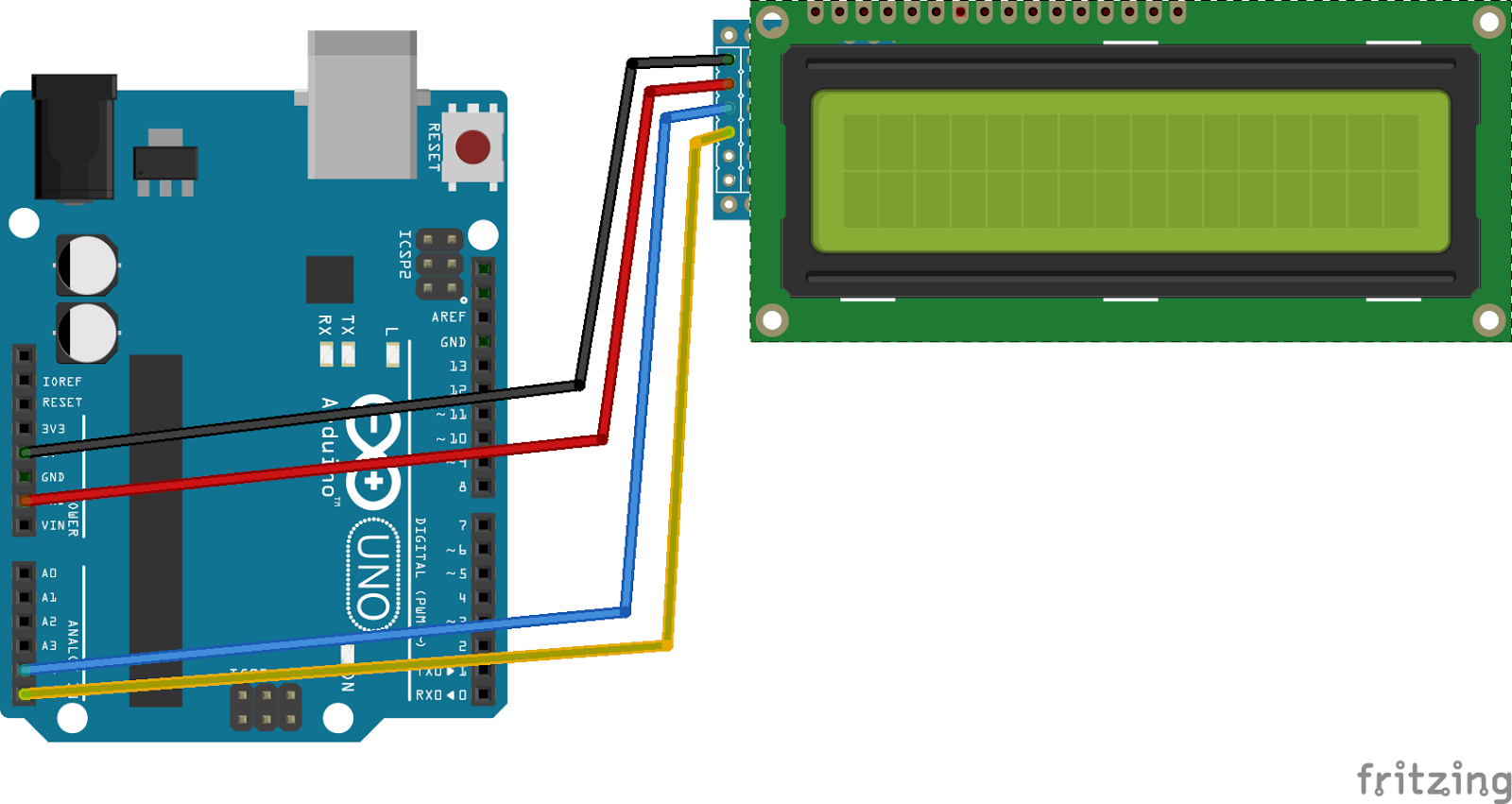
Мы связываем LCD1602 с Arduino, используя выводы данных ЖК-модуля. Один и тот же код и схема будут работать для всех Arduino и совместимых плат. Подключите схему, как показано на схеме ниже.
- Сначала подключите
заземлениеArduino кVSSЖК-дисплея. - Затем подключите
V0ЖК-дисплея кзаземлениюдля полной контрастности - Затем подключите
RWкземледля выбора режима записи - Затем подключите
K, который является заземлением - Затем подключите
5VArduino кVDDЖК-модуля. - Затем подключите цифровой контакт
12Arduino кRSЖК-модуля. - Затем подключите цифровой контакт
11Arduino кEЖК-модуля. - Затем подключите цифровой контакт 5
D4ЖК-модуля. - Затем подключите цифровой контакт 4
D5ЖК-модуля. - Затем подключите цифровой контакт
3Arduino кD6ЖК-модуля.
- Затем подключите цифровой контакт 2
D7ЖК-модуля. - И, наконец, подключите
3.3VArduino кALCD, который является анодом светодиодной подсветки.
Если вам нравится моя работа, поддержите меня, подписавшись на мой канал здесь
Прочтите этот пост в моем блоге: http://bit.ly/2R95CrQ
Arduino Nano: I2C 2 X 16 ЖК-дисплей с Visuino
символов ЖК-дисплеи очень часто используются в проектах Arduino для отображения небольших объемов текстовой информации.Наиболее распространены стандартные дисплеи с прямым подключением и дисплеи с адаптером I2C. Версия I2C дороже, но для подключения к Arduino требуется всего 4 провода, что делает ее очень привлекательной и простой в использовании опцией для проектов Arduino.
Я уже сделал Учебное пособие по прямому подключению ЖК-дисплея к Arduino. В этом руководстве я покажу вам, как легко подключить такой ЖК-дисплей I2C к Arduino Nano и запрограммировать его с помощью Visuino для отображения всего, что вводится в последовательном терминале.
В этом руководстве я покажу вам, как легко подключить такой ЖК-дисплей I2C к Arduino Nano и запрограммировать его с помощью Visuino для отображения всего, что вводится в последовательном терминале.
- Одна плата, совместимая с Arduino (я использую Arduino Nano, потому что она у меня есть, но подойдет и любой другой)
- Один ЖК-дисплей I2C 16×2 (задняя сторона ЖК-дисплея с Адаптер I2C показан на Изображение 2 )
- 4 перемычки розетка-розетка
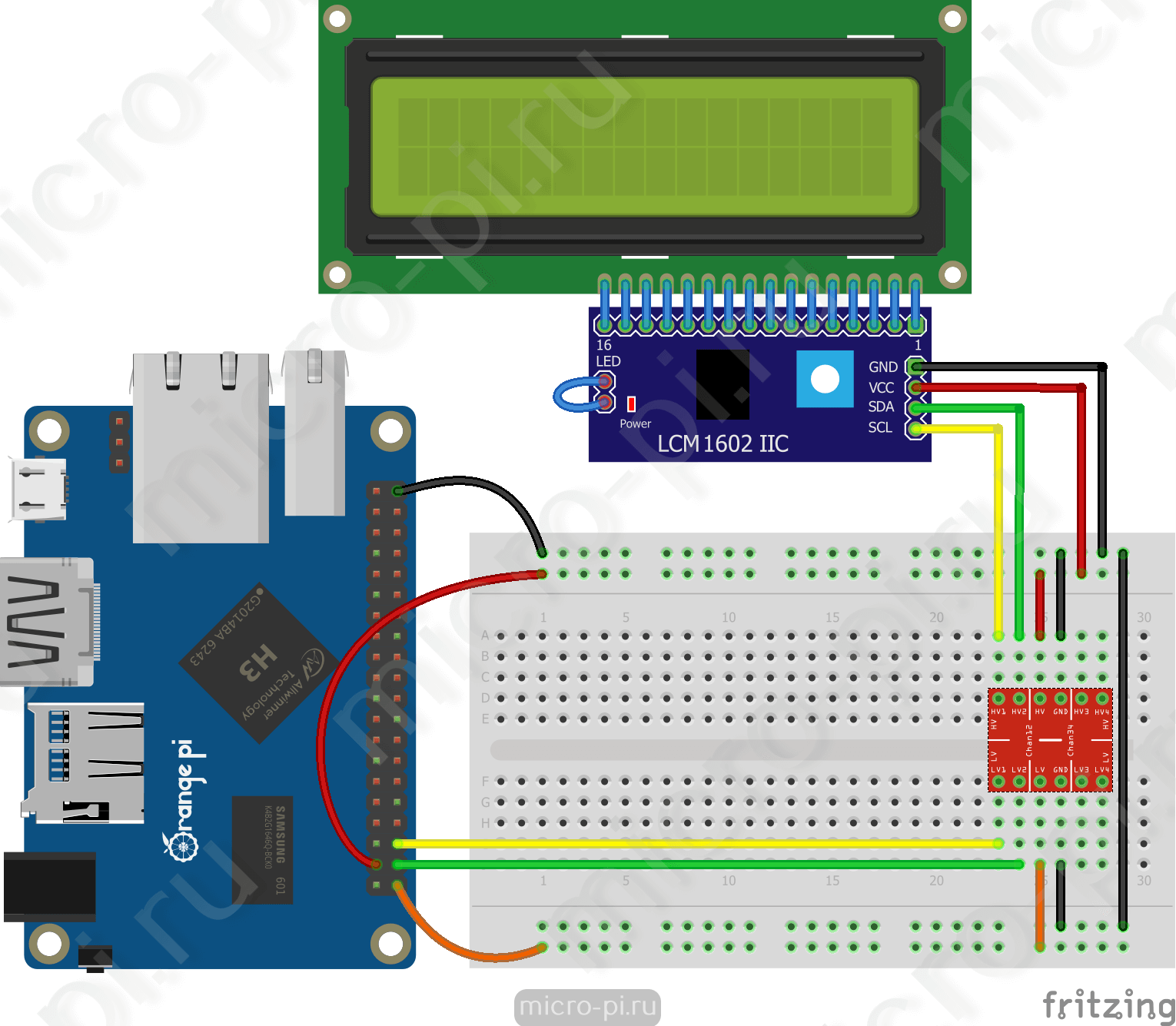
- Подключите Заземление (черный провод), Питание (красный провод ), SDA (зеленый провод) и SCL (желтый провод) к модулю LCD ( Рисунок 1 )
- Подключите другой конец провода питания (красный) к Вывод питания 5 В платы Arduino ( Рисунок 2 )
- Подключите другой конец провода заземления (черный) к контакту заземления платы Arduino ( Изображение 2 9000 4)
- Подключите провод SDA (зеленый) к SDA / аналоговому контакту 4 платы Arduino Nano ( Рисунок 2 )
- Подключите провод SCL (желтый) к SCL / аналоговый контакт 5 платы Arduino Nano (, рисунок 2 )
- Рисунок 3 показывает, где находятся земля , 5V Power, SDA / аналоговый контакт 4 и SCL / Аналоговый контакт 5 контакта Arduino Nano
Чтобы начать программировать Arduino, вам потребуется установить Arduino IDE отсюда: http : // www. arduino.cc/.
arduino.cc/.
Имейте в виду, что в Arduino IDE 1.6.6 есть некоторые критические ошибки.
Убедитесь, что вы установили 1.6.7 или выше, иначе это Учебное пособие не будет работать!
Также необходимо установить Visuino : https://www.visuino.com.
- Запустите Visuino , как показано на первом изображении
- Нажмите кнопку « Tools » на компоненте Arduino ( Изображение 1 ) в Visuino
- Когда появится диалоговое окно, выберите Arduino Nano , как показано на Рисунок 2
- Введите « lcd » в поле «Фильтр» на панели инструментов компонентов, затем выберите « Жидкокристаллический дисплей (ЖКД) – компонент I2C (, рис.
 1 ) и поместите его в область проектирования.
1 ) и поместите его в область проектирования.
- Подключите вывод « Out » компонента LCD к «» В выводе “канала I2C компонента Arduino ( Изображение 2 )
- Подключите вывод” Out “канала” Serial [0] ” кроме компонента Arduino (, рис. 3, ) и вывода « In » компонента LCD (, рис. 4, )
- В Visuino нажмите F9 или нажмите кнопку, показанную на Изображение 1 , чтобы сгенерировать код Arduino, и откройте Arduino IDE
- В Arduino IDE нажмите кнопку Загрузить , для компиляции и загрузки кода ( Изображение 2 )
 ..
..Поздравляем! Вы завершили проект.
На рисунке 1 показан подключенный и включенный проект.
Если вы открываете последовательный терминал в Arduino IDE или Visuino, введите текст и нажмите Enter , вы должны увидеть текст, появляющийся на ЖК-дисплее.
Избегайте ввода в строки текста большего количества символов, чем на ЖК-дисплее в каждой строке, так как вы можете переполнить его буферы.
На Рисунок 3 вы можете увидеть полную диаграмму Visuino .
Также прилагается проект Visuino , который я создал для этого учебника. Вы можете загрузить и открыть его в Visuino : https://www.visuino.com
Сделайте игру «Змеиный лабиринт», используя ЖК-дисплей 16 * 2 и модуль джойстика, взаимодействующий с Arduino Nano – KT877
Введение
В сегодняшнем уроке мы создадим игру «Змеиный лабиринт», используя ЖК-дисплей 16 * 2 и модуль джойстика PS2 с Arduino Nano. Это одна из самых популярных игр нашего детства.Этот проект основан на ЖК-экране 16 * 2, который дает немного места для змеи.
Это одна из самых популярных игр нашего детства.Этот проект основан на ЖК-экране 16 * 2, который дает немного места для змеи.
Arduino IDE 1.8.5 (программируемая платформа для Arduino)
Нажмите, чтобы загрузить: https://www.arduino.cc/en/Main/Software
Модуль джойстика- Совместимость с 5 В / 3,3 В
- Аналоговый выход
- Источник питания 5 В (также доступен для + 3 В)
- Отрицательное напряжение дополнительно для источника питания + 3 В
*** ARDUINO to JOYSTICK ***
ARDUINO Nano | VRDUINO
|




 Вот почему энергопотребление этих дисплеев относительно высокое для проектов Arduino с батарейным питанием.
Вот почему энергопотребление этих дисплеев относительно высокое для проектов Arduino с батарейным питанием. Несколько месяцев назад появился небольшой цветной OLED по относительно невысокой цене.
Несколько месяцев назад появился небольшой цветной OLED по относительно невысокой цене. Еще один существенный недостаток заключается в том, что на обновление электронных дисплеев уходит много времени, до 2-3 секунд. Таким образом, они полезны только для статического текста и изображений, но не для анимации.
Еще один существенный недостаток заключается в том, что на обновление электронных дисплеев уходит много времени, до 2-3 секунд. Таким образом, они полезны только для статического текста и изображений, но не для анимации. Это делает дисплей очень простым в использовании с Arduino.
Это делает дисплей очень простым в использовании с Arduino.