|
Техника владения инструментом Airbrush (Распылитель) вызывает
достаточно много вопросов среди пользователей Photoshop, поэтому мы решили
поподробнее рассказать о приемах, используемых при работе с этим мощным
инструментом в сочетании с манипулированием слоями. |
|
|
При работе с Airbrush (Распылителем) достаточно сложно
управлять яркостью бликов, тенями и другими деталями изображения. Поэтому
мы рекомендуем использовать отдельный слой для каждого из элементов. Итак, вот несколько примеров того, чего вы можете добиться использованием рубленой техники и распылителя. |
|
|
Во-первых, создадим новый файл со сплошной белой основой
и в нем – канал, определяющий основные очертания предмета. Весьма удобно
называть каждый из создаваемых каналов или слоев уникальным именем, определяющим
его содержимое с тем, чтобы не запутаться в дальнейшем. Важно также всегда
набрасывать на бумаге эскиз того, чего вы желаете добиться, чтобы всегда
иметь его перед с собой. В нашем случае создаваемый нами объект не слишком
сложен, поэтому я обошелся без предварительного  |
|
|
Итак, создаем канал с общими очертаниями панели и называем его outline (“контур”). Если вы еще не умеете рисовать правильные закругленные углы, загляните с соответствующий урок. (В общих чертах технология такова: инструментом Path (Контур или Перо) создаете контур, превращаете его в выделение и затем выделение сохраняете как канал.) Переключимся в канал RGB и загрузим канал outline (“контур”) (Select>Load Selection…outline Снова создайте копию канала outline (“контур”)
и назовите ее shadow (“тень”). Прекрасно, переключимся в канал RGB и загрузим канал shadow (“тень”) (Select>Load Selection…shadow). Сожмите получившееся выделение на 3 пикселя (Select>Modify>Contract…3) и затем инвертируйте его (Select>Inverse). Нажмите Ctrl-J чтобы создать копию слоя (с путайте с каналом!), переименуйте его в shadow (“тень”). Отметьте галочкой “Preserve Transparency” (Сохранить прозрачность) и залейте слой черным (Edit>Fill…Black). |
|
|
Теперь у нас есть мягкая тень и предмет смотрится более объемно. |
|
|
Снова идем в каналы: скопируйте канал shadow (“тень”)
переименовав его в reflex (“рефлексия”). Далее – Image>Adjust>Curves. Простым перетаскиванием измените кривую как показано на рисунке. Эта манипуляция изменит канал таким образом, что он сможет быть использован для изображения рефлексии. Рефлексия, на самом деле, есть ничто иное как разница между тенями (собственной тенью и тенями других объектов). В реальной жизни если объект расположен на темном фоне рефлексии у него не будет. |
|
|
Вот как будет выглядеть канал “рефлексия” после искажения: Теперь переключаемся на канал RGB. Также сделайте активным
слой main (“основа”). Загрузите канал reflex (“рефлексия”)
(Select>Load Selection…reflex). Сдвиньте выделенную область на
3 пикселя вверх и влево (активизировав инструмент Move (Перемещение),
вы сможете сдвинуть выделление курсором). |
|
|
Снова зайдите в Image>Adjust>Curves и настройте
кривую так чтобы добиться наилучшего баланса между тенями и бликами. |
|
|
Теперь нужно создать нижний слой. Выделите часть слоя и переместите ее вниз. Создайте новый слой и назовите его insert (“вставка”). Нарисуйте выделение и заполните его светло-серым как показано на рисунке. Поставьте галочку напротив “Preserve Transparency”. |
|
| Славно… Теперь воспользуйтесь Airbrush (Распылитель) (мягкая кисть 45 пикселей и жесткость 25-30%). Нарисуйте две тени по краям, удерживая при этом Shift чтобы линии получились вертикальными. Возможно, вам потребуется несколько попыток, чтобы добиться желаемого результата. | |
|
Теперь, переключившись на слой “основа”, выделите
горизонтальную область толщиной 2 пикселя при помощи инструмента Single
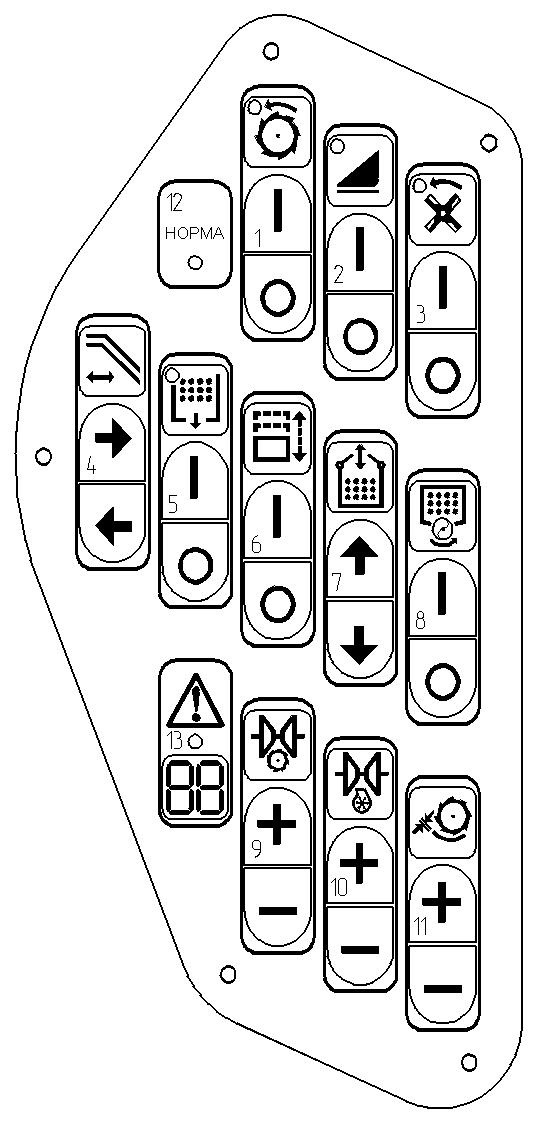
Row Marquee там, где мы разделили панель на две части. Настало время добавить тени для всего пульта. Предварительно нажав  Проделайте
то же самое для слоя “вставка”. Проделайте
то же самое для слоя “вставка”.
|
|
|
Теперь, используя уже знакомую нам технику создания вдавленных канавок, на каждом из слоев (“основе” или “вставке”) создайте кнопки для вашего пульта, добавив надписи и желаемый фон. Вот что получилось у меня… |
|
Реалистичный пульт от телевизора · Мир Фотошопа
Конечный результат:
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1200х800 пикселей с разрешением 300dpi в режиме RGB 8-бит. Можете использовать холст меньшего размера, но я предпочитаю большой. Его можно обрезать, когда рисунок будет готов.Шаг 2
Активируйте Линейки (Ctrl + R) и отведите вертикальную направляющую, проходящую через центр холста. Инструментом Pen Tool (P) нарисуйте левую половину формы пульта цветом #111111.
Создайте копию слоя (Ctrl + J) и поверните её в другую сторону (Edit ? Transform ? Flip Horizontal). Объедините оба слоя после этого (Ctrl + E). Кликните дважды на слое с базовой формой, чтобы открыть окно стилей. Настройте так:
Шаг 3
На новом слое нарисуйте фигуру цветом #400025 при помощи инструмента Pen Tool (P).
Создайте копию и поверните её в другую сторону. Объедините оба слоя и примените к полученному следующие стили:
Шаг 4
Теперь займёмся кнопками. Инструментом Ellipse Tool (U) создайте круг цветом #a71d1d. Это будет кнопка включения/выключения. Примените к ней следующие стили:
Создайте новый слой «power symbol» и инструментом Pen Tool (P) в режиме контуров нарисуйте символ питания. Выберите инструмент Brush Tool (B) и установите размер на 5 пикселей и максимальную жёсткость. Снова выберите инструмент Pen Tool (P), кликните правой кнопкой мыши на холсте и выберите пункт Stroke Path. В появившемся окне выберите пункт Brush и убедитесь, что функция Simulate Pressure выключена. Установите режим наложения этого слоя на Multiply. Примените следующие стили:
Установите режим наложения этого слоя на Multiply. Примените следующие стили:
Результат:
Инструментом Horizontal Type Tool (T) подпишите кнопку цветом #cccccc.
Объедините все слои кнопки в группу (Ctrl + G).
Шаг 5
Создайте новый слой и создайте ещё два круга цветом #cccccc. Они должны быть меньше красной кнопки. Примените следующие стили:
Текстовым инструментом подпишите кнопки.
Инструментом Rectangle Tool (U) создайте прямоугольник. Понизьте заливку до 0% и примените внутреннюю 2-пиксельную обводку цветом #111111 через стили слоя. Затем активируйте режим деформации (Edit ? Transform ? Warp).
Уменьшите полученную фигуру и расположите её на кнопку TV/DTV SOURCE. Объедините слои кнопки и её названия в группу (Ctrl + G). Назовите группу по названию кнопки.
Шаг 6
На новом слое создайте новый круг цветом #cccccc. Примените следующие стили:
Результат:
Инструментом Horizontal Type Tool (T) напишите цифру «1» на созданной кнопке. Цвет шрифта — #111111, непрозрачность — 70%. Создайте копию кнопки и расположите её в центре. Измените цифру на «2». Создайте ещё одну копию и расположите слева.
Цвет шрифта — #111111, непрозрачность — 70%. Создайте копию кнопки и расположите её в центре. Измените цифру на «2». Создайте ещё одну копию и расположите слева.
Объедините все 6 слоёв трёх кнопок в группу (Ctrl + G). Назовите её «1,2,3».
Шаг 7
Создайте несколько копий групп и опустите их ниже. Измените подписи кнопок, как показано на скриншоте.
Шаг 8
Создайте новый слой и нарисуйте круг цветом #679db1. Примените следующие стили:
Результат:
Создайте несколько копий этой кнопки и расположите их, как показано на скриншоте.
Текстовым инструментом напишите знаки «+» и «-» на левых кнопках. На правых кнопках создайте стрелки вверх и вниз: создайте сначала треугольники цветом #cccccc, а затем обрежьте их половинки. После этого выберите инструмент Custom Shape Tool (U) и выберите эту фигуру:
Создайте иконку динамика, сотрите волны и создайте 1-2 пиксельную диагональную линию. Создайте её копию и поверните в другую сторону (Edit ? Transform ? Flip Horizontal), чтобы получить «Х». Объедините все три слоя динамика в один (Ctrl + E). Назовите полученный «Mute icon».
Объедините все три слоя динамика в один (Ctrl + E). Назовите полученный «Mute icon».
Расположите иконку на центральной кнопке. Ко всем символам синих кнопок примените следующие стили:
Установите режим наложения на Multiply и понизьте непрозрачность до 70%.
Шаг 10
Выберите инструмент Rounded Rectangle Tool (U) и в настройках установите радиус на 10 пикселей. Создайте фигуру цветом #cccccc под левыми кнопками.
Примените следующие стили:
Текстовым инструментом подпишите кнопку. Цвет — #111111.
Шаг 11
Создайте две копии последней кнопки и сдвиньте их вправо. Измените подписи.
Объедините последние 6 слоёв в группу «Guide Menu W.Link».
Шаг 12
На новом слое создайте круг цветом #cccccc. Примените к нему следующие стили:
Создайте несколько копий:
Подпишите кнопки:
Объедините их в группу.
Шаг 13
В центре создайте ещё один круг и примените к нему стили, показанные ниже.
Шаг 14
Нарисуйте на большой кнопке иконку, показанную ниже. Затем инструментом Pen Tool (P) нарисуйте ещё кнопку цветом #bababa.
Примените к ней следующие стили:
Создайте несколько копий и расположите их вокруг большой кнопки.
Шаг 15
Нарисуйте треугольник цветом #cccccc на верхней кнопке.
Примените следующие стили:
Установите режим наложения на Multiply и понизьте непрозрачность до 70%. Создайте три копии и расположите их на других кнопках.
Объедините слои шагов 13-15.
Шаг 16
На новом слое создайте круги цветом #a71d1d. Примените те же стили, что и на 12-ом шаге.
Измените цвета трёх кнопок на #598527, #0076a3 и #e5bb13.
Объедините цветные кнопки в группу «Color Buttons».
Шаг 17
Повторите шаги 10-11, но на этот раз создавайте кнопки цветом #252525.
Объедините этот ряд кнопок в группу.
Шаг 18
Создайте новый слой и инструментом Pen Tool (P) создайте контур, показанный ниже.
Перейдите в палитру контуров, зажмите клавиши Ctrl + Shift + Alt и кликните на миниатюре контура. Вернитесь в палитру слоёв и выберите слой с базовой формой пульта. Удерживая Ctrl + Shift + Alt + N кликните на миниатюре слоя. Выделение больше не должно выходить за пределы пульта.
Выберите инструмент Gradient Tool (G): от белого к прозрачному. Залейте выделение, как показано ниже.
Результат:
Инструментом Free Transform (Ctrl + T) немного уменьшите размер свечения.
В завершении можно залить фон градиентом.
Как нарисовать кнопку громкости на холсте в Android
Дата публикации Oct 3, 2019
Возможно, этот урок будет полезен для начинающих разработчиков Android.
Если вы хотите создать настоящий телевизионный пульт в своем приложении, вы можете создать различные типы кнопок (например, кнопку d-pad, кнопку громкости, кнопку канала и т. Д.).
Д.).
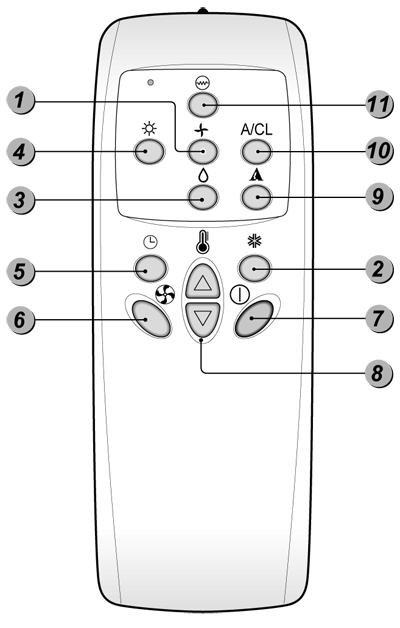
Этот урок показывает, как нарисовать кнопку громкости. Кнопка громкости имеет форму капсулы, которую нужно разделить на две части (первая предназначена для увеличения громкости, а вторая для уменьшения). Если вам нужен образец, вы можете посмотреть на пульте телевизора или на изображение ниже.
Таким образом, эта «монолитная» кнопка должна работать как две кнопки, в зависимости от того, какая сторона была нажата.
Давайте посмотрим накод,
1. Напишите метод рисования половины капсулы:
2. Определите длину каждой половины кнопки и сформируйте два скругленных прямоугольника для нижней и верхней части кнопки. Вызовите вышеуказанный метод с параметрами для рисования верхней и нижней половины капсулы, чтобы объединить их в одну.
На этом этапе вы можете увидеть монолитную кнопку громкости, как показано ниже:
Двигаемся дальше. Украсьте кнопку, добавив две иконки (в верхнюю и нижнюю части) и центральный текст.
1. Нарисуйте значки
Определите два метода (первый для рисования значка «+», второй для рисования значка «-») и вызовите их вOnDraw (), добавив необходимые параметры:
2. Нарисуйте текст
Для добавления текста мы вычисляем центр этой кнопки и вызываем этот метод вOnDraw ():
На этом этапе мы получаем это изображение:
Теперь добавьте интерактивные эффекты.
Прежде всего, мы переопределяем методonTouchEvent (), Это помогает нам определитьACTION_UPа такжеACTION_DOWNМероприятия.
Для обнаружения событий, реагирующих на нажатие, мы определяем логические переменные, которые могут изменяться в зависимости от нажатия или отпускания кнопки:
Важно позвонитьInvalidate ()метод. Если этот метод не вызываетсяOnDraw ()метод также не вызывается.
вOnDraw ()метод, внести изменения в рендеринг половины кнопок капсулы с использованием логических переменных.
Здесь мы просто изменим один параметр – Paint. Он перезаписывает предыдущее изображение, добавляя новое.
Используйте градиент:
И получаем окончательный результат:
Вы можете увидеть полный код, нажав на эту ссылку на GitHub:https://github.com/Klarry/volume-button
Надеюсь, этот урок кому-нибудь поможет. 🙂
Оригинальная статья
Минниханов нарисовал граффити и встал за диджейский пульт на Дне молодежи в Казани
(Казань, 27 июня, «Татар-информ», Динара Прокопьева). Президент Татарстана Рустам Минниханов стал гостем праздника по случаю Дня молодежи в казанском Речном порту. Экскурсию по площадке для него провели министр по делам молодежи республики Дамир Фаттахов и организаторы праздника.
«Сегодня был представлен мини-город, то, что ребята хотят сделать в экстрим-парке. Экстрим-парк — это не только рампа для скейтеров или бээмиксеров. Это мини-город, где могут найти себя танцоры, диджеи, какие-то студии звукозаписи могут находиться», — сказал Дамир Фаттахов.
Площадка действительно напоминала мини-город, над которым трудилась молодежь. Она вместил в себя зоны для скейтбордистов и трюкачей на BMX-велосипедах. Рустам Минниханов увидел соревнование по баскетболу 3×3 и баттл танцоров. Все это попало в Instagram-аккаунт Президента РТ.
«Все, что сегодня происходило, это сделано самими ребятами, самой молодежью. Площадка выбрана молодёжью, артисты приглашены, направления деятельности определены. Все сегодня сделано не чиновниками, не по идеям чиновников, министерства», — заметил глава Минмолодежи республики.
В точке «кроссвинил» (зоне обмена виниловыми пластинками) Минниханов встал за диджейский пульт. Затем он выложил видео этого момента у себя в Instagram, где комментаторы уже назвали Президента Татарстана DJ MiniKhan. Также Минниханов вместе с Дамиром Фаттаховым по трафарету сделали графити с надписью #БерДулкында, что переводится как «На одной волне».
Президента не отпустили без подарков. «Мы приготовили для Вас футболку, на которой написано на арабском „Молодежь Татарстана“», — сказал каллиграф Алексей Горин, вручая Минниханову презент. Также Президенту подарили черную куртку с капюшоном, на спине которой напечатан лейбл ночного клуба на улице Профсоюзной в Казани. Затем Минниханов поздравил молодежь со сцены.
«Сегодня я увидел очень много интересного. Даже не думал, что у нас в городе есть такие таланты, такие интересные люди. Конечно же, мы опираемся на молодежь, мы создали министерство, и оно должно работать не только с официальными молодёжными структурами, оно должно работать со всей молодёжью. Сегодня много интересных примеров. Мы обязательно во всем будем вам поддерживать», — заключил Президент Татарстана.
Как нарисовать иконоки для Apple Watch в Иллюстраторе
В этом уроке мы будем создавать в Adobe Illustrator набор иконок для Apple Watch. Эти иконки по умолчанию находятся на рабочем столе оригинальных Apple Watch. Для их создания мы будем использовать основные фигуры и эффекты деформации, в совокупности с более сложными методами. Итак, начнем!
Шаг 1.
 Направляющие для создания иконок Apple Watch
Направляющие для создания иконок Apple WatchИконки для Apple Watch созданы в модном плоском стиле, подобно иконкам для iOS на последних моделях iPhone, iPad и других устройств Apple. Важно отметить, что все иконки круглой формы, поэтому нам понадобится сетка в форме круга в качестве основы для создания иконок. Вы можете скачать замечательный векторный шаблон иконки (в папке Source), чтобы упростить задачу.
Если вы хотите, чтобы ваши иконки были наиболее приближены к оригиналу вплоть до пикселя, вы можете найти изображение рабочего стола Apple Watch в поиске Google Images, и затем Файл > Поместить (File > Place) в ваш документ в качестве шаблона, чтобы рисовать иконки поверх оригинальных с соблюдением размеров и пропорций. Этот же урок не является строгой инструкцией по созданию точных копий иконок для Apple Watch.
Шаг 2.
Создание иконок «Часы», «Mail», «Музыка».
Откройте один из шаблонов иконки (в этом уроке использован шаблон иконки 80 х 80 пикселей для часов 38 миллиметров). Перейдите в меню Просмотр > Спрятать сетку – View > Hide Grid (Ctrl + “), чтобы скрыть сетку, если она отвелкает вам. Но убедитесь, что активированы «Быстрые» направляющие (Smart Guides) и Выравнивание (Snapping) – вы можете найти эти функции в том же меню.
Перейдите в меню Просмотр > Спрятать сетку – View > Hide Grid (Ctrl + “), чтобы скрыть сетку, если она отвелкает вам. Но убедитесь, что активированы «Быстрые» направляющие (Smart Guides) и Выравнивание (Snapping) – вы можете найти эти функции в том же меню.
Шаг 3.
Создание иконок «Часы», «Mail», «Музыка».Начнем создавать первую иконку «Часы». Создайте круг 4 х 4 пикселя и разместите его по центру шаблона, для этого дважды кликните по Инструменту Эллипс – Ellipse Tool (L), чтобы появилось всплывающее окно с настройками. Затем перейдите на панель Выравнивание (Align) и установите Горизонтальное и Вертикальное выравнивание по центру монтажной области (align horizontally and vertically on the Artboard). В качестве заливки установите оранжевый (#FF9506).
Шаг 4.
Создание иконок «Часы», «Mail», «Музыка».
Используйте Инструмент Прямоугольник – Rectangle Tool (M), чтобы создать секундную стрелку наших часов размером 2 x 4 пикселей, с заливкой такого же оранжевого цвета. Разместите фигуру по центральной направляющей, как показано на рисунке:
Разместите фигуру по центральной направляющей, как показано на рисунке:
Шаг 5.
Создание иконок «Часы», «Mail», «Музыка».Вы также можете Выровнять стрелку По ключевому объекту (Align to the Key Object), кликнув на кружок, удерживая клавишу Alt.
Шаг 6.
Создание иконок «Часы», «Mail», «Музыка».Скопируйте стрелку (Ctrl + C > Ctrl + V), сделайте ее короче и поверните под углом -60 градусов: для этого при выделенной стрелке нажмите правую кнопку мыши и в меню перейдите Трансформирование > Поворот (Transform > Rotate). Затем разместите по направляющей, как показано ниже:
Шаг 7.
Создание иконок «Часы», «Mail», «Музыка».
Теперь мы создадим минутную стрелку. Создайте черный прямоугольник 4 х 30 пикселей и используйте функцию Динамические углы (Live Corners), чтобы скруглить углы прямоугольника с помощью маленьких круглых маркеров – возьмите Инструмент Прямое выделение – Direct Selection Tool (А) и скруглите углы по-максимуму (в данном случае радиус скругления 2 пикселя).
Шаг 8.
Создание иконок «Часы», «Mail», «Музыка».Поместите стрелку на соответствующее место вдоль направляющей (вы также можете сделать ее немного меньше, чтобы она вписалась во внутренний круг шаблона).
Шаг 9.
Создание иконок «Часы», «Mail», «Музыка».Создайте еще один прямоугольник 4 х 20 пикселей для часовой стрелки. Скруглите углы, поверните на 60 градусов и разместите на противоположной стороне от минутной стрелки.
Шаг 10.
Создание иконок «Часы», «Mail», «Музыка».Теперь создайте белый круг размером 80 х 80 пикселей, используя Инструмент Эллипс – Ellipse Tool (L) и поместите его снизу всех других объектов. Отлично! Наша первая иконка готова; перейдем к следующей.
Шаг 11.
Создание иконок «Часы», «Mail», «Музыка».
Теперь создадим иконку «Mail», для этого надо будет нарисовать конверт. Для начала, создайте прямоугольник 50 х 33 пикселя любого цвета.
Для начала, создайте прямоугольник 50 х 33 пикселя любого цвета.
Шаг 12.
Создание иконок «Часы», «Mail», «Музыка».Далее используя Инструмент Многоугольник (Polygon Tool) с тремя сторонами (настроить количество сторон можно кликнув левой кнопкой мыши в любом месте холста при выбранном инструменте) или Инструмент Перо – Pen Tool (P) создайте треугольник с обводкой в 2 пункта. Затем перейдите в меню Объект > Разобрать (Object > Expand), чтобы преобразовать треугольник в кривые: отметьте галочки Заливка (Fill), Обводка (Stroke).
Шаг 13.
Создание иконок «Часы», «Mail», «Музыка».Далее создайте еще один треугольник для верхней части конверта, скруглите нижний угол фигуры и также выберите в меню Объект > Разобрать (Object > Expand). Сейчас вы можете стереть верхнюю и нижнюю линии треугольников с помощью Инструмента Ластик – Eraser Tool (Shift + E), так как они больше нам не нужны.
Шаг 14.
Создание иконок «Часы», «Mail», «Музыка».Удалите верхнюю часть нижнего треугольника с помощью Инструмента Ластик – Eraser Tool (Shift + E), затем выделите обе фигуры и нажмите иконку Соединение (Unite) на панели Обработка контуров (Pathfinder). Далее сделайте копию основы конверта (Ctrl + C > Ctrl + F), выберите обе фигуры: прямоугольник и верхнюю фигуру, затем нажмите на иконку Пересечение (Intersect) на панели Обработка контуров (Pathfinder), чтобы обрезать ненужные части, выходящие за границу конверта.
Шаг 15.
Создание иконок «Часы», «Mail», «Музыка».
Выделите прямоугольник и полоски снова и нажмите иконку Минус верхний (Minus Front) на панели Обработка контуров (Pathfinder). Цветом заливки конверта выберите белый и создайте круглую форму, которая будет основой иконки. Залейте фигуру линейным градиентом (Инструмент Градиент – Gradient Tool (G), Тип (Type): Линейный (Linear) от темно-голубого (#2066F0) сверху до светло-голубого (#1DD4FD) снизу.
Шаг 16.
Создание иконок «Часы», «Mail», «Музыка».Нашей следующей иконкой будет приложение «Музыка», которая состоит из одного элемента: музыкальной ноты. Начните создание ноты с прямоугольника 27 х 11 пикселей. Далее с помощью Инструмента Прямое выделение – Direct Selection Tool (А) выделите все узлы с левой стороны прямоугольника и сместите их вниз, в итоге вы получите скошенный прямоугольник.
Шаг 17.
Создание иконок «Часы», «Mail», «Музыка».Используйте Инструмент Прямоугольник – Rectangle Tool (M), чтобы создать еще два прямоугольника: 1) 3 х 20 пикселей; 2) 14 х 11 пикселей – это будет «ножка» ноты.
Шаг 18.
Создание иконок «Часы», «Mail», «Музыка».Далее с помощью Инструмента Прямое выделение – Direct Selection Tool (А) выделите три опорные точки нижней фигуры, как показано на рисунке и сгруглите их. Затем выделите обе фигуры и на панели Обработка контуров (Pathfinder) кликните иконку Соединение (Unite), затем скруглите внутренний угол, соединяющий фигуры, используя функцию Динамические углы (Live Corners).
Шаг 19.
Создание иконок «Часы», «Mail», «Музыка».Скопируйте «ножку» ноты и разместите ее, как показано ниже. Затем скруглите углы верхнего прямоугольника, чтобы сделать фигуру в целом более сглаженной. Завершите создание иконки, сделав круглую основу и залив ее линейным градиентом (Инструмент Градиент – Gradient Tool (G), Тип (Type): Линейный (Linear) от оранжевого (#FA5D3B) вверху до розового (#FF2968) внизу.
Шаг 20.
Создание иконок Мировое время, Секундомер, Таймер и Будильник.Теперь переходим к иконкам, связанным со временем, которые созданы в едином стиле. Начнем с создания круга размером 48 х 48 пикселей, и еще одного, меньшего круга внутри. Далее используйте функцию Минус верхний (Minus Front) на панели Обработка контуров (Pathfinder), чтобы получилось кольцо.
Шаг 21.
Создание иконок Мировое время, Секундомер, Таймер и Будильник.Создайте внутри кольца овал и две пересекающиеся линии, выровненные по центру.
Шаг 22.
Создание иконок Мировое время, Секундомер, Таймер и Будильник.Затем добавьте линию в верхней части фигуры и изогните ее с помощью функции Эффект > Деформация > Арка (Effects > Warp > Arch) и примените следующие настройки:
– выберите пункт По горизонтали (Horizontal)
– Изгиб (Bend): -35%
Раздел Искажение
– По горизонтали (Horizontal): 0%
– По вертикали (Vertical): 0%
Шаг 23.
Создание иконок Мировое время, Секундомер, Таймер и Будильник.Создайте еще одну изогнутую линию для нижней части нашей иконки, затем выделите все части глобуса и в меню выберите Объект > Разобрать (Object > Expand). Затем создайте круглую основу иконки и залейте ее градиентом от темно-оранжевого (#ff7632) внизу к светло-оранжевому (#ff9408) вверху. Добавьте еще один круг в размер глобуса оранжевого цвета (#e45221) и разместите его ниже самого глобуса, чтобы придать иконке больше контраста.
Шаг 24.
Создание иконок Мировое время, Секундомер, Таймер и Будильник.Для следующей иконки – Секундомер – мы используем основу от предыдущей иконки. Создайте белый кружок 8 х 8 пикселей в центр, затем создайте прямоугольник 2 х 25 пикселей (он будет служить секундной стрелкой) и выровняйте его по центру.
Шаг 25.
Создание иконок Мировое время, Секундомер, Таймер и Будильник.Используйте Инструмент Прямоугольник – Rectangle Tool (M), чтобы добавить мелкие детали нашему «Секундомеру». Далее скруглите углы кнопки секундомера с помощью функции Динамические углы (Live Corners), установив значение Радиус скругления (Corner radius) в 1,4 пикселя.
Шаг 26.
Создание иконок Мировое время, Секундомер, Таймер и Будильник.
Теперь будем делать иконку «Таймер» – используем ту же основу, что и для секундомера.
Создайте прямоугольник размером 2,5 х 13 пикселей и разместите его в верхней центральной части кольца. Затем возьмите Инструмент Многоугольник (Polygon Tool) с количеством сторон (Sides) 3 или используйте Инструмент Перо – Pen Tool (P), чтобы нарисовать треугольник. Разместите его так, как показано на рисунке:
Шаг 27.
Создание иконок Мировое время, Секундомер, Таймер и Будильник.Выделите основное белое кольцо и треугольник и затем кликните по иконке Минус верхний (Minus Front) на панели Обработка контуров (Pathfinder), чтобы вырезать левую часть кольца. Далее добавьте маленький кружок 6 х 6 пикселей по центру иконки.
Шаг 28.
Создание иконок Мировое время, Секундомер, Таймер и Будильник.Теперь поверните кружок на 45 градусов, далее с помощью Инструмента Прямое выделение – Direct Selection Tool (А) выделите левую верхнюю точку и потяните его влево-вверх (см. рисунок). Затем при выделенной точке нажмите иконку Преобразовать выделенные опорные точки к точкам преломления (Convert selected anchor points to corner) на верней панели настроек. Таким образом мы получили стрелку таймера.
Шаг 29.
Создание иконок Мировое время, Секундомер, Таймер и Будильник.Наша последняя иконка, связанная со временем, – «Будильник». Она имеет такую же основу, как и предыдущие, так что основу мы оставляем. Стрелки часов – это два прямоугольника – создайте их с помощью Инструмента Прямоугольник – Rectangle Tool (M).
Шаг 30.
Создание иконок Мировое время, Секундомер, Таймер и Будильник.
Теперь сделаем верхнюю часть будильника. Создайте круг с помощью Инструмента Эллипс – Ellipse Tool (L) и затем разделите его на две равные части, выбрав Инструмент Ножницы – Scissors Tool (C) и кликнув по средней левой и правой точке круга. Поверните нижнюю часть на 180 градусов (проще всего повернуть фигуру подведя курсор к крайним точкам до появления значка поворота – затем повернуть фигуру). Когда закончите, разместите части наверху будильника и добавьте маленькие «ножки» в нижней части, чтобы завершить создание иконки.
Шаг 31.
Создание иконок приложений «Карты», «Погода», «Камера»Иконка «Карты» довольно простая и не содержит много элементов. Итак, создайте круг 40 х 40 пикселей в центре, залейте его голубым цветом (#087eff). Затем создайте треугольник (как было описано в предыдущих шагах) размером 17 х 25 пикселей.
Шаг 32.
Создание иконок приложений «Карты», «Погода», «Камера»Создайте бежевую (#e5decb) основу иконки. Затем перейдите в меню Объект > Контур > Добавить опорные точки (Object > Path > Add Anchor Points) и после этого выделите среднюю точку в основании треугольника, используя Инструмент Прямое выделение – Direct Selection Tool (А) и сдвиньте ее вверх, как вы можете видеть на рисунке ниже:
Шаг 33.
Создание иконок приложений «Карты», «Погода», «Камера»Создайте широкую вертикальную полосу, пересекающую всю иконку, размером 26 х 83,5 пикселей, скопируйте эту фигуру, разместите перпендикулярно первой, уменьшите наполовину, затем предварительно выделив обе фигуры, кликните на иконку Соединение (Unite) на панели Обработка контуров (Pathfinder). Разместите полученную фигуру под голубым кругом. Затем выделите эту фигуру вместе с основой иконки и нажмите иконку Разделение (Divide). Таким образом у вас получится 3 разные части основы. Разгруппируйте фигуры, кликнув правой кнопкой мыши и выбрав пункт Разгруппировать (Ungroup)
Шаг 34.
Создание иконок приложений «Карты», «Погода», «Камера»Залейте части основы зеленым (#78c73d) и светло-розовым (#fbc7d2) цветами.
Шаг 35.
Создание иконок приложений «Карты», «Погода», «Камера»Теперь приступим к созданию иконки «Погода». Залейте основу линейным градиентом от темно-синего (#2066f0) вверху до светло-голубого (#1dd4fd) внизу. В левой части создайте кружок 27 х 27 пикселей и залейте его желтым линейным градиентом от цвета #ffc505 к цвету #fee403. Этот кружок будет «солнцем». Далее создаем облака: сделайте два кружка: один диаметром 25,5 пикселей и второй диаметром 21 пиксель. Разместите круги, как показано на рисунке.
Шаг 36.
Создание иконок приложений «Карты», «Погода», «Камера»Создайте прямоугольник 43 х 16 пикселей и скруглите углы, задав значение Радиус скругления (Corner radius) 8 пикселей. Выровняйте прямоугольник с кругами, как вы видите на рисунке. Затем выделите оба круга и прямоугольник и кликните на иконку Соединение (Unite) на панели Обработка контуров (Pathfinder) – вот у вас и получилось отличное гладкое облако.
Шаг 37.
Создание иконок приложений «Карты», «Погода», «Камера»Залейте облако белым цветом и сделайте его полупрозрачным, уменьшив значение Непрозрачность (Opacity) до 90% на панели Оформление (Appearance).
Шаг 38.
Создание иконок приложений «Карты», «Погода», «Камера»Итак, теперь будем делать иконку «Камера». Создайте основу – круг с заливкой линейным градиентом от темно-серого (#8e9196) внизу до светло-серого (#dadcdd) вверху. Затем создайте прямоугольник примерно 62 х 41 пикселей, залейте его серым (#3c3c3c) цветом и скруглите углы. Создайте еще один прямоугольник 30 x 17 пикселей, разместите его в правом верхней части от первого (см. рисунок), затем скруглите его левый верхний угол с Радиусом скругления (Corner radius) 7 пикселей. Далее нажмите иконку Соединение (Unite) на панели Обработка контуров (Pathfinder) и потом скруглите угол между двумя фигурами.
Шаг 39.
Создание иконок приложений «Карты», «Погода», «Камера»Создайте полосу в верхней части камеры, как показано на рисунке и дальше используйте функцию Минус верхний (Minus Front), чтобы вырезать эту часть из фигуры, образующей камеру.
Шаг 40.
Создание иконок приложений «Карты», «Погода», «Камера»Создайте кнопку из прямоугольника 9 х 4 пикселя со скругленными верхними углами и разместите ее по центру шаблона. Далее используйте Инструмент Перо – Pen Tool (P), чтобы создать стрелку, указывающую на кнопку. Установите толщину обводки (Stroke Weight) в 4 пункта и сделайте концы (cap) и углы (corner) обводки скругленными на панели Обводка (Stroke) панель можно вызвать, кликнув на надпись Обводка (Stroke) сверху.
Шаг 41.
Создание иконок приложений «Карты», «Погода», «Камера»Последние детали: создайте ярко-желтый (#fac81b) кружок 6 х 6 пикселей. Затем создайте круг 37,5 х 37,5 пикселей без заливки, с толщиной обводки (Stroke Weight) в 4 пункта. Разместите маленький и большой круги, как показано на рисунке:
Шаг 42.
Создание иконок приложений «Карты», «Погода», «Камера»Выделите большой круг и перейдите в меню Объект > Разобрать (Object > Expand), преобразовав его в кольцо. Затем выделите кольцо и основу камеры и нажмите Минус верхний (Minus Front) на панели Обработка контуров (Pathfinder). Далее выделите все серые части камеры и объедините их в одну фигуру, нажав Ctrl + 8.
Шаг 43.
Создание иконок приложений «Карты», «Погода», «Камера»В заключение используйте Инструмент Создание фигур – Shape Builder Tool (Shift + M), зажмите клавишу Alt и удалите ненужные части камеры, которые выступают за основу иконки.
Шаг 44.
Создание иконок приложений «Телефон», «Сообщения», «Пульт»Теперь делаем трубку для иконки «Телефон». Создайте прямоугольник 8 х 40 пикселей и примените Эффект > Деформация > Арка (Effects > Warp > Arch) с такими настройками:
– выберите пункт По вертикали (Vertical)
– Изгиб (Bend): 27%
Раздел Искажение
– По горизонтали (Horizontal): 0%
– По вертикали (Vertical): 12%
Затем создайте два прямоугольника 17 х 20 пикселей в верхней и нижнее частях трубки, скруглите углы. Далее выделите все части трубки и нажмите иконку Соединение (Unite) на панели Обработка контуров (Pathfinder).
Шаг 45.
Создание иконок приложений «Телефон», «Сообщения», «Пульт»Сгладьте левую часть трубки, удалив ненужные опорные точки, используя Инструмент Перо- Delete Anchor Point Tool (-) и затем сгладьте внутренние углы используя функцию Динамические углы (Live Corners). Поверните трубку на 45 градусов и разместите поверх основы, залитой линейным градиентом от светло-зеленого (#86fb71) к темно-зеленому (#0fd51c).
Шаг 46.
Создание иконок приложений «Телефон», «Сообщения», «Пульт»Далее приступаем к иконке «Сообщение». Основу оставляем, как и в предыдущей иконке. Создайте белый овал размером 48 х 40 пикселей. Добавьте маленький треугольник в нижней части белой фигуры, чтобы получилось диалоговое облачко. Нижний угол треугольника немного скруглите, потом немного изогните треугольник, используя Эффект > Деформация > Арка (Effects > Warp > Arch):
– выберите пункт По вертикали (Vertical):
– Изгиб (Bend): -36%
Шаг 47.
Создание иконок приложений «Телефон», «Сообщения», «Пульт»Вот так выглядит готовая иконка.
Шаг 48.
Создание иконок приложений «Телефон», «Сообщения», «Пульт»Следующая иконка «Пульт», она очень проста и состоит из одного элемента. Для начала залейте основу линейным градиентом от темно-синего #2066f0 внизу к светло-голубому #1dd4fd вверху. Добавьте белую обводку толщиной 5,3 пункта и в настройках обводки отметьте Обводка внутри линии (Align Stroke to Inside). Создайте белый треугольник 30 х 30 пикселей и разместите его по центру иконки.
Шаг 49.
Создание иконок приложений «Телефон», «Сообщения», «Пульт»Наконец, скруглите углы треугольника с Радиусом скругления (Corner radius) 2.5. Отлично! Иконка готова, идем дальше.
Шаг 50.
Создание иконок приложений «Тренировка», «Настройки» и «Фото»
Иконка «Тренировка» представляет собой стилизованный силуэт бегущего человека.
Создайте яркую основу иконки с заливкой линейным градиентом от желто-зеленого (#c2ec38) вверху до зеленого (#a3fc3f) внизу.
Возьмите Инструмент Перо – Pen Tool (P) и создайте отдельные линии для рук, ног и тела с толщиной обводки (Stroke Weight) в 3 пункта и в настройках обводки выставьте концы (cap) и углы (corner) на скругленные. Увеличьте толщину обводки «тела» до 6 пунктов. Создайте «голову» – круг 9 х 9 пикселей.
Шаг 51.
Создание иконок приложений «Тренировка», «Настройки» и «Фото»Выделите все линии и перейдите в меню Объект > Разобрать (Object > Expand), затем залейте все фигуры черным цветом.
Шаг 52.
Создание иконок приложений «Тренировка», «Настройки» и «Фото»Иконка «Настройки» представляет собой шестеренку. Создайте основу шестерни – кольцо 48 х 48 пикселей. Добавьте три линии с толщиной обводки (Stroke Weight) 3 пункта, соединяющиеся в центре шаблона.
Шаг 53.
Создание иконок приложений «Тренировка», «Настройки» и «Фото»
Теперь нужно добавить зубцы. Создайте прямоугольник 5 х 9 пикселей и чуть уменьшите его верхнюю часть (это можно сделать подвинув точки с помощью инструмента Прямое выделение – Direct Selection Tool (А), затем скруглите верхние углы с помощью функции Динамические углы (Live Corners) с Радиусом скругления (Corner radius) 1,6. Поместите зубцы в верхней и нижней частях основы (см. рисунок).
Теперь выделите обе фигуры, дважды клините по Инструменту Поворот – Rotate Tool (R), в открывшемся окне введите в поле Поворот – Угол (Rotate – Angle) 360/18, так Adobe Illustrator автоматически высчитает значение для 18 фигур. Нажмите кнопку Копировать (Copy).
Шаг 54.
Создание иконок приложений «Тренировка», «Настройки» и «Фото»Нажмите Ctrl + D несколько раз, чтобы повторить предыдущее действие и добавить больше элементов. Затем выделите все зубцы, выберите цвет заливки белый и поверните все элементы на -10 градусов.
Шаг 55.
Создание иконок приложений «Тренировка», «Настройки» и «Фото»Наша следующая иконка – стилизованный цветок приложения «Фото». Начните с создания прямоугольника 20 х 30 пикселей со скругленными углами (Радиус скругления (Corner radius) 10 пикселей). Скопируйте лепесток и поместите копию в нижнюю часть шаблона иконки, как показано на рисунке. Выделите оба лепестка и используя Инструмент Поворот – Rotate Tool (R) сделайте еще 8 копий лепестка, применив значение 360/8 для параметра Угол (Angle), нажмите кнопку Копировать (Copy).
Шаг 56.
Создание иконок приложений «Тренировка», «Настройки» и «Фото»Нажмите Ctrl + D еще несколько раз, пока не получите цветок с 8 лепестками. Переключите Режим наложения (Blending Mode) всех лепестков на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 80%. Теперь применим каждому лепестку свой цвет, начиная с верхнего среднего и двигаясь по часовой стрелке: оранжевый (#fa9700), желтый (#f0e22c), зеленый (#b5d558), бирюзовый (#6ec19d), синий (#71b5e1), фиолетовый (#8f60c3), розовый (#d782a4) и красный (#ff2c2c).
Сделайте белую основу для цветка.
Шаг 57.
Создание иконок «Акции», «Активность», «Passbook» и «Календарь»Иконка «Акции» представляет собой минималистичную диаграмму. Начнем с создания ярко-голубой (#02a6f5) вертикальной линии толщиной 3 пункта – для этого используйте Инструмент Отрезок линии – Line Segment Tool (\). Разместите линию в середине шаблона, на темной (#3f3f3f) основе иконки.
Далее создайте маленький голубой кружок в центре шаблона, примените к нему обводку (Stroke) темно-серого (#3f3f3f) толщиной в 1 пункт. Добавьте еще 4 линии с обводкой светло-серого (#555555) цвета толщиной 3 пункта по обеим сторонам иконки.
Выделите все линии, перейдите в меню Объект > Разобрать (Object > Expand), затем удалите ненужные части линий, используя Инструмент Создание фигур – Shape Builder Tool (Shift + M).
Шаг 58.
Создание иконок «Акции», «Активность», «Passbook» и «Календарь»Далее, используя Инструмент Перо – Pen Tool (P), создайте зигзагообразную линию с толщиной обводки в 1,5 пункта. Перейдите в меню Объект > Разобрать (Object > Expand) и также удалите выступающие за край иконки линии.
Шаг 59.
Создание иконок «Акции», «Активность», «Passbook» и «Календарь»
Иконка «Активность» более сложна, но и интересна. Она состоит из трех разноцветных кругов с градиентной заливкой.
Создайте два прямоугольника 6 х 7 пикселей: один розового (#ff2b91) цвета, другой – красного (#f1281e). Выделите оба прямоугольника и перейдите в меню Объект > Переход > Создать – Object > Blend > Make (Alt + Ctrl + В). Вы можете откорректировать настройки в меню Объект > Переход > Параметры перехода (Object > Blend > Blend Options) выбрав опцию Оптимальные цвета (Smooth Color), чтобы получить бесшовный переход. Перетяните полученный переход на палитру Кисти (Brush) и в окошке отметьте Объектная кисть (Art Brush), настройки оставьте по умолчанию.
Шаг 60.
Создание иконок «Акции», «Активность», «Passbook» и «Календарь»Создайте темно-серый (#393839) круг в качестве основы иконки и поместите еще один круг внутри, применив нашу кисть, как Обводку (Stroke). Откорректируйте размер круга так, чтобы он ровно вписывался в размер шаблона иконки. Установите толщину обводки (Stroke Weight) 1 пункт, затем перейдите в меню Объект > Разобрать оформление (Object > Expand Appearance), чтобы преобразовать обводку в объект. Поверните и/или отразите объект с помощью Инструмента Зеркальное отражение – Reflect Tool (O) горизонтально, если нужно, чтобы розовая сторона круга была справа, а красная – слева.
Затем создайте маленький розовый (#ff2b91) кружок и поместите его в центральную часть цветного кольца так, чтобы скрыть линию перехода цветов.
Шаг 61.
Создание иконок «Акции», «Активность», «Passbook» и «Календарь»Теперь нам нужно добавить глубины, сделав тень. Как вы могли заметить, кольцо стало разделенным на части, после операции Разобрать оформление (Expand Appearance). Выберите верхний красный кусочек кольца, скопируйте и поместите на передний план (Ctrl + C > Ctrl + F), залейте копию линейным градиентом от темно-красного (#a11b17) к белому и измените режим наложения на Умножение (Multiply) – это сделает белую часть градиента невидимой.
Шаг 62.
Создание иконок «Акции», «Активность», «Passbook» и «Календарь»Используя ту же технику, создайте еще два цветных кольца внутри первой фигуры. Создайте Объектные кисти (Art Brush) из перехода от желтого (#d8ff06) к зеленому (#86e402), и из перехода от бирюзового (#06ffaa) к синему (#06e3f9). Также, как мы делали для первого кольца, сделайте тени для двух других.
Шаг 63.
Создание иконок «Акции», «Активность», «Passbook» и «Календарь»Следующая иконка – «Passbook», которая состоит из четырех маленьких пиктограмм: кредитная карта, самолет, видеокамера и чашка кофе. Эти пиктограммы минималистичны и могут быть сделаны с помощью панели Обработка контуров (Pathfinder) и функции Динамические углы (Live Corners). Ниже вы можете видеть процесс создания пиктограмм пошагово: как комбинировать фигуры каждой пиктограммы.
Шаг 64.
Создание иконок «Акции», «Активность», «Passbook» и «Календарь»
Основа иконки состоит из четырех полос разных цветов: красного (#ff4e46), голубого (#439eca), зеленого (#3dca36) и оранжевого (#ffa02b), каждый высотой в 20 пикселей.
Создайте основной круг 80 х 80 пикселей и удалите ненужные части полос с помощью Инструмента Создание фигур – Shape Builder Tool (Shift + M), выделяя объекты и кликая по ненужным частям полос, при этом удерживая клавишу Alt.
Шаг 65.
Создание иконок «Акции», «Активность», «Passbook» и «Календарь»Создайте круг 3,5 х 3,5 пикселя, пересекающий верхнюю часть оранжевой полосы, затем скопируйте кружок, удерживая клавиши Alt и Shift, и перетянув его вправо. Нажмите Ctrl + D несколько раз, чтобы сделать еще больше кружков. Затем выделите все копии и Образуйте составной контур – Make Compound Path (Ctrl + 8). Выделите кружки и оранжевую полосу и нажмите иконку Минус верхний (Minus Front) на панели Обработка контуров (Pathfinder).
В конце разместите на полосы пиктограммы, созданные ранее, и выровняйте их по центру иконки.
Шаг 66.
Создание иконок «Акции», «Активность», «Passbook» и «Календарь»Последняя иконка – иконка «Календарь». Она состоит из текста, написанного шрифтом Helvetica Neue и простой белой основы.
Шаг 67.
Финальное изображениеОтличная работа! Иконки рабочего стола Apple Watch готовы!
Ссылка на источник
Пример HTML-страницыКак нарисовать ракету тем, кто вообще не художник
Как нарисовать ракету красками
Кадр: АРТ Клякса / YouTubeЧто понадобится
- Бумага;
- простой карандаш;
- гуашь;
- палитра;
- маркер;
- кисточки.
Как рисовать
Сделайте дугу в нижнем углу слева, чтобы наметить часть Земли. Посередине листа проведите отрезок под наклоном. Он поможет изобразить ракету. На кончике заготовки нарисуйте овал.
Кадр: АРТ Клякса / YouTubeПод овалом нарисуйте сопло в виде трапеции. Ломаной линией покажите языки пламени, которое вырывается наружу.
Кадр: АРТ Клякса / YouTubeИз верхнего кончика вспомогательного отрезка выпустите к бокам овала две изогнутые линии. Получится корпус ракеты. Плавно очертите треугольные крылья.
Кадр: АРТ Клякса / YouTubeВ нижней части ракеты сделайте полоску. Покажите круглый иллюминатор. На фоне обозначьте несколько планет.
Кадр: АРТ Клякса / YouTubeПокройте фон в нижней части рисунка чёрной гуашью. Не промывая кисть, зачерпните синюю краску. Добавьте этот оттенок слева от ракеты. Для угла листа справа используйте фиолетовый цвет. Постарайтесь не залезать за контуры карандашного наброска.
Кадр: АРТ Клякса / YouTubeНа подсохших чёрных участках сделайте массивные фиолетовые мазки. Промойте кисть, а затем зачерпните на неё белую краску. Потрясите инструмент над бумагой. Получатся мелкие звёзды.
Кадр: АРТ Клякса / YouTubeЗемлю закрасьте голубой гуашью. Зелёной краской сделайте неровные пятна. По желанию добавьте жёлтый оттенок.
Кадр: АРТ Клякса / YouTubeЗакрасьте остальные планеты. В примере для них используются оранжевый, розовый, голубой и зелёный цвета. Корпус ракеты сделайте белым, а овал и сопло — серыми.
Кадр: АРТ Клякса / YouTubeНабросок пламени покройте жёлтой краской. На одну сторону детали добавьте красные штрихи, на другой — белые. Крылья ракеты и головной обтекатель сделайте красными.
Кадр: АРТ Клякса / YouTubeЗакрасьте иллюминатор чёрным. Добавьте на него косые белые штрихи. Границы полоски в примере зелёные. Если хотите написать что‑то на ракете маркером, дождитесь, когда гуашь засохнет.
Кадр: АРТ Клякса / YouTubeНа внутренних частях крыльев сделайте коричневые мазки, на внешних и головном обтекателе — белые. В нижней части листа поставьте несколько точек. Выпустите из них изогнутые линии. Получатся кометы.
Кадр: АРТ Клякса / YouTubeПолную версию мастер‑класса можно посмотреть здесь:
Какие ещё есть варианты
С таким рисунком справятся даже дети:
Здесь показывают, как изобразить космонавта рядом с ракетой:
Как нарисовать ракету пастелью
Кадр: Rosni Art Gallery / YouTubeЧто понадобится
- Квадратный лист бумаги;
- малярный скотч;
- линейка;
- фломастер;
- простой карандаш;
- масляная пастель;
- салфетка;
- ножницы;
- кисточка;
- белая гуашь или акриловая краска;
- чёрный пастельный карандаш.
Как рисовать
Разверните лист бумаги так, чтобы он стал ромбом. Зафиксируйте его на столе малярным скотчем. При помощи линейки проведите карандашом линию от верхнего угла к нижнему.
Кадр: Rosni Art Gallery / YouTubeВозьмите фломастер и в верхнем углу листа наметьте корпус ракеты. Он похож на овал с заострённым кончиком сверху. Добавьте сопло в виде трапеции и хвостовые крылья, напоминающие изогнутые треугольники.
Кадр: Rosni Art Gallery / YouTubeВыпустите вниз от сопла две короткие изогнутые линии, от их кончиков — волнообразные. Это огненная струя, вырывающаяся из ракеты.
Кадр: Rosni Art Gallery / YouTubeПространство между изогнутыми линиями пока заклейте скотчем. Чтобы подогнать материал под нужную форму, используйте ножницы. Верхнюю часть фона рядом с ракетой закрасьте синей пастелью, нижнюю — голубой. Растушуйте салфеткой. Вы можете залезать за контур ракеты.
Кадр: Rosni Art Gallery / YouTubeОтступите от волнистой линии примерно сантиметр. Сделайте светло‑жёлтую изогнутую полоску с неровными краями.
Кадр: Rosni Art Gallery / YouTubeПродолжайте добавлять полоски. Меняйте оттенки, чтобы каждая следующая была насыщеннее. В углу листа наметьте красные языки пламени. Они тянутся по направлению к ракете. Разотрите пастель салфеткой, чтобы переходы получились плавнее.
Кадр: Rosni Art Gallery / YouTubeДобавьте в верхний и нижний углы чёрный цвет, а затем растушуйте его. Закрасьте ракету пастельным карандашом. Снимите малярный скотч, расположенный между линиями.
Кадр: Rosni Art Gallery / YouTubeАкриловой краской или гуашью сделайте на синем фоне множество белых точек. Так вы обозначите звёзды. Белой пастелью отделите корпус ракеты от крыльев, тогда рисунок получится объёмнее. Уберите скотч по краям листа.
Кадр: Rosni Art Gallery / YouTubeПодробности — в видео:
Какие ещё есть варианты
Очень простой и быстрый способ:
Сложный, но вдохновляющий рисунок:
Здесь показывают, как нарисовать ракету во время взлёта:
Как нарисовать ракету цветными карандашами
Кадр: MARINA DIY / YouTubeЧто понадобится
- Бумага;
- простой карандаш;
- ластик;
- чёрная ручка или линер;
- цветные карандаши.
Как рисовать
Простым карандашом проведите линию под наклоном. На ней расположите фигуру, похожую на листик. Это корпус ракеты. Чтобы обозначить иллюминатор, нарисуйте круг. Внутри него сделайте ещё один, но поменьше.
Кадр: MARINA DIY / YouTubeПод головным обтекателем изобразите две дуги. Между ними будут заклёпки. Под нижней частью конструкции наметьте две изогнутые полоски.
Кадр: MARINA DIY / YouTubeПо бокам ракеты покажите изогнутые крылья. На головном обтекателе обозначьте шпиль с шариком.
Кадр: MARINA DIY / YouTubeК нижней части ракеты добавьте три вытянутых прямоугольника с дугами на кончиках. Это сопло. Чтобы нарисовать огонь, используйте зигзагообразные линии.
Кадр: MARINA DIY / YouTubeОбведите рисунок чёрной ручкой или линером. Поставьте точки на раме иллюминатора, проведите две линии по бокам от огня. Вспомогательный набросок сотрите. Корпус ракеты закрасьте синим карандашом. Обратите внимание, что у краёв деталь яркая, а ближе к центру оттенок становится бледнее.
Кадр: MARINA DIY / YouTubeГоловной обтекатель, крылья и кончик шпиля сделайте красными. Для сопла, рамки иллюминатора, полоски с заклёпками и самого шпиля используйте серый цвет. На нижнюю часть корпуса ракеты добавьте жёлтый оттенок.
Кадр: MARINA DIY / YouTubeЧтобы огонь получился ярче, закрасьте его оранжевым и жёлтым карандашами. Заштрихуйте заклёпки.
Кадр: MARINA DIY / YouTubeРучкой или линером схематично покажите несколько звёздочек и планет на фоне. Закрасьте детали теми цветами, которые вам нравятся.
Кадр: MARINA DIY / YouTubeНа весь процесс рисования ракеты можно посмотреть здесь:
Какие ещё есть варианты
Яркий и несложный рисунок:
На это изображение даже у новичков уйдёт немного времени:
Читайте также ✍️🚀🎨
8 Listen and draw lines. torch laptop shoes ho cooker remote control clock mobile phone
Помогите пожалуйста пожалуйста
помогите пожалуйста
придумать описание комнаты на англиском пж
помогите пожалуйста я не понимаю английский
Срочно нужно решить к/р по англискому языку
4 Use the phrases in Ex.3 to complete the sentences. 1 A mouse is a small 2 The …. …… saved the princess from the frightening creature. 3 A Game … of Thrones by George R.R. Martin is one of the best ….. and most popular series ever. 4 In C.S. Lewis’s Chronicles of Narnia series, Narnia is a … of mythical creatures and talking animals. 5 Reepicheep, the cute talking mouse, is a … of Aslan, the king of Narnia. 6 Lord of the Rings is among the the …. of fantasy books by J.R.R. Tolkien. Помогите плиииз дз
They (watch) TV yesterday +-?She (eat) apples +-?Помогите пожалуйста
WRITING(5 points) Task 2. Describing heroes using have got/has got. Choose only one hero. Tarzan Supergirl Superman the witch be FE Alba ศ. เป็น นาน … การเรียน การ ne He is bination avan He has got His eyes are He has got He canпомогите пожалуйста даю 50б
Пж помогите мне срочно надо прмощь умоляю если не решу я лишусь айфонаа
My life changed in my first week at high school in Manchester. My math teacher took me aside after classes and gave me an advanced book to try. I foun … d it relatively easy, so my teacher began teaching me after school. When I was fifteen, I started at Cambridge University. When I arrived there, I felt nervous, but two weeks later I was absolutely fine. Her father, Matthew Hankins said, “She started to try to talk from the minute she was born, but obviously couldn’t verbalize anything. She would look you in the eye and try to speak. When she could talk, before she was a year old, she was speaking whole sentences. She was also quick in picking up reading skills. We put her on the laptop to watch CBeebies because we didn’t have a TV at that time. When we came back to her, we found she was navigating around the website. First of all, she was just clicking on the pictures that she liked, but very soon we realized that she had taught herself to read the text and follow the instructions. By the time she was two, she could read primary school books. Составить 10 вопросов За хороший Ответ: Лучший Ответ и 30 баллов
Как нарисовать контроллер Xbox
Простое, пошаговое руководство по рисованию на контроллере XboxНажмите ЗДЕСЬ, чтобы сохранить руководство в Pinterest!
На протяжении многих лет Xbox была флагманской игровой системой Microsoft. Выпущенная в 2001 году, система Xbox конкурирует с Sony PlayStation и Nintendo GameCube.
Вы можете научиться рисовать контроллер Xbox и доказать, что вы фанат видеоигр.
Как и большинство игровых консолей, Xbox использует стандартизированный контроллер.У него есть джойстики, триггерные кнопки, кнопки с буквами и навигационная панель.
Прокрутите вниз, чтобы загрузить этот учебник в формате PDF.
Используя консоль Xbox, игровые компакт-диски и DVD, а также службу потоковой передачи Xbox Live, игроки могут получить доступ к различным играм, которые переносят их по вселенной.
Популярные игры: Halo , Kinect Adventures !, и Call of Duty.
Куда вас приведут игровые приключения? Возьмите карандаш, потому что пора это выяснить.Готовы, Игрок?
Если вам понравился этот учебник, см. Также следующие руководства по рисованию: Link Zelda, Marshmello из Fortnite и Луиджи из Super Mario Bros.
Пошаговые инструкции по рисованию контроллера Xbox
Рисунок контроллера Xbox – шаг 11. Начните с использования длинной изогнутой линии, чтобы очертить неправильную форму контроллера. Это немного похоже на квадратную букву «С», повернутую на бок. Рисунок контроллера Xbox
– шаг 22. Изогнутыми линиями заключите кнопки LT (левый триггер или кнопка уменьшения масштаба) и RT (правый триггер или кнопка увеличения) на передней панели контроллера.Рисунок
Xbox Controller – шаг 33. Нарисуйте круг в нижней левой средней части контроллера. Затем нарисуйте две прямые вертикальные линии поперек кнопки. Это начинает навигационную панель.
Рисование контроллера Xbox – шаг 44. Нарисуйте пару прямых горизонтальных линий поперек панели направлений, образуя форму «X». Затем над этой кнопкой нарисуйте круг внутри круга. Это формирует левый стик, маленький джойстик.
Рисунок контроллера Xbox – шаг 55. Нарисуйте два маленьких кружка на одной линии с левым джойстиком.Слева находится кнопка «Назад», а справа – кнопка «Пуск». Ниже нарисуйте еще один круг внутри круга. Это формирует правый стик, еще один маленький джойстик. Рисунок
Xbox Controller – шаг 66. Детализируйте кнопки. Нарисуйте два перекрывающихся прямоугольника на одном и три прямые горизонтальные линии на другом. Ниже и между этими кнопками нарисуйте небольшой горизонтальный овал. Внутри него с помощью прямых линий нарисуйте половину прямоугольника и направленную вверх стрелку. Это кнопка управления.
Рисование контроллера Xbox – шаг 77. Нарисуйте три маленьких круга в форме ромба на одной стороне контроллера. Они станут кнопками A, B, X и Y. Рисунок
Xbox Controller – шаг 88. Детализируйте кнопки, нарисованные на предыдущем шаге. Напишите букву «Y» на верхней кнопке и букву «X» на левой. Напишите букву «А» на нижней кнопке и букву «В» на оставшейся кнопке.
Рисунок контроллера Xbox – шаг 99. Нарисуйте круг в верхней части контроллера и с помощью изогнутых линий обведите жирную букву «X».«Это логотип Xbox.
Полный рисунок контроллера XboxРаскрасьте свой контроллер Xbox. Стандартные контроллеры бывают разных цветов – чаще всего черного, белого или серого. Также доступны специальные контроллеры и оболочки, так что проявите изобретательность!
Scroll вниз, чтобы загрузить этот учебник в формате PDF.
Учебное пособие по рисованию для печати
УСТРАНЕНИЕ НЕПОЛАДОК УЧАСТНИКА
Все еще видите рекламу или не можете загрузить PDF-файл?
Во-первых, убедитесь, что вы вошли в систему.Вы можете войти в систему на странице входа в систему.
Если вы по-прежнему не можете загрузить PDF-файл, вероятным решением будет перезагрузка страницы.
Это можно сделать, нажав кнопку перезагрузки браузера.
Это значок в виде круглой стрелки в верхней части окна браузера, обычно в верхнем левом углу (вы также можете использовать сочетания клавиш: Ctrl + R на ПК и Command + R на Mac).
Quick Draw Spotlight Remote Control
Эта политика конфиденциальности определяет, как мы используем и защищаем любую информацию, которую вы предоставляете нам при использовании этого веб-сайта.
Мы стремимся обеспечить защиту вашей конфиденциальности. Если мы попросим вас предоставить определенную информацию, с помощью которой вас можно будет идентифицировать при использовании этого веб-сайта, вы можете быть уверены, что она будет использоваться только в соответствии с настоящим заявлением о конфиденциальности.
Мы можем время от времени изменять эту политику, обновляя эту страницу. Вам следует время от времени проверять эту страницу, чтобы убедиться, что вас устраивают любые изменения.
Что мы собираем
Мы можем собирать следующую информацию:
- ФИО и должность Контактная информация
- , включая адрес электронной почты
- демографическая информация, такая как почтовый индекс, предпочтения и интересы
- другая информация, относящаяся к опросам клиентов и / или предложениям
Что мы делаем с информацией, которую собираем
Нам нужна эта информация, чтобы понять ваши потребности и предоставить вам лучший сервис, в частности, по следующим причинам:
- Ведение внутреннего учета.
- Мы можем использовать эту информацию для улучшения наших продуктов и услуг.
- Мы можем периодически отправлять рекламные сообщения о новых продуктах, специальных предложениях или другую информацию, которая, по нашему мнению, может вас заинтересовать, используя указанный вами адрес электронной почты.
- Время от времени мы также можем использовать вашу информацию, чтобы связываться с вами в целях исследования рынка. Мы можем связаться с вами по электронной почте, телефону, факсу или почте. Мы можем использовать эту информацию для настройки веб-сайта в соответствии с вашими интересами.
Безопасность
Мы стремимся обеспечить безопасность вашей информации. Чтобы предотвратить несанкционированный доступ или раскрытие информации, мы внедрили соответствующие физические, электронные и управленческие процедуры для защиты и защиты информации, которую мы собираем в Интернете.
Как мы используем файлы cookie
Cookie – это небольшой файл, который запрашивает разрешение на размещение на жестком диске вашего компьютера. Как только вы соглашаетесь, файл добавляется, и cookie помогает анализировать веб-трафик или сообщает вам, когда вы посещаете определенный сайт.Файлы cookie позволяют веб-приложениям реагировать на вас как на человека. Веб-приложение может адаптировать свои операции к вашим потребностям, симпатиям и антипатиям, собирая и запоминая информацию о ваших предпочтениях.
Мы используем файлы cookie журнала трафика, чтобы определить, какие страницы используются. Это помогает нам анализировать данные о посещаемости веб-страниц и улучшать наш веб-сайт, чтобы адаптировать его к потребностям клиентов. Мы используем эту информацию только для целей статистического анализа, а затем данные удаляются из системы.
В целом, файлы cookie помогают нам улучшить веб-сайт, позволяя отслеживать, какие страницы вы считаете полезными, а какие – нет. Файл cookie никоим образом не дает нам доступа к вашему компьютеру или какой-либо информации о вас, кроме данных, которыми вы хотите поделиться с нами.
Вы можете принять или отклонить файлы cookie. Большинство веб-браузеров автоматически принимают файлы cookie, но обычно вы можете изменить настройки своего браузера, чтобы отклонять файлы cookie, если хотите. Это может помешать вам в полной мере использовать возможности веб-сайта.
Ссылки на другие сайты
Наш веб-сайт может содержать ссылки на другие интересные веб-сайты. Однако после того, как вы использовали эти ссылки, чтобы покинуть наш сайт, вы должны помнить, что мы не имеем никакого контроля над этим другим сайтом. Следовательно, мы не можем нести ответственность за защиту и конфиденциальность любой информации, которую вы предоставляете при посещении таких сайтов, и такие сайты не регулируются данным заявлением о конфиденциальности. Вам следует проявлять осторожность и ознакомиться с заявлением о конфиденциальности, применимым к рассматриваемому веб-сайту.
Управление вашей личной информацией
Вы можете ограничить сбор или использование вашей личной информации следующими способами:
- всякий раз, когда вас просят заполнить форму на веб-сайте, найдите поле, которое вы можете щелкнуть, чтобы указать, что вы не хотите, чтобы информация использовалась кем-либо в целях прямого маркетинга
- , если вы ранее согласились с тем, чтобы мы использовали вашу личную информацию в целях прямого маркетинга, вы можете в любой момент изменить свое решение, написав нам или отправив нам электронное письмо.
Мы не будем продавать, распространять или сдавать в аренду вашу личную информацию третьим лицам, если у нас нет вашего разрешения или если это не требуется по закону. Мы можем использовать вашу личную информацию для отправки вам рекламной информации о третьих лицах, которая, по нашему мнению, может вас заинтересовать, если вы сообщите нам о своем желании.
Если вы считаете, что какая-либо информация о вас, которую мы храним, неверна или неполна, напишите нам или напишите нам как можно скорее по указанному выше адресу.Мы незамедлительно исправим любую информацию, которая окажется неверной.
австралийский штормовой магазин | Охотничьи прожекторы и снаряжение
Эта политика конфиденциальности определяет, как мы используем и защищаем любую информацию, которую вы предоставляете нам при использовании этого веб-сайта.
Мы стремимся обеспечить защиту вашей конфиденциальности. Если мы попросим вас предоставить определенную информацию, с помощью которой вас можно будет идентифицировать при использовании этого веб-сайта, вы можете быть уверены, что она будет использоваться только в соответствии с настоящим заявлением о конфиденциальности.
Мы можем время от времени изменять эту политику, обновляя эту страницу. Вам следует время от времени проверять эту страницу, чтобы убедиться, что вас устраивают любые изменения.
Что мы собираем
Мы можем собирать следующую информацию:
- ФИО и должность Контактная информация
- , включая адрес электронной почты
- демографическая информация, такая как почтовый индекс, предпочтения и интересы
- другая информация, относящаяся к опросам клиентов и / или предложениям
Что мы делаем с информацией, которую собираем
Нам нужна эта информация, чтобы понять ваши потребности и предоставить вам лучший сервис, в частности, по следующим причинам:
- Ведение внутреннего учета.
- Мы можем использовать эту информацию для улучшения наших продуктов и услуг.
- Мы можем периодически отправлять рекламные сообщения о новых продуктах, специальных предложениях или другую информацию, которая, по нашему мнению, может вас заинтересовать, используя указанный вами адрес электронной почты.
- Время от времени мы также можем использовать вашу информацию, чтобы связываться с вами в целях исследования рынка. Мы можем связаться с вами по электронной почте, телефону, факсу или почте. Мы можем использовать эту информацию для настройки веб-сайта в соответствии с вашими интересами.
Безопасность
Мы стремимся обеспечить безопасность вашей информации. Чтобы предотвратить несанкционированный доступ или раскрытие информации, мы внедрили соответствующие физические, электронные и управленческие процедуры для защиты и защиты информации, которую мы собираем в Интернете.
Как мы используем файлы cookie
Cookie – это небольшой файл, который запрашивает разрешение на размещение на жестком диске вашего компьютера. Как только вы соглашаетесь, файл добавляется, и cookie помогает анализировать веб-трафик или сообщает вам, когда вы посещаете определенный сайт.Файлы cookie позволяют веб-приложениям реагировать на вас как на человека. Веб-приложение может адаптировать свои операции к вашим потребностям, симпатиям и антипатиям, собирая и запоминая информацию о ваших предпочтениях.
Мы используем файлы cookie журнала трафика, чтобы определить, какие страницы используются. Это помогает нам анализировать данные о посещаемости веб-страниц и улучшать наш веб-сайт, чтобы адаптировать его к потребностям клиентов. Мы используем эту информацию только для целей статистического анализа, а затем данные удаляются из системы.
В целом, файлы cookie помогают нам улучшить веб-сайт, позволяя отслеживать, какие страницы вы считаете полезными, а какие – нет. Файл cookie никоим образом не дает нам доступа к вашему компьютеру или какой-либо информации о вас, кроме данных, которыми вы хотите поделиться с нами.
Вы можете принять или отклонить файлы cookie. Большинство веб-браузеров автоматически принимают файлы cookie, но обычно вы можете изменить настройки своего браузера, чтобы отклонять файлы cookie, если хотите. Это может помешать вам в полной мере использовать возможности веб-сайта.
Ссылки на другие сайты
Наш веб-сайт может содержать ссылки на другие интересные веб-сайты. Однако после того, как вы использовали эти ссылки, чтобы покинуть наш сайт, вы должны помнить, что мы не имеем никакого контроля над этим другим сайтом. Следовательно, мы не можем нести ответственность за защиту и конфиденциальность любой информации, которую вы предоставляете при посещении таких сайтов, и такие сайты не регулируются данным заявлением о конфиденциальности. Вам следует проявлять осторожность и ознакомиться с заявлением о конфиденциальности, применимым к рассматриваемому веб-сайту.
Управление вашей личной информацией
Вы можете ограничить сбор или использование вашей личной информации следующими способами:
- всякий раз, когда вас просят заполнить форму на веб-сайте, найдите поле, которое вы можете щелкнуть, чтобы указать, что вы не хотите, чтобы информация использовалась кем-либо в целях прямого маркетинга
- , если вы ранее согласились с тем, чтобы мы использовали вашу личную информацию в целях прямого маркетинга, вы можете в любой момент изменить свое решение, написав нам или отправив нам электронное письмо.
Мы не будем продавать, распространять или сдавать в аренду вашу личную информацию третьим лицам, если у нас нет вашего разрешения или если это не требуется по закону. Мы можем использовать вашу личную информацию для отправки вам рекламной информации о третьих лицах, которая, по нашему мнению, может вас заинтересовать, если вы сообщите нам о своем желании.
Если вы считаете, что какая-либо информация о вас, которую мы храним, неверна или неполна, напишите нам или напишите нам как можно скорее по указанному выше адресу.Мы незамедлительно исправим любую информацию, которая окажется неверной.
✅ draw control remote бесплатно векторные eps, cdr, ai, svg векторные иллюстрации графика
Рука рисовать векторные иллюстрации самолет квадрокоптер. Парящий воздушный дрон. Эскиз дрона
Набор иконок кино
Векторный набор пульта ДУ
Наклейки на джойстик с мультяшной игрой
Набор иконок джойстика для мультяшной игры
Векторный набор дрона
Набор иконок кино
Набор иконок линии журналистики.
Давайте начнем – Business Cartoons Vectors
Набор иконок кино
Набор иконок джойстика для мультяшной игры
Векторный набор дрона
Значок линии доставки пакета Drone.
Remote – Business Cartoons Vectors
Набор иконок кино
Значок концепции облака слова IPTV.ТВ-бокс, Интернет-протокол ТВ идея тонкая линия иллюстрации. Мультимедийное отслеживание, вектор изолированных контурный рисунок облачного хранилища. Редактируемый ход
Коптер векторные иллюстрации
Чертеж военного дрона в контурном стиле. Вид сверху, спереди и сбоку. Армейский самолет для разведки и атаки. Промышленный изолированный чертеж
Чертеж военного дрона в контурном стиле. Вид сбоку.Армейский самолет для разведки и атаки. Промышленный изолированный чертеж
Векторная иллюстрация дрона
Техническая иллюстрация дрона
Черный силуэт военного дрона. Вид сверху, спереди и сбоку. Армейский самолет для разведки и атаки. Промышленный изолированный чертеж
Контурное изображение военного дрона. Вид сверху, спереди и сбоку.Армейский самолет для разведки и штурма
Телефон с людьми, использующими виртуальное общение. Видеозвонок, видеосвязь, видеочат.
Рисунок дрона. Промышленный чертеж Панель управления. Спереди, вид сверху
Военный беспилотный самолет U.A.V, изолированные на фоне.
Рисунок на доске – мультфильм ленивый толстяк
Рисунок дрона.Промышленный чертеж Пульт управления квадрокоптером. Спереди, вид сверху
Набор большой доски.
Робот Различные виды деятельности Набор
Конструктор детских игрушек. Старинные самолеты, лодки, корабли и автомобили, радиоуправляемый транспорт, модели с дистанционным управлением. Наклейки для блокнота. Детали для обслуживания. Играйте в игры. Гравированный рисованный эскиз.
Конструктор детских игрушек.Старинные самолеты, лодки, корабли и автомобили, радиоуправляемый транспорт, модели с дистанционным управлением. Наклейки для блокнота. Детали для обслуживания. Играйте в игры. Гравировка рисованной каракули эскиз.
Набор иконок кино
Оборудование для сауны мелом рисовать линию иконки Векторный набор
Набор иконок кино
Телефоны с людьми, использующими виртуальное общение. Видеозвонок, рассказы, видеосвязь.
Холодные хотят женщин для кондиционирования воздуха
Оборудование для сауны уголь рисовать линию значок вектора набор
Функции дистанционного управления – Business Cartoons Vectors
Значок линии доставки пакета Drone.
Овцы и лоси делают презентацию
Красный дракон смотрит телевизор, иллюстрация
Набросок ленивой девушки на диване
Векторный набор кондиционера
Ленивая молодая девушка
Мультяшные наклейки для бытовой техники
Векторный набор аксессуаров для фотоаппаратов
Иллюстрация пустой доски
Дед и внук летают на дроне, часть дедушки и дедушки вместе проводят время Набор иллюстраций
Эскиз значок технологии умный дом.
Мальчик играет с электронным вектором автомобиля
Джойстик – офисный персонаж – векторная иллюстрация
Мультяшные наклейки для бытовой техники
Набор иконок технологии, нарисованные мелом.
Мультяшные наклейки для бытовой техники
Толстяк сидит в кресле и смотрит телевизор
Значок технологии умного дома, нарисованный мелом.
Набор инструментов и предметов для дома и образа жизни в стиле Outline Art. Редактируемые картинки.
Смотреть телевизор – Business Cartoons Vectors
Значок линии технологии умный дом.
Значок линии технологии умный дом.
Удаленная демонстрация – Business Cartoons Vectors
Ключи от машины
Продажа крупной электроники
Простой набросок ленивого человека с пультом дистанционного управления
Дерево с предметами быта
Векторный набор дистанционного управления автомобилем
Векторный набор кондиционера
Электроника, векторные иконки 4
Иконки развлечений
Иконка радиоуправляемая машинкаGrunge выделена на белом фоне.Пульт дистанционного управления игрушечным автомобилем. Монохромный старинный рисунок. Вектор.
Набор коммерческих твердых глифов для кисти, объекта, управления, пульта дистанционного управления, сервера Редактируемые элементы векторного дизайна
Игровой пульт дистанционного управления векторной или цветной иллюстрацией
Непрерывного рисования линии рукой, нажав на пульт дистанционного управления, векторные иллюстрации
Цветной значок пульта дистанционного управления выделен на цветном фоне.Рисунок в винтажном стиле. Векторная иллюстрация
Народ разговаривает по видеосвязи на планшете. Удаленное общение. Монохромное изображение на белом фоне.
Телефоны с людьми, использующими виртуальное общение. Видеозвонок, рассказы, видеосвязь.
Гранж линия Иконка кондиционера выделена на сером фоне. Сплит-система кондиционирования. Холодная и холодная система климат-контроля.Монохромный старинный рисунок. Векторная иллюстрация
Цветовая линия Значок электрического нагревателя выделен на цветном фоне. Инфракрасный обогреватель пола с дистанционным управлением. Домашний климат-контроль. Рисунок в винтажном стиле. Векторная иллюстрация
Гранж значок электрического обогревателя выделен на сером фоне. Инфракрасный обогреватель пола с дистанционным управлением. Домашний климат-контроль. Монохромный старинный рисунок. Векторная иллюстрация
Значок пульта дистанционного управления на белом фоне
Стилизованная векторная иллюстрация чертежей пульта ДУ для управления автоматизированными линиями завода и промышленными роботами
Цветной значок RGB для совместного использования календаря.Онлайн-проверка расписания сотрудничества сотрудников. Запись на прием с помощью приложения. Отдельные векторные иллюстрации. Мониторинг работы простой рисунок с заливкой
Дама рисует стоя и держит в руках пульт дистанционного управления проектором, демонстрируя рост графика. Стенды дизайна женщины используют проекционную машину для показа презентации.
Дама рисует стоя и держит в руках пульт дистанционного управления проектором, демонстрируя рост графика. Стенды дизайна женщины используют проекционную машину для показа презентации.
Управляйте радиусом полета Цветной значок метки RGB вручную для темной темы. Отдельные векторные иллюстрации на фоне ночного режима. Простая закрашенная линия на черном для инструкции по использованию продукта
Цветной значок RGB для роботов по обезвреживанию бомб. Контроль с безопасного расстояния. Дистанционное обезвреживание взрывоопасных предметов. Тактический робот. Обнаружение бомбы. Отдельные векторные иллюстрации. Рисунок простой закрашенной линии
Значок концепции запроса запасных частей.Идея типа связи M2M тонкая линия иллюстрации. Удаленный мониторинг и контроль. Умный дом. Вектор изолированных контурный рисунок цвета RGB. Редактируемый ход
Гранж-ноутбук с умным домом и значком сигнализации, выделенным на сером фоне. Система безопасности умного дома. Монохромный старинный рисунок. Векторная иллюстрация
Цветные умные часы с умным домом и иконкой будильника, выделенной на цветном фоне. Система безопасности умного дома.Рисунок в винтажном стиле. Векторная иллюстрация
Значок концепции умной бытовой техники. Беспроводное управление бытовой техникой. Идея системы автоматизации домашнего оборудования тонкая линия иллюстрации. Вектор изолированных контурный рисунок. Редактируемый ход
Гранж линия Таблетка и иконка умного дома на синем фоне. Дистанционное управление. Монохромный старинный рисунок. Векторная иллюстрация
Гранж линия Значок электрического обогревателя выделен на синем фоне.Инфракрасный обогреватель пола с дистанционным управлением. Домашний климат-контроль. Монохромный старинный рисунок. Векторная иллюстрация
Color line Цифровой дверной замок с беспроводной технологией для значка разблокировки, выделенного на цветном фоне. Знак дверной ручки. Безопасность умного дома. Рисунок в винтажном стиле. Векторная иллюстрация
Гранж линия Значок электрического обогревателя выделен на сером фоне. Инфракрасный обогреватель пола с дистанционным управлением. Домашний климат-контроль.Монохромный старинный рисунок. Векторная иллюстрация
Гранж значок электрического обогревателя выделен на сером фоне. Инфракрасный обогреватель пола с дистанционным управлением. Домашний климат-контроль. Монохромный старинный рисунок. Векторная иллюстрация
Цветной значок Интернета вещей выделен на цветном фоне. Концепция дизайна облачных вычислений. Подключение к цифровой сети. Рисунок в винтажном стиле. Векторная иллюстрация
Значок линейного вектора градиента камеры управления домашними животными.Наблюдение за кошками, безопасностью собак. Камера домашней безопасности. Животные в доме. Цветные символы тонкой линией. Пиктограмма в современном стиле. Изолированные контурный рисунок вектор
Ручной пульт дистанционного управления. Мультимедийная панель с кнопками переключения. Программное устройство. Беспроводная консоль. Эскиз универсального электронного контроллера. Рисованной иллюстрации на белом фоне в стиле гравюры
Линейный значок видеоконференции. Виртуальный чат с группой. Коммуникация бизнес-команды удаленно.Тонкая линия настраиваемой иллюстрации. Символ контура. Вектор изолированных контурный рисунок. Редактируемый ход
Использование программы просмотра удаленного управления (устаревшая версия)
Используйте программу просмотра удаленного управления для удаленного доступа к устройству. Вы можете удаленно управлять только устройствами, на которых установлен агент удаленного управления. Во время сеанса удаленного управления у удаленного устройства фактически есть два пользователя – вы и конечный пользователь. Вы можете делать на удаленном устройстве все, что может делать пользователь, сидящий за ним.
Если агент устройства настроен для этого (в конфигурации агента устройства), вы также можете потребовать от пользователя дать разрешение перед запуском каждого нового сеанса.
Как только соединение будет установлено, в верхнем левом углу окна пользователя появится значок удаленного состояния.
Это предупреждает пользователя о том, что его машина находится под удаленным управлением. Пользователь может щелкнуть значок правой кнопкой мыши, чтобы завершить сеанс в любое время, чтобы проверить, активен ли он, чтобы узнать, кто его дистанционно контролирует и т. Д.
Вы можете делать больше, чем просто удаленно управлять устройством из окна программы просмотра. После подключения средства просмотра к устройству вы можете выбрать одну из этих задач на панели инструментов.
- Подключить / Отключить: Инициировать или завершить сеанс удаленного управления.
- Запуск / остановка просмотра: Показать или скрыть экран удаленного устройства в программе просмотра удаленного управления.
- Чат: Удаленный чат с пользователем на удаленном устройстве.
- Передача файлов: Удаленная передача файлов с вашего компьютера на другое устройство.По сути, это работает так, как если бы вы подключили диск к удаленному устройству.
- Reboot: Удаленная перезагрузка устройства.
- Draw: Отображает инструменты рисования, которые можно использовать для рисования на удаленном экране.
На устройстве можно одновременно выполнять несколько задач просмотра. Когда вы активируете задачу просмотра, интерфейс этой задачи появляется в окне программы просмотра.
Панель инструментов также позволяет управлять отображением удаленного устройства на экране.Например:
- Полный удаленный экран: Используйте эту опцию, чтобы полностью заполнить локальный монитор экраном удаленного устройства. Если разрешение удаленного экрана превышает ваше, может потребоваться автопрокрутка (см. Ниже), если вы не включили параметр По размеру экрана .
- По размеру экрана: Поскольку размер окна средства просмотра может быть меньше размера экрана удаленного устройства, вы можете использовать это, чтобы динамически подогнать экран пользователя к видимой области на вашем мониторе.
- Мульти-мониторы: Если удаленный пользователь имеет более одного монитора, эта кнопка будет активирована автоматически, позволяя быстро переключаться между мониторами (до 8) в окне удаленного доступа. Вы можете свернуть или изменить размер любого из удаленных мониторов, чтобы упростить работу с ними в окне удаленного управления.
Если вы выберете опцию Все , размер всех мониторов будет автоматически изменен, чтобы все они умещались в окне программы просмотра удаленного управления.Затем вы можете выбрать и перетащить, чтобы изменить размер любых мониторов, чтобы с ними было легче работать.
На панели инструментов также есть параметр «Выполнить», который позволяет просматривать и запускать исполняемую программу на удаленном устройстве.
Вы можете использовать функцию Autoscroll (Инструменты > Параметры> Изменить настройки> Разрешить автопрокрутку ) для прокрутки вверх, вниз и из стороны в сторону. Автопрокрутка автоматически прокручивает окно, когда указатель мыши приближается к краю окна просмотра.
Вы также можете увеличить отображаемую область окна средства просмотра, отключив элементы в меню «Просмотр», например сообщения о подключении, панель инструментов или строку состояния.
Если вы хотите увеличить скорость просмотра или изменить настройки окна программы просмотра, используйте параметры кнопки Optimize на панели инструментов.
Практическое руководство: Как рисовать из воображения
Обновлено: 19 окт.2021 г.
В этом руководстве я сосредоточусь на минимально необходимых основах, которые вам нужно знать для рисования на основе воображения.
Рисование на основе воображения означает умение рисовать основные формы под разными углами (в перспективе) и способ их представления (рендеринг).
После получения правильной структуры конечным результатом будет рендеринг с учетом материалов, освещения, текстуры (включая цвет), теней и отражений.
Примечание:
В этом руководстве основное внимание уделяется рисованию объектов как для концепт-арта, так и для дизайна продукта.
Основы:
Ремесло:
Ящики
Если у вас нет базовых знаний о линейной перспективе, посетите мое руководство по линейной перспективе для начинающих.
Здесь я выделю важные и наиболее практичные вещи, которые вам нужно знать.
Начните с рисования прямоугольников в 1-, 2- и 3-точечной перспективе.
Нарисуйте их выше, ниже и ниже линии горизонта:
Затем нарисуйте несколько коробок из воображения, но с вниманием к перспективе.
Они не должны быть идеальными, просто чтобы привыкнуть к рисованию от руки, то есть без линейки или точек схода (представьте, где должны быть точки схода).
Если вам сложно рисовать прямоугольники, помните, что каждый набор линий (которые в реальной жизни параллельны) сходятся в перспективе.
Ниже приводится пример рисования простых коробок из воображения и превращения их в сундуки с сокровищами.
Позже мы научимся визуализировать наши рисунки.
Очень полезно знать центр плоскости (прямоугольника) в перспективе.
Для этого нарисуйте две диагонали из углов ЛЮБОГО прямоугольника:
Используйте эти знания, чтобы нарисовать тумбочку.
Начните с рисования прямоугольника и найдите центр одной плоскости.
Используйте центральную точку, чтобы добавить линию (в перспективе), чтобы создать два ящика.
Используйте ту же центральную точку, чтобы найти положение ручек.
Теперь вы можете создавать собственные прикроватные тумбочки (или другие предметы в форме коробки).
Чтобы увидеть материалы и оборудование, которые я использую для рисования, посетите мой путеводитель по чертежным материалам.
Важно:
Рисуя воображением, я редко использую точки схода.
Изучение линейной перспективы важно для понимания того, как рисовать объекты в перспективе под разными углами.
С некоторой практикой можно оценить, где находятся точки схода.
С большей практикой и опытом становится естественным рисовать что угодно под любым углом.
Помните:
Есть два основных правила линейной перспективы.
1. Чем дальше объект, тем меньше он будет выглядеть.
2. Предметы подлежат уменьшению.
ракурс
Ракурс, который иногда называют «кошмаром художника», не так уж и страшен.
Это то, как мы видим предметы, находящиеся на линии нашего взгляда. Имеется в виду, непрерывный.
Когда перед нами находится верхняя часть коробки, мы видим ее как прямоугольник с прямым углом (90 градусов).
Когда мы вращаем коробку, ее верхняя часть начинает располагаться вдоль линии обзора и становится короче:
Чем больше самолет проходит по прямой видимости, тем больше он сокращается.
Если повернуть коробку вбок, одна плоскость станет короче, а другая – менее укороченной.
Вначале, когда рисуешь на основании наблюдений, лучше всего рисовать то, что мы видим, а НЕ то, что мы знаем.
Со временем (то есть с практикой и знаниями) мы можем реконструировать процесс и извлечь то, что мы знаем (черпать из воображения).
Мы знаем, что стол может иметь прямоугольную вершину, но мы также знаем два правила перспективы:
1.Чем дальше они находятся, тем меньше становятся объекты.
2. Предметы подлежат уменьшению.
Мы можем применить эти правила к нашей таблице в перспективе:
Теперь мы можем рисовать квадраты и плоскости в перспективе с учетом ракурса.
То же самое и с эллипсами.
Эллипсы
Эллипс (в перспективе) – это сокращенный круг.
Он имеет большую ось (длинную ось) и малую ось (короткую ось).
Большая и малая оси перпендикулярны друг другу.
Обе стороны эллипса вдоль большой оси должны быть равны.
То же самое касается обеих сторон по малой оси.
Малая ось показывает величину ракурса.
Кроме того, малая ось определяет направление ракурса.
Другими словами, направление цилиндра.
Рекомендуется рисовать эллипсы от руки.
Если вам сложно нарисовать идеальный эллипс, нарисуйте большую и малую оси внутри эллипса и исправьте их.
Как вариант, сначала нарисуйте оси. Затем добавьте закругленную индикацию на оси. Наконец, соедините линии.
Для закругленного эллиптического края нарисуйте меньший эллипс (в диаметре) и поместите его немного выше в направлении малой оси.
Соедините два эллипса и сотрите перекрывающуюся часть (которая должна быть скрыта).
Для повышенного эллипса нарисуйте внутренний (меньший) эллипс.
Затем поднимите две линии и нарисуйте эллипс (нарисуйте цилиндр).
Наконец, сотрите перекрывающиеся метки.
Для опущенного (затонувшего) эллипса нарисуйте внутренний эллипс.
Затем нарисуйте нижний эллипс и сотрите перекрывающиеся части.
Когда мы хотим рисовать приподнятые или углубленные эллипсы, нужно учитывать еще одну вещь.
Из первого правила перспективы (объекты или плоскости кажутся меньше, когда они находятся далеко), нам нужно нарисовать дальнюю часть эллипса меньше.
Чтобы нарисовать свечу (или что-нибудь с цилиндрическим телом), нам нужно понимать цилиндры.
Я расскажу об этом позже.
Используйте свои знания об эллипсах, чтобы нарисовать шляпы из воображения (или памяти):
Цилиндры
Верхняя и нижняя части цилиндра представляют собой окружности (или эллипсы в увеличенном масштабе).
Из первого правила перспективы мы знаем, что объекты будут выглядеть меньше по мере удаления.
При этом сохраняется соотношение высоты и ширины (нет искажений):
То же самое и с цилиндрическим корпусом.
С расстоянием он будет казаться меньше:
Согласно второму правилу перспективы, мы знаем, что объекты подлежат ракурсу.
Перед нами верхняя часть цилиндра представляет собой круг.
Когда угол нашего зрения изменяется, объект начинает располагаться вдоль нашего луча зрения (и становится эллипсом).
Чем больше он повернут, чтобы быть на линии прямой видимости, тем больше будет уменьшен в ракурсе.
Значит, искажение между высотой и шириной будет сильнее:
Это очень важно, потому что цилиндр имеет длинный корпус.
Длинное тело означает, что мы видим каждую часть цилиндра под разным углом зрения и, следовательно, с разной степенью ракурса.
В следующем примере цилиндр движется влево.
Наш угол зрения будет меняться, чтобы смотреть на него, когда он движется, и его верхняя часть будет иметь меньший ракурс.
Теперь, когда мы это понимаем, мы можем нарисовать фонарик (например) из воображения.
Мы знаем, что левая сторона фонаря будет иметь меньший ракурс.
Следовательно, левый эллипс будет менее укорочен, чем правый эллипс:
И наоборот, при рисовании фонарика направленным вправо:
То же самое происходит, когда мы опускаем цилиндр (ниже линии горизонта, на уровне наших глаз, когда мы смотрим вперед).
Чем ниже, тем меньше в ракурсе:
Таким образом, эллипсы будут иметь меньший ракурс, поскольку они опущены ниже линии горизонта.
И наоборот, в меньшем ракурсе, так как они выше над линией горизонта.
Мы можем использовать эти знания, чтобы нарисовать цветочный горшок (например):
Обладая знаниями в области рисования эллипсов и цилиндров, мы можем нарисовать что-нибудь цилиндрическое.
Мы можем сделать это на основе наблюдения, воображения или памяти.
При рисовании поворачивайте бумагу для рисования так, как вам удобнее.
Последний шаг – рендеринг, и я объясню его дальше.
Рендеринг
Рендеринг – это конечный результат.
Первый шаг рисования – планирование. Смысл, выбор темы и работа над композицией.
Цель композиции – создать что-нибудь интересное.
Подробнее о композиции читайте в моем руководстве по рисованию натюрморта.
Второй шаг – это проектирование (набросок, а затем рисование) и добавление деталей.
Последний шаг – рендеринг. Пришло время использовать затенение, текстуру, глубину, отбрасывание тени и все остальное, чтобы ваш рисунок соответствовал качеству законченного произведения искусства.
Начните с изучения некоторых основных материалов, таких как дерево, металл, хром, пластик, кирпич, кожа и т. Д.
Нарисуйте эти текстуры и поймите их узоры и взаимосвязь со светом.
Затем нарисуйте их на некоторых основных фигурах, таких как цилиндр, коробка и сфера.
Эта практика придаст вам уверенности в рисовании базовых текстур для вашего концепт-арта и дизайна продукта.
Важно:
При рисовании определите, откуда исходит свет, и создайте переход (градиент) от темного к светлому.
Помните, что темные значения будут темнее в темных областях (и светлее в светлых областях), а светлые значения будут светлее в светлых областях (и темнее в темных областях).
В следующем примере посмотрите, как рисунок дерева становится темнее в затененных областях.
Разные художники используют разные средства для презентации (рендеринга) своих работ.
Допускается любой материал (масляная краска, акварель, гуашь, цветные карандаши, акрил и т. Д.). Это вопрос личных предпочтений.
Вы можете делать то же самое с любым носителем. Вот пример с маркерами.
Рекомендуемые маркеры см. В моем руководстве по маркерам для рисования.
Быстрый рендер с маркерами:
Рендеринг с помощью пера и чернил – это быстрый способ представить свой дизайн.
Вот мой список рекомендуемых перьев для рисования.
Мой любимый стиль визуализации – реализм. Карандашами (в данном случае) или любым другим средством.
Помните, что в природе нет линий, а значит, и линий, когда мы рисуем реализм.
Если вы не знакомы с реализмом, посетите мое руководство о том, как рисовать в реалистичном стиле.
Сферы
Сферы рисовать довольно легко. На бумаге (2D) их контур представляет собой круг.
Чтобы превратить круг в сферу, мы рисуем несколько линий, которые придадут нам (иллюзию) глубины и направления.
Если смотреть на сферу, то ее середина находится перед нами.
Части сферы, которые находятся ближе к краю, начинают располагаться вдоль линии нашего взгляда и, следовательно, в ракурсе!
То, что работает для сферы (круга), также работает для других «сферических» форм, таких как форма яйца, эллипса или арахиса.
Добавив пару линий, легко придать глубину и направление (с учетом перспективы).
Наброски должны быть быстрыми.
Чем больше вы практикуетесь с быстрыми набросками, тем естественнее становится процесс рисования, что позволяет сосредоточиться на дизайне.
Если вы довольны дизайном, вы можете его визуализировать.
Как рисовать машинки?
Для рисования сложных объектов нам нужно много исследовать, изучать и практиковаться.
Тем не менее, мы можем рисовать быстрые наброски для чего угодно довольно быстро, зная, как рисовать основные формы в перспективе.
Вот обычный способ использования сфер (или сферических форм) для быстрых зарисовок автомобилей.
Начните с рисования двух эллипсов для кузова и пассажирского салона:
Следующая строка очень важна.
Это определит направление движения автомобиля и разделит капот пополам.
Помните, что при рисовании в перспективе дальняя часть будет выглядеть меньше.
Еще одна важная линия – решетка.
Это будет направлять наши следующие линии для колес.
Параллельные линии на самом деле будут сходиться при рисовании в перспективе.
Обратите внимание на линию решетки при рисовании линий колеса.
Эти линии – малая ось наших колес.
Хотя нам известна малая ось колес, нам все еще нужно определить их степень.
Степень эллипса означает, насколько он укорочен.
Это быстрые зарисовки, поэтому оцениваем степень в зависимости от величины ракурса борта автомобиля.
Заднее колесо будет более укороченным.
Добавьте передние фары и некоторые детали.
Эта техника предназначена для создания эскизов автомобилей за 2–3 минуты. Он отлично подходит для рисования из воображения и для опробования новых идей.
Концепт-арт
Концепт-арт – это процесс создания новых и уникальных идей.
Вместе с хорошей историей или темой концепт-арт является основой индустрии видеоигр.
Некоторые жанры в киноиндустрии (например, фэнтези и научная фантастика) сильно зависят от концепт-арта, как и комиксы и анимация.
Пожалуй, проще всего начать с круглой плоскости (круга).
Нарисуйте круглые предметы в перспективе (эллипсы с разной степенью укорочения и направлением, которое определяется малой осью).
Это может быть тарелка, фрисби, пуговица или щит для компьютерной игры в жанре фэнтези.
Для более сложного концептуального оружия (летающий диск с акульими зубами) я начал с рисования двух эллипсов (приподнятый эллипс).
Затем я добавил эллипс между ними, чтобы обозначить положение зубов акулы (3).
Последний эллипс большего размера (4) для положения кончика зуба.
Наконец, рисование и рендеринг.
Следующая форма для практики – прямоугольник в перспективе.
Когда вы научитесь рисовать круги и прямоугольники в перспективе, попробуйте несколько цилиндров.
Помните:
Используйте малую ось, чтобы определить направление цилиндра, и обратите внимание на ракурс.
Визуализируйте свои работы с текстурой.
Круг идеально вписывается в квадрат.
Следовательно, центр квадрата также является центром круга.
Это верно и в перспективе.
Чтобы найти центр эллипсов в разном ракурсе, нарисуйте цилиндр внутри прямоугольника.
Теперь вы можете рисовать лепешки по воображению.
Наконец, представьте коробки.
Когда вам удобно рисовать прямоугольные объекты, не стесняйтесь комбинировать их с цилиндрами.
Важно:
Хотя возникает соблазн рисовать сложные объекты, начните с рисования основных форм (круга, квадрата, сферы, цилиндра и прямоугольника) под разными углами.
Комплексных проектов:
Рисование сложных объектов часто начинается с простых форм, которые мы уточняем при рисовании нескольких эскизов.
В следующем примере я разработал что-то, что могло бы относиться к категории фильмов о Джеймсе Бонде, то есть что-то среднее между концепт-артом и дизайном продукта.
Обычно я начинаю с идеи, затем с набросков и, наконец, с доработки и рендеринга.
На что следует обратить внимание:
Рисование концепт-арта – это своего рода изобретение чего-то, чего не существует.
Итак, когда я решил нарисовать сверло с оружием, мне пришлось исследовать и сверла, и оружие, изучая, из каких частей они сделаны и как работают.
Это хорошая практика – исследовать предмет, который мы рисуем, на предмет идей и направлений.
Кроме того, также рекомендуется быть очень свободным при набросках нескольких дизайнов и углов, прежде чем переходить к окончательному дизайну и рендерингу.
Дизайн продукта
Все, что создано руками человека, должно быть спроектировано. Наши столы, компьютеры, машины, обувь, лампы, домики и др.
Следовательно, при разработке продукта необходим более внимательный подход.
Мы должны думать о комфорте, использовании, безопасности, материалах, цене, человеческом факторе, эргономике и других факторах, в зависимости от проекта.
Продукция в форме цилиндра:
Для проектирования изделий цилиндрической формы мы можем начать с линии.
Эта линия очень важна, это направление нашего цилиндра, а также малая ось для наших эллипсов.
Нарисуйте короткую линию для тела в ракурсе или более длинную линию для тела в меньшем ракурсе.
Теперь, когда у нас есть направление, мы можем добавить две линии для ширины тела (помните, что в перспективе линии будут сходиться).
Затем мы добавляем столько эллипсов, сколько необходимо для нашего дизайна.
Чем дальше эллипс, тем меньше его ракурс.
Наконец, мы заканчиваем рисунок и визуализируем его.
Когда эллипс направлен в другом направлении, нас будет направлять малая ось.
Продвинутый дизайн:
Теперь, когда мы знаем, как рисовать коробки и цилиндры в перспективе, пришло время объединить их.
Для этого примера я сконструировал классический джойстик.
Начните с рисования коробки и найдите ее центр.
Нарисуйте эллипс посередине и поднимите цилиндр (для ручки).
Нарисуйте еще один эллипс для кнопки с возвышением.
Решил добавить еще одну кнопку, поверх ручки.
В моем первом дизайне точка схода находится в середине цилиндра (красные линии).
В этом случае мы не видим верхнюю кнопку, потому что она находится над линией горизонта.
Решение состоит в том, чтобы поднять точку схода (зеленые линии) и соответствующим образом скорректировать дизайн.
Один из способов приблизиться к дизайну продукта – сначала нарисовать несколько ортогональных видов.
В зависимости от сложности объекта, иногда достаточно одного или двух просмотров. В крайних случаях нам могут понадобиться виды со всех сторон (сверху, снизу, спереди, сзади, слева и справа), чтобы нарисовать объект под разными углами.
Во многих случаях проектирование проще с помощью ортогональных видов.
Для пульта ДУ я использовал вид сбоку, сверху и спереди:
Теперь проще рисовать в перспективе, что интереснее.
Когда вы почувствуете себя комфортно, рисуя прямоугольные и цилиндрические объекты (и комбинируя их), вы можете создавать сложные объекты.
Иногда мы хотим добавить контекст в наши проекты.
В следующем примере я нарисовал несколько сумок и рюкзаков Губки Боба.
Несмотря на то, что сумки имеют «квадратную» структуру и цветной рисунок Губки Боба, чего-то не хватает.
Отсутствует контекст. В данном случае фигурирует Губка Боб.
Когда я хочу что-то нарисовать впервые, это может быть сложно.
Независимо от моих перспективных знаний, я буду использовать эти два шага:
1.Найдите эталонные изображения, чтобы понять структуру и функции объекта, который я хочу нарисовать.
2. Нарисуйте несколько быстрых набросков, чтобы изучить различные дизайнерские идеи.
Когда я определюсь с окончательным дизайном, я его визуализирую:
Сводка
Знания и опыт рисования – основа для рисования на основе воображения.
Получив знания, вы можете использовать свое воображение, влияние и предпочтения для создания собственных уникальных произведений искусства.
Если вы боретесь с рисованием из воображения, я предлагаю сначала потренироваться в рисовании из наблюдения (фотографии), прямого наблюдения (из жизни) и в перспективе (изучение линейной и атмосферной перспективы).
По мере практики процесс становится естественным, и, следовательно, вы будете меньше думать о том, как рисовать, и больше о том, что рисовать.
Примечание:
Как упоминалось выше, когда я рисую на основе воображения, мне нравится делать это от руки, без линейки или точек схода.
В результате приходится жертвовать точностью, но я предпочитаю, чтобы процесс рисования был плавным и увлекательным.
Куда пойти дальше:
Чтобы узнать больше о глубине, ознакомьтесь с моим руководством по рисованию иллюзии глубины. Он учит 15 методам добавления глубины и пространства в ваше искусство (включая МНОГИЕ примеры).
Вот мои рекомендуемые каналы YouTube для обучения рисованию.
Team Collaboration – делитесь контентом и комментируйте его во время совещания Webex на устройстве iOS
Для совместного использования объектаAR требуется iPhone или iPad с процессором A9 или новее на iOS 11.
Следующие устройства поддерживаются для совместного использования объекта AR:
Вы можете размещать, изменять размер и вращать виртуальные объекты в любом месте в непосредственной близости от вас, например на столе в конференц-зале, заводской цех или стена. Затем, как докладчик, вы можете обходить объекты в режиме реального времени, показывая участникам виртуальную объекты со всех сторон.
Чтобы загрузить образцы файлов AR, см. Раздел Загрузка файлов дополненной реальности (AR) мобильного приложения Webex.
Для получения дополнительной информации о преобразовании чертежей автоматизированного проектирования в формате 3DS в файлы SCN см. Создание файлов SCN из чертежей CAD 3DS.
Чтобы поделиться 3D-файлом, перейдите в раздел «Еще» , а затем нажмите Поделиться содержимым . Затем выберите расположение файла.
Когда вы делитесь 3D-файлом, вы можете:
Поверните объект двумя пальцами, чтобы повернуть его.



 Размойте его фильтром Гаусса
на 4-5 пикселя (Filter>Blur>Gaussian Blur…5).
Размойте его фильтром Гаусса
на 4-5 пикселя (Filter>Blur>Gaussian Blur…5).
 Далее выберите Select>Inverse.
Нажмите Ctrl-J чтобы создать копию текущего слоя. Отметьте на нем
“Preserve Transparency”, заполните белым и переименуйте в reflex
(“рефлексию”). Теперь необходимо подправить слой рефлексии.
Установите его прозрачность на 60-80% если он кажется вам слишком ярким
(на ваш вкус). Затем уберите галочку с опции “Preserve Transparency”,
выберите инструмент Ластик и используя большую мягкую кисть сотрите верхний
и левый край изображения, так чтобы стало видно тень). Переключитесь на
слой “тень” и дважды нажмите Ctrl-E (слияние слоя с предыдущим)
так, чтобы в итоге у вас получился только слой “основа”.
Далее выберите Select>Inverse.
Нажмите Ctrl-J чтобы создать копию текущего слоя. Отметьте на нем
“Preserve Transparency”, заполните белым и переименуйте в reflex
(“рефлексию”). Теперь необходимо подправить слой рефлексии.
Установите его прозрачность на 60-80% если он кажется вам слишком ярким
(на ваш вкус). Затем уберите галочку с опции “Preserve Transparency”,
выберите инструмент Ластик и используя большую мягкую кисть сотрите верхний
и левый край изображения, так чтобы стало видно тень). Переключитесь на
слой “тень” и дважды нажмите Ctrl-E (слияние слоя с предыдущим)
так, чтобы в итоге у вас получился только слой “основа”. После
этого рисунок будет выглядеть примерно так:
После
этого рисунок будет выглядеть примерно так: